반갑다.
마지막 글이 팀과제 1일차인데 12일만에 돌아오는 기적의 시간개념.
어쩔 수 없다. 숨만 쉬면서 코딩만 했다..
이전 과제 후기 TIL은...언젠가 쓰겠지...
자 들어가자.
내 역할
이번 프로젝트에서 내 메인 역할은 UI다.
지금까지의 팀과제를 진행하면서 다른 역할과 더불어 UI를 겸해서 하긴 했었는데, 그때는 게임시작버튼, 종료버튼, 리트라이버튼, 메인메뉴버튼, 간단한 배경... 이런것들만 간단하게 구현했었는데 본격적으로 UI만 만지는건 또 처음이라 뭐 어떻게..진행해야 할까요...? 상태다..
1주 차 - 에셋으로 이해하기
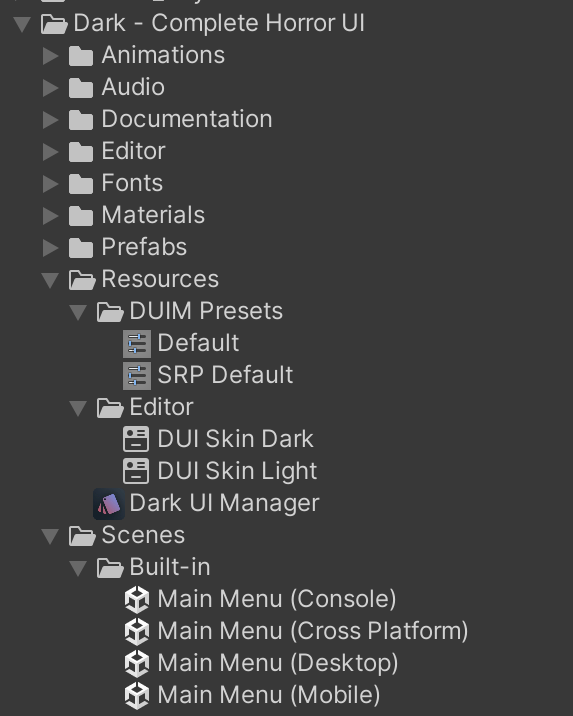
일단 1~2주는 샘플 에셋을 뜯어보면서 어떤 구현을 해야할 지 계획을 디테일하게 짜보기로 했다.


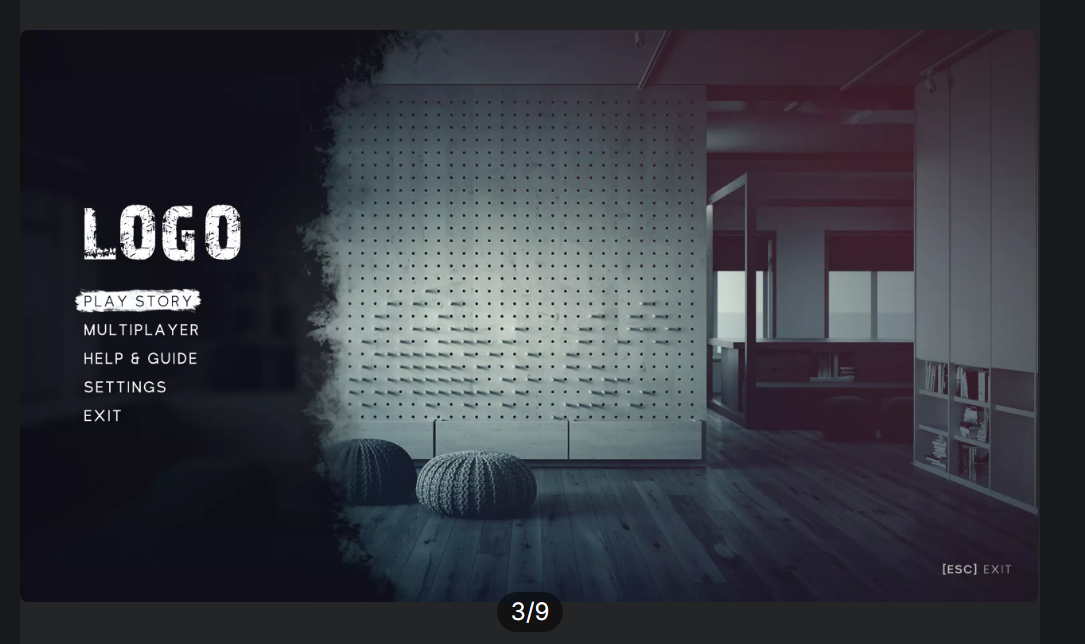
진짜 에셋스토어는 신이다.
