Filtering Orerators(1)
.next 이벤트를 통해 받아오는 값을 선택적으로 취할 수 있다.
목차
- Ignoring operators
-.ignoreElements
-.elementAt
-.filter- Skipping operators
-.skip
-.skipWhile
-.skipUntil
Ignoring operators
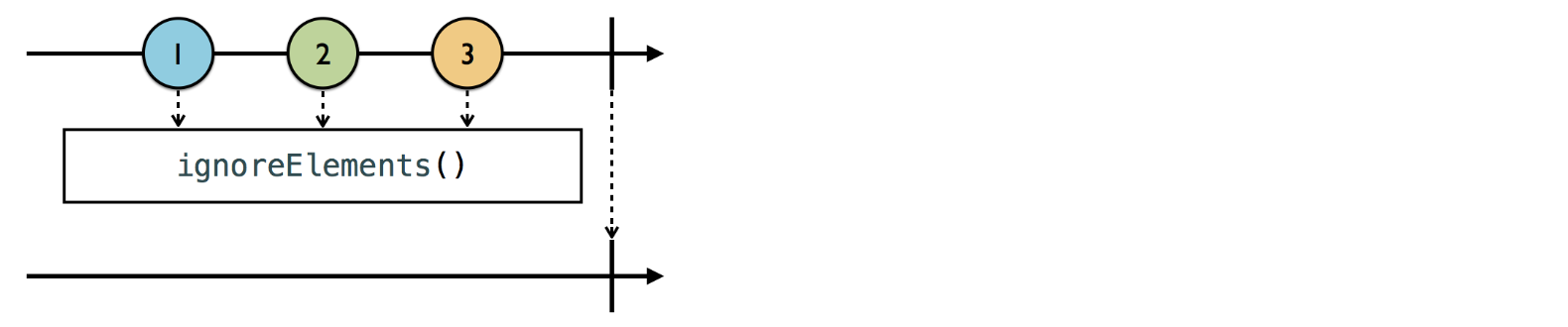
.ignoreElements()

ignoreElements는.next이벤트를 무시한다.completed,.error와 같은 정지 이벤트는 허용한다.
example(of: "ignoreElements") {
// 1
let strikes = PublishSubject<String>()
let disposeBag = DisposeBag()
// 2
strikes
.ignoreElements()
.subscribe({ _ in
print("You're out!")
})
.disposed(by: disposeBag)
// 3
strikes.onNext("X")
strikes.onNext("X")
strikes.onNext("X")
// 4
strikes.onCompleted()
}String값을 방출하는PublishSubject와DisposeBag을 생성.subcribe를 하는데, 이전에.igmoreElements()를 넣는다. 아직 아무것도 프린트되지 않는다.onNext이벤트를 추가해도 정보가 방출되지 않는다.strikes를onCompleted()한다. print문이 출력된다.
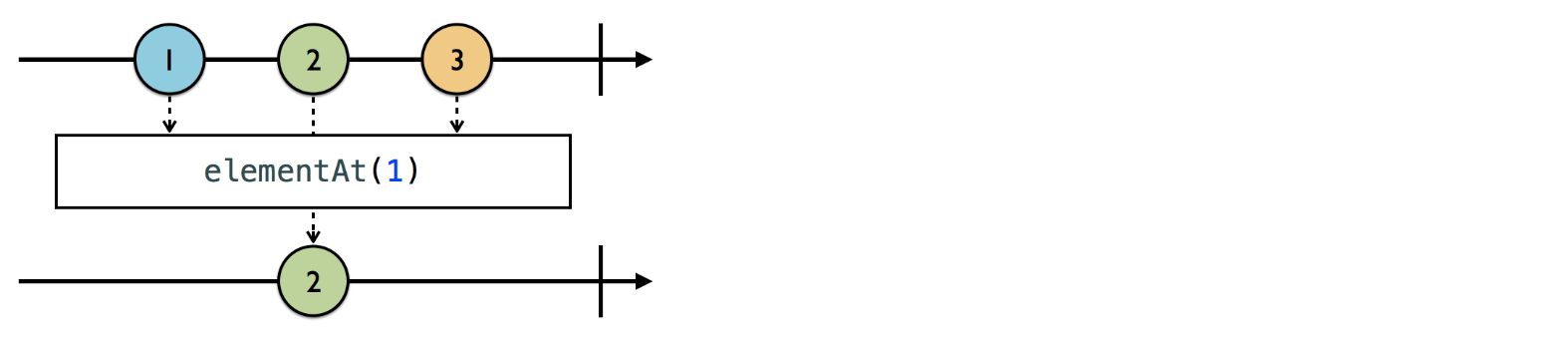
.elementAt

- Observable에서 방출된 특정 순서의 요소만 처리하려고 할 때
elementAt()을 쓴다. - 해당 요소의 index만을 방출하고 나머지는 무시한다.
