
두 번째 만남
2022.05.11(수) 오전 10시, 우린 오늘도 게더타운에서 만났다. 어제 한 번 써봤다고 이젠 익숙해졌다.
목적과 레퍼런스 확인
숙제로 우리가 누구를 대상으로 하는지, 어떤 서비스를 만들 것인지 그리고 우리의 서비스를 풍부하게 상상하도록 도와줄 수 있는 레퍼런스를 찾아왔다.
나는 App Store에서 이미 만들어진 서비스 위주로 찾아왔는데 다른 팀원들이 API까지 알아봐 줬다. 알게 모르게 역할 분담이 되었다.
이것을 바탕으로 이 4가지를 생각했다. (우리 팀원들은 이것보다 더 많은 것을 생각했을 것이다.)
- 사용자는 누구인가
- 데이터를 제공받을 API 출처
- 게시글 하나를 쉽게 알아볼 수 있는 디자인
- 사용자에게 필요한 기능

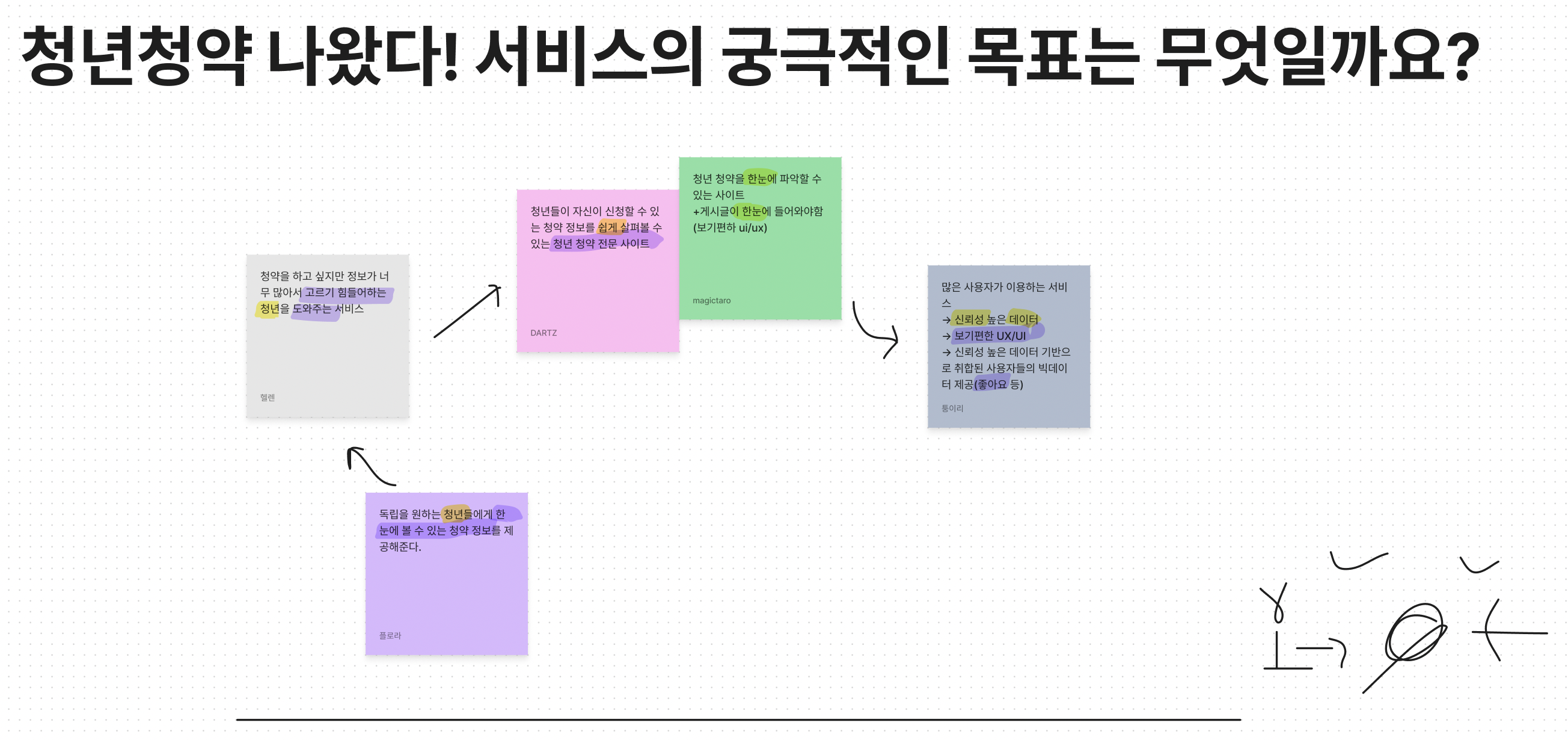
독립을 원하는 청년들에게 한눈에 볼 수 있는 청약 정보를 제공해 준다.
