뭐하는 코드?
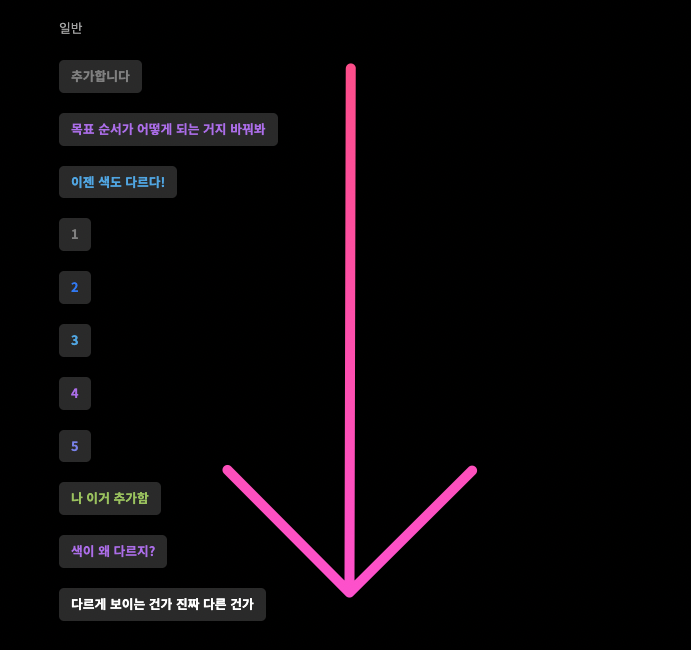
Goals 페이지에서 fetch한 goals를 정렬해서 보여주는 작업. 우리는 firestore를 사용하고 있는데, 데이터가 저장은 되지만 입력한 순서대로 되는 건 아니라서 따로 프론트에서 정렬을 해야 한다.
firestore에서 가져온 데이터가 변경될 때마다 goals state를 변경한다.
코드

기존 (useState, useEffect)
const [goals, setGoals] = useState<GoalData>();
useEffect(() => {
// sorting
}, [getGoalsData]);개선 (useMemo)
const goals = useMemo(() => {
const newGoals = getGoalsData || [];
newGoals.sort((before, after) => before.createdAt - after.createdAt);
return newGoals;
}, [getGoalsData]);오래된 것부터 위에서 아래로 나타난다.
변경했을 때의 이점
- useState와 useEffect가 멀리 떨어져있으면 state가 어떻게 변경되는지 한눈에 알아보기 어렵다. useMemo를 사용하면 바로 코드 이해 가능!
- 코드가 짧아진다.