네 번째 만남
2022.05.13(목) 오전 11시, 시작~!
오늘의 목표: 디자인 설정
어제 서로 보여준 디자인을 기반으로 공통적으로 생각하는 페이지와 기능을 정했다.

하나의 디자인을 정하는 방법 (한 페이지 기준)
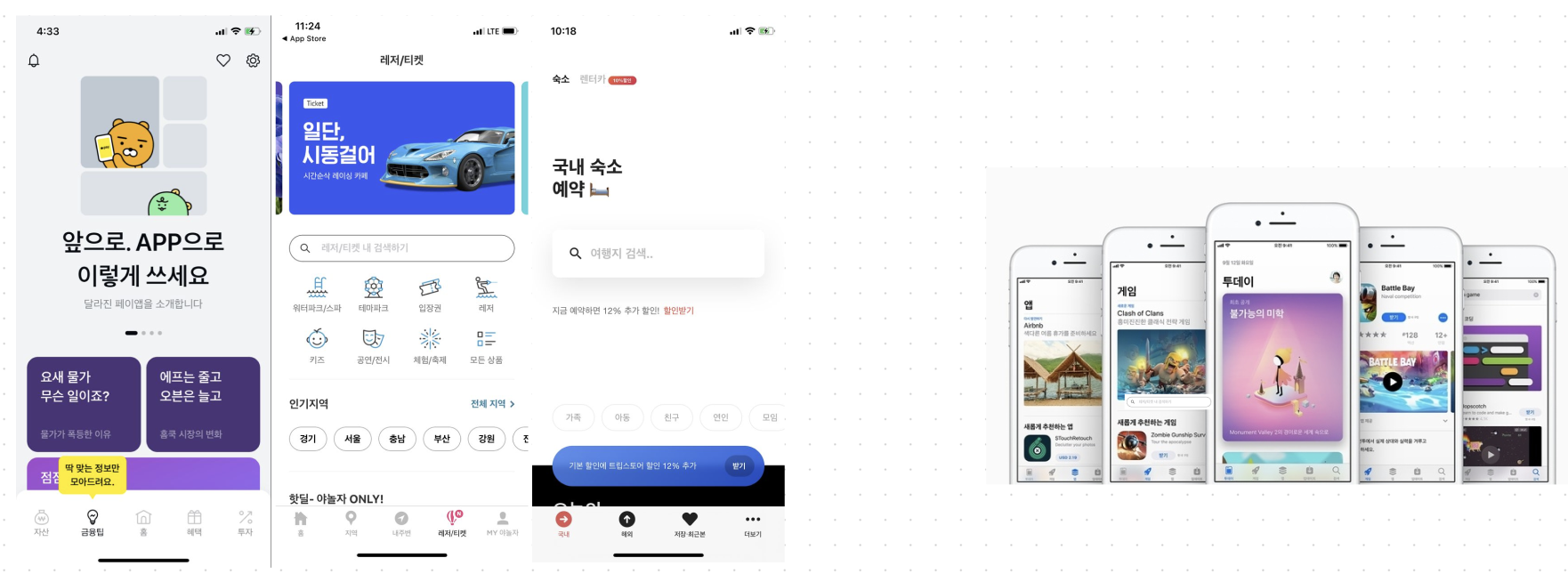
- 10분간 각자 생각하는 디자인을 표현할 수 있는 레퍼런스를 찾아온다.
- 5분간 각자 하나의 디자인으로 만든다.
- 설명한다.
- 서로 다른 점에 대해 적어두고 투표한다.