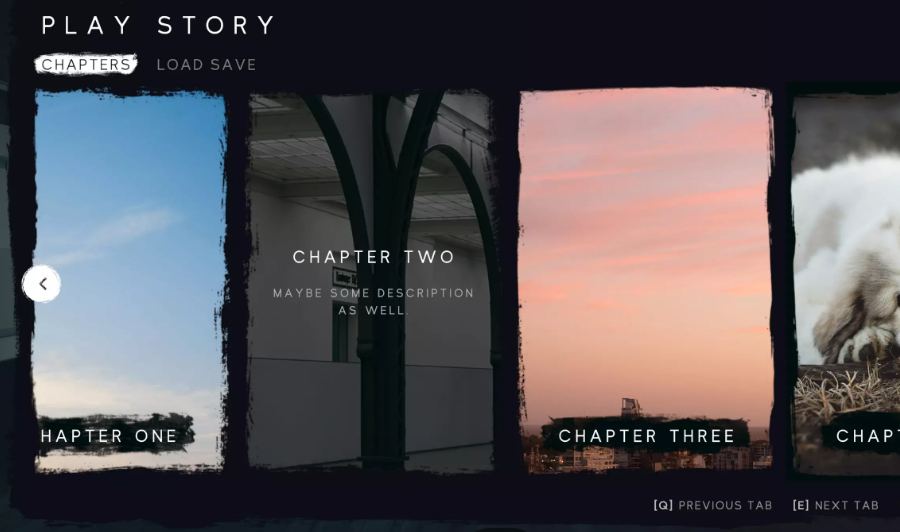
UI를 어떻게 짜야 할 지 감도 안잡혔는데 여긴 이미 다 만들어져있다.
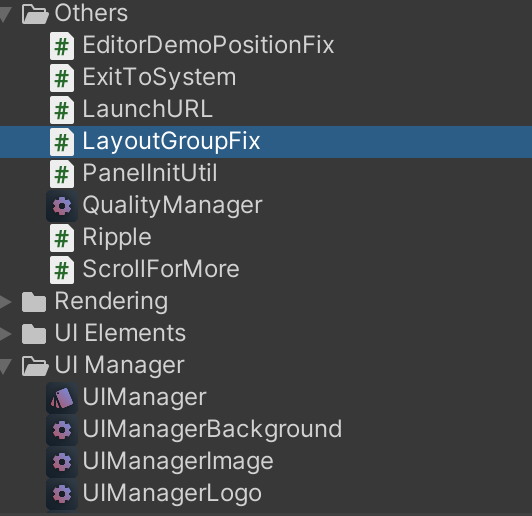
이제 여기 코드를 하나하나 뜯어보면

ExitToSystem은 exit버튼 스크립트, 종료가 막혀있어서 직접 짜야한다. 별로 어렵지 않으니 나중에 짜기로 함.
