반갑다.
이번 개인 과제는
 4일안에 게임 만들기ㅋㅋ
4일안에 게임 만들기ㅋㅋ
그래서 내가 선택한 과제는
"Fox in the Forest"
대학생 때 유니티 수업 시절 내가 만들었던 기말 프로젝트를 리메이크 할 예정이다.
그때는 2D스토리+스테이지 형식의 단순한 점프맵이었다면,
이번엔 2D 포인트 앤 클릭에 살짝 RPG느낌을 가미한 약간의 스토리로 가보고자 한다.
핀터레스트로는

언더테일,

레전드 오브 곡괭이가 있겠다.
Fox In the Forest 2
장르 : 2D 포인트 앤 클릭, 탈출
스토리 :귀염둥이플레이어 Foxy가 미스터리한 숲을 탐사하며 숲의 비밀을 파헤쳐 탈출하는 게임.
 게임 장르를 바로 정하자마자 만든 메인 시작 씬.
게임 장르를 바로 정하자마자 만든 메인 시작 씬.
배경 움직이는 저,,, 저 스크립트도 연구해봐야함. 저거 계속 써먹어야함. 진짜로.
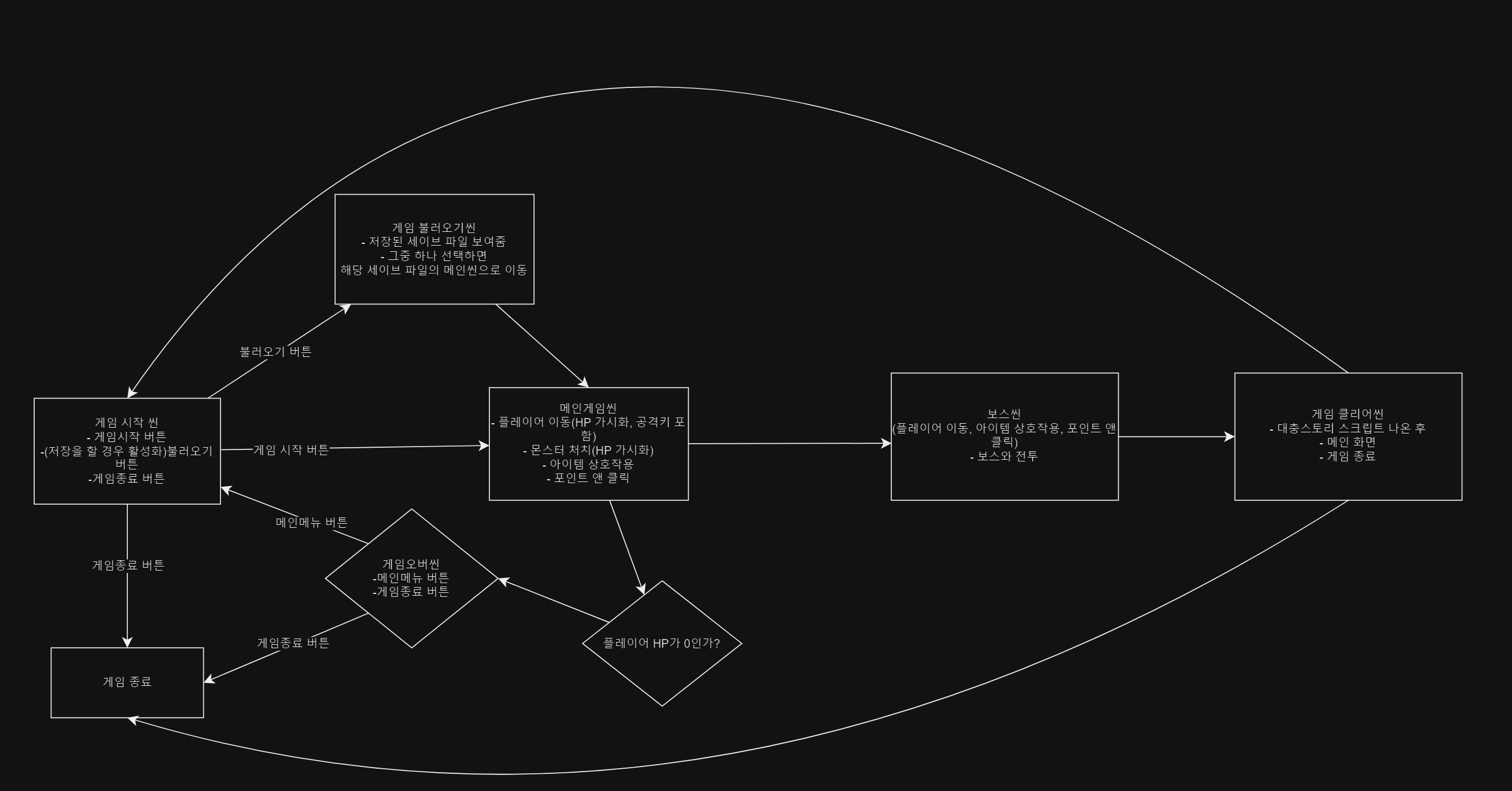
 간략하게 구상한 씬 다이어그램.
간략하게 구상한 씬 다이어그램.
저장기능까지 넣을 수 있을 진 모르겠지만? 일단 부딪혀봐야 알겠지.