example(of: "elementAt") { // 1 let strikes = PublishSubject<String>() let disposeBag = DisposeBag() // 2 strikes .elementAt(2) .subscribe(onNext: { _ in print("You're out!") }) .disposed(by: disposeBag) // 3 strikes.onNext("X") strikes.onNext("X") strikes.onNext("X") }
PublishSubject와DisposeBag을 생성한다..subcribe전에.elementAt(2)를 추가한다. 2번 index값을 방출한다..completed,.error가 아니어도 print문이 출력된다.
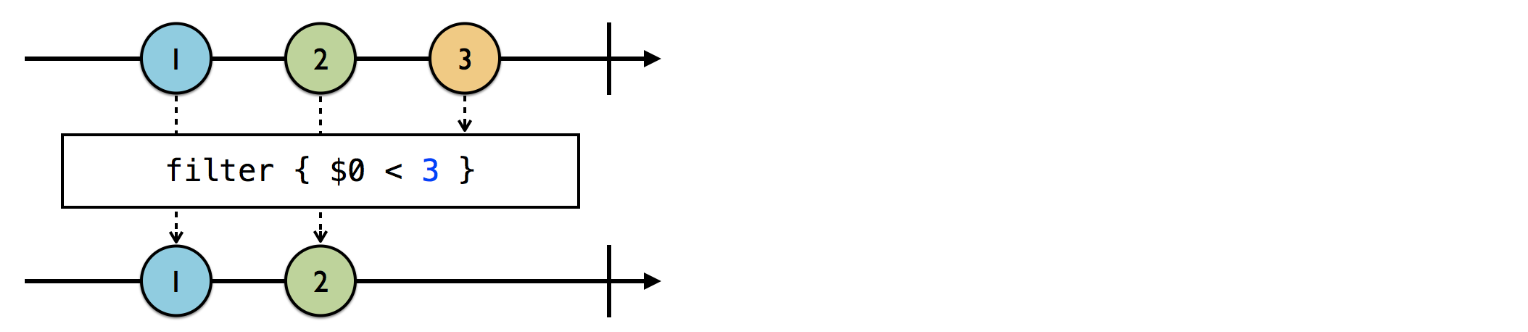
.filter

- 필터링 조건이 하나 이상일 때 사용할 수 있다.
example(of: "filter") { let disposeBag = DisposeBag() // 1 Observable.of(1,2,3,4,5,6) // 2 .filter({ (int) -> Bool in int % 2 == 0 }) // 3 .subscribe(onNext: { print($0) }) .disposed(by: disposeBag) }
Int를 받는 observable 생성- 조건 작성
subscribe해서 방출된 요소를 출력
Skipping operators
.skip
- 첫번째 요소부터 n개의 요소를 skip하고 나머지 요소만 방출할 수 있다.
example(of: "skip") { let disposeBag = DisposeBag() // 1 Observable.of("A", "B", "C", "D", "E", "F") // 2 .skip(3) .subscribe(onNext: { print($0) }) .disposed(by: disposeBag) }
String타입의 Observable 생성- 3번째 요소까지 skip하고
subscribe한다. 처음부터 3개까지의 요소들을 제외하고 D, E, F가 출력된다.
.skipWhile
- 특정 요소를 skip하지 않을 때까지 계속 skip하고 종료한다.
