🍎 자바스크립트 개념 강의

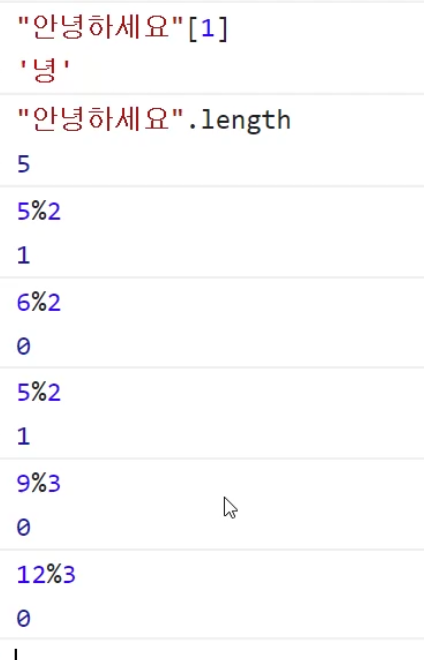
1) "안녕하세요"[1]은
index 문자열로 1번째 녕을 찾는다
컴퓨터는 숫자를 0부터 읽기 때문에 만약 index 0을 찾게된다면
안을찾게 된다.
2) "안녕하세요".length 문자열의 길이를 파악할때 사용한다
안녕하세요 경우는 5를 반환한다.
3) 나머지 연산자 %
5%2 = 1
6%2 = 0
9%3 = 0
12% = 0
나눈값의 나머지를 나타내는 연산자
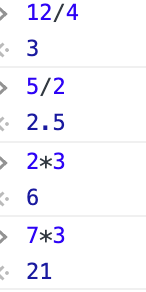
4) 나누기를 하고 싶다면 / 곱하기를 하고싶다면 *

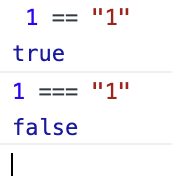
5) 자바스크립트에서 같다를 표시할때는 ===를 사용한다.
1 == "1" ==을 사용하면 이값을 같다고 표시힌다.
1 === "1" ===을 사용해야 값이 다르다고 표시한다.

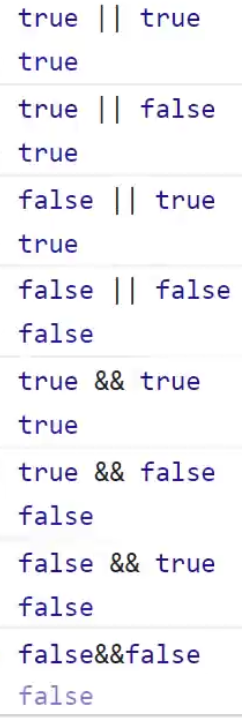
6) 논리 연산자
- || : OR연산자
- && : AND연산자
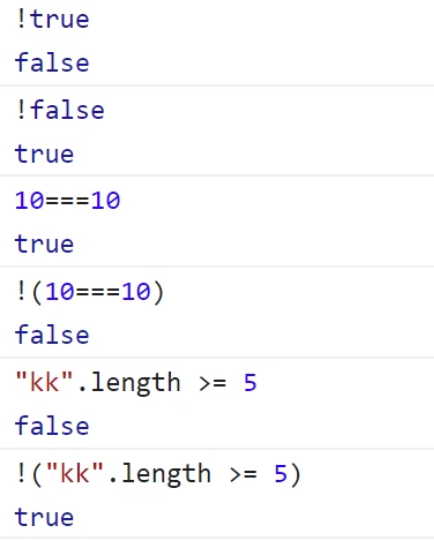
- ! : NOT연산자


그렇게 때문에 !true는 flase / !flase는 true 가된다
x는 3크고 5와 같거나 작다.
3<X || X<=5
- &&(AND연산자)는 ||(OR연산자)보다 우선순위가 높다.
a && b || c && d = (a && b) || (c && d)와 같다.
