monorepo Bitbucket pipeline 구축

파이프라인 구축 배경
"scripts": {
"build:dev": "./build에 만든다",
"build:prod": "./build에 만든다",
"deploy:dev": "aws s3 배포, cloudfront 배포",
"deploy:prod": "aws s3 배포, cloudfront 배포",
},package.jsondeploy를 할 때 package.json에 적혀있는 대로 yarn build → yarn deploy를 하는 방식을 사용하고 있다. 내가 저지른 실수는 실서버를 개발 서버에 배포해서 개발 페이지에서 실서버 내용이 그대로 보였다는 것이다. (반대가 아닌 걸 천만다행으로 생각한다.) 실수했던 이유는 실행 순서의 문제였다.
- 올바른 순서
yarn build:dev→yarn deploy:devyarn build:prod→yarn deploy:prod
- 잘못된 순서
yarn build:dev→yarn build:prod→yarn deploy:dev→yarn deploy:prod
다신 이런 실수를 하지 않기 위해 CLI로 직접 명령어를 입력하지 않고 파이프라인을 구축하기로 했다.
기존 파이프라인
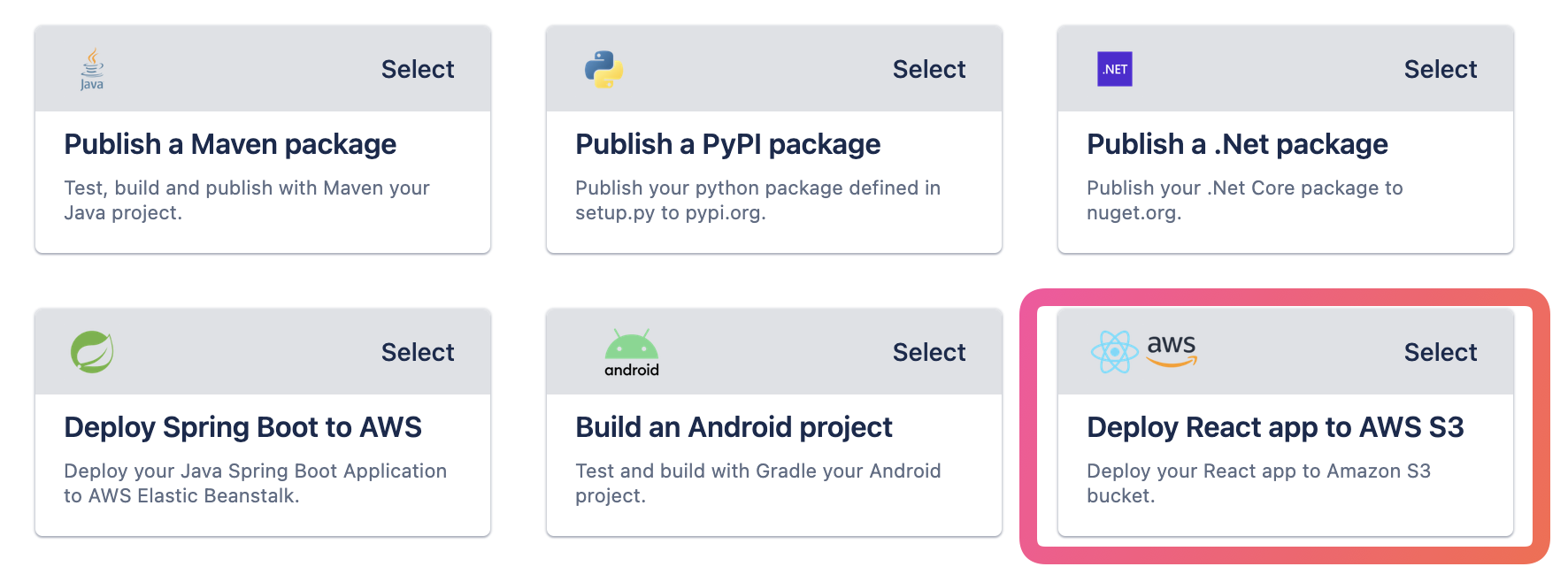
모노레포가 아닌 것은 Bitbucket 사이트에서 제안한 대로 거의 유사하게 하면 쉽게 만들 수 있었지만, 모노레포는 조금 다르다.

모노레포 브랜치
현재는 master, develop 브랜치가 있다. 즉, 모노레포 안에 있는 레포들(이하 A와 B라고 칭한다)에서 같은 master와 develop을 사용하는 것이다. 문제는 develop에 A가 merge가 되었다고 해서 B가 deploy 될 필요는 없기 때문에 어떤 것이 merge 되었는지 분간해줘야 한다는 것이다.
develop 아래에 develop/A와 develop/B 브랜치를 따로 둘까 생각했지만, 모노레포 안에 공통으로 사용되는 것이 업데이트 되었을 때마다 각각의 브랜치를 관리하는 것은 불필요하다 생각되어 하나의 develop 브랜치를 유지하기로 했다. master도 하나만 둔다.
