🍎 자바스크립트
웹 개발
웹 개발은 브라우저 화면에서 보이는것이 전부가 아니다. html/ css/ javascript 등등 다양한 구성으로 만들어져있고 이것을 서버와 클라이언트를 연결하여 사용자에게 정보를 제공한다.
프론트엔드 개발자 = 클라이언트가 보는 화면을 구성하는 사람
백엔드 개발자 = 서버를 연결을 하여 사용자가 웹에 접근할수있게 해주는사람
프론트엔드 개발자란?
기본영역인
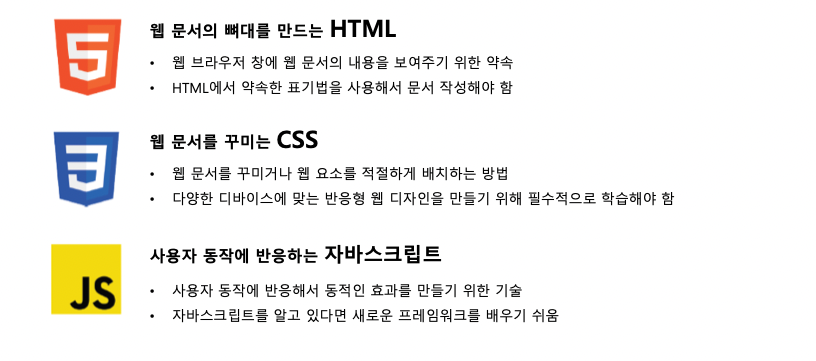
HTML
CSS
자바스크립트
깃 / 깃허브
등을 배워 라이브러리와 프레임워크를 활용하여 웹을 만든다.


자바스크립트란?
정적인 웹을 동적으로 활용할수 있게 해준다. 자바스크립트를 활용하면 더욱더 능동적인 웹을 만들수있으며 자바스크립트를 활용하여 웹 애플리케이션을 만들거나 node.js를 활용하여 서버를 구성하고 배포를 할수있기도 하다.
자바스크립트의 언어는 매우 급하게 만들어진 언어이기때문에 근본적으로 뒤틀렸지만 이미 수많은 사람들이 사용하고있어 현제는 그것을 안고가는 상황을 가지고있다.
이를 수정하고 보안할수있는 다양한 장치들 또한 사용되고있는 상황이다.
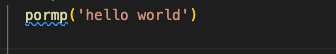
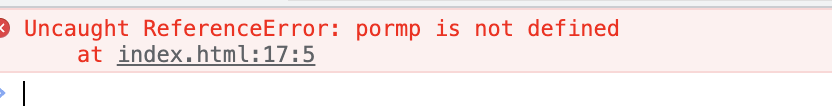
오류찾기


오류가 뜨게된다면 콘솔창에서 어떤 오류인지 어디에서 일어난 오류인지 확인을할수있다.
자주 접하는 오류
- ReferenceError : 예외처리
- SyntaxErro : 구문 오류
알아두어야 할 용어
표현식과 문장
- 표현식 : 자바스크립트에서 값을 만들어내는 간단한 코드
- 문장: 하나 이상의 표현식이 모여 문장(statement)을 구성. 문장 끝에는 마침표를 찍듯이 세미콜론(;) 또는 줄바꿈을 넣 어서 문장의 종결을 나타냄
- 프로그램: 줄바꿈으로 문장을 구분해 코드를 작성
-
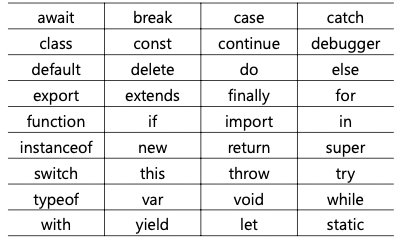
키워드: 자바스크립트가 처음 만들어질 때 정해놓은 특별한 의미가 있는 단어