➝ 독립을 원하는 청년 👩🧑
청약을 하고 싶지만 정보가 너무 많아서 고르기 힘들어하는 청년을 도와주는 서비스
➝ 정보가 너무 많아 😧
청년들이 자신이 신청할 수 있는 청약 정보를 쉽게 살펴볼 수 있는 청년 청약 전문 사이트.
청년 청약을 한눈에 파악할 수 있는 사이트+게시글이 한눈에 들어와야 함(보기 편한 ui/ux)
➝ 보기 쉬워야 해 🗒
많은 사용자가 이용하는 서비스
➝ 신뢰성 높은 데이터
➝ 보기편한 UX/UI
➝ 신뢰성 높은 데이터 기반으로 취합된 사용자들의 빅데이터 제공(좋아요 등)
워드 클라우드
위 포스트잇에 있는 내용 중에서 키워드를 뽑아낸다.
쉽게, 깔끔하게 등 적혀있다.
"어떻게 하면"이라는 질문으로 바꾸기
위에 나온 워드를 바꿔서 어떻게 할 수 있을지 고민해 본다.
- 어떻게 하면 사용자에게 편리한 기능을 제공할 수 있을까?
- 어떻게 하면 깔끔한 UI를 만들 수 있을까?
- 어떻게 하면 우리 사이트에 오래 체류하게 할 수 있을까?
그리고 이에 대해 옆에 댓글을 단다. 이걸 기반으로 우리가 해야 하는 것들을 정리할 수 있다.
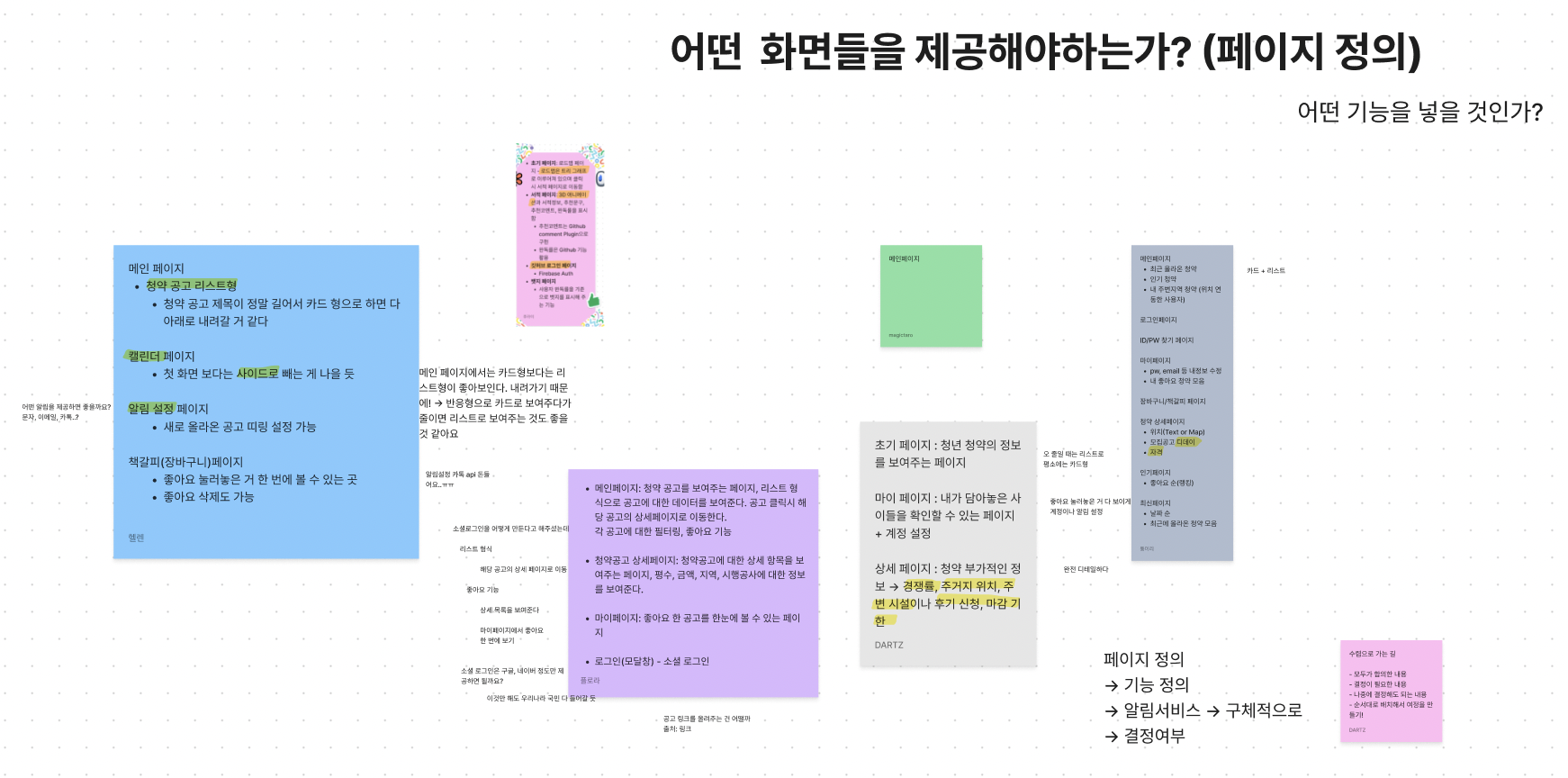
어떤 화면들을 제공해야하는가? (페이지 정의)
위 기능을 어떤 페이지 넣을지 각자 생각해본 후 발표하여 중요한 부분에 형광펜을 칠한다.

이걸 기반으로 뭐가 필요할지 또 정리해서 다시 한 번 워드 클라우드를 만든다.
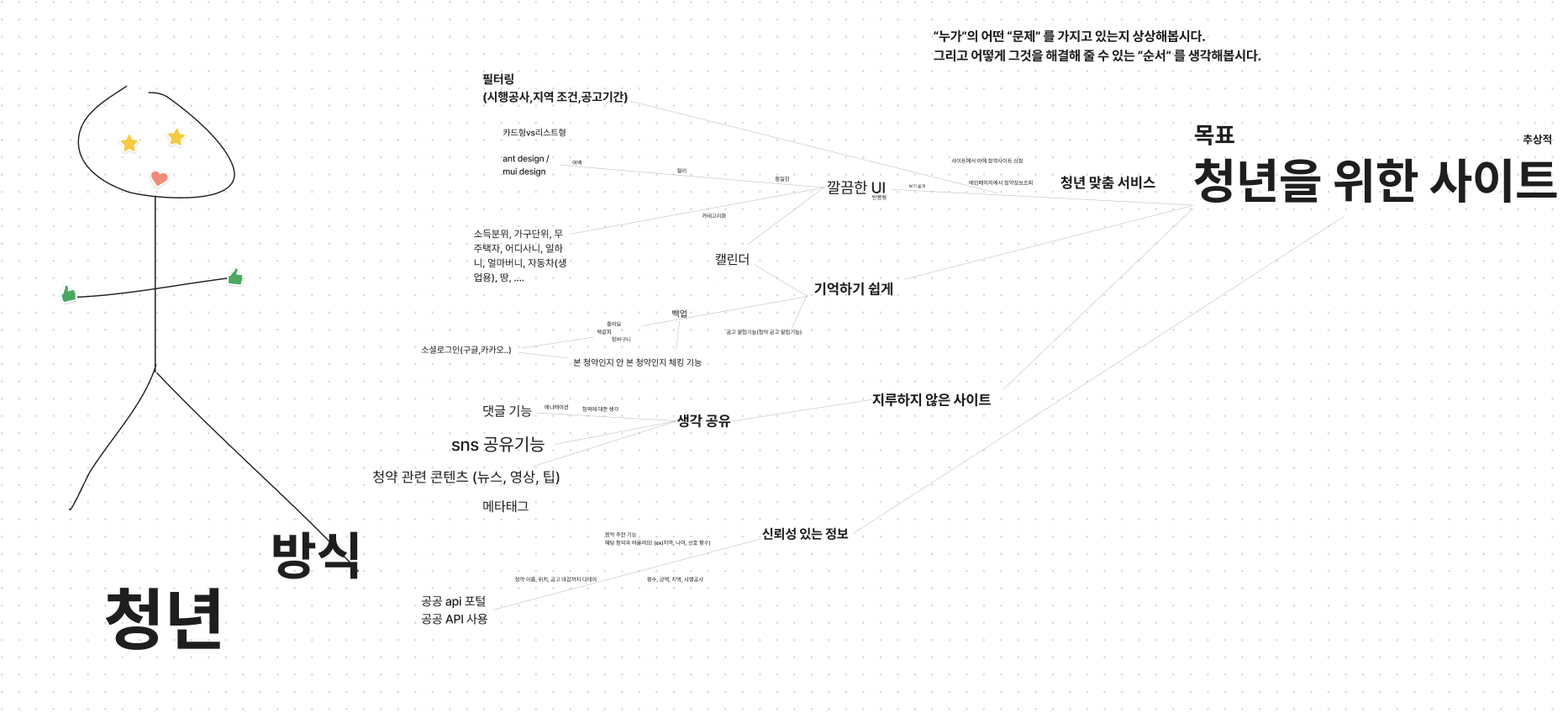
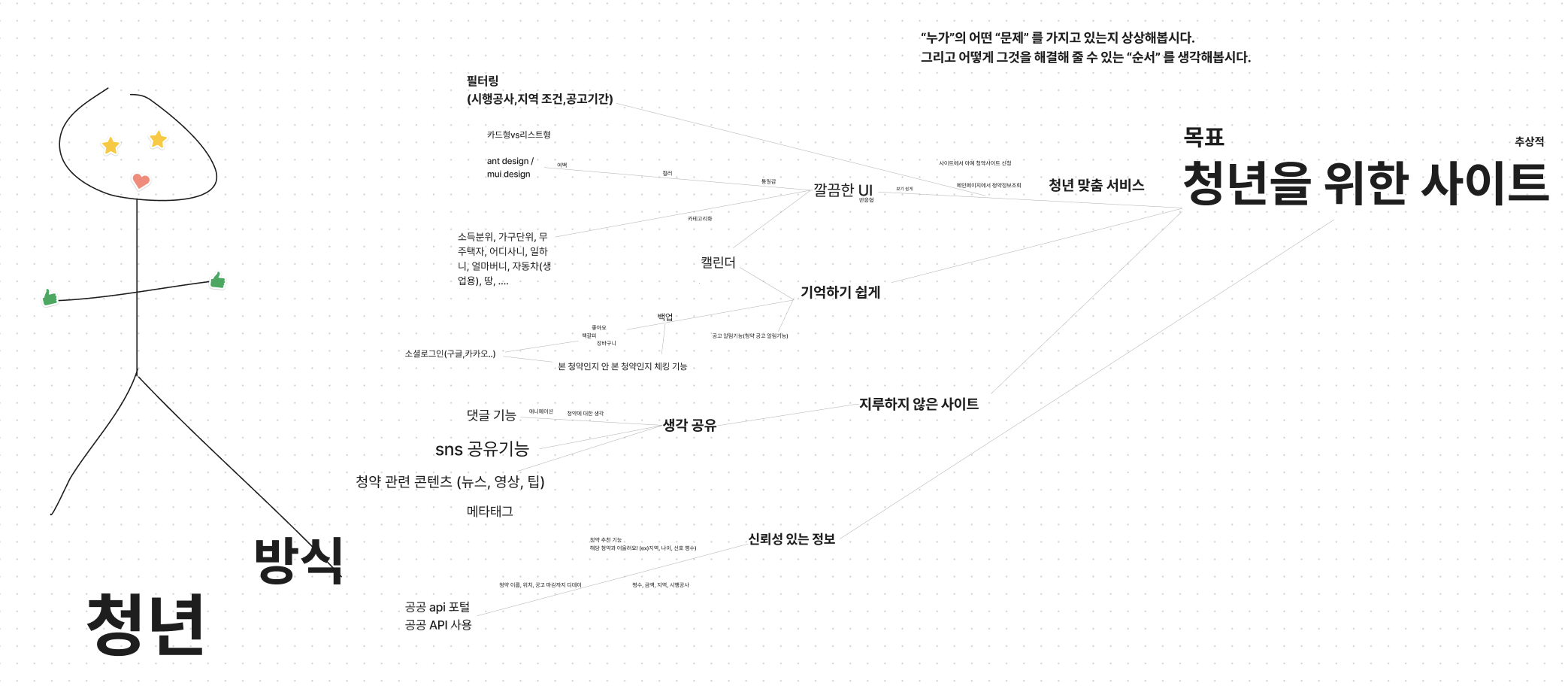
누가, 문제, 해결 순서