그렇다면 어떤 레포에서 merge된 것인지 어떻게 확인하는가?
파이프라인 구축
다음의 방식들을 시도해보았다.
1. 하나의 레포(A나 B) 안에 파이프라인 넣기
이 방식이 성공한다면 레포마다 파이프라인 파일(bitbucket-pipelines.yml)을 넣어두려 했다. A 안에 저 파일이 들어갔을 때 인식되는지 확인해봤는데 실패했다. 파일은 root에 하나만 존재해야 한다.
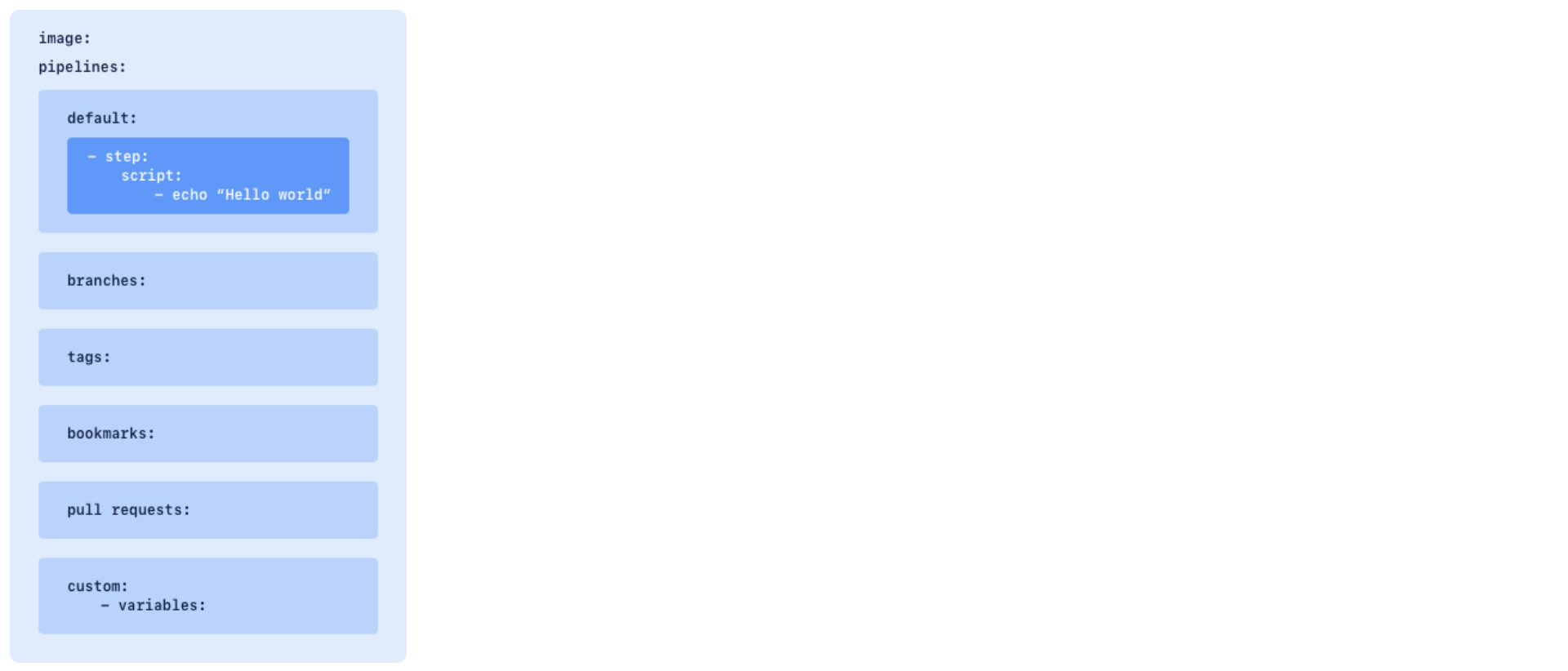
2. branches 안에 tags 사용하기
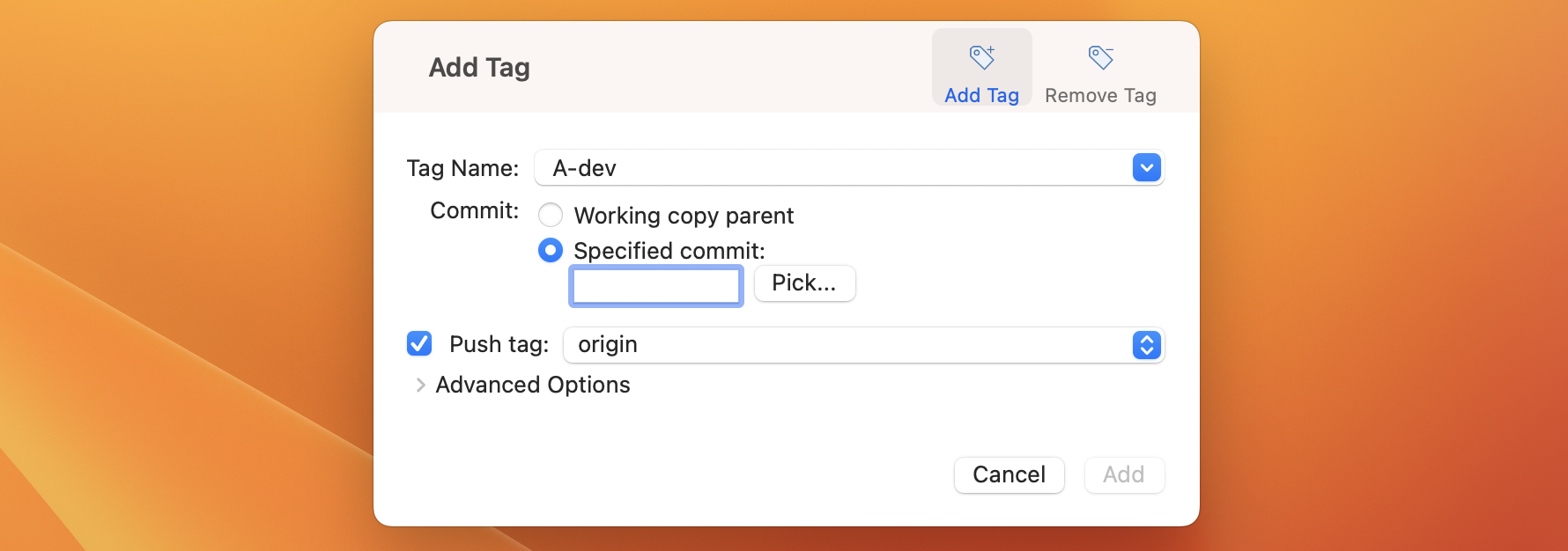
하단의 이미지는 파이프라인 구축 시 사용하는 태그다. branches 안에 tags를 넣어 다음과 같이 사용하려 했으나, branches와 tags은 평행하게 가기 때문에 할 수 없다.
- branches:
- develop:
- tags:
- A:
- B:💩 삐이-
https://confluence.curvc.com/3. tags만 쓰기
브랜치 규칙을 유치하면서 각각의 레포를 구분할 수 있는 방식이다. 여기서 말한 tag는 git tag이다.
에러 해결
- build 사이즈 크기
Creating an optimized production build...
The build failed because the process exited too early. This probably means the system ran out of memory or someone called `kill -9` on the process.
error Command failed with exit code 1.build한 후에 사이즈가 너무 커서 멈췄다. 빌드할 때 sourcemap을 제거하여 해결하였다. 🔗 링크
- build 위치
build directory doesn't exist bitbucketbuild와 artifacts 경로를 레포 하단으로 옮겨줘야 한다.
코드 일부
pipelines:
tags:
"A-dev":
- parallel:
- step:
name: Dev Build
caches:
- node
script:
- yarn install
- yarn workspace A install
- yarn workspace A build:dev
artifacts:
- packages/@A/build/**
- step:
name: Security Scan
