Achievement Goals
- 클래스와 인스턴스라는 용어를 이해할 수 있다.
new키워드의 사용법을 이해할 수 있다.let avante = new Car('hyudndai', 'avante', 'black');class키워드의 사용법을 이해할 수 있다.Class Car { constructor(brand, name, color) { // 인스턴스가 만들어 질 때 실행되는 코드 } }- 현실 세계의 모델을 바탕으로 클래스의 메서드와 속성을 디자인할 수 있다.
Class Student { constructor(name, age, height, weight) { this.name = name; this.age = age; this.height = height; this.weight = weight; } } let student1 = new Student('woo', '30', '174', '75')
- 객체 지향 프로그래밍 특징을 이해할 수 있다.
- 캡슐화
- 데이터와 기능을 하나의 단위로 묶는 것
- 은닉: 구현은 숨기고, 동작은 노출시킴
- 느슨한 결합에 유리: 언제든 구현을 수정할 수 있음
- 상속
- 기본 클래스(base class)의 특징을 파생 클래스(derive class)가 상속받는다(부모/자식)
- 추상화
- 내부 구현은 아주 복잡한데, 실제로 노출되는 부분은 단순하게 만든다는 개념
- 다형성
- 같은 이름의 메소드 상속받더라도 각각 다르게 작동 할 수 있다.
Must know concepts
- 캡슐화
- 추상화와 캡슐화는 어떻게 다른가요?
- 캡슐화가 코드나 데이터의 은닉에 포커스가 맞춰져있다면, 추상화는 클래스를 사용하는 사람이 필요하지 않은 메소드 등을 노출시키지 않고, 단순한 이름으로 정의하는 것에 포커스가 맞춰져 있습니다.
