
안녕하세요 hp입니다 :)
오늘은 엘리스에서 배운 DOM을 주제로 여러가지 DOM에 접근하는 방법과 제어하는 방법을 표로 정리해 보도록 하겠습니다.
📚 개념
접근
먼저 DOM에 접근하는 다양한 방법에 대해 소개해드리도록 하겠습니다.
아래의 메서드에 접근하기에 앞서 모든 메서드들은 Document 객체에 접근해야 합니다.
| 메소드 | 설명 |
|---|---|
| getElementById('') | 해당하는 id에 접근한다. |
| getElementsByClassName('') | 모든 class에 접근한다. |
| getElementsByName('') | 모든 name에 접근한다. |
| querySelector('') | 괄호안에 #을 붙이면 id .은 class 안 붙이면 태그에 접근한다. |
| querySelectorAll('') | 모든 class나 id나 태그에 접근한다. |
최근에 프론트엔드의 필독서 와도 같은 모던 자바스크립트 딥 다이브라는 책을 읽었는데 querySelector , querySelectorAll 메서드는 getElementById , getElementsBy*** 메서드보다 다소 느리다고 한다. **
하지만 querySelector의 경우 css선택자 문법을 사용하여 구체적으로 요소 노드를 취득할 수 있고 일관된 방식으로 할 수 있다는 장점이 있다.
따라서 , 특정 id 값을 갖는 요소 노드를 취득하는 경우에는 getElementById를 사용하고 그 외에는 querySelector를 사용하는것이 좋겠다.
제어
| 메소드 | 설명 |
|---|---|
| createElement('') | 태그를 생성한다. |
| getAttribute('attributeName') | 특정 태그가 갖고 있는 속성의 속성값을 가져온다. |
