
안녕하세요 hp 입니다 :)
오늘은 리액트 컴포넌트의 생명주기에 대해서 공부해보도록 하겠습니다.
📚 개념
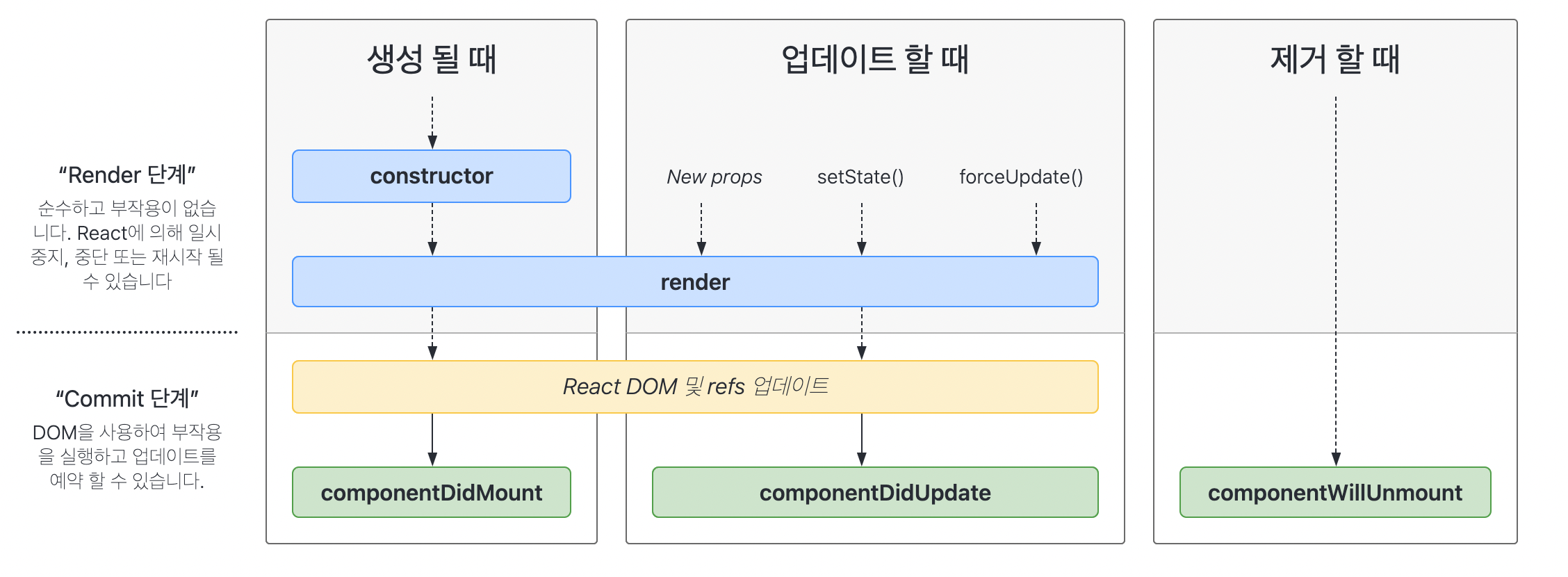
일반적인 라이프 사이클

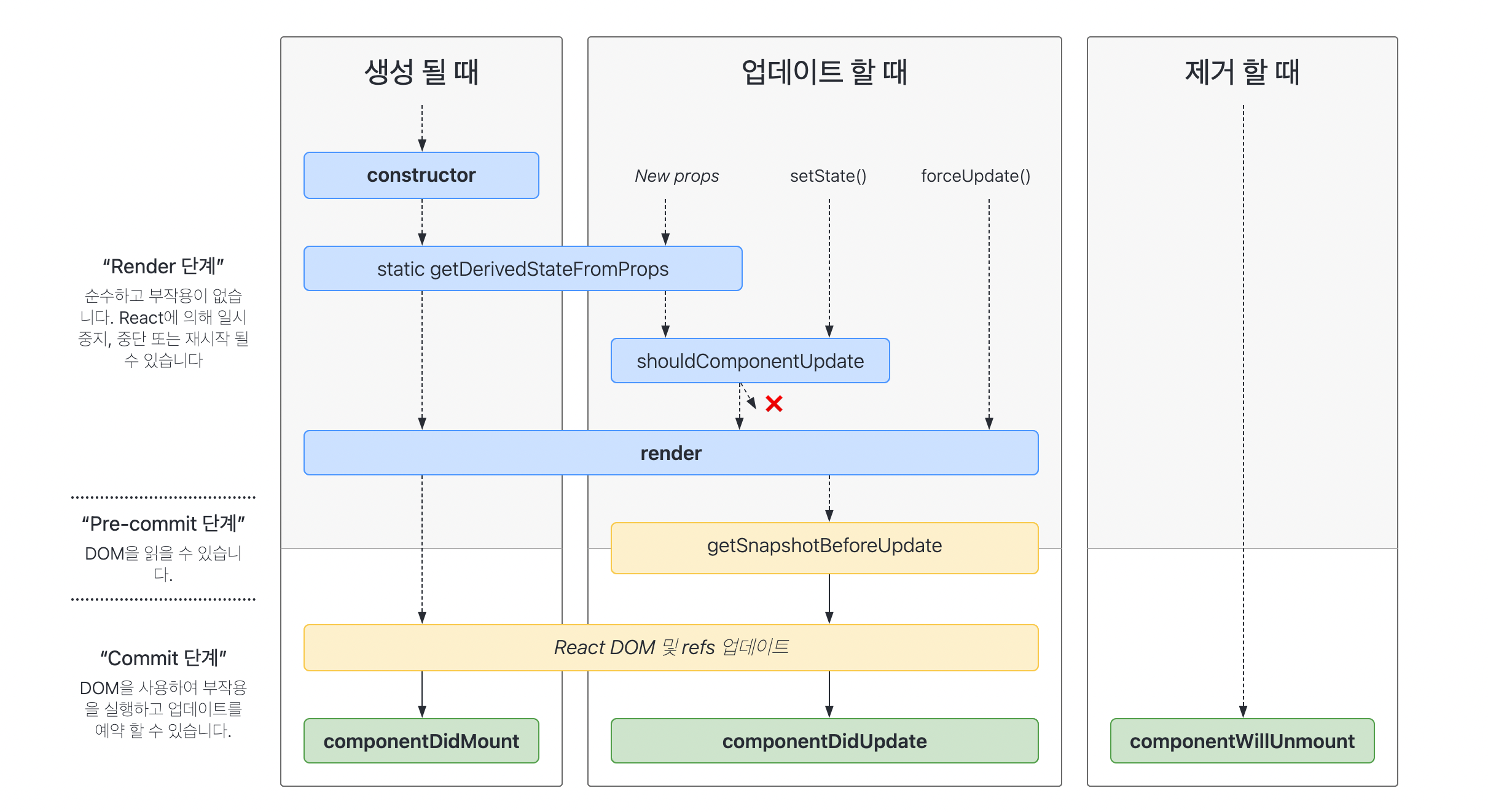
일반적이지 않은 라이프 사이클

마운트
먼저 마운트될 때 발생하는 생명주기에 대해서 알아보겠습니다.
- constructor
- getDerivedStateFromProps ( 일반 ❌ )
- render
- componentDidMount
constructor
constructor(props)constructor는 컴포넌트의 생성자 메서드입니다. 생성자는 해당 컴포넌트가 마운트되기 전에 호출됩니다.
React에서 생성자는 보통 두 가지 목적을 위하여 사용됩니다.
- this.state에 객체를 할당하여 지역 state를 초기화
- 인스턴스에 이벤트 처리 메스드를 바인딩
getDerivedStateFromProps
static getDerivedStateFromProps(props, state)getDerivedStateFromProps()는 최초 마운트 시와 갱신 시 모두에서 render 메서드를 호출하기 직전에 호출됩니다. state를 갱신하기 위한 객체를 반환하거나, null을 반환하여 아무 것도 갱신하지 않을 수 있습니다.
render
render()render() 메서드가 호출되면 this.props와 this.state의 값을 활용하여 아래의 것 중 하나를 반환해야 합니다.
- React 엘리먼트
- 배열과 Fragment
- Portal
- 문자열과 숫자
- Boolean or null
render() 함수는 순수해야 합니다. 즉, 컴포넌트의 state를 변경하지 않고, 호출될 때마다 동일한 결과를 반환해야 하며, 브라우저와 직접적으로 상호작용을 하지 않습니다.
componentDidMount
componentDidMount()componentDidMount()는 컴포넌트의 첫번째 렌더링이 마치고 나면 호출되는 메서드입니다. 이 메서드가 호출되는 시점에서는 우리가 만든 컴포넌트가 화면에 나타난 상태입니다.