Const, let, var
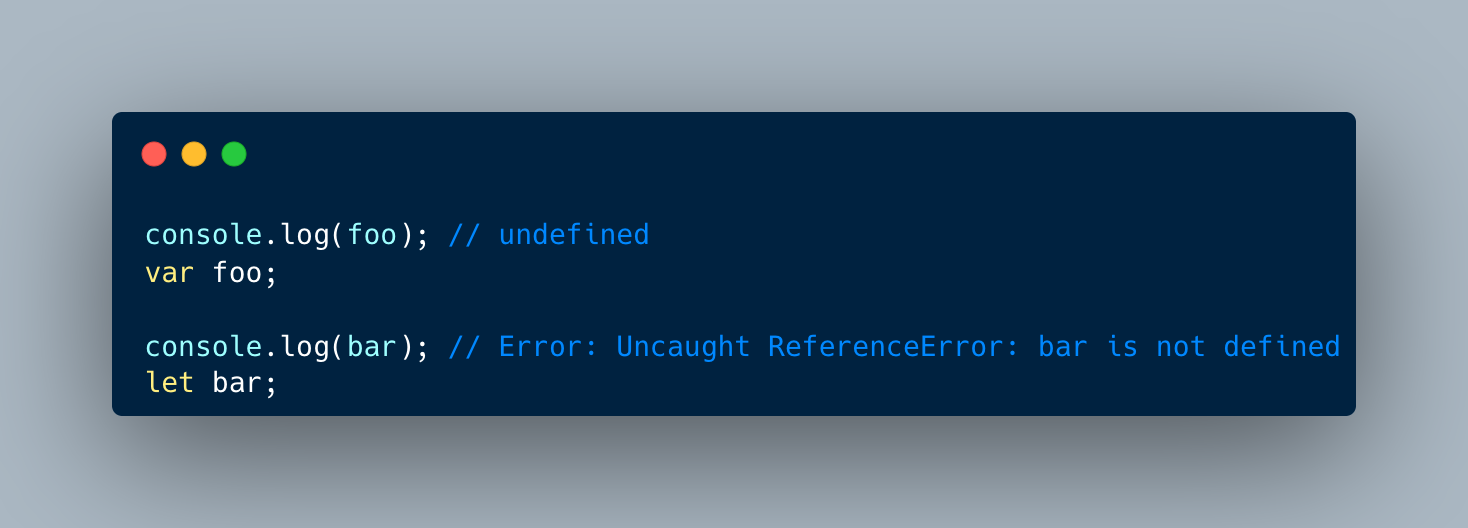
var는 함수 레벨 스코프(Function-level scope)
함수 내에서 선언된 변수는 함수 내에서만 유효하며 함수 외부에서는 참조할 수 없다. 즉, 함수 내부에서 선언한 변수는 지역 변수이며 함수 외부에서 선언한 변수는 모두 전역 변수이다.