| setAttribute('attributeName','attributeValue') | 특정 태그가 갖고 있는 속성의 속성값을 변경한다. |
| 부모태그.appendChild(자식태그) | 부모태그 밑에 자식태그를 추가한다. |
| 부모태그.removeChild(자식태그) | 부모태그 밑에 있는 자식태그를 삭제한다. |
| remove() | 선택된 element를 삭제한다. |
| createTextNode('') | 값을 넣는다. |
| 부모노드.insertBefore(node , 특정 위치) | 특정 위치(자식노드) 앞에 node를 삽입한다. |
insertBefore의 경우 특정위치를 부모노드 밑에 있는 자식노드들 중 firstElementChild를 이용해서 그 앞에 놓는다.
className은 해당되는 class값을 설정하거나 알 수 있고 id는 id를 설정하거나 알 수 있다.
| 메소드 | 설명 |
|---|---|
| classList.add('클래스명') | 클래스명을 추가한다. |
| classList.remove('클래스명') | 클래스명을 제거한다. |
| classList.contains('클래스명') | 해당 element에 클래스명이 있으면 true 없으면 false를 반환한다. |
| classList.replace('before','after') | before클래스를 after클래스로 변경한다. |
| classList.toggle('클래스명') | 클래스의 유무를 체크해서 없으면 add , 있으면 remove를 자동으로 실행 |
| 메소드 | 설명 |
|---|---|
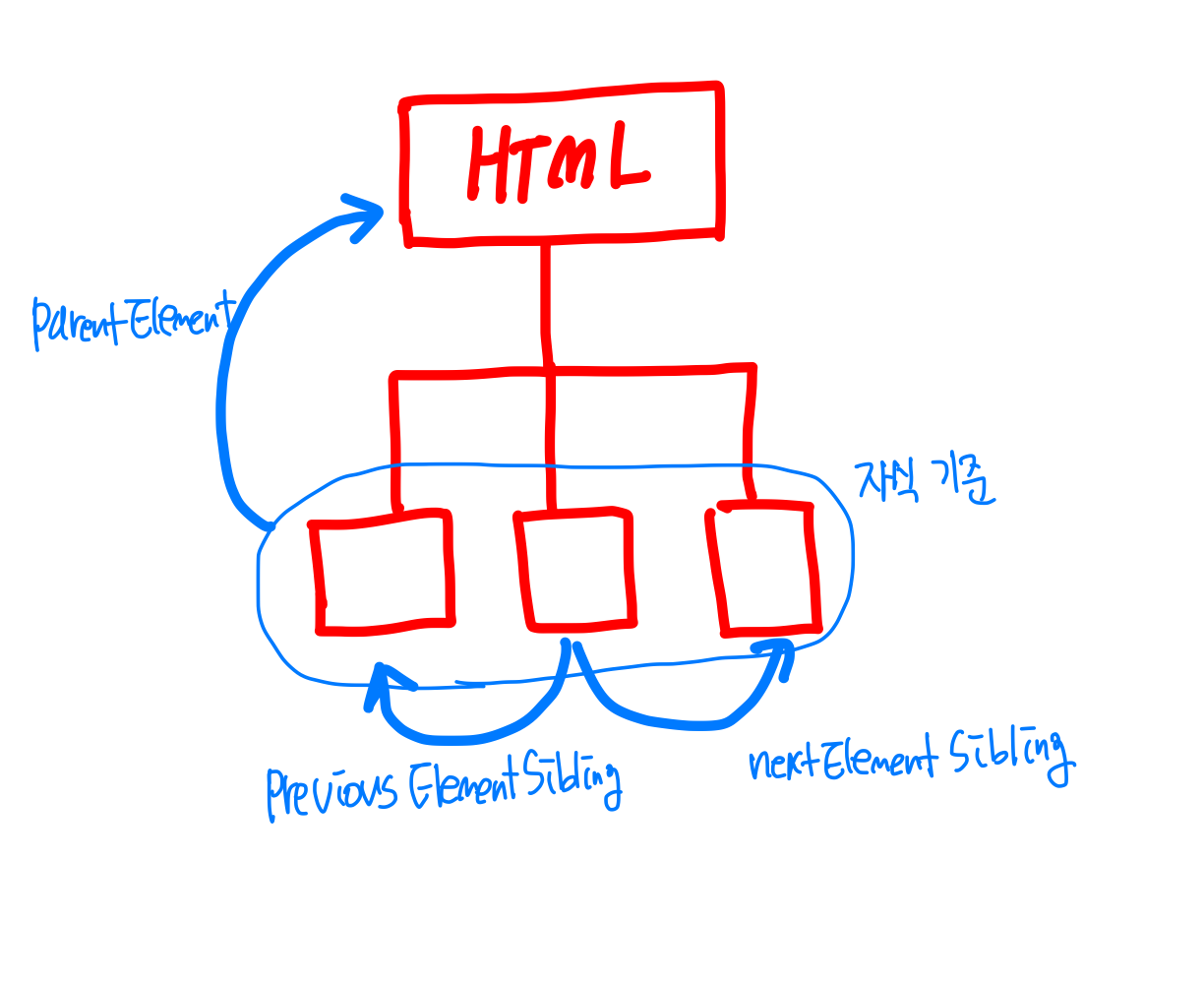
| previousElementSibling | 자식을 기준으로 이전 요소를 선택한다. |
| nextElementSibling | 자식을 기준으로 다음 요소를 선택한다. |
