Subject란?
- 실시간으로 Observable에 수동으로 새로운 값을 추가하고 subscriber에게 방출하는, Observable이자 Observer
- Subject는
.next 이벤트를 받고, 이를 받을 때마다 subscriber에게 방출한다.
example(of: "PublishSubject") {
let subject = PublishSubject<String>()
subject.onNext("Is anyone listening?")
let subscriptionOne = subject
.subscribe(onNext: { (string) in
print(string)
})
subject.on(.next("1"))
subject.onNext("2")
}
PublishSubjsect 생성
- 받고 배포하는 정보의 타입이
String이다.
.onNext를 통해 추가를 했지만 방출되지 않음.subscribe를 해도 방출되지 않음
PublishSubject는 현재의 subscriber에게만 이벤트를 방출하는데, 2번의 정보 추가시에는 subscribe를 하기 전이었기 때문. 즉, 정보 추가 시 구독되어 있어야 값을 얻을 수 있다.
- 값을 추가하고
1이 출력된다.
subject의 타입은 String이기 때문에 이 때 추가되는 값의 타입은 String이어야 한다.
Subject의 종류
- PublishSubject: 빈 상태로 시작하여 새로운 값을 방출
- BehaviorSubject: 하나의 초기값으로 시작하여 초기값 또는 새로운 값을 방출
- ReplaySubject: 버퍼를 두고 초기화하며 버퍼 사이즈만큼 값들을 유지하며 새로운 subscriber에게 방출
- Variable:
BehaviorSubject를 래핑하고, 현재의 값을 상태로 보존. 가장 최근의 값만을 새로운 subscriber에게 방출
PublishSubjects

- subscribe된 순간 새로운 이벤트 수신을 알리고 싶을 때 용이하다.
- subscribe가 종료되거나
.completed, .error 이벤트를 통해 Subject가 완전 종료될 때까지 지속된다.
- ex) 실시간 판매 사이트
BehaviorSubjects