- 인터페이스(Interface)란 무엇일까요?
- 클래스의 구현하는 작동을 사람이 이해하기 쉽게 추상화 한 것.
- JavaScript에서 class 키워드를 사용하면, 메소드의 은닉이 가능한가요?
- 캡슐화 되어서 가능 하다.- JavaScript에서 객체 지향 프로그래밍을 구현할 수 있다.- Prototype이 무엇인지 이해할 수 있다
- prototype 은 유전자다!
- 객체 지향 프로그래밍의 상속(Inheritance)의 개념을 이해하고 코드로 작성할 수 있다.
- prototype 은 유전자다!
- 상속관계를 가진 현실 세계의 모델을 코드로 작성할 수 있다.
- 클래스 상속의 원리를 이해할 수 있다.
- 상속되는 속성과 메소드들은 각 객체가 아니라 객체의 생성자의
prototype
이라는 속성에 정의
- 상속되는 속성과 메소드들은 각 객체가 아니라 객체의 생성자의
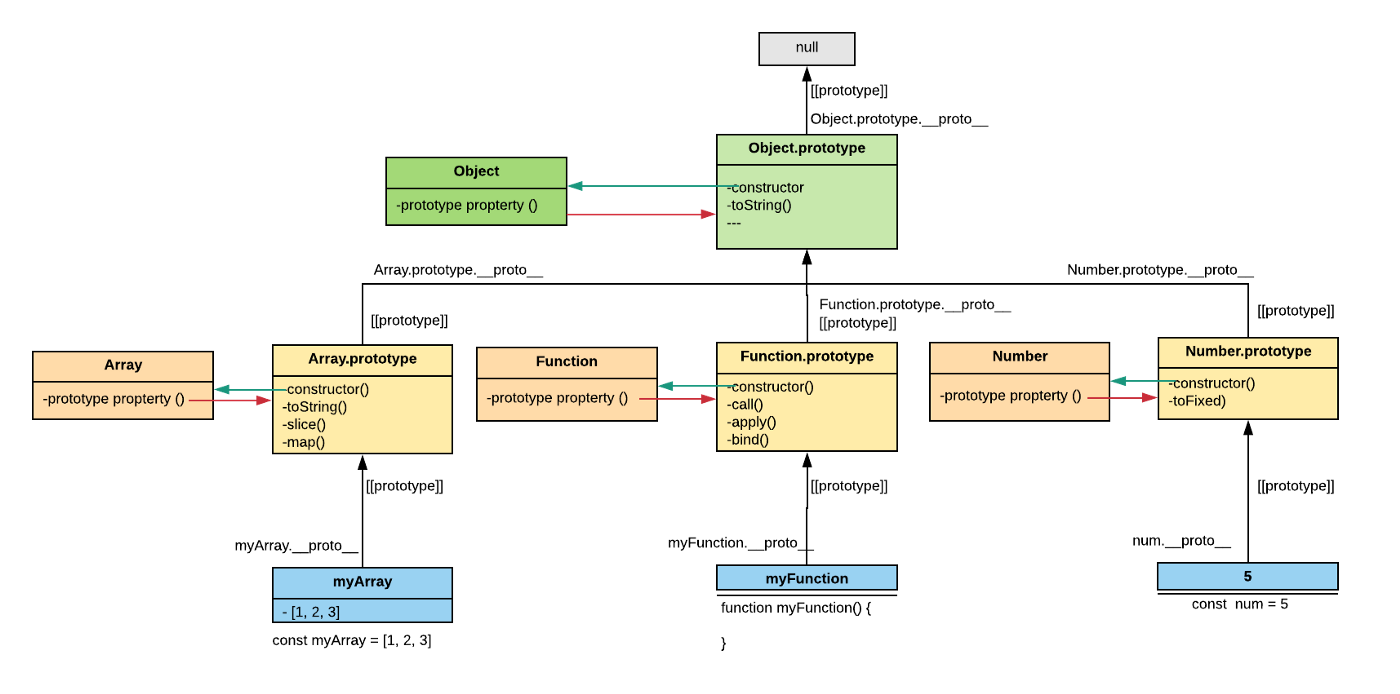
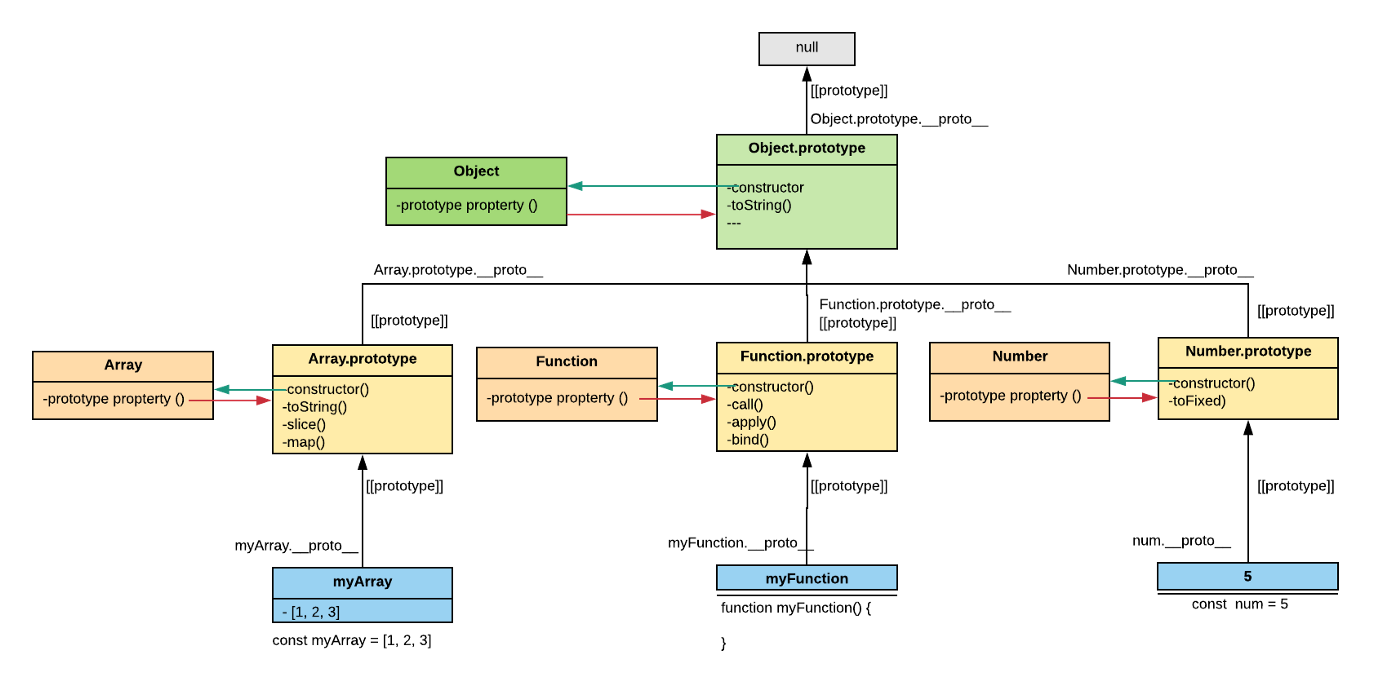
- Prototype chain을 이해하고 설명할 수 있다. (
__proto__Must know concepts
- 추상화와 캡슐화는 어떻게 다른가요?
- 캡슐화가 코드나 데이터의 은닉에 포커스가 맞춰져있다면, 추상화는 클래스를 사용하는 사람이 필요하지 않 은 메소드 등을 노출시키지 않고, 단순한 이름으로 정의하는 것에 포커스가 맞춰져 있습니다.
- 인터페이스(Interface)란 무엇일까요?
- 클래스의 구현하는 작동을 사람이 이해하기 쉽게 추상화 한 것.
- JavaScript에서 class 키워드를 사용하면, 메소드의 은닉이 가능한가요?
