🍎학습내용 주제
Bootstrap5 활용하여 홈페이지 만들기
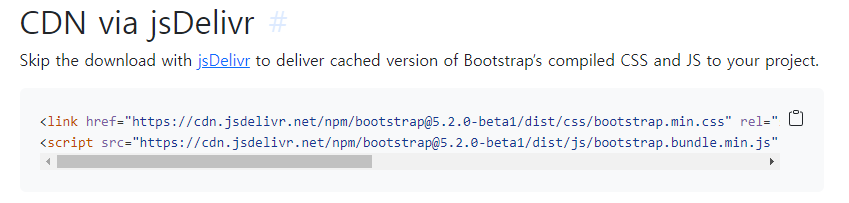
Bootstrap5 CND 불러오기
Bootstrap5
홈페이지 => Download
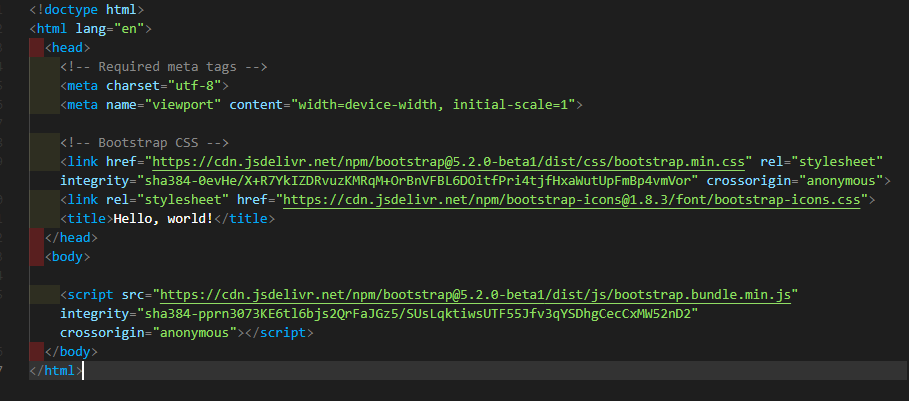
위 링크 카피하여 html에 붙여넣기
CDN링크는 url를 받아와 사용하는 방식이다.
header

<header class="bg-primary text-white text-center p-5">
<h1>My First Bootstrap 5 Page</h1>
<p>Resize this responsive page to see the effect!</p>
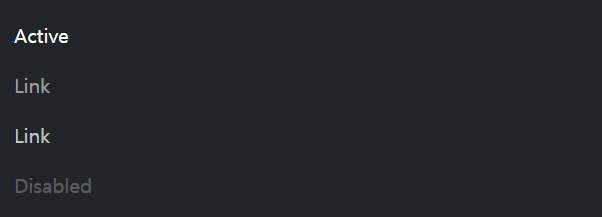
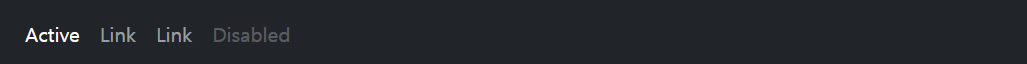
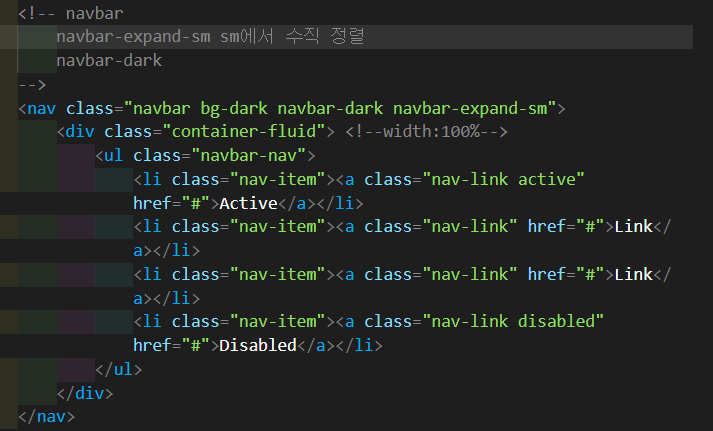
</header>nabar