script:
- pipe: atlassian/git-secrets-scan:0.5.1
- step:
name: Deploy to Dev
deployment: Staging
trigger: automatic
clone:
enabled: false
script:
- pipe: atlassian/aws-s3-deploy:1.1.0
variables:
AWS_ACCESS_KEY_ID: $AWS_ACCESS_KEY_ID
AWS_SECRET_ACCESS_KEY: $AWS_SECRET_ACCESS_KEY
AWS_DEFAULT_REGION: $AWS_DEFAULT_REGION
S3_BUCKET: "example-bucket"
LOCAL_PATH: "packages/@A/build"
- pipe: atlassian/aws-cloudfront-invalidate:0.6.0
variables:
AWS_ACCESS_KEY_ID: $AWS_ACCESS_KEY_ID
AWS_SECRET_ACCESS_KEY: $AWS_SECRET_ACCESS_KEY
AWS_DEFAULT_REGION: $AWS_DEFAULT_REGION
DISTRIBUTION_ID: "example_distribution_id"코드 설명
script:
- yarn install
- yarn workspace A install
- yarn workspace A build:devyarn workspace를 사용하기 위해 최상 디렉토리에 yarn을 설치한다. 기존에는 lerna로 되어있었으나 lerna run install --scope=A로 쓸 수 없다. 공식문서에는 lerna run <script>라고 되어있는데, 여기서 말한 script는 package.json에 있는 script라서 install도 명시해줘야 한다.
🚨 lerna success run No packages found with the lifecycle script 'install'yarn workspace A install로 하면 yarn을 설치한다.
사용법
$ git tag <tag-name>
$ git push origin <tag-name>trigger: automatic으로 해둬서 push하면 자동으로 파이프라인이 돈다.
sourceTree
이거 너무 신기하던데.... 이런게 있다는 걸 회사와서는 알았지만.. 해볼 엄두가 안나네요.
이걸 연습해볼려면 어떤거를 알아야하져??