이전 게시글에서는 node.js 그리고 리액트를 사용할 도구를 설치하고 로컬 실행하였습니다.
이번엔 App.js를 수정해보겠습니다.
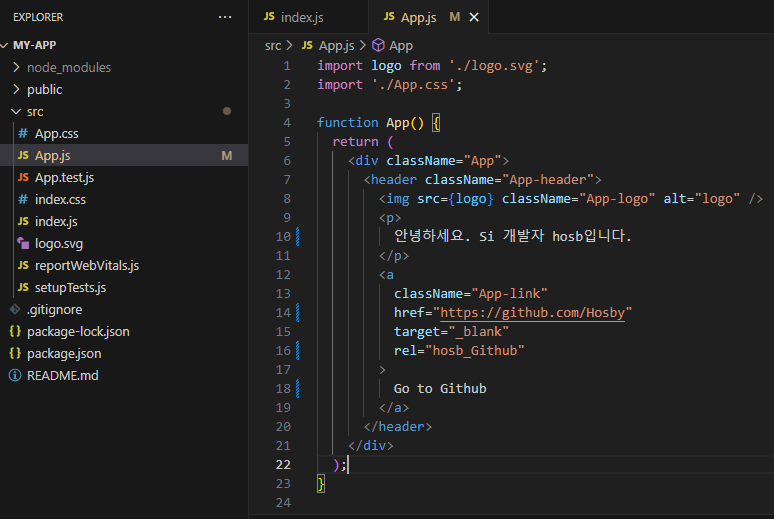
App.js 수정
<p>태그를 수정하고, <a>태그를 수정하여 아래와 같이 나왔습니다.

수정은 이렇게 되었습니다.
프로젝트 src > App.js 파일을 열면 App.js를 수정할 수 있습니다.

function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
안녕하세요. Si 개발자 hosb입니다.
</p>
<a
className="App-link"
href="https://github.com/Hosby"
target="_blank"
rel="hosb_Github"
>
Go to Github
</a>
</header>
</div>
);
}마지막 말
이렇게 하나씩 수정해가면서 하루에 코드 한줄이라도 수정 또는 작성하고
첫 포트폴리오는 모바일 청첩장을 만들어 보려고 합니다.
리액트는 처음이지만 하나씩 구현해가며 경험을 쌓겠습니다.
화이팅~!