
안녕하세요 hp 입니다 : )
오늘은 리액트에서 사용하는 virtual DOM에 대해서 알아보겠습니다.
📚 개념
먼저 DOM에 대해서 알아보겠습니다.
DOM은 Document Object Model로써 브라우저가 HTML 문서를 해석하여 화면에 보여줄때 브라우저가 HTML을 트리 형태로 구조화하는것을 말합니다.
여기서 문제가 되는점은 어떤 인터렉션이 발생하여 DOM이 업데이트가 되게 된다면 render tree가 재생성되어 Layout과 Repaint과정을 다시 진행해 매우 비효율적이게 됩니다.
브라우저 렌더링 과정을 모른다면 이전 포스팅을 참고해주세요. 😁
리액트 공식문서에서는 Virtual DOM을 아래와 같이 설명합니다.
Virtual DOM은 위에 설명한 DOM을 메모리에 복제해 저장하고 React DOM과 같은 라이브러리에 의해 실제 DOM에 동기화하는 프로그래밍 개념입니다.
DOM vs Virtual DOM 작동 방식
DOM의 작동 방식에 대해서 알아보겠습니다.
- DOM은 먼저
getElementById나querySelector등을 이용해서 해당 element들을 먼저 찾습니다. - 해당 element의 해당하는 모든 태그들을 ( 자녀 포함 ) 지우는 과정을 진행합니다.
- 그리고 새롭게 수정된 엘리먼트들로 교체하는 작업을 진행하고
- css를 개선하고 layout 정보를 알맞게 수정하고 paint 과정을 거칩니다.
그럼 Virtual DOM은 어떻게 동작할까요??
- 리얼돔으로부터 첫번째 가상돔을 생성하고 변화가 생기면 새로운 버전의 두번째 가상돔을 만듭니다. 첫번째는 렌더링 이전의 내용을 담고 , 두번째 가상돔은 변경 이후에 보여질 내용을 담고 있습니다.
- 변경된 내용이 화면에 새롭게 그려지기 직전에 두 개의 가상돔을 비교해서 바뀐 부분들만 파악합니다. ( diffing 알고리즘 )
- diffing 알고리즘을 통해 바뀐 부분들을 파악한 이후에 Batch Update를 수행하고 실제 DOM에 한번에 적용시켜줍니다. ( 재조정 )
Batch Update란 변경된 모든 업데이트들을 집단으로 적용시켜주는것입니다.
diffing 알고리즘
diffing 알고리즘은 Virtual DOM의 핵심 요소입니다. 따라서 아래에서 자세히 살펴보겠습니다.
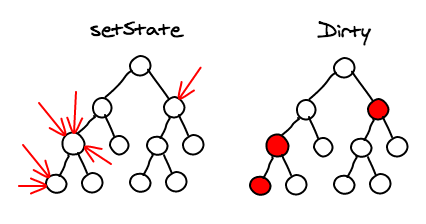
Virtual DOM 작동 방식에서 확인했듯이 리액트는 두 개의 가상 돔 객체를 비교하게 되는데 해당 컴포넌트 내에 state가 변경되면 해당 컴포넌트를 dirty 하다고 표시하고 batch에 추가합니다.

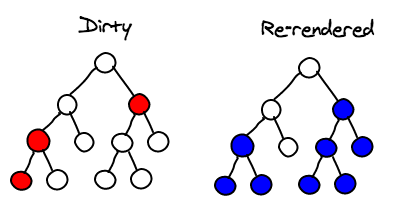
그리고 렌더링 이전의 Virtual DOM 엘리먼트와 dirty 하다고 표시된 부분을 비교해 dirty 된 부분을 처리합니다. 이것을 처리하는 과정에서 속성값만 변한 경우에는 속성 값만 업데이트하고, 해당 엘리먼트나 컴포넌트가 변경된 경우라면 해당 노드의 자식노드까지 모두 제거한 후 새로운 Virtual DOM으로 대체합니다.

React 16부터는 Fiber라는 새로운 조정 엔진으로 작동된다고 합니다.
이 부분은 추후에 다시 정리하겠습니다.
끝까지 읽어주셔서 감사합니다. 😃