| parentElement | 부모 요소 선택한다. |
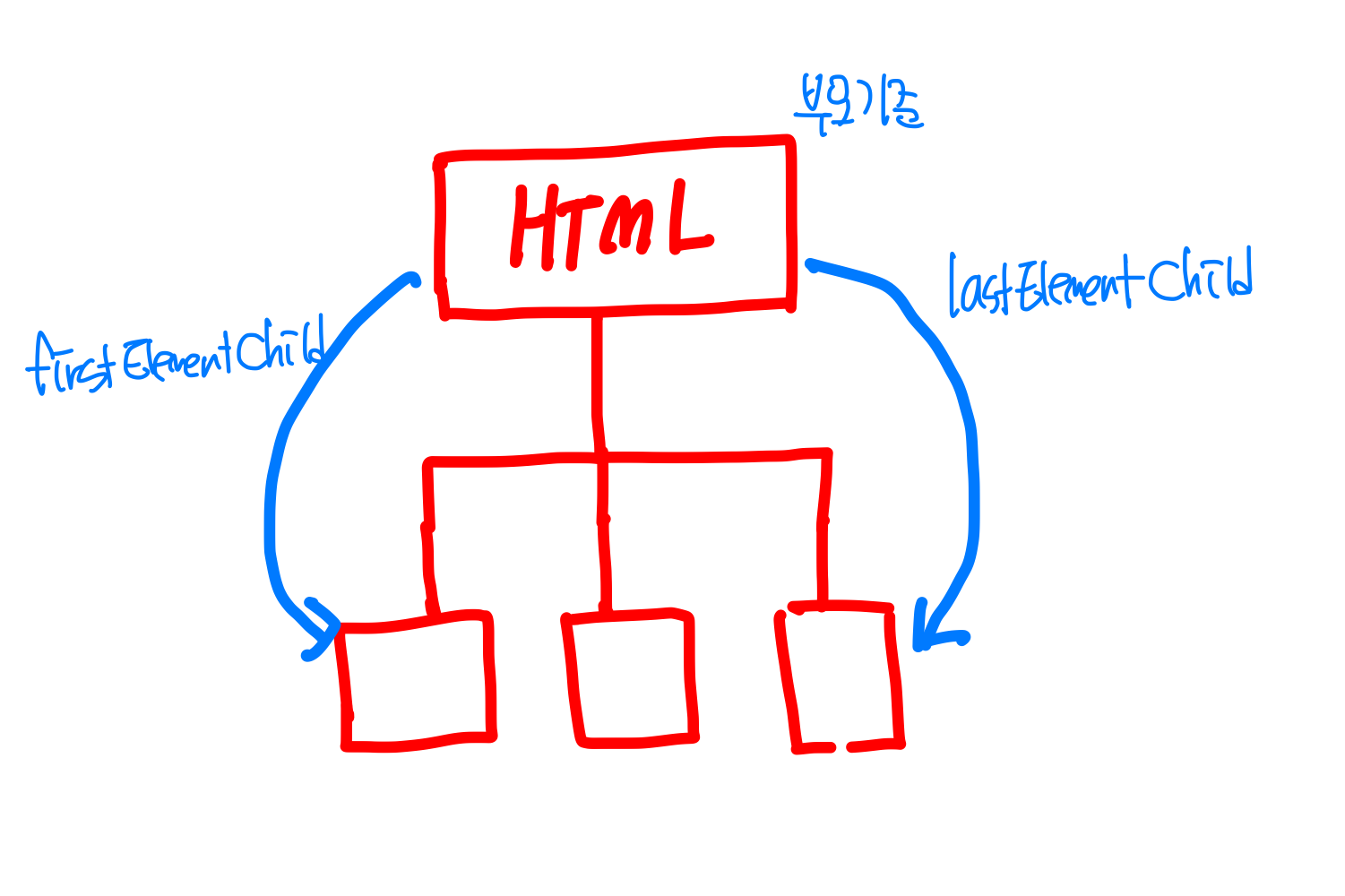
| firstElementChild | 부모를 기준으로 첫번째 자식 요소를 선택한다. |
| lastElementChild | 부모를 기준으로 마지막 자식 요소를 선택한다. |
| 부모노드.children.length | 부모 밑에 있는 자식들의 요소노드의 개수를 알려준다. (텍스트 노드 제외) |
| 부모노드.childElementCount | 부모 밑에 있는 자식들의 요소노드의 개수를 알려준다. (텍스트 노드 제외) |


className vs classList.add
해당하는 태그에 클래스가 존재하지 않으면
className과add둘 다 사용가능 하지만 만약 클래스가 이미 존재한 상태에서 className으로 class명을 설정하면 덮어쓰게 돼서 add를 사용해야 한다.
nodeValue
텍스트를 변경하기 위해 사용하는 것이 바로 nodeValue인데 이때 텍스트 노드가 아닌 노드 객체의 nodeValue 프로퍼티를 참조하면 null을 반환한다. 따라서 우리는 아래와 같은 순서로 접근한다.
- 텍스트를 변경할 요소 노드를 취득한 다음 , 취득한 요소 노드의 텍스트 노드를 탐색한다.
=> 텍스트 노드는 요소 노드의 자식 노드이므로 firstChild 프로퍼티를 사용하여 탐색한다. - 탐색한 텍스트 노드의 nodeValue 프로퍼티를 사용하여 노드의 값을 변경한다.
URL.createObjectURL(object)
createObjectURL은 주어진 객체를 가리키는 URL을 DOMString으로 반환합니다.
- object : File , Blob , MediaSource
추가적으로 알게 되는 내용은 계속해서 업데이트 하겠습니다.
끝까지 읽어주셔서 감사합니다. 😃