- 구독자가 생기면 마지막
.next이벤트를 새로운 구독자에게 방출하고 시작한다.
- 항상 구독 직전의 값을 방출하기 때문에 초기값 없이는 만들 수 없다.
- ex) 가장 최신의 데이터가 필요할 때
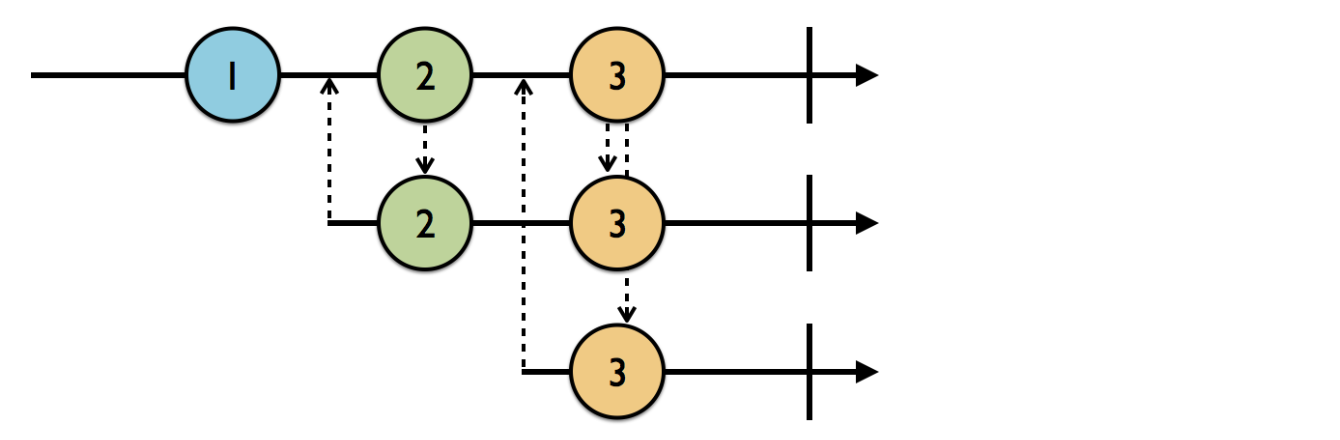
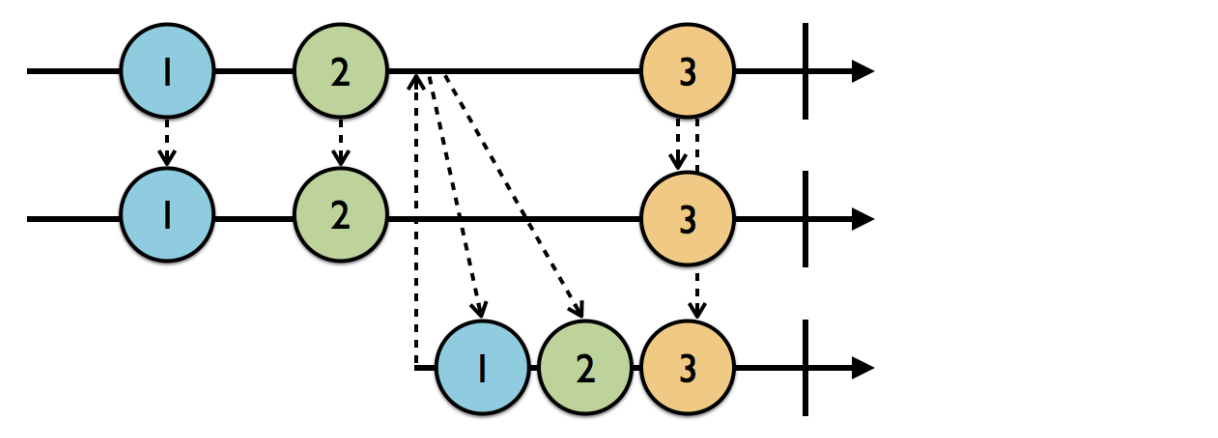
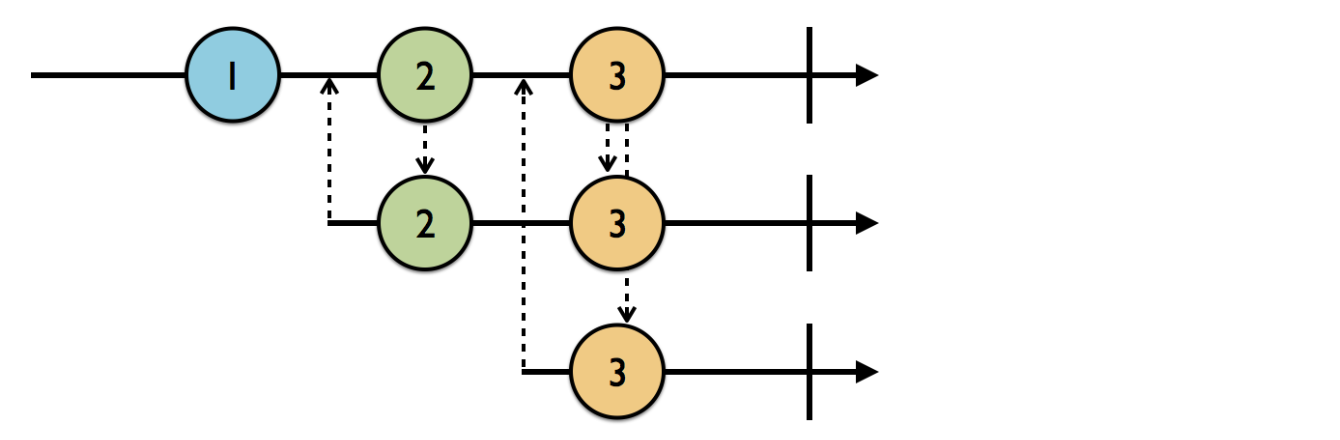
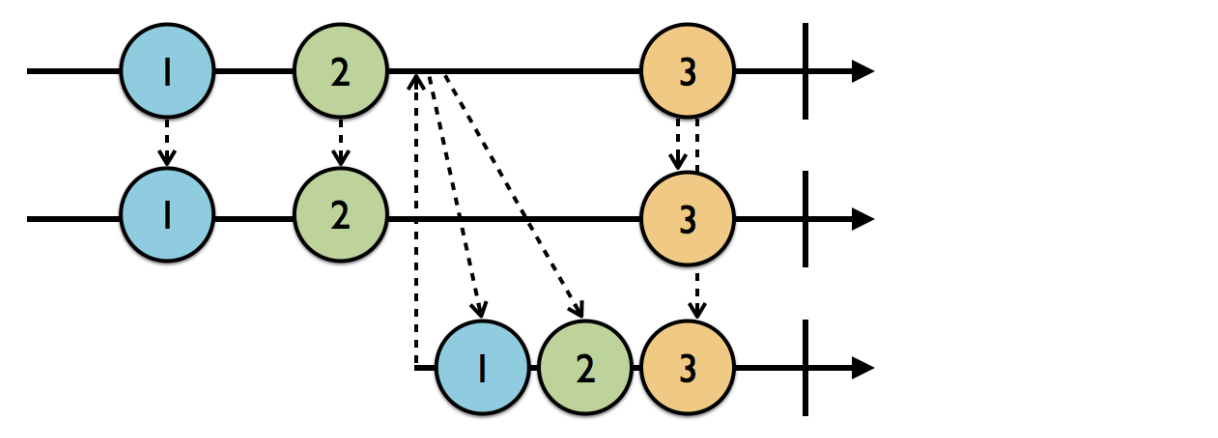
ReplaySubjects

- 생성 시 선택한 특정 크기까지의 최신 요소들을 일시적으로 캐싱하거나 버퍼하고, 새 구독자에게 해당 버퍼를 방출한다.
- 이미지, Array와 같이 메모리를 크게 차지하는 값은 메모리 부하를 줄 수 있다.
- ex) 가장 최근값보다 더 많은 것이 필요할때. 최근 검색어 5개 등
Variable
.value프로퍼티를 통해서 현재의 값을 알 수 있다.- 일반적인 subject나 observable과 다르게
onNext를 쓸 수 없고, asObservable을 사용하여 variable을 subject처럼 읽을 수 있게 한다.
- 에러가 발생하지 않음을 보증하기 때문에,
.error 이벤트를 추가할 수 없다.
- 할당 해제되면 자동으로 완료되기 때문에 수동으로
.completed를 하지 않아도 되며 할 수 없다.
- ex) 유저 세션 추적, 일회적으로 현재의 상태 확인