
1차 회고
2022.05.17(화) 오전 10시, 게더타운에서 1차 회고를 하였다. 다른 기수와 다르게 우리는 2주에 걸쳐서 스프린트를 진행하기 때문에 회고를 2번 한다 👏
개발 진척도
벌써 벨로그에 글을 쓴 지가 4일이나 지났다. 대체 시간이 어떻게 간 건지😅
기술 스택
| 스택 | 선정 이유 |
|---|---|
| Typescript | Javascript로 생기는 타입 에러를 최대한 줄이고 싶었다. 이전에 "크리스마스에 영화 뭐 볼래?" 프로젝트에서 textarea(input) value 값이 string인데 number인줄 알고 5시간을 쓴 적이 있었다. 다시는 이런 일을 겪고 싶지 않아서 Javascript를 쓰지 말자고 강력히 주장하였다. |
| React 18 | 5명 중 4명이 React를 사용할 줄 알았다. 새로운 프레임워크를 2주 안에 배워서 바로 개발하기엔 시간이 너무 부족했다. 올해 출시된 18이 recoil과 조화롭다는 소문을 들었다. |
| Styled-components | emotion과 약간 고민했으나, 다들 이걸 써봤다고 해서 정했다. 네이밍 하는 게 싫었지만 나쁘진 않았다. 나의 개인적인 선호도는 emotion > styled-components > sass > postcss. |
| recoil | 한 번도 써보지 않았는데 redux보다 훨씬~ 편하다고 들었다. 아직 적용해보지 않았다. |
| vite | webpack이 O(N)인데 vite는 O(1)로 배포 번들링 속도가 굉장히 빠르다고 들었다. PL이 이걸 매우 좋아했다. |
날짜 별 진행상황
| 5월 O일 | 진척 |
|---|---|
| 13 | - Github Organization, Repository 생성, project 초기화 |
| 14 | - git convention 확정 (fork, PR, issue, project board) - layout component, input 구현 진행 |
| 15 | - 메인 페이지, 마이 페이지, 검색 페이지 구현 진행 |
| 16 | - 디자이너 제이미 투입! global style 추가, 컴포넌트 디자인 변경 |
| 17 | - 버그 수정 및 회고 |
회고 진행
방식
1조의 한 명과 2조의 한 명이 서로 다른 팀으로 움직이며 그 팀의 사이트를 이용해보고 좋은 점, 아쉬운 점, 개선하면 좋을 점을 이야기한다.
사용자 후기
1️⃣
- UI가 깔끔하다. 첫인상이 좋다.
- 주제가 좋다. 실용적이다. 완성도 있으면 그냥 포트폴리오가 아니라 더 넓게 봐도 되지 않을까.
- 이 서비스가 잘 구현되면 사용해 보고 싶다.
- 청약이 뭔지 잘 모른다.
2️⃣
- [버그] 화면 오른쪽에 사이드바가 보인다.
- [버그] 카드 슬라이드가 움직이지 않는다.
- 카드 슬라이드 잘리지 않게 확실히 보였으면 좋겠다.
- [버그] 사이드바를 열었을 때 input box가 보인다.
- [버그] 미디어 쿼리 적용하기
- [버그] 헤더 routing
- '더보기'가 새로운 페이지로 이동하는 게 아니라 밑으로 더 보이는 줄 알았다.
- '좋아요'가 인스타 좋아요 같은 건 줄 알았다. (내 생각) 찜하기로 바꿀까?
- (내 생각) 지도 바로 가기 뒤에 지도 약간 보이게 하고 지도 바로가기 하는 건 어떨까?
- (내 생각) '연동 해제'가 확 와닿는 단어가 아닌 거 같다. 회원탈 퇴로 변경하는 건 어떨까?
3️⃣
- 백엔드와 연동되지 않아서 당장 볼 수 있는 게 없다.
- 웹 접근성 (enter, tab, / 등)
4️⃣
- 알림 기능이 되는 건가?
- 로그인을 했을 때의 차별성
사용자가 경험할 수 있는 스토리를 만들자.
