Front-End 포지션으로 Vue3를 네달 경험해보고 리액트는 어떤식으로 구성이 될까 궁금하여 이 게시글을 작성함.
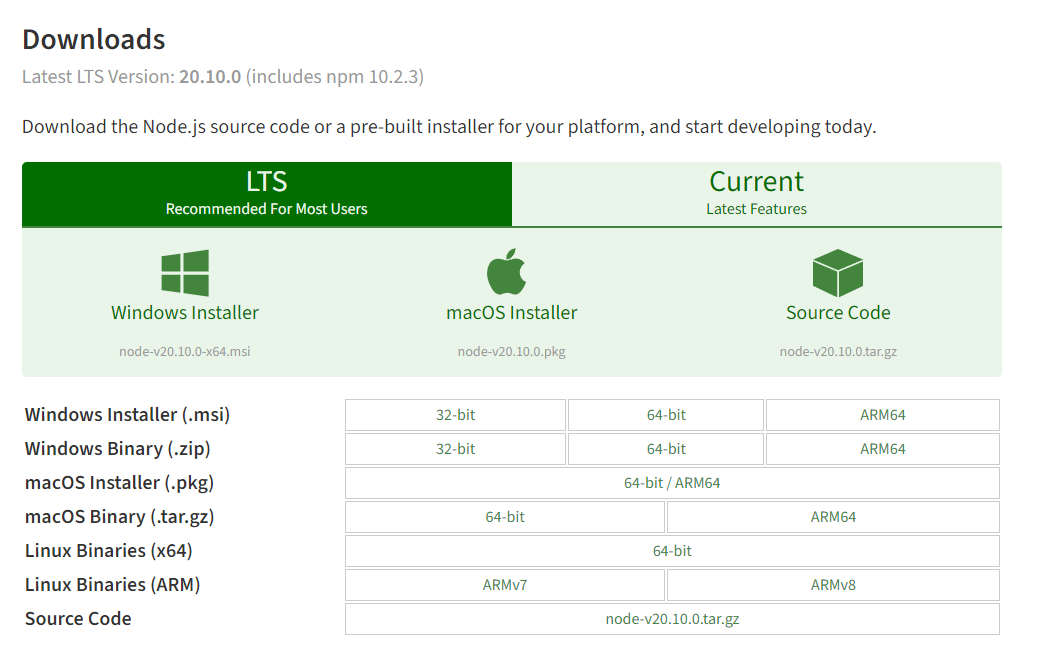
1. node.js 를 다운받고 설치한다. 클릭