- 결정된 사항을 바탕으로 하나의 디자인을 정한다.
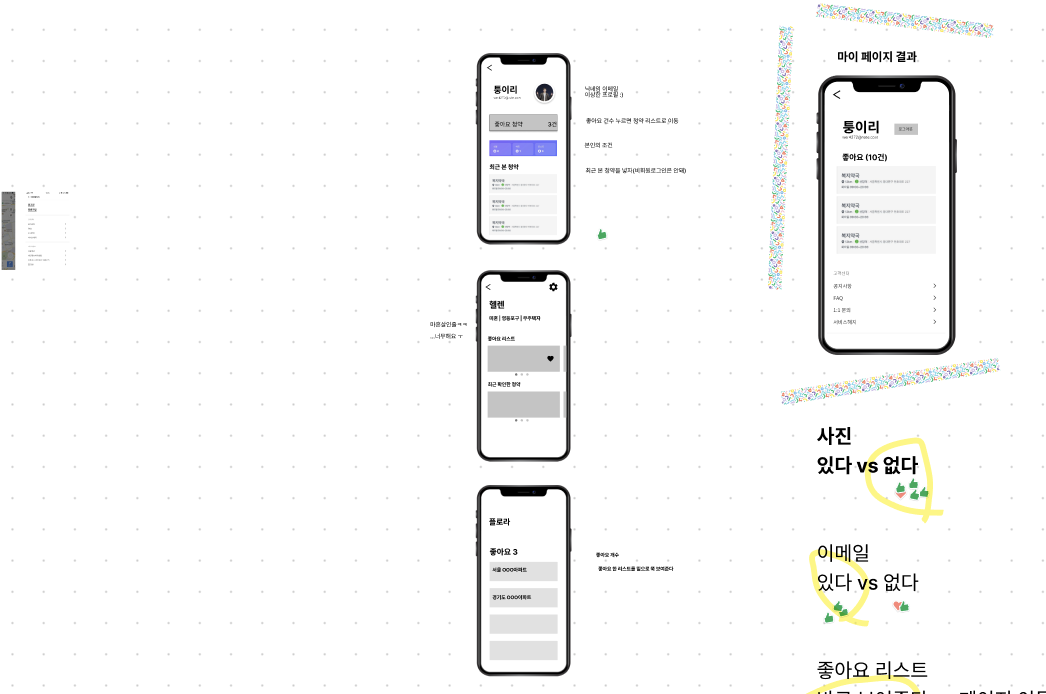
이 과정을 페이지마다 반복해야 한다. 우리는 모바일과 데스크톱 디자인을 따로 만들어서 시간이 더 오래 걸렸다.
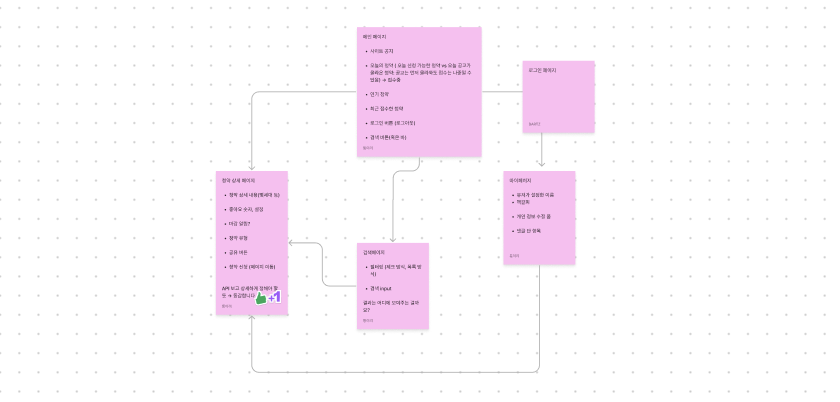
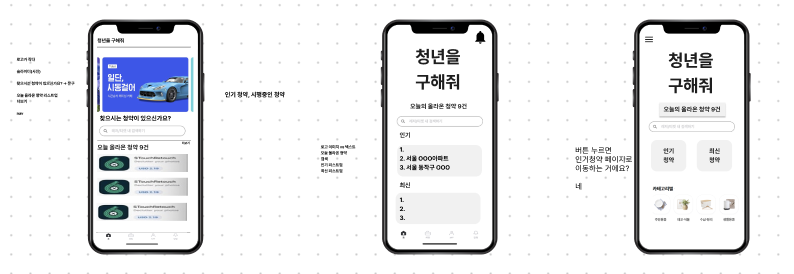
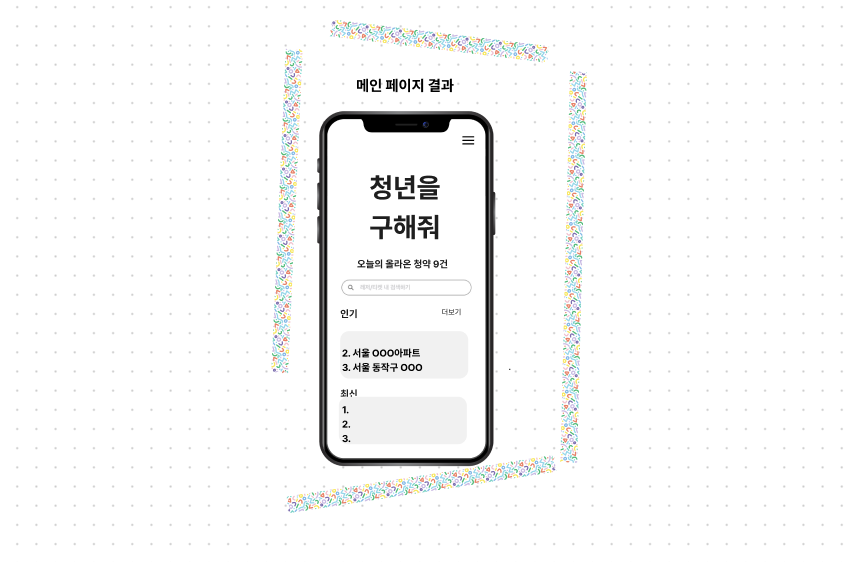
우리가 한 모바일 메인 페이지.
-
레퍼런스를 찾아온다.