우리의 생각
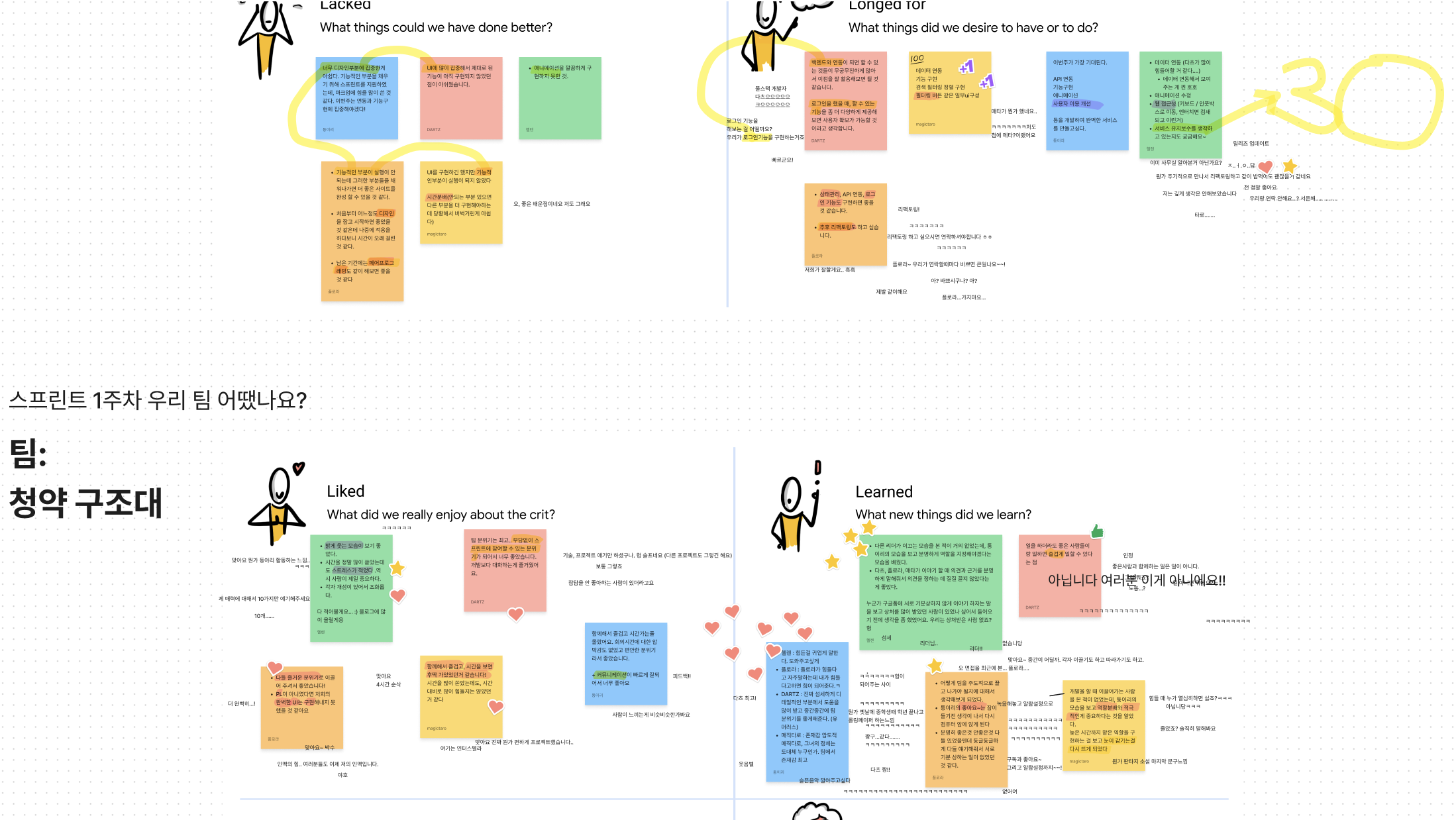
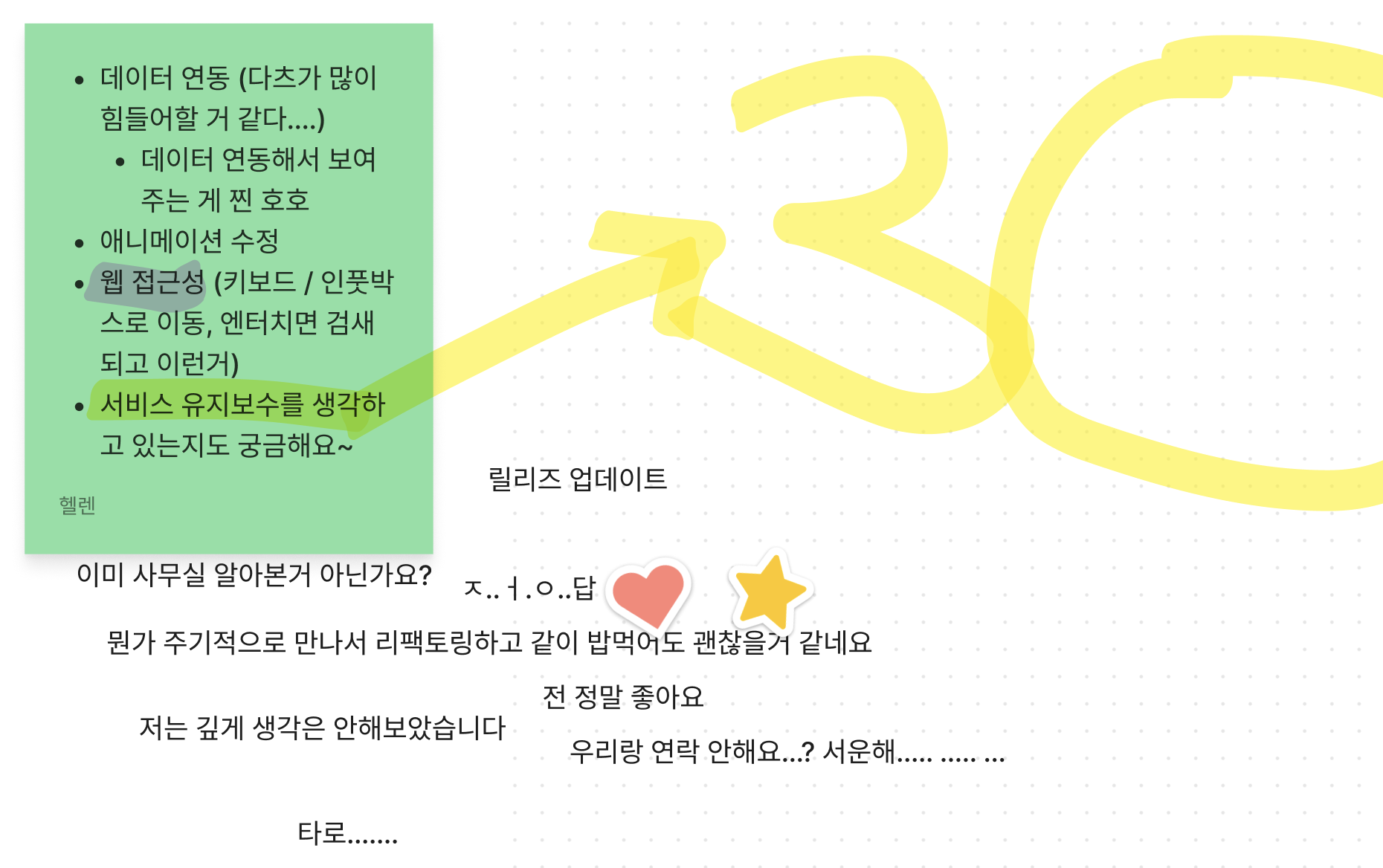
방식
테오가 올려준 탬플릿 위에 좋았던 점, 배웠던 점, 아쉬운 점, 앞으로 해야 할 점을 프로젝트에 대해, 팀에 대해, 나에 대해 생각해 본다.
다 정리해서 적으려고 했는데 너무 많네... 😅
프로젝트
청약이나 github에 대해 배울 수 있었다. 백엔드와 연동하지 못한 것이 아쉽다.