let과 const는 블록 레벨 스코프(Block-level scope)
모든 코드 블록(함수, if 문, for 문, while 문, try/catch 문 등) 내에서 선언된 변수는 코드 블록 내에서만 유효하며 코드 블록 외부에서는 참조할 수 없다. 즉, 코드 블록 내부에서 선언한 변수는 지역 변수이다.

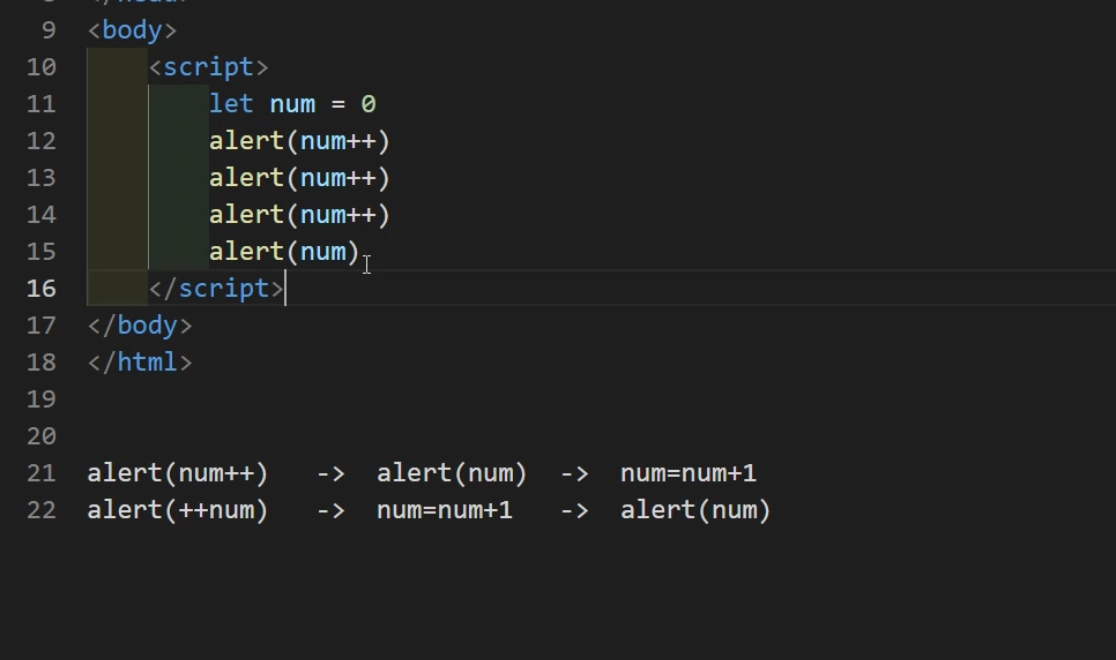
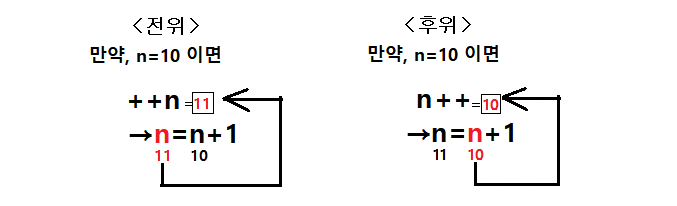
증감연삼자 전위,후위


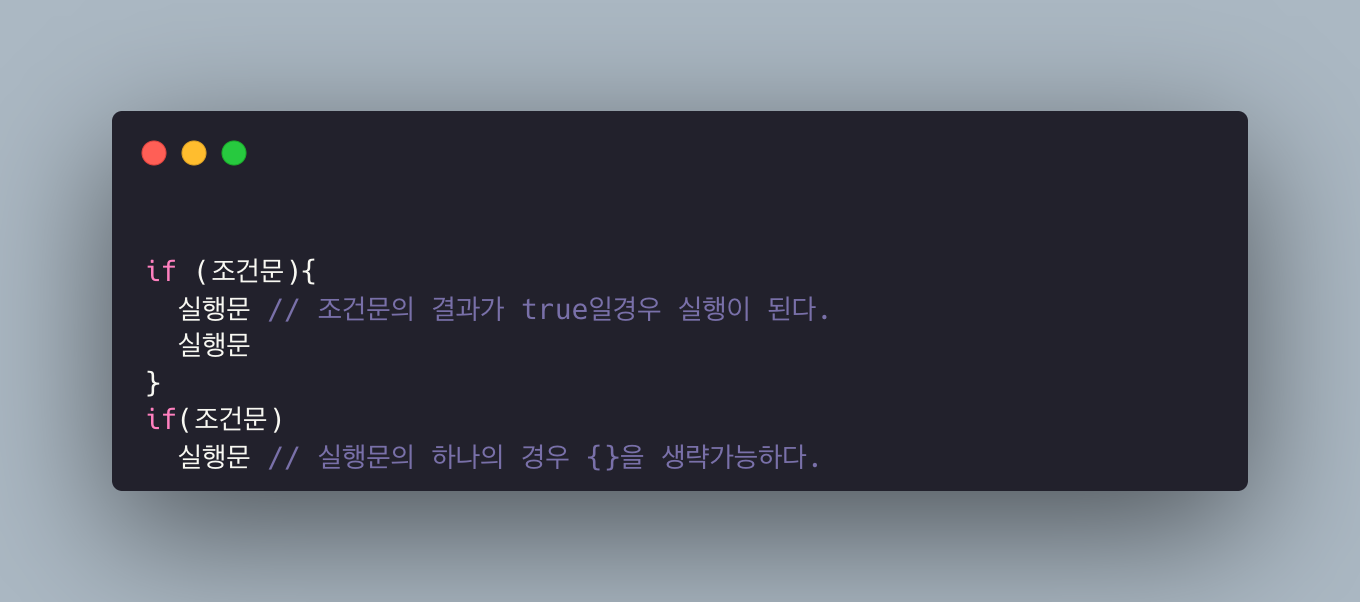
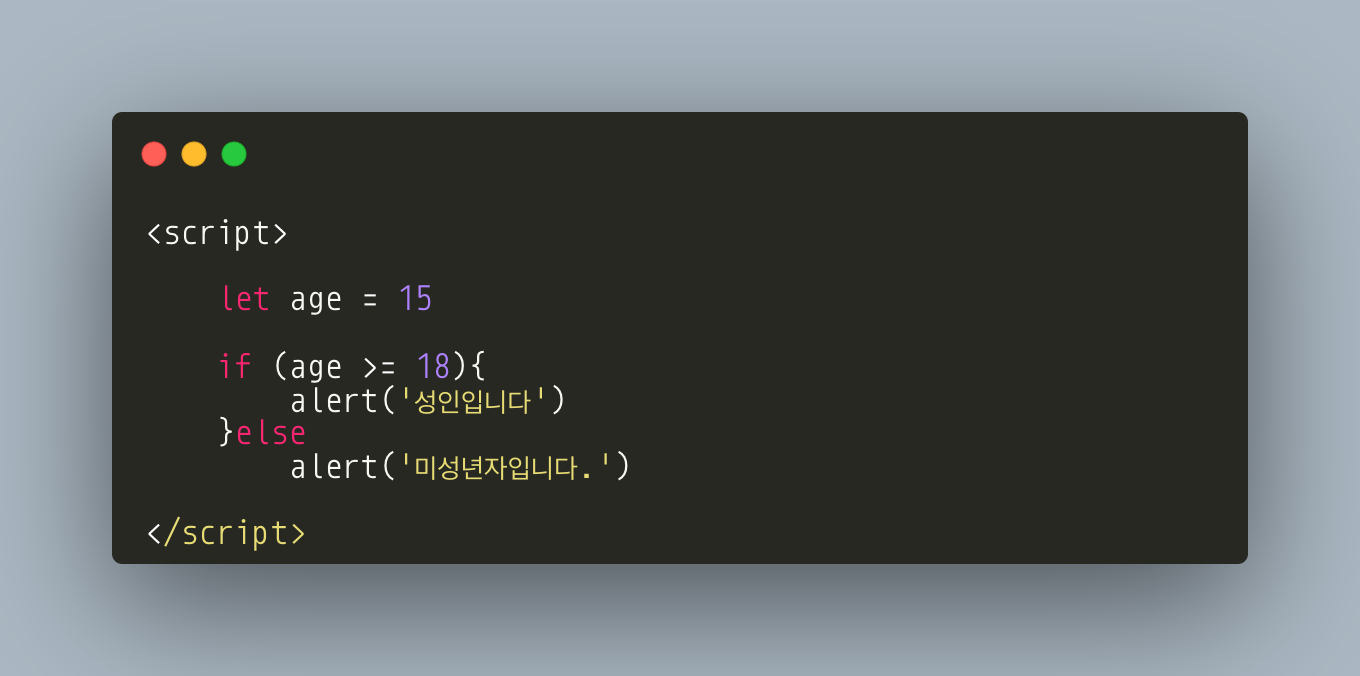
