
카드 슬라이더를 만들 후, 사진이 오른쪽 끝까지 보이지 않는 현상이 있었다.

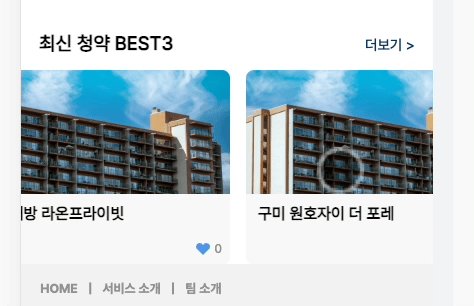
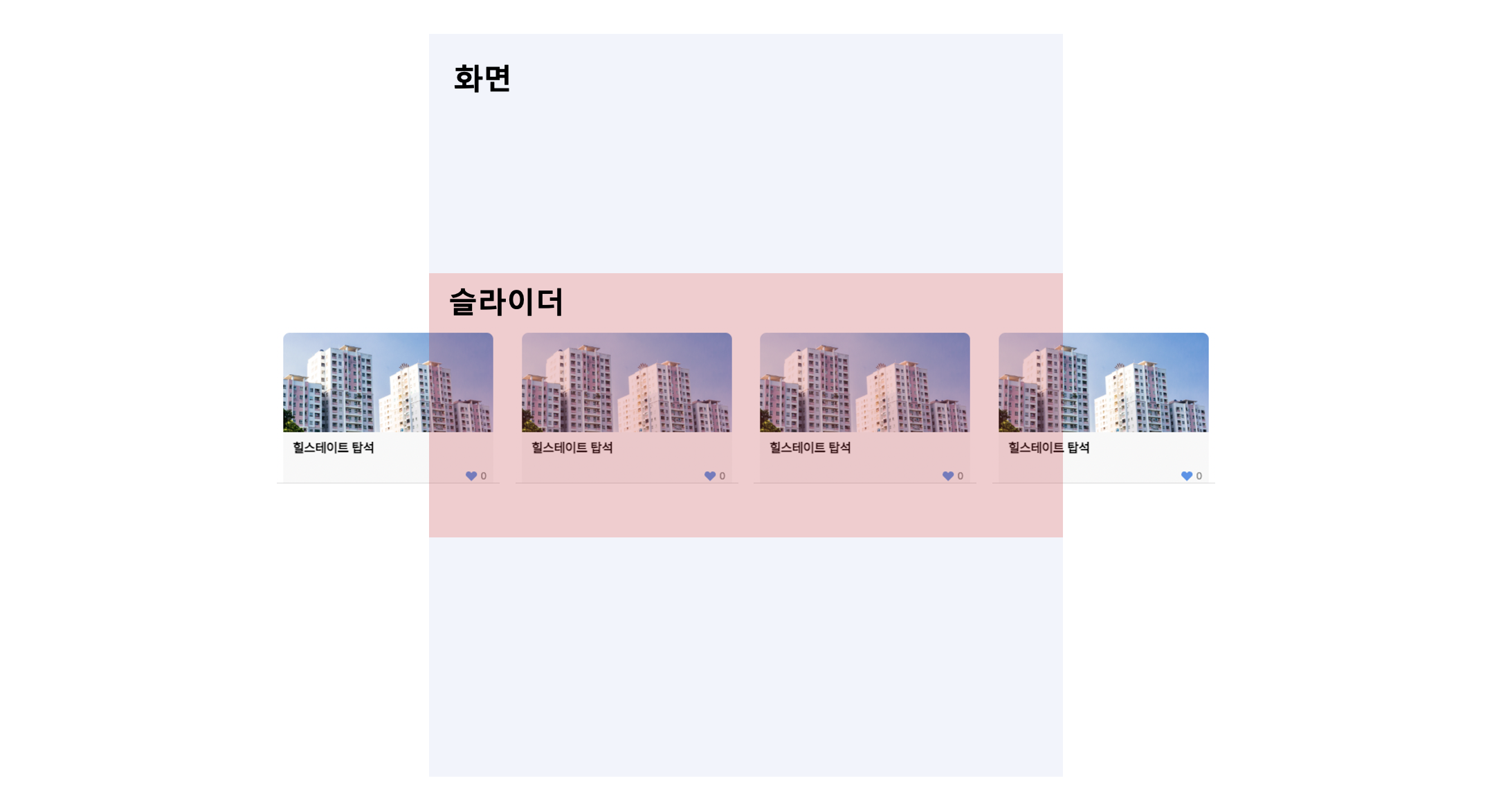
left를 추가하지 않으면 이렇게 생겼는데,

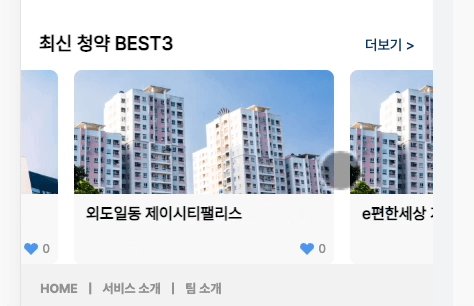
left: 1200px을 넣어 억지로 오른쪽으로 움직놨더니 유동적이지 않게 정해진 숫자만큼만 보이는 것이었다.

