방법
npm run dev

현재 잘 실행되고 있는지 확인17버전 중, 가장 최근에 나온 17.0.2를 선택하였다.

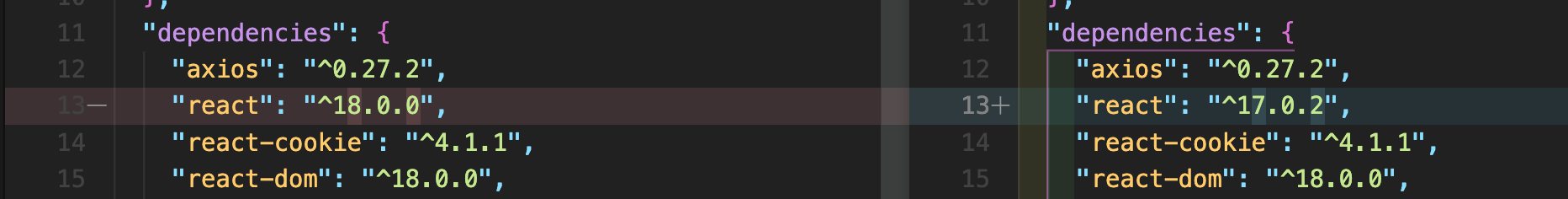
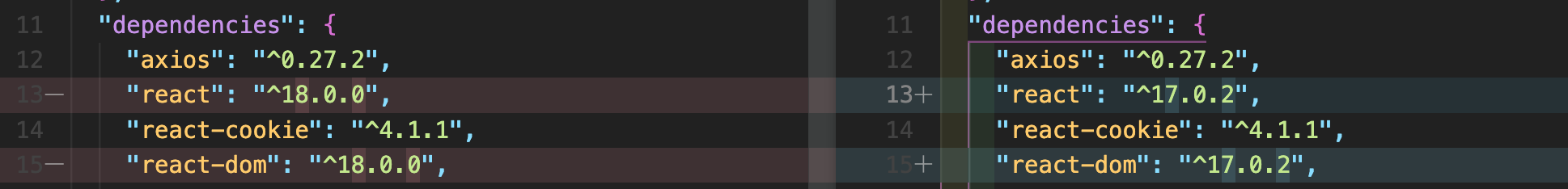
npm install --save react@^17.0.2