container-fluid => width: 100% 를 꽉 채워준다.
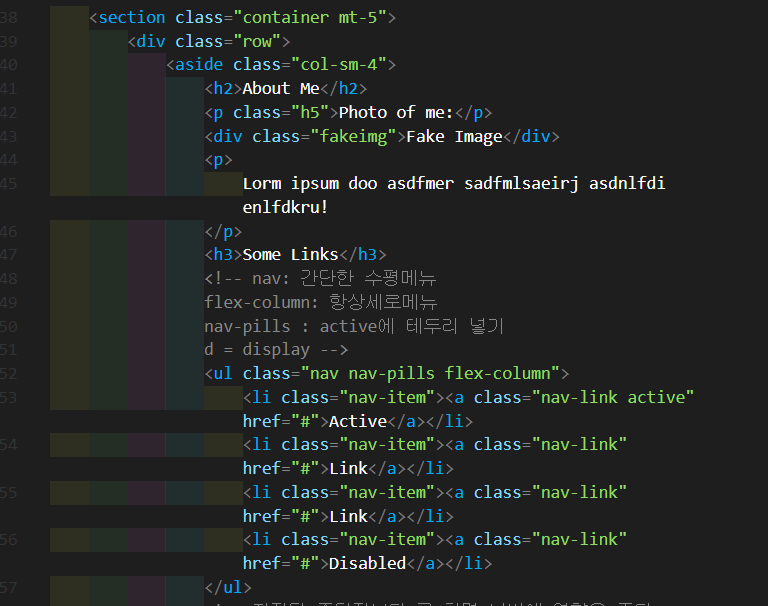
About Me



TITLE HEADING


Footer


Bootstrap5 page2
header


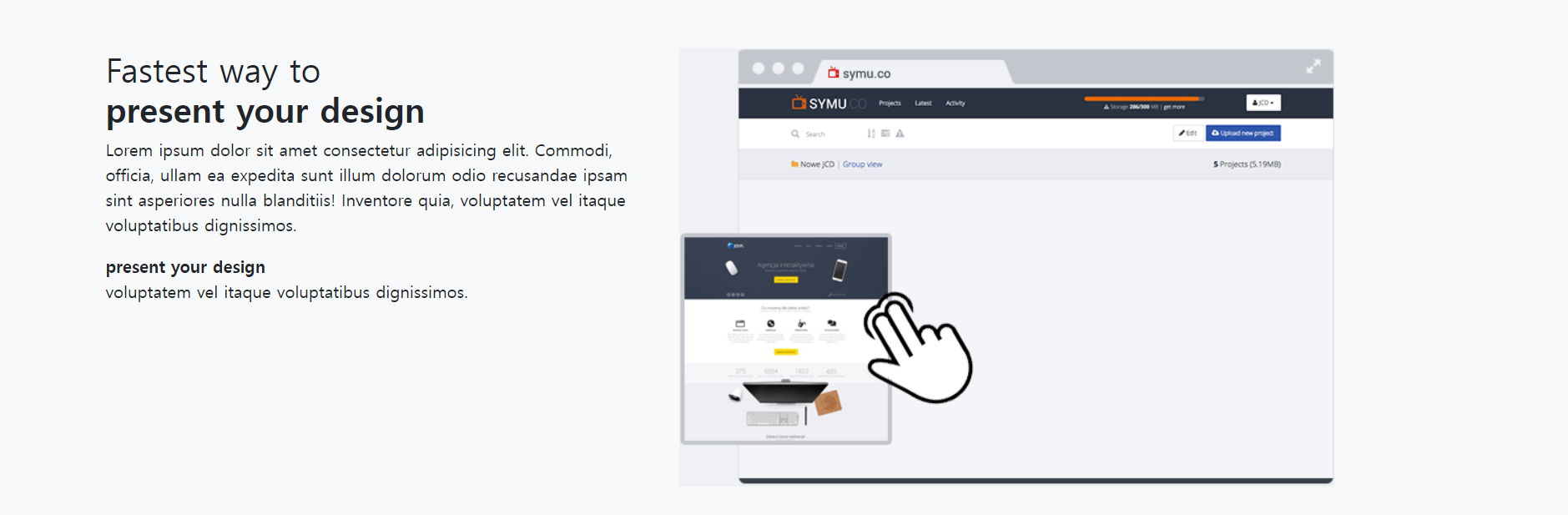
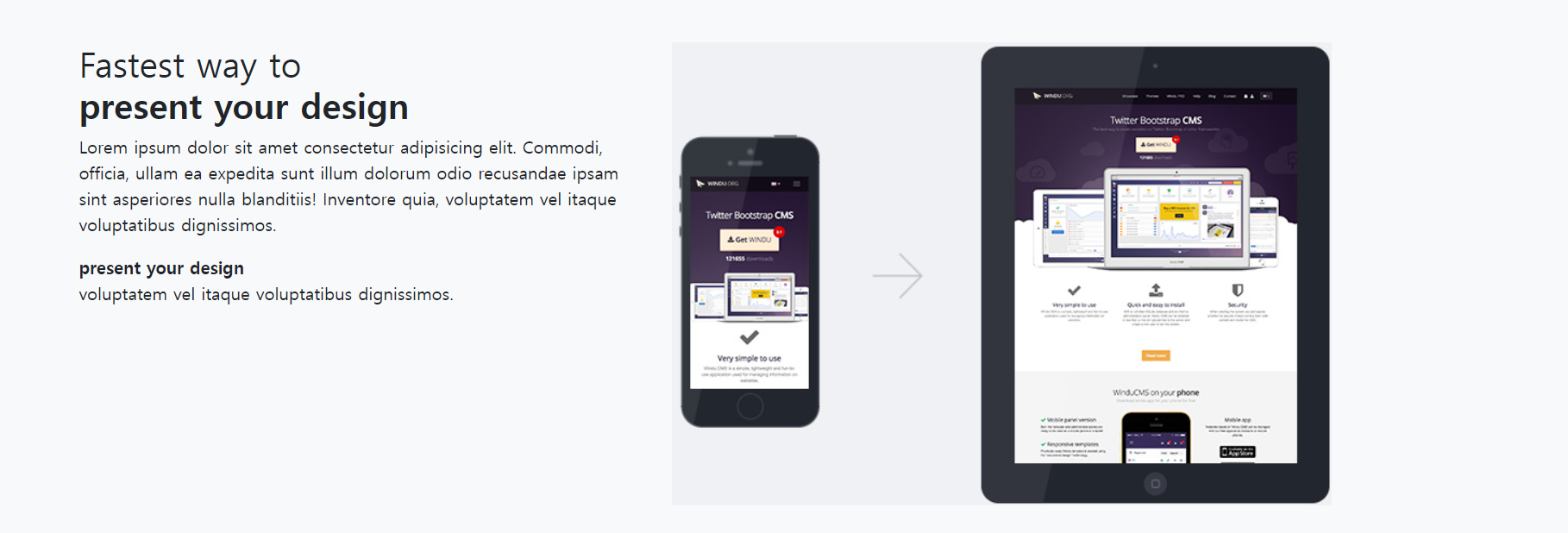
Frist section


