emotion ➡️ styled-components 변경 실패
문제 상황
모노레포(A) 안에 레포 3개(b, c, d)가 있는 상황
- b: emotion,
notistackv1 - c: styled-components
- d: emotion
b의 기존 코드에서 import styled from @emotion/styled;를 하고 있었으나, 모노레포로 작업하며 styling을 styled-components로 맞추기로 하였다. 작업하고 있는 b에 globalStyle, theme을 모두 적용했다. localhost:3000과 develop으로 deploy했을 때 스타일링 적용이 잘 되었다. 하지만 production deploy에서 스타일링이 적용되지 않았다.

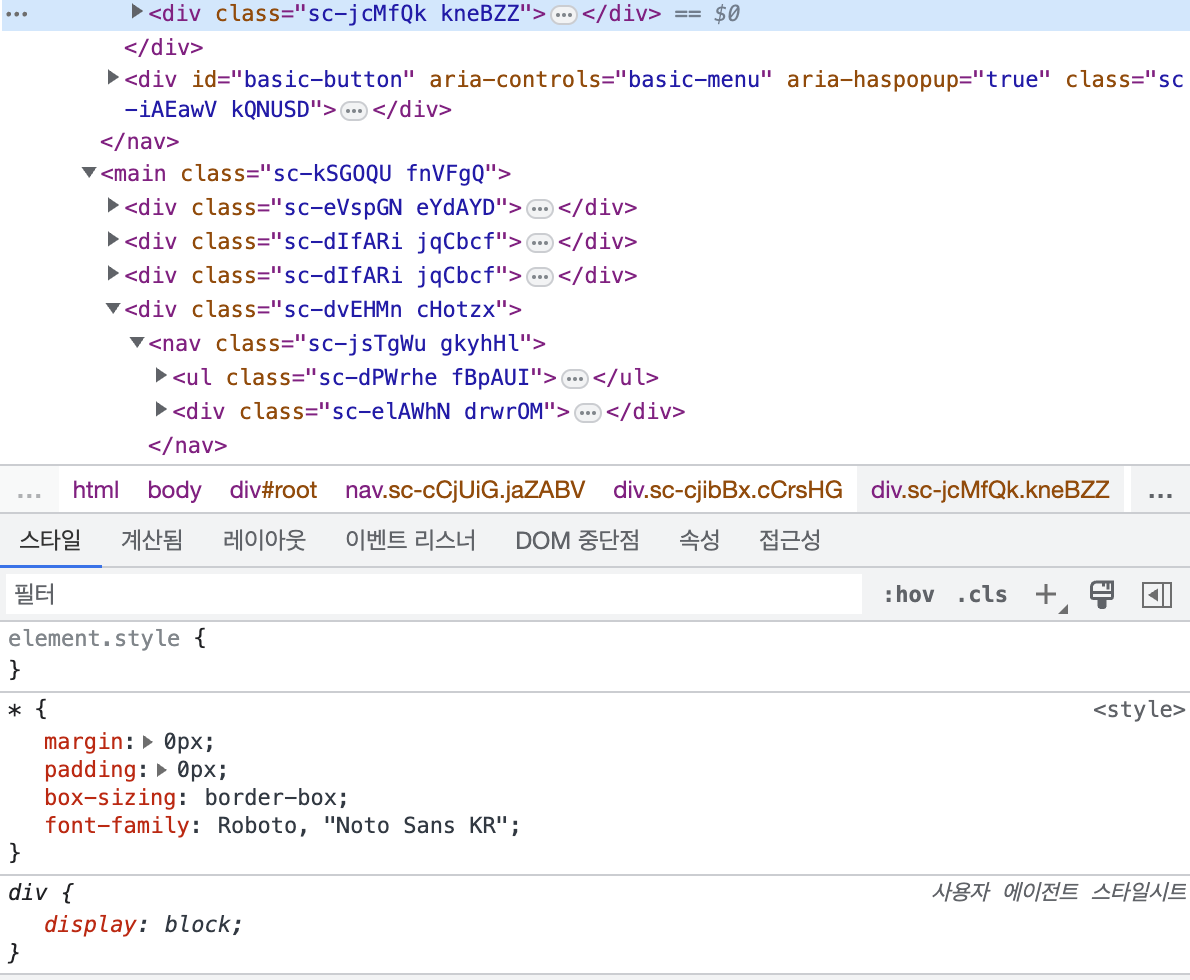
스타일링이 적용되었다면 `sc-jcMfQk`에 대한 스타일링이 있어야 하는데,*와 div 외에는 없다.배포하기 이전 develop에서 트러블슈팅
develop 브랜치에서 notistack library를 v3로 업데이트하고 emotion을 삭제했는데, 어디선가 emotion을 참조하고 있었는지 화면에 styling이 적용되지 않았다.
➡️ 원래대로 notistack을 v1으로 복구하고 emotion 설치(실패 😧)
➡️ yarn.lock 파일을 잘 실행되던 버전에서 복사 붙여넣기 (실패 🫥)
➡️ emotion과 styled-components 가 포함된 잘 동작했던 develop 커밋에서 브랜치 파서 develop deploy (성공 😇)
master에서 에러가 발생한 원인 (추측)
- 라이브러리를 설치했다 삭제하며
emotion의존성이 끊어진 거 같다. @emotion/styled와styled-components가 함께 있어node가 못 찾은 거 같다. 그런데 왜develop에서는 잘 돌아갔을까? 전혀 모르겠다.
해결
잘 되었던 버전의 master 브랜치를 그대로 가져와서 배포해야 할 코드만 합쳤다. 즉, styled-components를 사용하지 못했다는 것. 실배포 전 staging에 배포하여 테스트하고, 식당 브레이크 타임인 3시 반에 master 배포하였다.
느낀 점
- 라이브러리 설치할 때 정말 필요한 것인지 100번 생각하자.
- 라이브러리 하나 업데이트 할 때마다 배포 테스트하자.
- 가벼운 서비스라 생각하고
staging을 만들어두지 않았는데, 아주 미친 짓이었다. 얕보지 말자. - 실배포 경험을 준 회사에게 감사하자.
기타
배포 실패하고 팀장님께 보고드렸는데, 팀장님께서 내 얼굴을 보시고 "OO야, 괜찮아! 다 이러면서 배우는 거지! 정신 차려!"라고 해주셨다. 온전히 내가 해결할 수 있는 시간을 주셨다. M님은 내 어깨를 감싸며 "괜찮아. 롤백 했잖아. 앞만 보고 가. 이제 고치면 돼."라고 해주셨다.
차후 개선할 점
material-ui가emotion을 참조하고 있는데,material-ui를 2군데밖에 사용하지 않아서 아주 깨끗하게 지울 수 있는 법을 찾아봐야겠다.notistack을 지우고 커스텀으로 만들고 싶다.notistack에서SnackbarProvider에서 에러가 발생하여d.ts를 따로 선언해 주어야 하는 문제가 있다.jsx element를 리턴해서<SnackbarProvider> </SnackbarProvider>사이에 child를 넣을 수 없다는 에런데, 라이브러리에서 선언이 잘못된 내용이라render() React.childElementdeclare를 추가해줘야 한다.
notistackv2을 스타일링할 때material-ui를 사용하는데, 이때import styled from @material을 해야 한다.emotion은 적용되지 않는다.
