TIL
1.TIL 02/27 Chapter - 변수 review

프로그래밍은 데이터 처리를 하는 것임을 이해한다.코딩 혹은 프로그래밍이란, 프로그램을 쓰는 행위를 말합니다변수를 통해 값을 저장하고 참조하며 연산자로 값을 연산, 평가하고 조건문과 반복문에 의한 흐름제어로 데이터의 흐름을 제어하고 함수로 재사용이 가능한 구문의 집합을
2.TIL Chapter - 타입 review

자바스크립트에서 원시 자료형과 참조 자료형이 무엇인지 알 수 있다.원시자료형: 원시 타입의 값은 변경 불가능한 값(immutable value)이며 \*\*pass-by-value(값에 의한 전달)(https://poiemaweb.com/js-object
3.TIL Chapter - 함수 리뷰

코드의 묶음, 기능의 단위, 입력과 출력간의 mapping이 이루어진다. 반드시 돌아온다(return)함수가 "작은 기능의 단위"라는 것을 이해할 수 있다.여러 개의 코드 구문을 하나의 단위로 묶어 실행할 수 있는 것함수 선언을 위해 필요한 keyword, name,
4.TIL 02/28 TIL, 회고

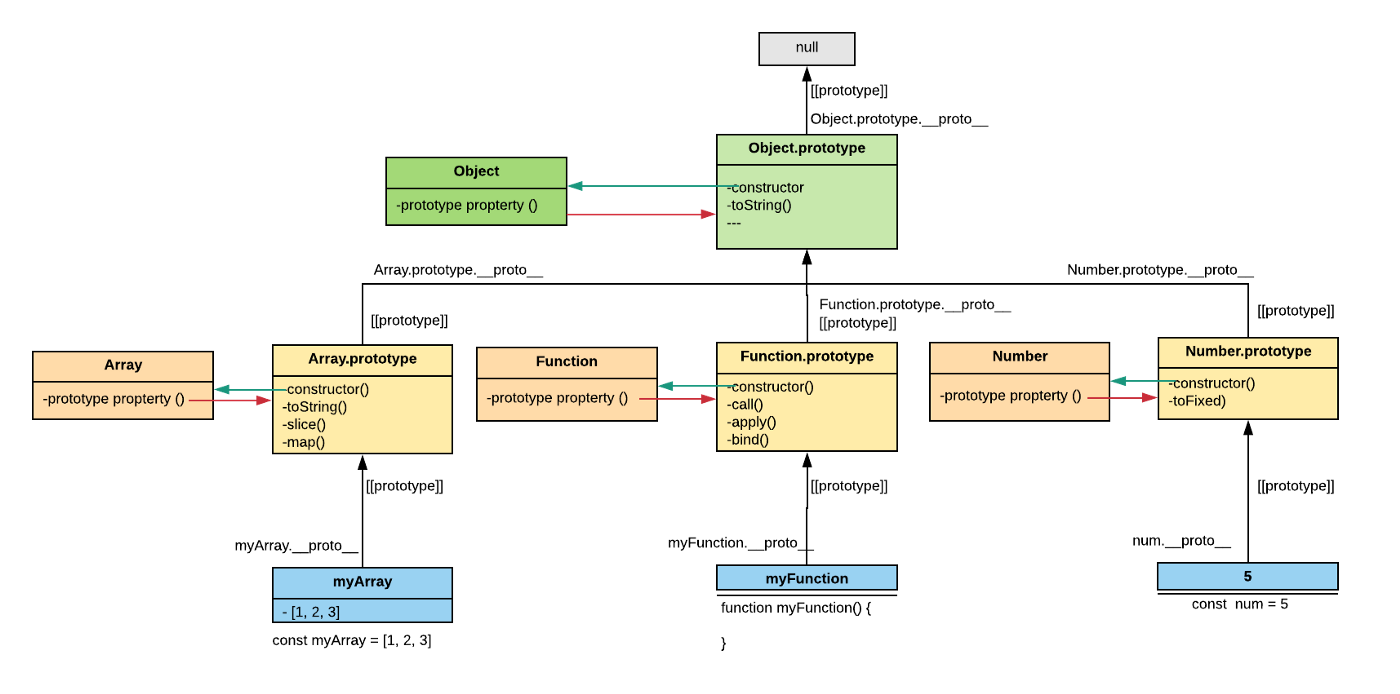
클래스와 인스턴스라는 용어를 이해할 수 있다.new 키워드의 사용법을 이해할 수 있다.class 키워드의 사용법을 이해할 수 있다.현실 세계의 모델을 바탕으로 클래스의 메서드와 속성을 디자인할 수 있다.객체 지향 프로그래밍 특징을 이해할 수 있다.캡슐화데이터와 기능을
5.3 / 1 자바스크립트 문법 보충