조건문



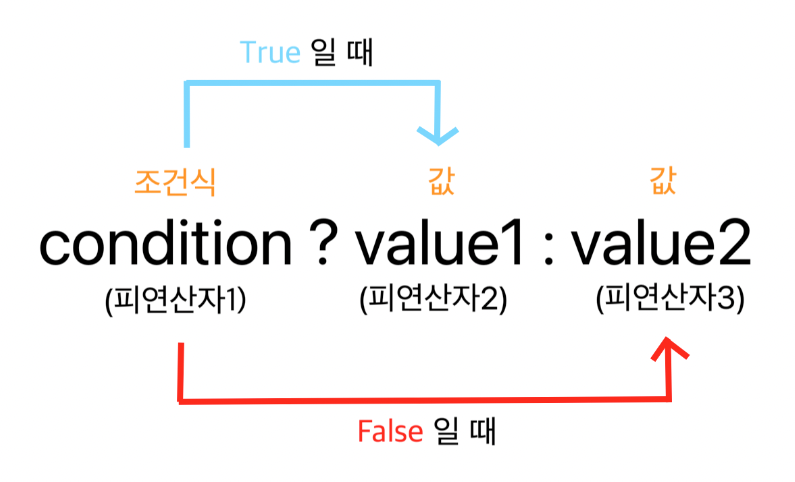
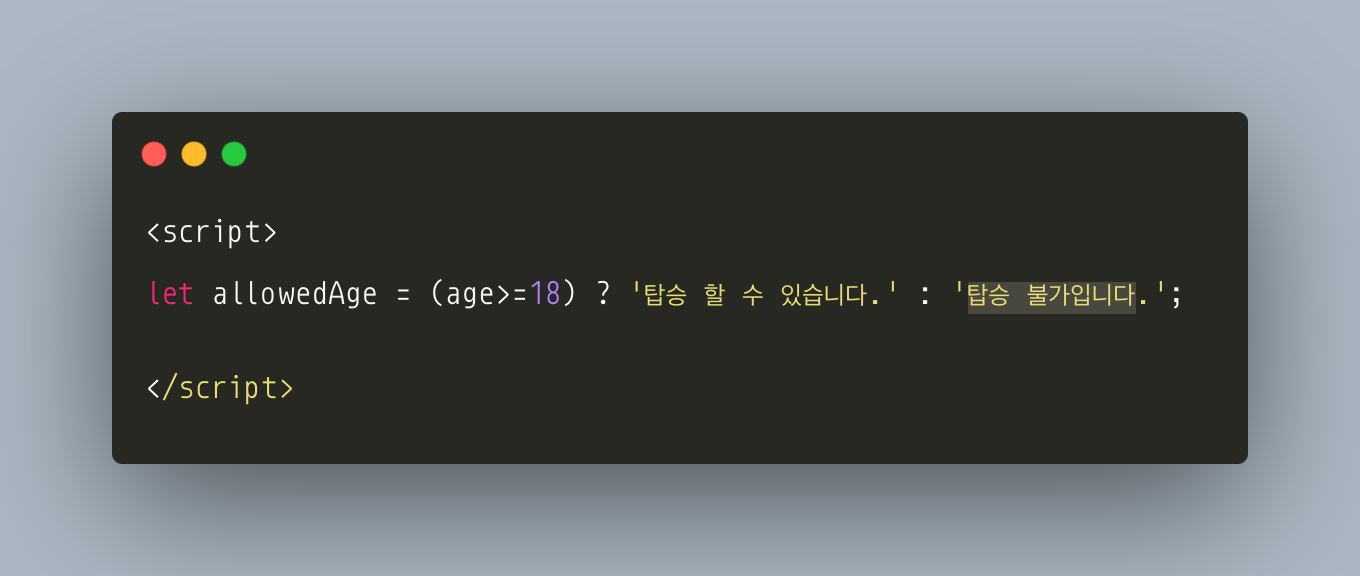
조건부 삼항연산자('?')🔥

조건부 삼항 연산자는 '물음표연산자'라고도 불린다.
자바스크립트에서 세 개의 피연산자를 가지는 유일한 연산자이다. if문을 간략히 표현해줄 수 있다.