설명: “누가”의 어떤 “문제” 를 가지고 있는지 상상해봅시다. 그리고 어떻게 그것을 해결해 줄 수 있는 “순서” 를 생각해봅시다.

청년이 우리의 고객, 우리의 목표는 청년을 위한 사이트를 만드는 것이다.
왼쪽으로 갈수록 구체적인 방안, 오른쪽으로 갈수록 추상적인 개념이다.
오른쪽에서 왼쪽으로 움직이는 방향으로 한 번 바라보자 ⬅️⬅️⬅️
예) 청년을 위한 사이트를 만들 건데, 청년(고객)이 기억하기 쉽도록 백업 기능을 추가할 수 있다. 이 백업 안에는 좋아요가 포함되어 있고, 이걸 하기 위해 소셜 로그인 기능이 필요하다.
팀원에게 칭찬하기
나는 어딜 가도 사람을 잘 만나는 재주가 있다. 오늘 두 번째 만남인데, 이번에도 성공한 거 같다 👍

우리 팀원들은 긍정적이라 참 좋다. 다들 뭔가 하나씩 해낼 사람들 같다.
- 퉁이리
- 단계적으로 생각하는 발상이 뛰어나다. 아무래도 이전에 마인드맵을 여러 번 해본 경험이 누적되어서 이해를 잘 하는 거 같다.
- 다츠
- 계속 창업과 연계해서 생각하는 모습이 보였다. 본인이 좋아하는 것을 삶에 녹이는 거 같았다. 행복해 보인다.
- 매직타로
- 팀원의 의견을 긍정적으로 받아들이고 우리가 함께 할 수 있도록 의견 제시한다. 오늘 "좋아요!"를 6번 정도 들은 거 같다. 긍정적인 걸~
- 플로라
- 이전에 했던 7기 스프린트 기반으로 우리가 나아가야 할 방향을 제시해 주었다. 아는 것을 최대한 알려주려는 모습이 보였다. 친절한 선생님 같았다.
나는 오늘 뭘 잘했지? 🤔 예시를 많이 찾아와서 청약에 대한 정보를 제공할 때 필요한 정보가 무엇이 있는지 알려주었다. 나도 잘했다!