자바스크립트 원시형, 참조형에 대한 개념 const 키워드로 할당했으면 데이터 못 바꾸는 거 아닌가요? => 원시값, 참조값 데이터의 차이점! obj이름을 가진 메모리에는 레퍼런스가 들어있고 해당 메모리의 내용은 변경이 불가능하지만 레퍼런스의 데이터는 heap이라
6.TIL 220302 TIL, 회고

Achievement Goals Lesson - 재귀 함수 재귀의 의미에 대해서 이해하고, 자바스크립트에서 재귀 호출을 할 수 있다. 재귀를 언제 사용해야 하는지 알고 있다. 재귀적 사고 연습을 통해 재귀 함수를 base case와 recursive case로 나
7.220303 TIL , 회고

Achievement Goals JSON 구조가 재귀 함수를 사용할 수 있는 Tree 구조임을 이해할 수 있다. (stringifyJSON) JSON.stringify 와 JSON.parse 가 serialize, deserialize라는 것을 이해할 수 있다
8.220304 TIL & 회고

자료구조가 무엇인지 설명할 수 있다.자료구조란 여러 데이터의 묶음을 저장하고, 사용하는 방법을 정의한 것대규모 데이터들을 관리 및 활용에 용이하게 한다.데이터베이스에서 원하는 데이터를 찾을 수 있게 한다.사용자가 원하는 또는 프로그램이 필요한 맞춤 알고리즘을 설계 할
9.220305 토요일... TIL & 회고

정의: 특정 목적을 위해 트리의 모든 노드를 한 번씩 방문하는 것.root, left, right left , root, rightleft , root, right다음의 질문에 대한 답을 고민해 보세요.질문이진 트리와 BST 이외에 어떠한 트리가 있을까요?레드블랙트리,
10.220306 일요일 TIL & 회고

함수와 배열, 객체에 대해서 다시 복습하고 간단한 문제들을 해결했다. 해결하는 과정에서 배열을 얇게 복사하는 3가지 방법 모두 알게 되었다. Array.slice(), 전개구문 [...arr], Array.from() 모든 요소의 '깊은 복사', 즉 중첩
11.2022 0307 TIL & 회고

이진 트리와 BST 이외에 어떠한 트리가 있을까요? 균형 이진 탐색 트리란 무엇일까요? (Advanced) 힙이란 무엇일까요? 힙은 트리가 완전한 이진 트리인 특수한 트리 기반 데이터 구조입니다. 일반적으로 힙에는 두 가지 유형이 있습니다. Max-H
12.20220308 TIL & 회고

일급 객체(first-class citizen)의 세 가지 특징을 설명할 수 있다.변수에 할당(assignment)할 수 있다.다른 함수의 인자(argument)로 전달될 수 있다.다른 함수의 결과로 리턴될 수 있다.고차 함수(higher-order function)에
13.220310 TIL & 회고

Promise는 자바스크립트에서 브라우저에서 제공하는 비동기 함수인 Web APIs를 실행할 때 실행한 코드가 완료 될때까지 대기하지 않고 바로 다음 코드를 실행할 수 있도록 해주고, 비동기 함수의 실행이 완료되면 then()함수를 통해서 그 결과에 대한 코드를 실행할