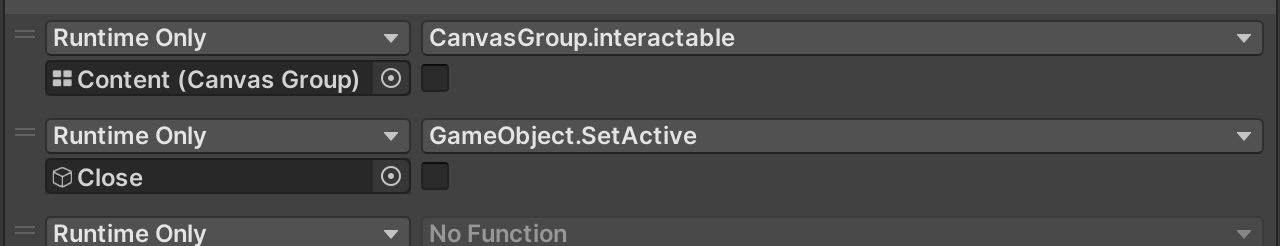
LayoutGroupFix는 메인메뉴의 버튼 정렬에 관련된건데
void OnEnable()
{
if (fixWithDelay == false && fixOnEnable == true) { LayoutRebuilder.ForceRebuildLayoutImmediate(GetComponent<RectTransform>()); }
else if (fixWithDelay == true) { StartCoroutine(FixDelay()); }
}
public void FixLayout()
{
if (fixWithDelay == false) { LayoutRebuilder.ForceRebuildLayoutImmediate(GetComponent<RectTransform>()); }
else { StartCoroutine(FixDelay()); }
}정렬을 UI매니저에 할당해놓은 세팅으로 고정시켜서 오브젝트에서 함부로 바꿀 수 없게 한다.

여기서 챕터를 고르는 식인데, 우리 게임은 이전 씬을 클리어 하지 못하면 다음 씬으로 이동할 수 없게 해야하니까 잠금설정을 해둬야한다. (씬 연결은 안해서 이동은 못함)

챕터 버튼에 인터렉트를 걸어 마우스를 올려놓거나 클릭할 때의 온갖 상호작용을 처리해준다.
1주차에 했던 것
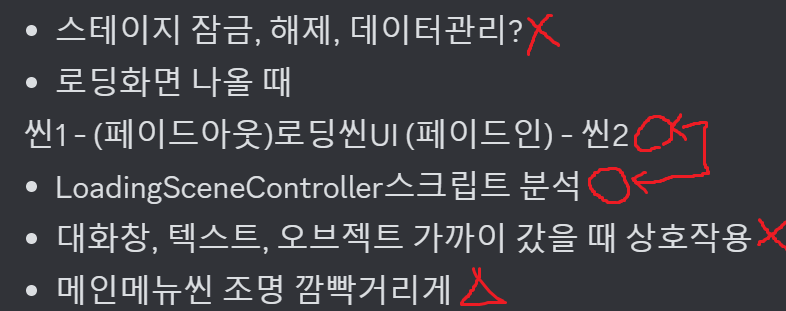
 1주차는 기본 틀을 목표로 잡고
1주차는 기본 틀을 목표로 잡고
 구현사항을 디테일하게 더 계획했다.
구현사항을 디테일하게 더 계획했다.
근데 이중에서
 이만큼밖에 못했다... ㄱ-...나머지는 뭐 천천히 하면 되니까~!!
이만큼밖에 못했다... ㄱ-...나머지는 뭐 천천히 하면 되니까~!!
 게임 시작 시 스플래툰으로 약간.. 분위기를 조성하면서 게임을 시작한다(이미지랑 텍스트는 바꿔야함)!
게임 시작 시 스플래툰으로 약간.. 분위기를 조성하면서 게임을 시작한다(이미지랑 텍스트는 바꿔야함)!
 게임을 하기 위해 챕터를 누르면 로딩UI까지 부를 수 있게 했다.
게임을 하기 위해 챕터를 누르면 로딩UI까지 부를 수 있게 했다.
구조는 대충 씬1 > (페이드아웃)로딩UI(씬아님)(페이드인) > 씬2
진짜완벽하게구현함 이제 이거 계속 리사이클 가능ㅋㅋ
어떻게 구현했는지 궁금하다면?
다음화에 계속...