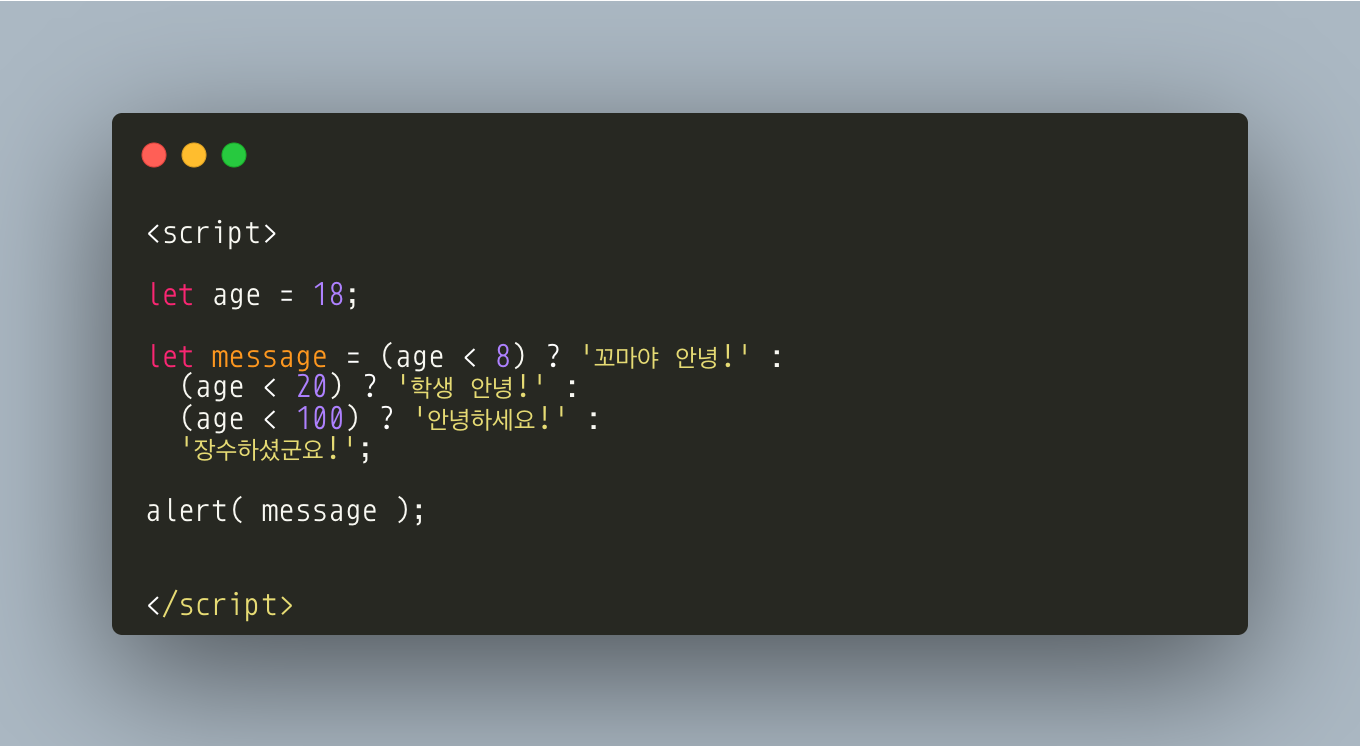
첫번째 age < 8 조건을 검사하고 참이면 '꼬마야 안녕!'을 출력, 아닐 경우 두번째 조건문인 age < 20을 검사한다. 이때도 참이면 '학생 안녕!'을 출력하고 아닐 경우 세번째 조건문인 age < 100을 검사하고, 참이면 '안녕하세요!' 