npm install --save react-dom@^17.0.2

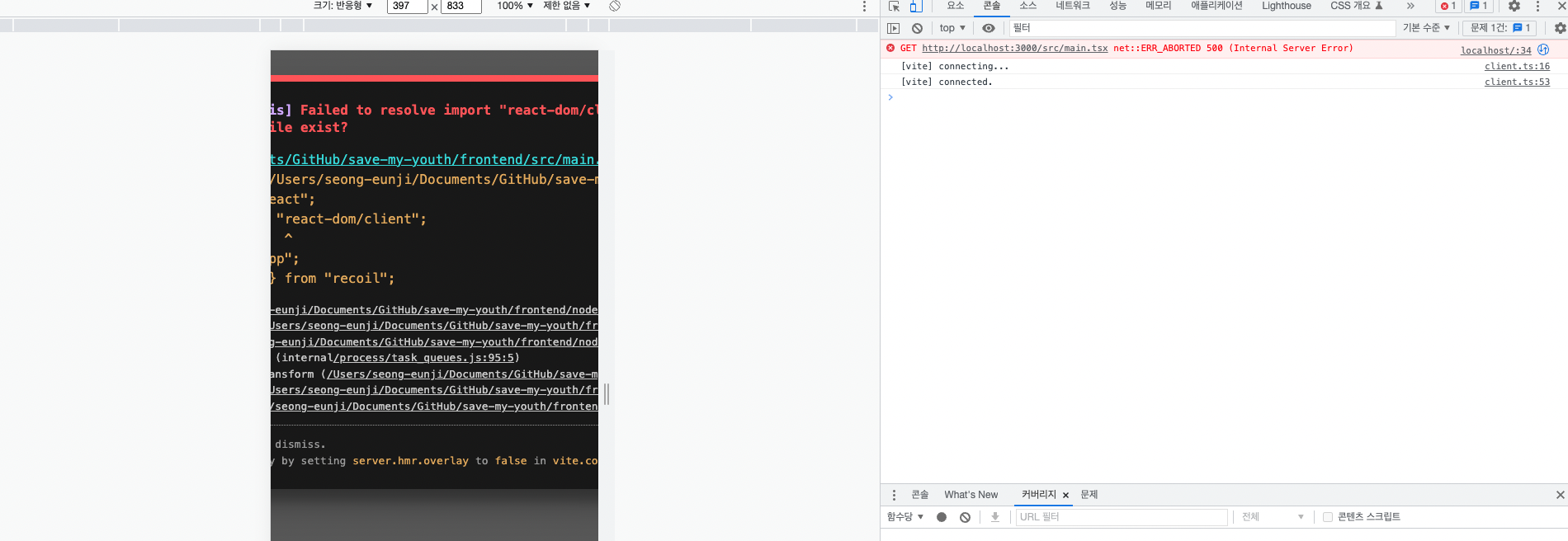
npm run dev

import React from 'react';
import ReactDOM from 'react-dom/client'; ---> 수정할 곳
import App from './App';
import { RecoilRoot } from 'recoil';
import GlobalStyle from './GlobalStyle';
import { CookiesProvider } from 'react-cookie';
ReactDOM.createRoot(document.getElementById('root')!).render( ---> 수정할 곳
<React.StrictMode>
<GlobalStyle />
<RecoilRoot>
<CookiesProvider>
<App />
</CookiesProvider>
</RecoilRoot>
</React.StrictMode>
);18버전의 main.tsimport React from 'react';
import ReactDOM from 'react-dom'; ---> 수정된 곳
import App from './App';
import { RecoilRoot } from 'recoil';
import GlobalStyle from './GlobalStyle';
import { CookiesProvider } from 'react-cookie';
ReactDOM.render( ---> 수정된 곳
<React.StrictMode>
<GlobalStyle />
<RecoilRoot>
<CookiesProvider>
<App />
</CookiesProvider>
</RecoilRoot>
</React.StrictMode>,
document.getElementById('root')
);17버전의 main.tsnpm run dev

18을 선택했던 이유
- recoil과의 조합이 괜찮다고 전해 들었다.
- 17과 다른 환상이 있을 거라 예상했다.
17로 다운그레이드 하는 이유
-
17을 사용해도 전역 상태 관리를 할 수 있다.
-
소셜 로그인 라이브러리의 지원
- 카카오와 구글을 동시에 지원할 수 있는 방법으로 파이어베이스 대신 리액트 라이브러리를 선택했다.
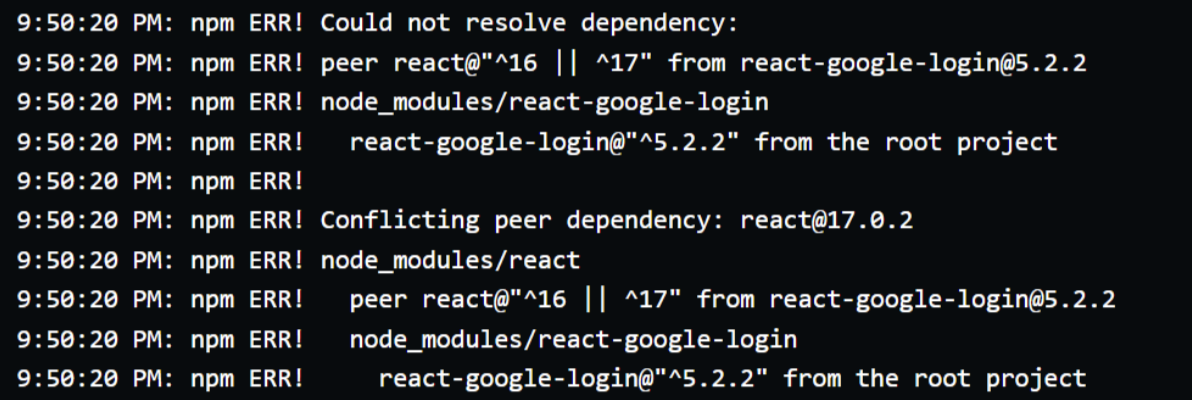
- react-google-login은 16~17까지 지원하지만 18에서 로그인하는 방법을 찾을 수 없어
npm install --force한 상황이다. - react-kakao-login도 18에서 사용할 수 없다.
- 카카오 로그인은 하지 않는 걸로 생각하고 계속 진행했으나, 결국 배포에서 막혔다.