-
식별자: 프로그래밍 언어에서 이름을 붙일 때 사용하는 단어. 주로 변수명이나 함수명 등으로 사용 • 키워드를사용안됨
• 숫자로시작불가
• 특수문자는_와$만허용
• 공백문자를포함할수없음 -
식별자를 만드는 일반적인 관례
• 클래스(Chapter 9-1 참조)의 이름은 항상 대문자로 시작
• 변수(Chapter 2-2 참조)와 인스턴스(Chapter 09-1 참조), 함수(Chapter 05-1 참조), 메소드(Chapter 06-1 참조) 의 이름은 항상 소문자로 시작
• 여러단어로이루어진식별자는각단어의첫글자를대문자
자바스크립트 주석방법
// 주석할 내용
/ * 주석할 내용 */
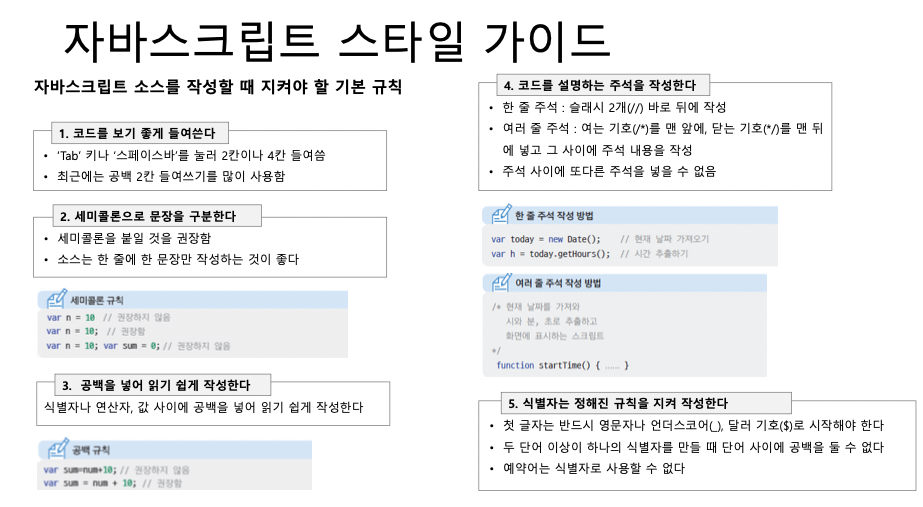
자바스크립트 스타일 주의사항
코딩규칙이 필요한이유
• 자바스크립트는 다른 프로그래밍 언어에 비해 데이터 유형이 유연해서 오류 발생이 잦다 • 오픈 소스에 기여하거나 누군가와 공유할 소스라면 더욱 깔끔한 소스가 중요하다
• 팀 프로젝트를 진행한다면 통일된 코딩 규칙이 필요하다
• 코딩규칙에따라작성된웹사이트는유지보수도수월하고그만큼비용도줄어든다

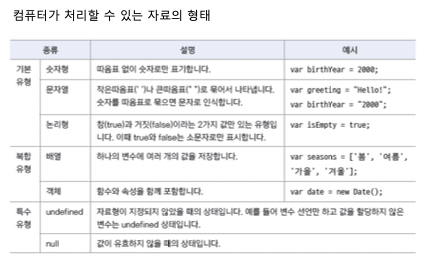
자로형 이해하기

숫자형 (number)
-정수 : 소수점이 없는 숫자
-실수 : 소수점이 있는 숫자 (자바스크립트는 실수를 정밀하게 계산못함)
문자열 (string)
작은 따옴표나('') 큰 따옴표("")로 묶은 데이터
논리형(boolean)
참true 이나 거짓 false의 값을 표현하는 자료형.
조건을 확인해 조건이 맞으면 true 맞지 않으면 false라는 결과값을 출력
undefined 유형
자료형이 정의되지 않았을 때의 데이터 상태
변수선언만하고값이할당되지않은자료형
null 유형
데이터 값이 유효하지 않은상태
변수에 할당된 값이 유효하지 않다는 의미
🙊 어려웠던 점 or 해결못한 것
특별히없었다.
🐣 해결방법 작성
🌝 학습 소감
자바스크립을 제대로 배어야지 앞으로사용할 프레임워크를 잘 활용할수있기때문에 열심히 공부해야겠다.