- 캡슐화 되어서 가능 하다.
- 추상화와 캡슐화는 어떻게 다른가요?
- Prototype이 무엇인지 이해할 수 있다
- JavaScript에서 객체 지향 프로그래밍을 구현할 수 있다.
- Prototype이 무엇인지 이해할 수 있다
- prototype 은 유전자다!
- Prototype이 무엇인지 이해할 수 있다
- 객체 지향 프로그래밍의 상속(Inheritance)의 개념을 이해하고 코드로 작성할 수 있다.
- 상속관계를 가진 현실 세계의 모델을 코드로 작성할 수 있다.
- 클래스 상속의 원리를 이해할 수 있다.
- 상속되는 속성과 메소드들은 각 객체가 아니라 객체의 생성자의
prototype
이라는 속성에 정의
- 상속되는 속성과 메소드들은 각 객체가 아니라 객체의 생성자의
- Prototype chain을 이해하고 설명할 수 있다. (
__proto__

Sprint Review
- 클래스, 객체, 인스턴스의 차이
-
클래스: 일종의 설계도로써 예(붕어빵틀), 연관되어있는 메소드와 변수의 집합
-
객체 : 소프트웨어 세계 안에서 구현해야 할 대상, 아직 어떠한 메모리도 차지 하지 않음
-
인스턴스: 클래스를 통해 구현해야할 객체가 실제로 구현된 구체적인 실체, 메모리로 할당
⇒ 인스턴스는 객체와 같거나 객체에 포함된다고 생각 가능.
-
- 생성자(constructor)가 하는 일
- 객체를 생성할 때 항상 실행되는 것으로, 객체를 초기화해주기 위해 맨 처음 실행되는 메소드이다.
- prototype의 의미
- JS 개체가 서로 기능을 상속하는 매커니즘.
- prototype에 어떤 것들이 포함?
- new 키워드 사용 시의 this의 의미
- new 키워드로 인스턴스를 생성하면 그 인스턴스가 this값