유지 보수의 기준: 깃허브 스타 30개 이상 (얼른 스타를 눌러주세요)

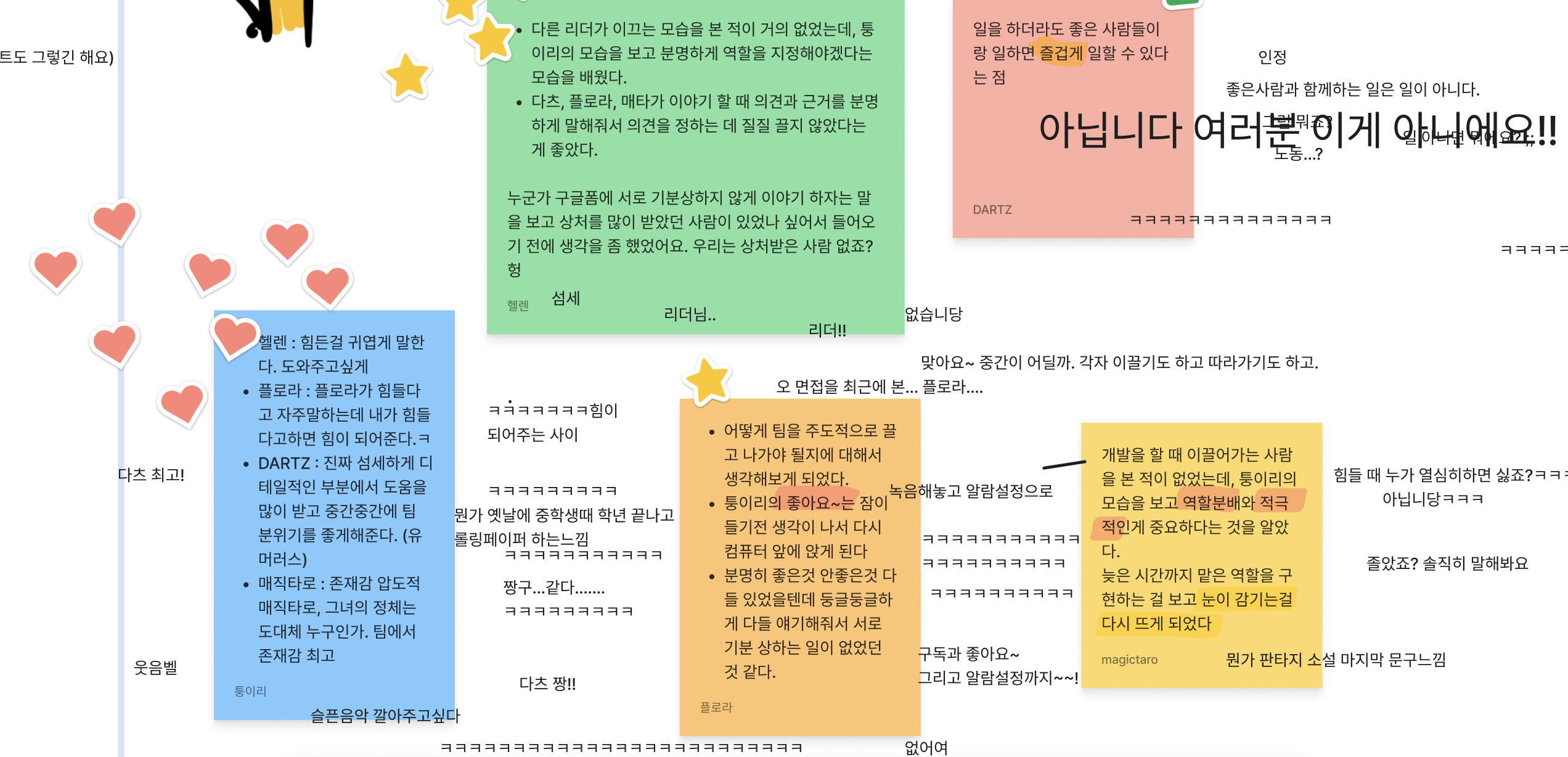
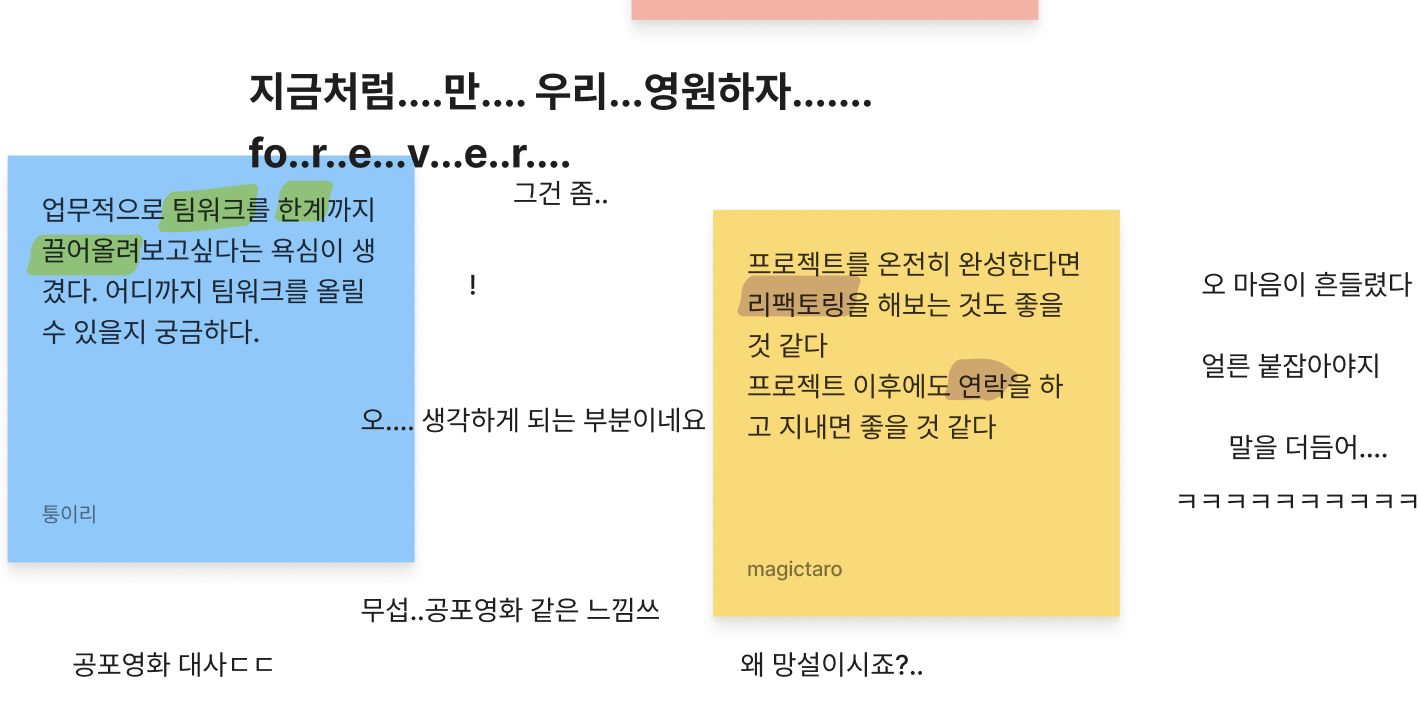
팀
우리 팀을 생각하면 꽉 찬 느낌이 든다. 서로 의지하며 버텨왔고, 앞으로도 그럴 것이다. 공통적으로 느꼈던 건, 시간 투자를 많이 하고 새벽까지 작업하면서 힘들었는데도 스트레스를 많이 받지 않았다는 것이다. 배민에서 왜 사람들끼리 친해지라고 했는지 알았다. 사람이 좋으면 일이 많아도 힘들지 않다. 행복하다.

퉁이리가 "어려운 부분을 부끄러워하지 말고 말하자" 라고 했다. 우리는 팀이다. 앞으로 자주 얘기 해야지.
해줘!
스프린트 기간이 끝나도 우리는 계속 만남을 이어가기로 했다. (한 거 맞나. 나만 이렇게 생각했나)

개인
아쉬운 거 하나 없었다. 내가 만든 명언 "여기서 끝나면 그게 제일 아쉬울 거 같다"

테오 이거 봐주세요!
테오, 정말 고마워요 🥰

앞으로 어떻게 할 것인가
이거 얘기하러 간다. 지금 4시.
팀원에게 칭찬하기