→ 안정적으로 지원될 때까지 기다리자.
공부할 것
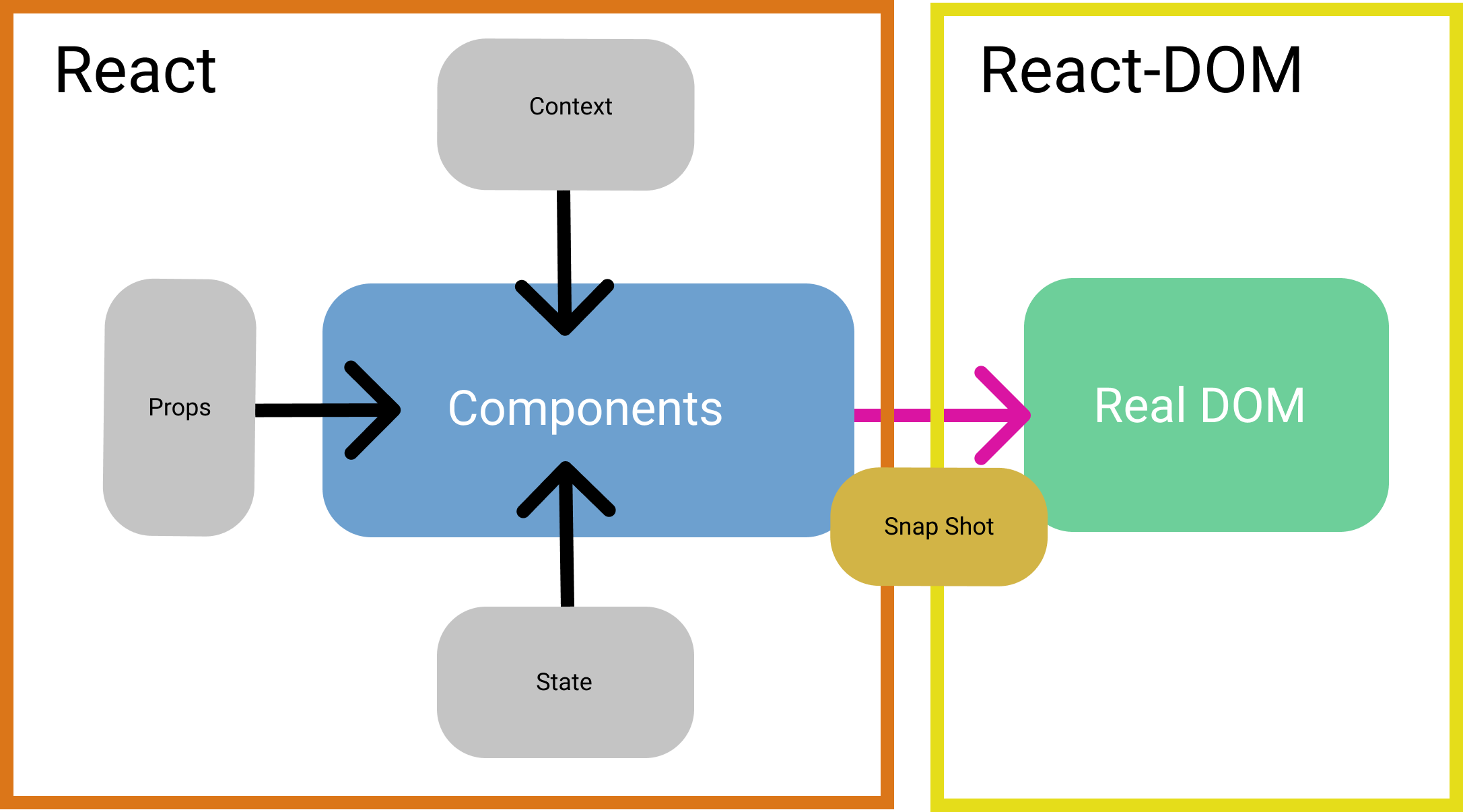
React랑 ReactDOM은 다르다.
import React from 'react';
import ReactDOM from 'react-dom';History
React와 ReactDOM은 같이 개발되었고, 0.14 이후로 ReactDOM이 React 패키지가 되었다.
The Difference
-
React: 더 나은 user interface를 위해 디자인된 자바스크립트 라이브러리이다.
-
ReactDOM: React와 브라우저 DOM을 잘 연결시켜주는 라이브러리이다.
component, class, element를 쓸 때는 React를 쓰고 있고, render()나 createPortal()을 할 때는 ReactDOM을 쓰는 거다.
React가 변경 사항을 파악한 후 snap-shot을 ReactDOM에게 전달하면, ReactDOM이 snap-shot과 실제 브라우저 DOM의 차이를 파악하여 실제 DOM을 조작한다.

The Split
리액트 팀에서 이 둘을 나누려고 한 이유는 React는 브라우저 돔과 직접적으로 하는 게 없기 때문이다. React-Native나 React-Three는 ReactDOM을 사용하지 않는다.
참고 자료