우리 내일도 만나서 웃으면서 회의해요 🥰
숙제
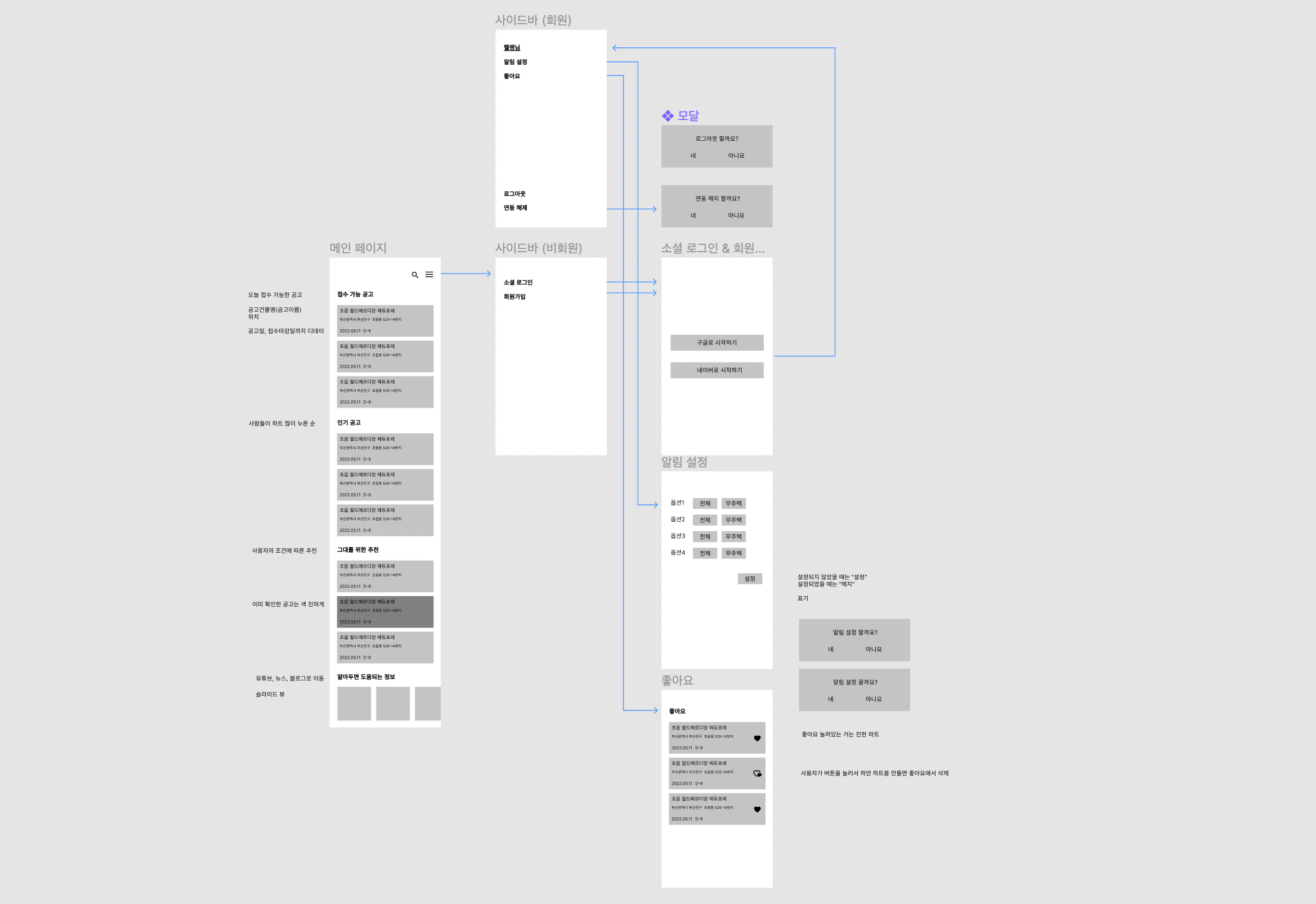
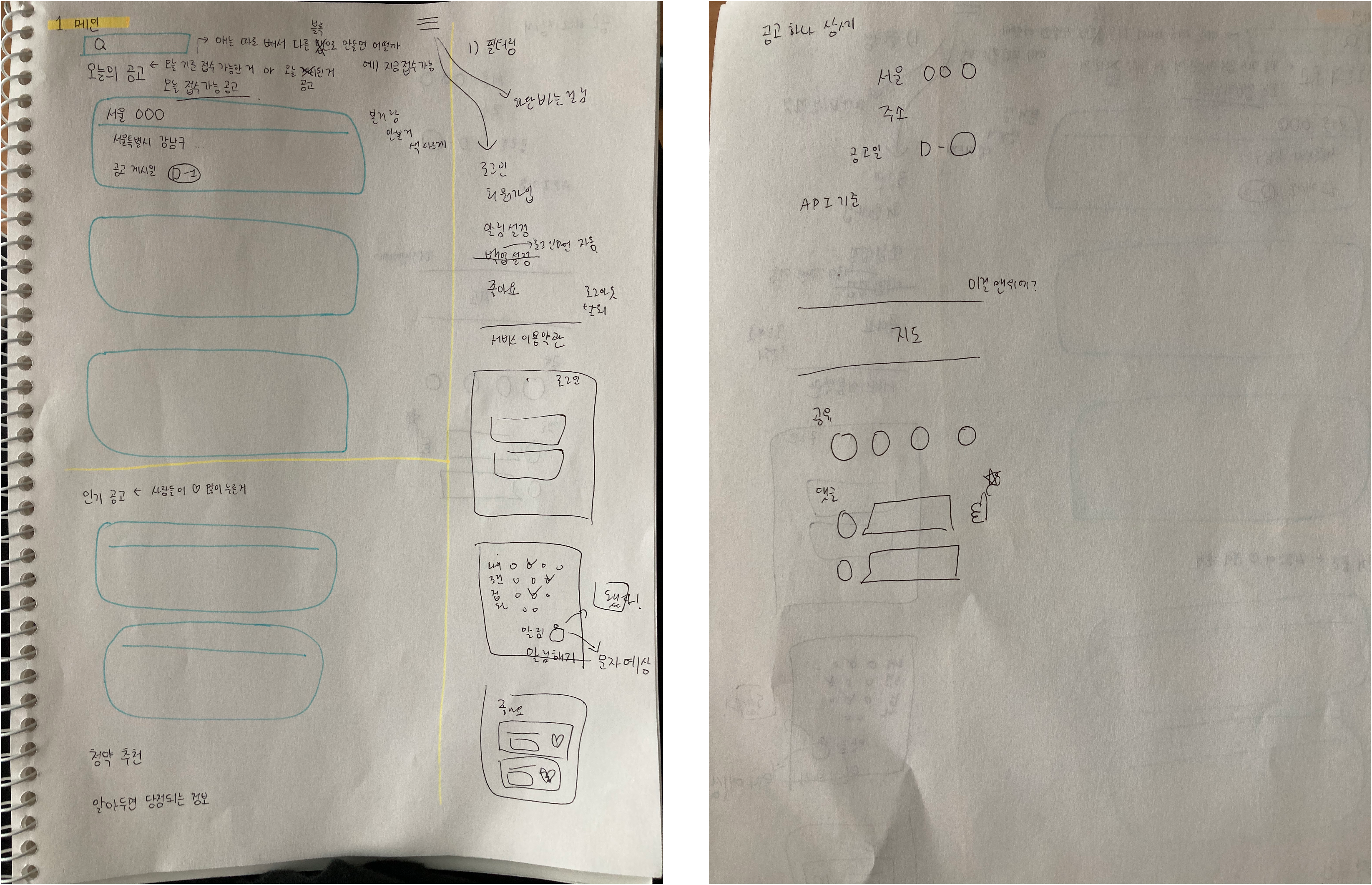
지도를 바탕으로 각 요소들을 페이지에 맞게 그려보기

퉁이리의 의견으로 데스크톱과 모바일을 나누어서 디자인해 보기로 하였다.
나는 모바일.
테오가 알려준 대로 노트에 먼저 그렸더니 위, 아래는 빼곡하고 가운데는 텅텅 비었다 ㅋㅋ 노트 중간에 4개 화면은 그릴 수 있을 줄 알았는데 크게 그리느라 여백의 미를 창조했다.

내일 발표할 때 보여주면서 말하기 어려울 거 같아서 최대한 팀원들이 알아보기 쉽도록 피그마로 껍데기만 작업하였다. 공고 하나 눌었을 때 보이는 것도 작업해야 하는데 한국데이터OOO 사이트가 안 들어가져서 내일 아침에 작업해야겠다.