주로 axios, fetch 등을 통하여 ajax 요청을 하거나 DOM의 속성을 읽거나 직접 변경하는 작업을 진행합니다.
업데이트
그 다음으로는 컴포넌트가 업데이트 되는 시점에 호출되는 메서드에 대해 알아보겠습니다. 위에 중복되는 내용은 생략하겠습니다.
- getDerivedStateFromProps ( 일반 ❌ )
- shouldComponentUpdate ( 일반 ❌ )
- render
- getSnapshotBeforeUpdate ( 일반 ❌ )
- componentDidUpdate
shouldComponentUpdate
shouldComponentUpdate(nextProps, nextState)shouldComponentUpdate()는 props 또는 state가 새로운 값으로 갱신되어서 렌더링이 발생하기 직전에 호출됩니다. 기본값은 true입니다.
주로 성능 최적화를 하기 위해 사용됩니다.
getSnapshotBeforeUpdate
getSnapshotBeforeUpdate(prevProps, prevState)getSnapshotBeforeUpdate()는 가장 마지막으로 렌더링된 결과가 DOM등에 반영되기 전에 호출됩니다.
이 생명주기 메서드가 반환하는 값은 componentDidUpdate()에 인자로 전달됩니다.
componentDidUpdate
componentDidUpdate(prevProps, prevState, snapshot)componentDidUpdate()는 갱신이 일어난 직후에 호출됩니다. 이 메서드는 최초 렌더링시에는 호출되지 않습니다.
컴포넌트가 갱신되었을 때 DOM을 조작하기 위하여 이 메서드를 활용하면 좋습니다.
마운트 해제
componentWillUnmount()componentWillUnmount
componentWillUnmount()는 컴포넌트가 마운트 해제되어 제거되기 직전에 호출됩니다. 이제 컴포넌트는 다시 렌더링되지 않으므로 절대로 다시 마운트되지 않습니다.
끝까지 읽어주셔서 감사합니다. 😁