거짓이면 '장수하셨군요!'를 출력한다.
출처 =Hyebin님 벨로그

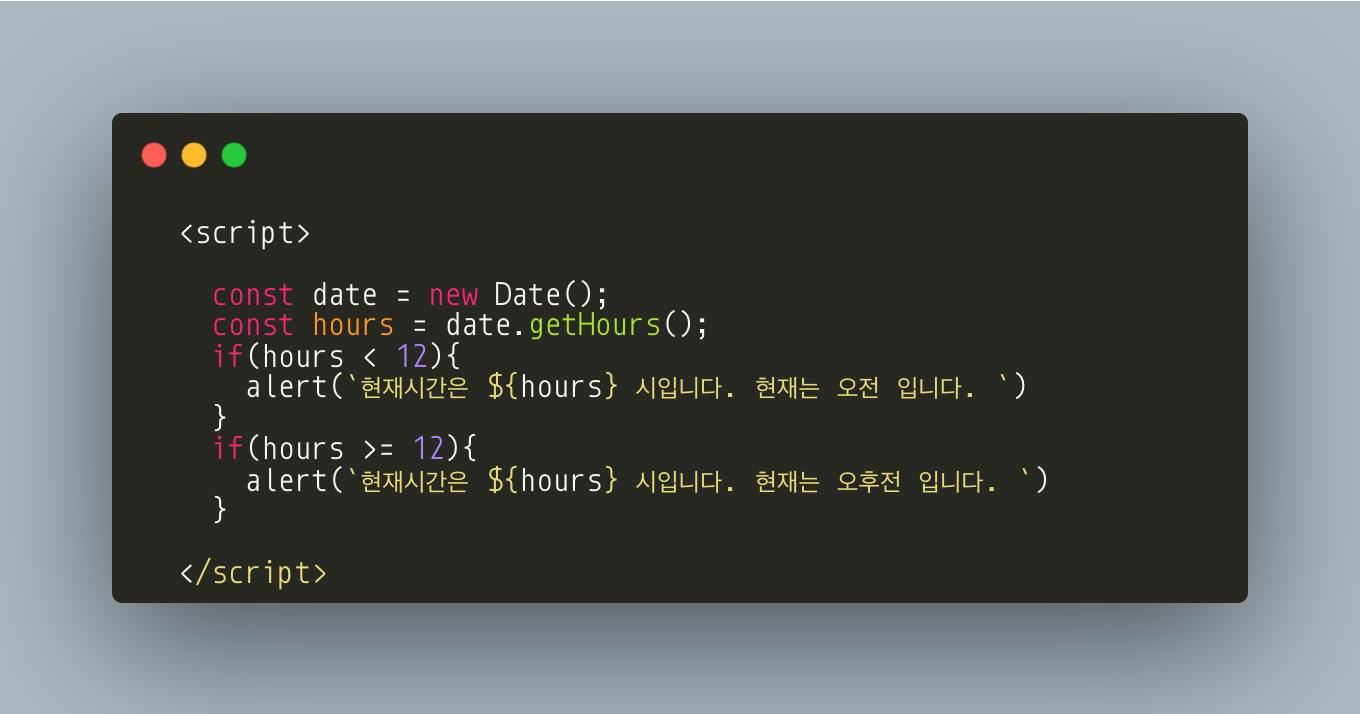
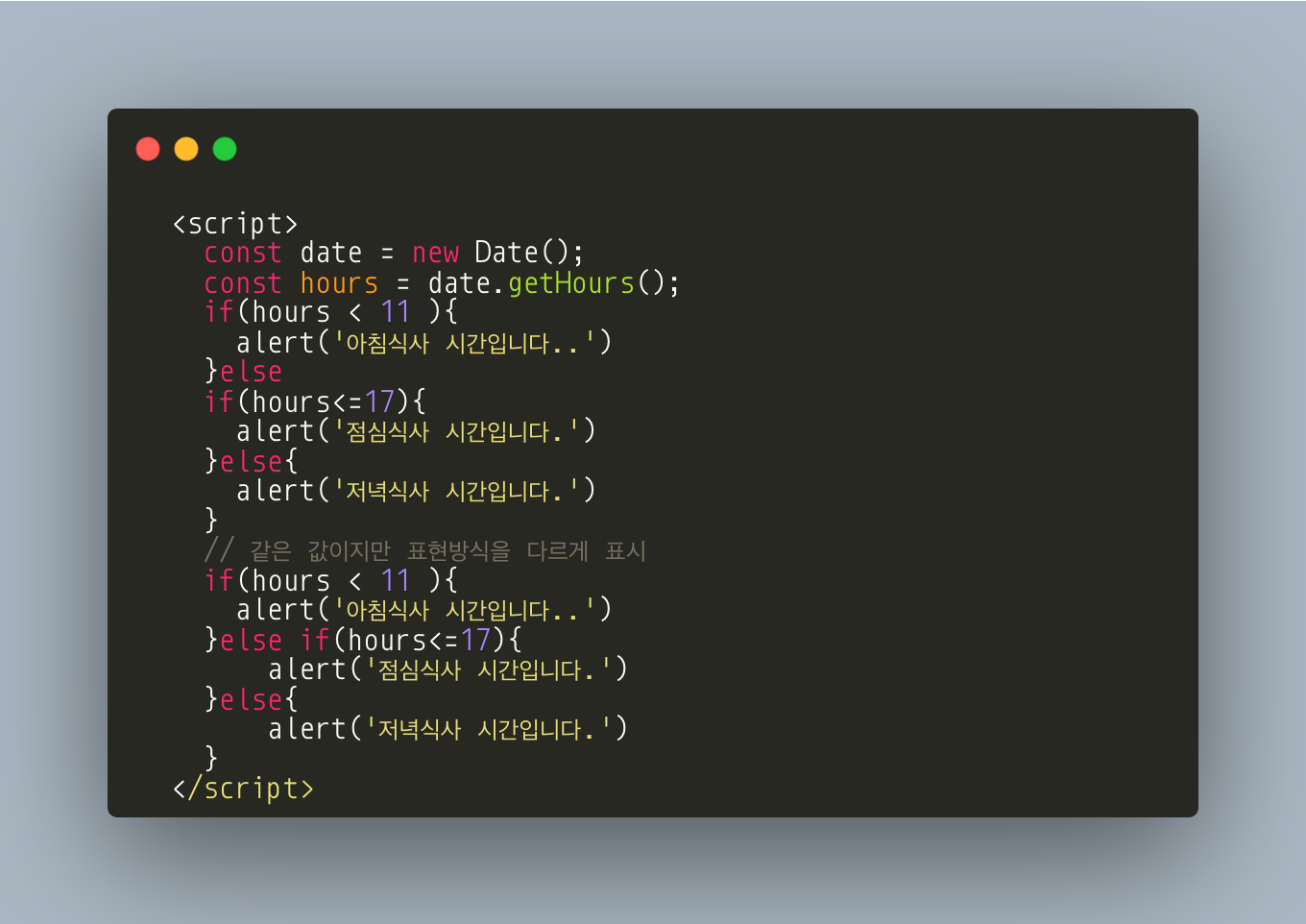
if 중첩문

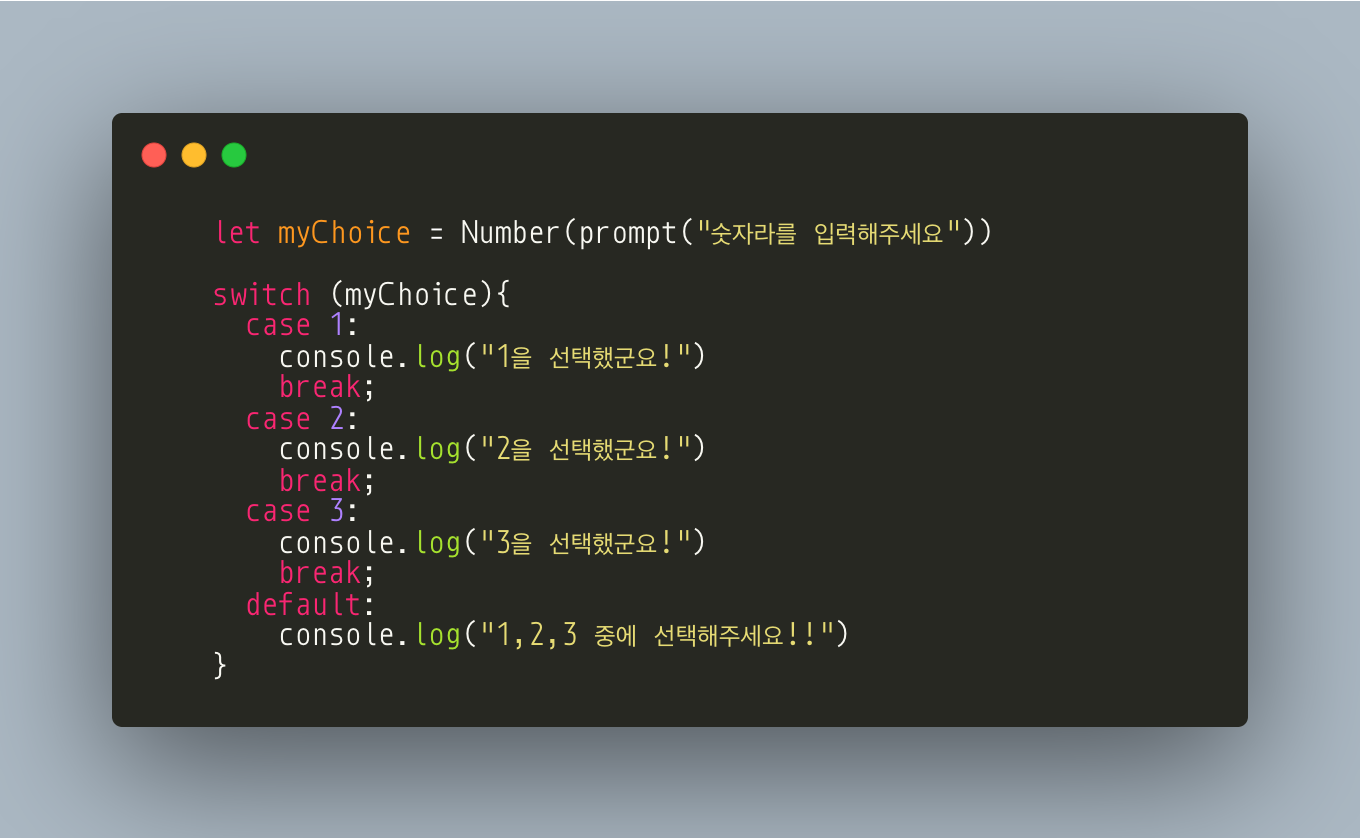
Swich 조건문
조건식을 두고 조건의 진위 여부에 따라 동작을 수행하는 if문과는 다르게
switch문은 어떤 값을 가진 대상을 두고 조건값과 일치하는지를 확인하고 동작을 수행하는 방식이다.

🙊 어려웠던 점 or 해결못한 것
🐣 해결방법 작성
🌝 학습 소감
다양한 해결방법을 통하여 문제를 해결하는 방법을 더욱 공부해 보아야겠다.