🍎학습내용 주제
Bootstrap활용하기
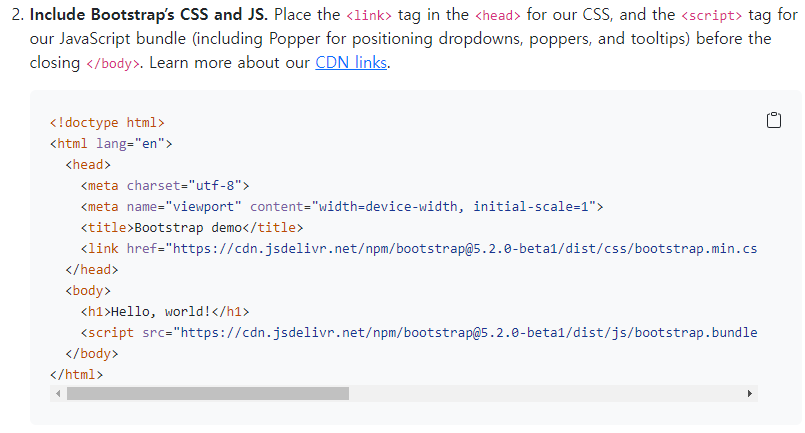
다운로드 받지않고 부트스트랩 활성화하는법
✋Cilck Me
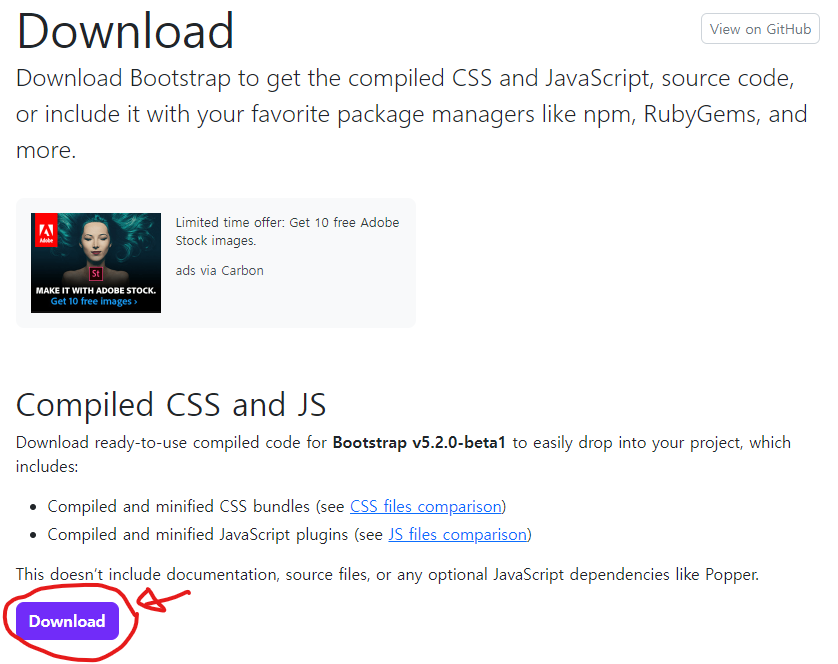
다운 받아 부트스트랩 활성하는법
다운 로드하여 작업하는 파일안에 넣고 코드로 연결해주면 끝!
부트스트랩 박스 크기 조정
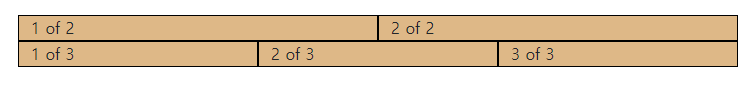
<div class="container"> <div class="row"> <div class="col"> 1 of 2 </div> <div class="col"> 2 of 2 </div> </div> <div class="row"> <div class="col"> 1 of 3 </div> <div class="col"> 2 of 3 </div> <div class="col"> 3 of 3 </div> </div> </div>
row 라는 속성값을 가지고있다. 총 화면을 12등분을하여 col 값이 총합의 12가 넘어가게 되면 박스가 한줄에 배정되지 않고 내려가게된다.
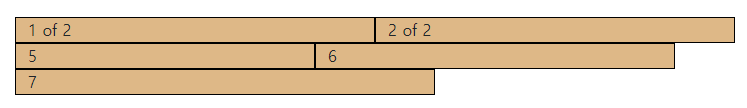
style = col-cr : background-color:burlywood; border: 1px solid black; <div class="container"> <div class="row"> <div class="col col-cr"> 1 of 2 </div> <div class="col col-cr"> 2 of 2 </div> </div> <div class="row"> <div class="col-5 col-cr"> 5 </div> <div class="col-6 col-cr"> 6 </div> <div class="col-7 col-cr"> 7 </div> </div> </div>
col 값이 총 12가 넘어가 col-7은 아래로 배치가되었다.
부트스트랩 레이아웃을 추가적으로 꾸며줄수있다.
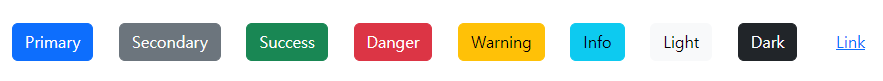
button 꾸미기
기본 부트스트랩 버튼 디자인
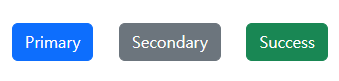
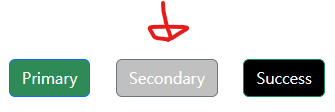
<link rel="stylesheet" href="./css/bootstrap.min.css"> <style> .btn{ margin-left: 20px; } .btn-primary{background-color: seagreen;} .btn-secondary{background-color: rgba(27, 27, 26, 0.274);} .btn-success{background-color:black;} </style> </head> <body> <button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-secondary">Secondary</button> <button type="button" class="btn btn-success">Success</button> </body>부트스트랩 css아래에 css파일을 만들어 속성값을 추가해주면 css 변경이 가능하다.
🙊 어려웠던 점 or 해결못한 것
특별하게 없었다. 내일 부트스트랩을 활용하여 직접 홈페이지를 만들면 생길것같다!🐣 해결방법 작성
🌝 학습 소감
부트스트랩 활용법에 대하여 쉽게 웹페이지를 만들수있었다. 기본기가 부족하다고 느껴 공부하려고 한다.