 플레이어, 몬스터, 보스몬스터, 배경 등의 에셋은 기말 프로젝트 당시에 썼던 것들 그대로 쓰려 한다.
플레이어, 몬스터, 보스몬스터, 배경 등의 에셋은 기말 프로젝트 당시에 썼던 것들 그대로 쓰려 한다.
이번엔 기능까지 완벽하게 구현해야하니까.
에셋 다시 찾아볼 시간 없어!!!!

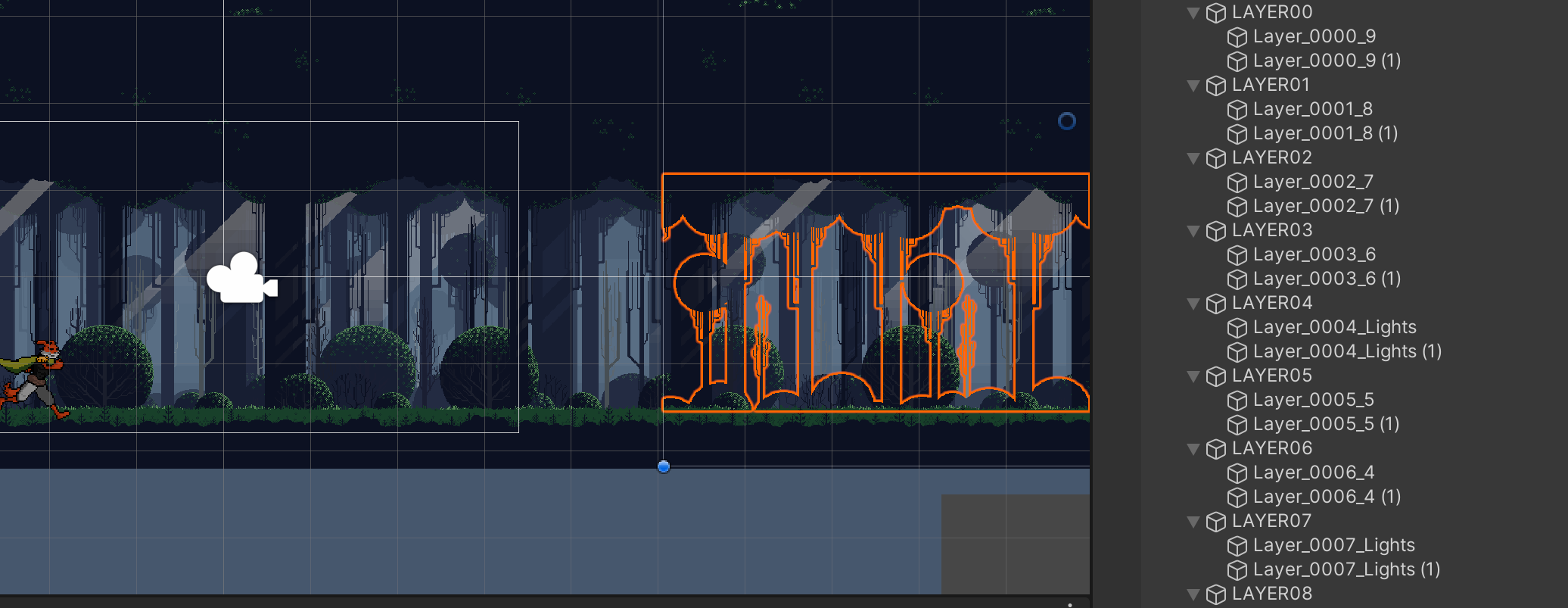
일단 오늘 짠 메인화면의 움직이는 배경같은 경우는 데모 에셋에서 친절하게 썼던 코드를 그대로 썼다. 배경에 해당되는 레이어들을 잘게 잘게 쪼개서 움직일 레이어와 고정할 레이어를 분리해준다.
코드 분석을 해보면,
public float speed;
private float x;
public float Move_1;
public float Move_2;이렇게 배경의 속도를 조절하는 변수들을 선언해준다.
void Update () {
x = transform.position.x;
x += speed * Time.deltaTime;
transform.position = new Vector3 (x, transform.position.y, transform.position.z);
if (x <= Move_1)
{
Debug.Log ("hhhh");
x = Move_2;
transform.position = new Vector3 (x, transform.position.y, transform.position.z);
}
}델타타임으로 프레임을 맞춰주고 특정 위치까지 오면 레이어의 움직임이 멈춘다.
처음 코드를 봤을땐 되게 어렵겠구나 싶었는데 그냥 음... 하나씩 뜯어보니 단순히 이미지를 자동으로 옮겨주는 것일 뿐이었다.


또한 각각의 레이어마다 똑같이 움직이는 것이 아닌, 어떤 레이어는 더 빨리 움직이고, 어떤 레이어는 더 느리게 움직이고 정도를 맞춰준다.
예전에는 하나도 이해를 못했는데, 이제 어느 정도 이해가 되니까... 확실히 성장한게 느껴진다.
우하학!!!