거의 뭐 한 명씩 편지써야겠네...
테오의 피드백
UI를 먼저 집중한 게 문제가 되는 게 아니라, "이거 해보세요~"라고 말하지 못했다.
➔ 스토리가 없었다.
예) 마음에 드는 청약을 눌러보세요. 청약 정보를 즐겨찾기 해보세요.
우리가 해야 할 것
- 첫째 날: 지도 (스토리, 과정 방향성) 그리기. 이거에 대한 가치 판단.
- 둘째 날: 우선순위대로 개발해 보기. 테스트 스토리 확실하게 해보기.
스케치나 결정해야 할 것은 없다.
➔ 결국 콘텐츠가 있는지가 중요하다.
핵심 시나리오 먼저 개발하기.
80%만 개발한 거는 개발 안된 거다.
나머지는 없어도 그만, 이런 느낌이 있어야 한다.
구글 스프린트가 완전 이 방식과 같진 않다. 애자일도 정해진 게 없다. 이게 스프린트의 완성은 아니다.


이런 감동적이고 세세한 후기 너무 고마워요~ 첫 글 부터 다 읽었는데 이제 댓글을 다네요. (첫 하트는 다 제껍니다. ㅋ) 어떻게 진행이 되었는지 알게해줘서 그리고 지금까지 너무 즐겁게 좋은 사람들과 좋은 팀을 만들고 진행을 해줘서 고마워요. ㅋ 남은 기간 동안도 잘 부탁해요 :)