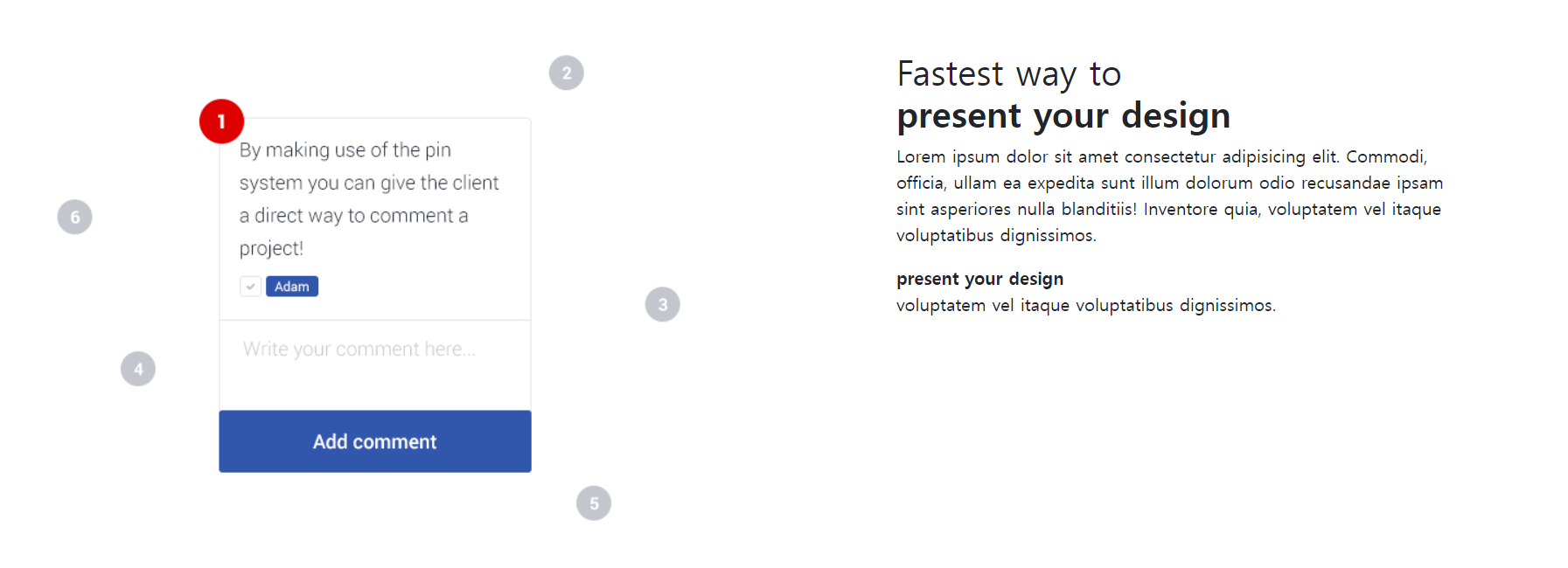
Second section


Third section


Four section


Five section


Footer


🙊 어려웠던 점 or 해결못한 것
없었습니다.
🐣 해결방법 작성
🌝 학습 소감
부트스트랩을 활용을 잘하게된다면 쉽게 홈페이지를 제작을할수있다는것을 알게되었다. 하지만 기본기를 먼저 공부하려고한다.