- 즉,
swift의while문과 비슷하게 조건에 맞는 값들이 나오는 동안에는 계속 skip하고, 조건에 맞지 않는 값이 나오면 skip을 멈추고 그 뒤로는 모두 방출한다.example(of: "skipWhile") { let disposeBag = DisposeBag() // 1 Observable.of(2, 2, 3, 4, 4) //2 .skipWhile({ (int) -> Bool in int % 2 == 0 }) .subscribe(onNext: { print($0) }) .disposed(by: disposeBag) }
Observable생성- 짝수이면 skip하다가 홀수 차례가 오면 skip을 중지하고
subscribe로 넘어가서 첫 홀수인3부터 끝까지 방출
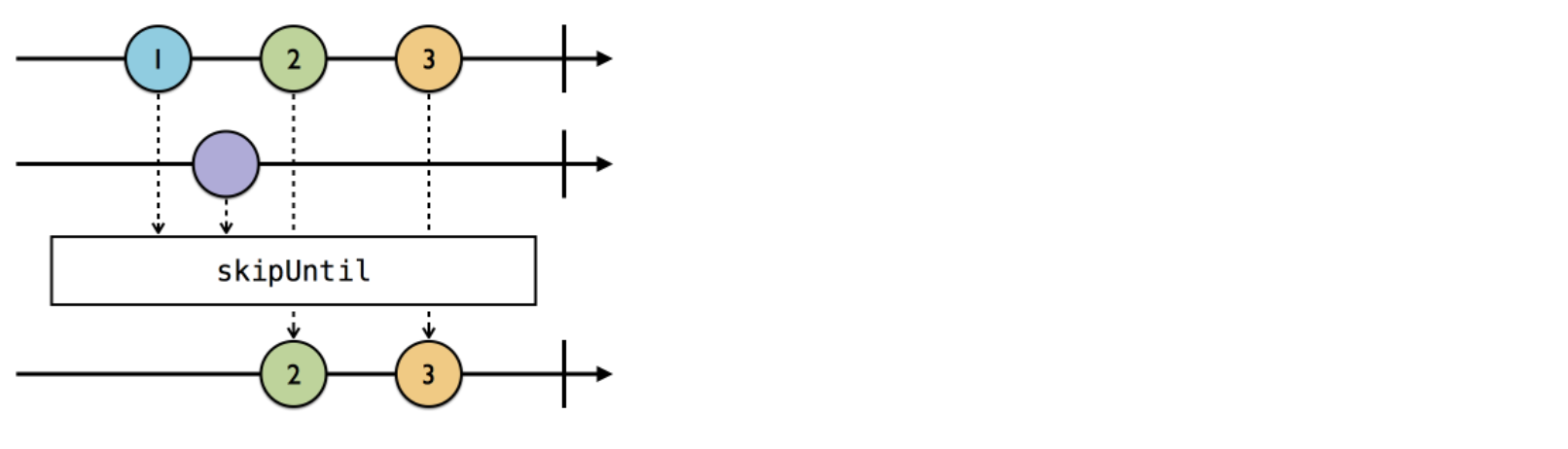
.skipUntil

- trigger 역할을 하는 다른 observable이
.next이벤트를 방출할 때까지 현재 observable의 이벤트를 skip한다.
example(of: "skipUntil") {
let disposeBag = DisposeBag()
// 1
let subject = PublishSubject<String>()
let trigger = PublishSubject<String>()
// 2
subject
.skipUntil(trigger)
.subscribe(onNext: {
print($0)
})
.disposed(by: disposeBag)
// 3
subject.onNext("A")
subject.onNext("B")
// 4
trigger.onNext("X")
// 5
subject.onNext("C")
}suject,triggerPublishSubject 생성.subscribe전에.skipUntil을 통해trigger등록subject에 이벤트 추가. 하지만 아직trigger가 작동하지 않은.skipUntil이 막고 있기 때문에 방출되지 않는다.- 여기서
trigger에 이벤트 추가를 했기 때문에, 막혀있던.skipUntil이 풀린다. C이벤트 방출
👉 이어지는 글
RxSwift - Filtering Operators(2)