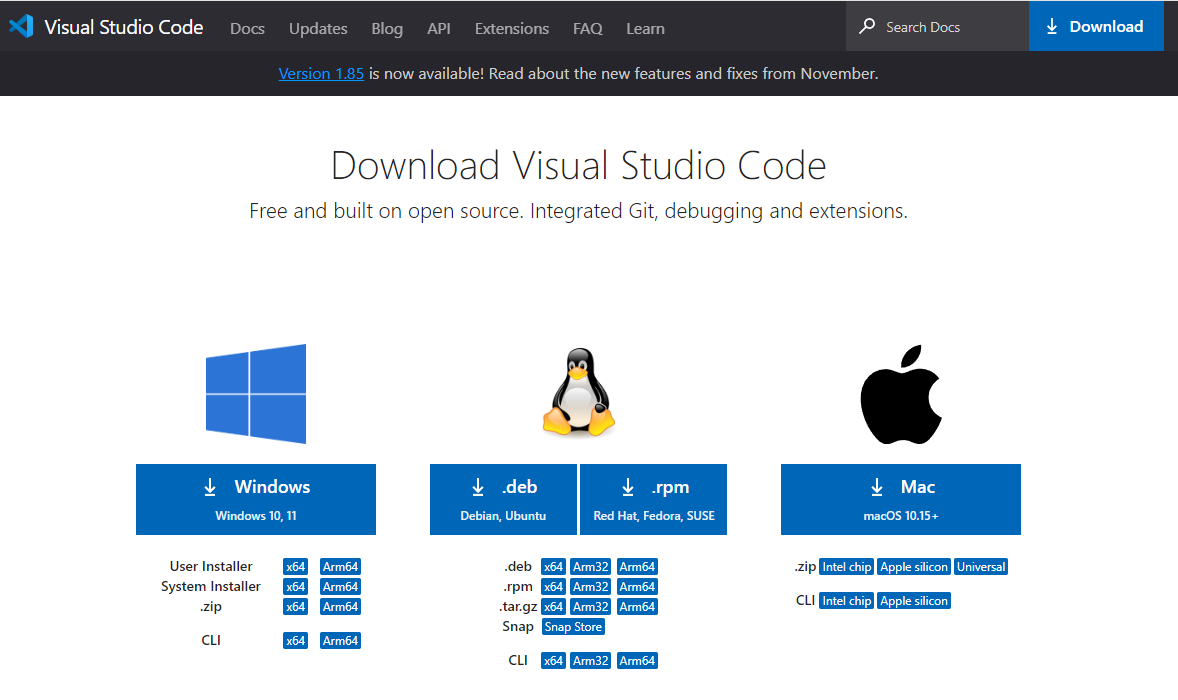
2. Visual Studio Code를 다운받는다. 클릭

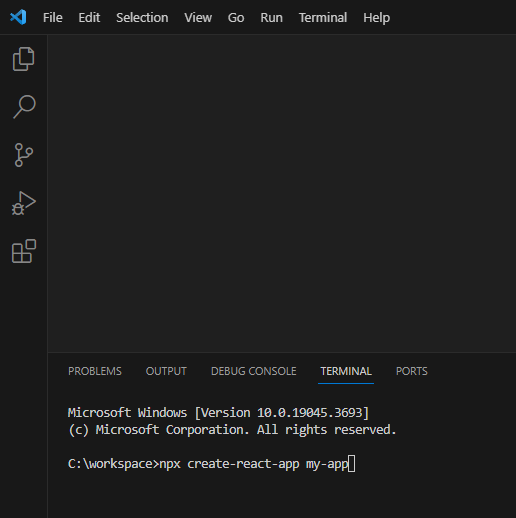
3. 하단의 터미널창이 닫혀 있다면 ctrl + ` 키를 눌러 터미널창을 열어준다.

create-react-app my-app위의 코드를 복사해서 터미널에 붙여넣는다.
먼저 Visual Studio를 설치하고 node.js를 설치했다면 터미널의 명령어를 알 수 없다고 할 수 있다. 이럴 땐 Visual Studio를 아예 종료 후에 다시 키면 된다.
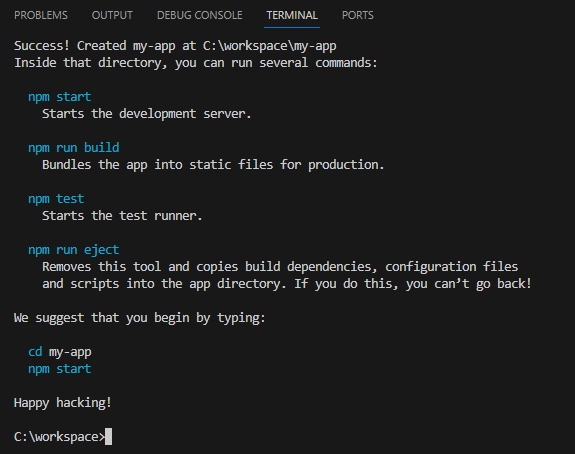
4. 사진과 같이 리액트를 받는중이다.

5. 설치가 완료되었다.

6. 이제 서버를 실행 시켜본다.

7. 서버 실행 완료되었다.

8. 완료와 동시에 크롬에 기본앱이 실행되었다.
(본인은 크롬을 기본 브라우저로 설정하여 크롬이다.)

마지막말
기본만 지키면 정말 간단하다. 이 프로젝트로 토이 프로젝트를 시작한다.

