
프로젝트를 하면서 종종 보이는 타입이 몇개 있는데 볼 때마다 까먹어서 아예 작정하고 글을 쓴다. 우리 프로젝트에 사용된 타입을 다시 확인해 보자.
Utility Type
Partial<T>
Partical로 들어간 타입은 optional이 된다.
아래 예제에서 C타입은 B에 있는 property가 있어도 되고 없어도 된다.
type A = {
id: number;
title: string;
};
type B = {
name: string;
};
type C = A & Partial<B>;
const sample: C = {
id: 1,
title: "c",
// name: "",
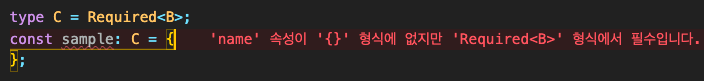
};Required<T>
Partial과 반대로 optional이었던 것도 있어야 하는 걸로 바꿔준다. Partial은 &으로 다른 타입과 함께 사용할 수 있었는데(유니언 타입) Required는 같이 쓸 수 없다. 에러가 난다.

type B = {
name?: string;
};
type C = Required<B>;
const sample: C = {
name: "Hello",
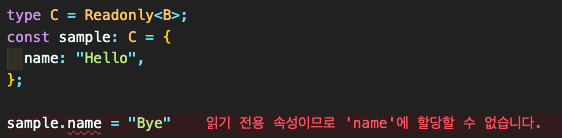
};Readonly<T>
property 값을 읽기만 가능하고 변경하려고 하면 혼난다🤬

type B = {
name?: string;
};
type C = Readonly<B>;
const sample: C = {
name: "Hello",
};Record<Keys, Type>
날짜에 해당하는 task를 가져오는 부분이다. key: string, value: ExpandedTaskDate[]이다.
type CalendarProps = {
tasksByDate: Record<string, ExpandedTaskData[]>,
}
// 이렇게 값을 읽고 쓴다.
tasksByDate[curDay]Pick<Type, Keys>
기존에 있는 UserData에서 name과 email만 가져와서 사용한다.
export type ExpandedUserData = Pick<UserData, "name" | "email">;Omit<Type, Keys>
omit은 "생략"이라는 뜻이다. Pick과 정반대로 왼쪽에 있는 타입에서 오른쪽에 있는 타입을 지운다.
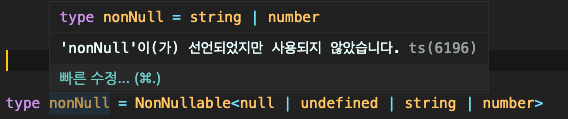
data: Omit<ListItemRadioProps<ValueType>, "name" | "onClick" | "checked">[];NonNullable<Type>
null이나 undefined 빼고 다
type nonNull = NonNullable<null | undefined | string | number>
ReturnType<T>
rootReducer가 리턴한 결과의 타입을 RooteState에 넣어준다.
export type RootState = ReturnType<typeof rootReducer>;참고