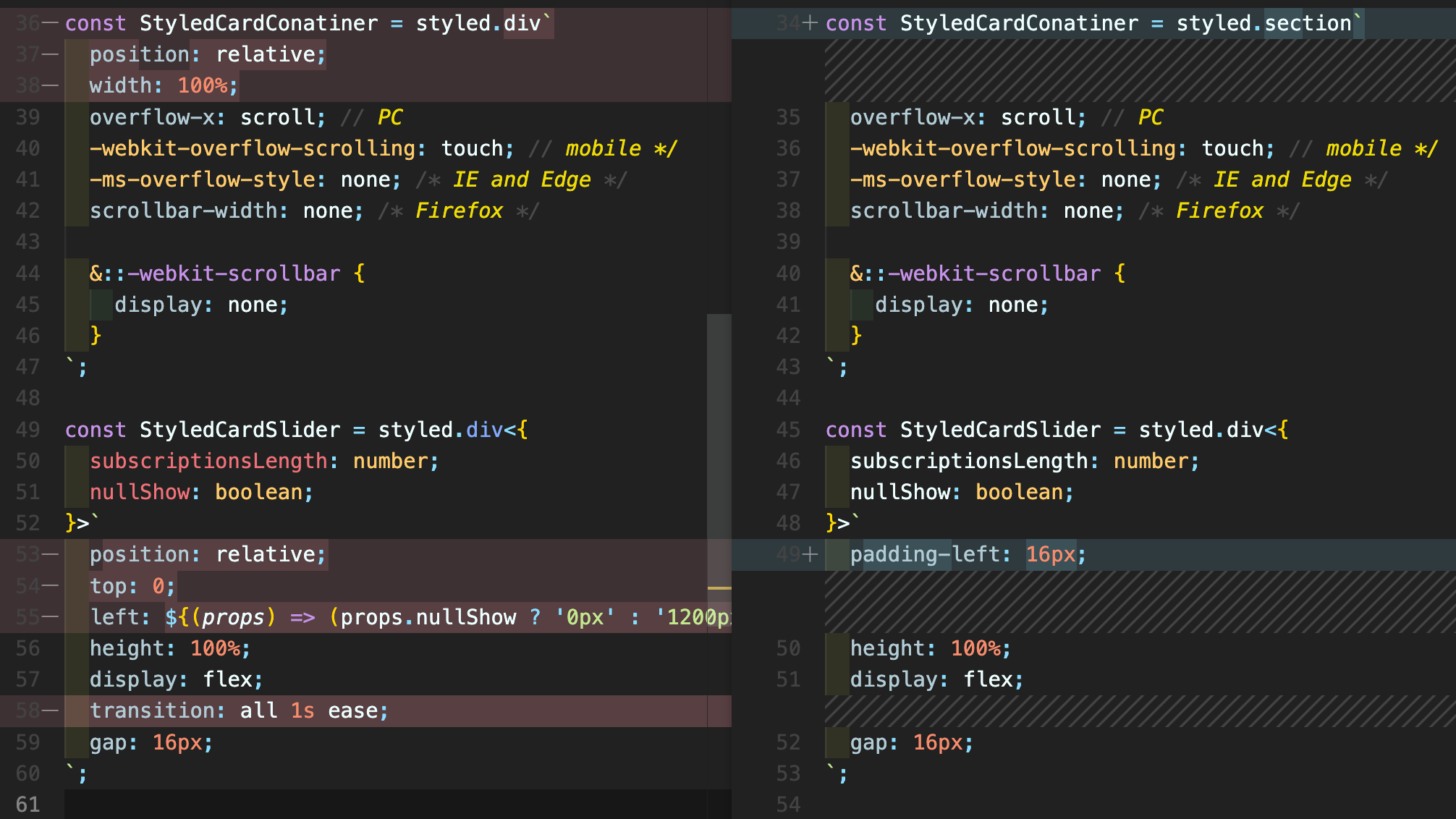
이를 해결하기 위해 left를 넣지 않아도 슬라이더가 화면 왼쪽에 붙도록 수정하였다.
처음 발견한 문제는 LayoutNavigation에서 children에 들어가는 값을 align-items: center;로 해두었다는 것이다. 슬라이더가 화면 왼쪽에 안 붙는 이유가 이것 때문이었다.
이후로 같은 영역을 차지하는 태그를 삭제하였고, left와 관련된 position, transition 속성도 삭제하였다.

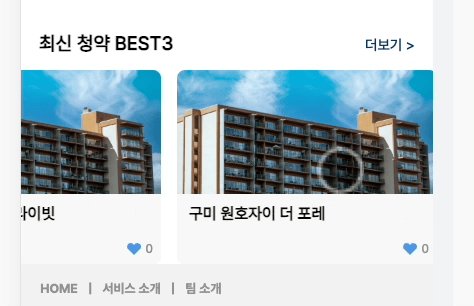
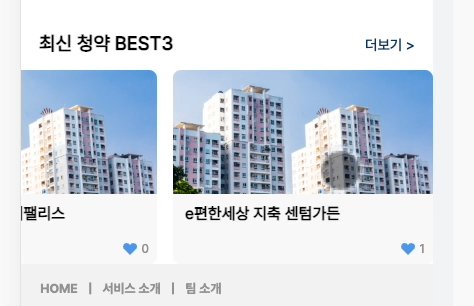
이젠 오른쪽 끝까지 움직여도 잘 보이고, 갑자기 화면이 움직이는 현상도 나타나지 않는다.