-
각자 생각한 디자인을 만든다. 설명하고

-
1분 정도 투표한다. 평균적으로 5개의 항목이 있다.

-
다시 디자인한다.

디자인하는 데만 5시간 걸렸다 🤯 (아직 끝난 건 아니다)
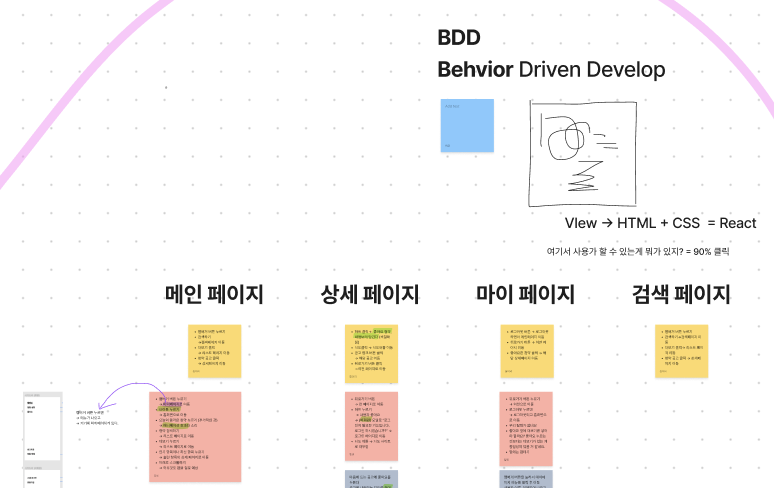
BDD와 DDD
화면은 HTML과 CSS로 이루어져 있다. 우리는 이것을 React로 개발할 것이다. 여기서 사용자가 할 수 있는 90%는 클릭이다. 여기서 2가지로 나뉘는데, 하나는 BDD(Behavior Driven Develop) 다른 하나는 DDD(Data Driven Delveop)이다.
BDD는 클릭(사용자의 행동)의 의미를 찾는 것이다. 예를 들면 < (1) 햄버거 버튼을 누르면 사이드바가 나온다. (2) 로고를 클릭하면 홈 화면으로 이동한다. (3) 인풋 박스를 클릭하면 검색 페이지로 이동한다. > 이런 것이 있다. 페이지마다 정해야 한다.
DDD는 동적인 데이터이다. 요소들 중에서 변경되는 값이다. 예를 들어 API로 가져온 값이 있다. 우리가 외부로부터 가져오는 값을 모두 찾아내서 그룹화한다. 이것 또한 페이지마다 정한다.

팀원에게 칭찬하기
오늘은 어제보다 말이 적었다. 레퍼런스 찾고 디자인하는 데 많은 시간을 쏟았다. 어제는 4시간을 함께 했는데 오늘은 5시간 반이었다. 활동하는 시간 중 거의 반절은 같이 있었다 😄 정말 힘든 거 아는데 밝게 이야기 해줘서 고마웠다.
이제는 각자의 특징을 잘 알게 되었다.
플로라는 여전히 말을 깔끔하게 잘한다.
타로의 밝은 에너지가 우리를 웃게 해준다.
다츠는 우리가 생각해야 할 깊은 곳을 일깨워준다.
퉁이리는 진행을 아주 잘한다. 리더의 역량이 보인다.
나는 리더가 팀을 잘 이끌 수 있도록 보완해주는 역할을 했다. 나도 잘했다.
사람들이 정말 좋다. 나중에 기회가 된다면 한 번쯤은 만나보고 싶다.
오늘 발견한 나의 재능 하나는 음... 소리를 낼 때 핸드폰 진동 소리와 비슷해서 사람들을 놀래킬 수 있다는 것이다. 소리를 안 내면 가만히 있는 줄 알 거 같아서 소리 내려고 하는데 핸드폰과 비슷하게 되었다. 하하!
이전 과제에서 피그마로 그려간 적이 있었는데 그것을 시작으로 디자이너가 되었다. 피그마 한 번 써보고 싶었는데 이번을 계기로 제대로 배워봐야겠다.
팀원들이 읽고 칭찬이 짧아졌다고 속상해하진 않겠지... 🙂
숙제 (하는 중)
검색 페이지 레퍼런스 조사 후 스케치

DDD


칭찬이 짧아졌네요... 하......