
🙄 왜 숨겨야 하는데?
If you wish another to keep your secret, first keep it yourself.
남이 당신의 비밀을 지켜 주기를 원한다면, 우선 당신 자신이 비밀을 지켜라.
개발을 하다보면 깃허브에 코드를 계속해서 기록해야 하는 순간이 있다. 열심히 새로운 코드들을 만들어낼 때 정작 우리가 가진 소중한 정보들의 보호는 뒷전이 되는 경우가 꽤 많다.
대표적으로 소중한 정보 중 하나가 API 키인데, 이 API 키를 제대로 숨기지 않고 깃허브에 커밋을 해버리면 어떻게 될까? 그리고 못된 녀석들이 그 API 키를 손에 넣는다면 어떻게 될까?
😭 우리의 소중한 돈이 한 순간에 사라져버리고 말 것이다.
😭 우리의 개인 정보도 탈탈 털리고 말 것이다.
😭 우리의 서비스는 더 이상 운영되지 못할 것이다.
😭 우리의 인생은 멸망하고 말 것이다.
우리는 보안과 재산을 지키기 위해 정보들을 꼼꼼히 숨길 필요가 있다. 안드로이드에서는 이 정보들을 어떻게 하면 보호할 수 있을지 함께 알아보도록 하자.
🔒 지킬건 지키자
📌 1. gitignore

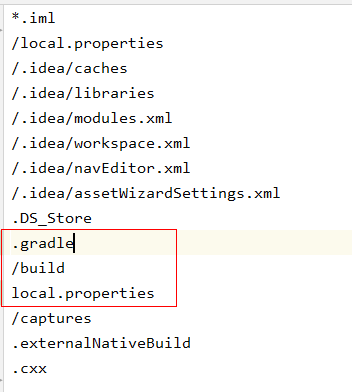
우선, Git으로 노출하지 않을 경로를 지정하기 위해 gitignore 파일을 생성한다. gitignore 에 경로를 지정하면, 해당 경로는 더 이상 Git이 변경사항을 관찰하지 않는다.
가장 먼저 Git으로의 노출을 막아야 할 것은 local.properties 이다. 우리는 여기에 API 키를 저장시킬 것이다. 이 파일도 자신의 중요성을 아는지 직접 들어가보면 첫 줄부터 자신을 버전 컨트롤에 포함시키지 말라고 울부짖는 모습을 확인할 수 있다.
그 이후에 /build 경로를 막는다. 해당 경로에는 BuildConfig 가 존재하는데, 우리는 여기에서 API 키를 변수로 저장하게 될 것이다. 이 녀석 역시 버전 컨트롤을 할 때 절대 포함시켜서는 안되는 녀석이다.
📌 2. local.properties

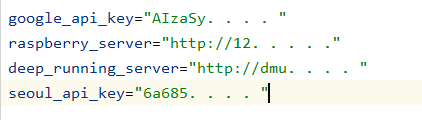
그리고, Gradle Scripts 의 local.properties 로 들어가 API 키나 기타 중요한 데이터들을 저장한다.
이 때 주의할 점은 꼭 큰 따옴표(" ") 로 변수를 저장해야 한다.
📌 3. build.gradle (app)
앱 수준의 그래들 파일에서 local.properties 에 새로 등록한 키값을 불러올 차례다.
plugins {
id 'com.android.application'
}
// 프로퍼티를 선언하고, 저장한 키값을 불러온다.
Properties properties = new Properties()
properties.load(project.rootProject.file('local.properties').newDataInputStream())
repositories {
. . . .
}
android {
compileSdkVersion 30
buildToolsVersion "30.0.2"
defaultConfig {
. . .
// 프로젝트 내에서 언제든지 사용이 가능한 변수들이다.
// 타입 - 키 - 값으로 저장된다.
buildConfigField "String", "GOOGLE_API_KEY", properties['google_api_key']
buildConfigField "String", "SERVER", properties['raspberry_server']
buildConfigField "String", "SEOUL_API_KEY", properties['seoul_api_key']
buildConfigField "String", "DEEP_RUNNING_SERVER", properties['deep_running_server']
// 매니페스트에서 사용이 가능하다. 구글맵 같은 경우가 이에 해당한다.
// 키 - 값으로 저장된다.
manifestPlaceholders = [GOOGLE_API_KEY: google_api_key]
}
. . . (중략)buildConfigField 에서 저장한 API 키와 이어주고, 그래들을 빌드해주면 BuildConfig 에 저장되어 프로젝트 내에서 언제든 사용할 수 있게 된다.
public final class BuildConfig {
public static final boolean DEBUG = Boolean.parseBoolean("true");
public static final String APPLICATION_ID = "com.dongyang.android.aob";
public static final String BUILD_TYPE = "debug";
public static final int VERSION_CODE = 1;
public static final String VERSION_NAME = "1.0";
// Field from default config.
public static final String GOOGLE_API_KEY = "AIzaSy. . . . ";
// Field from default config.
public static final String SERVER = "http://12. . . . .";
// Field from default config.
public static final String DEEP_RUNNING_SERVER = "http://dmu. . . . ";
// Field from default config.
public static final String SEOUL_API_KEY = "6a685. . . . ";
}
아까 local.properties 에 저장한 값들이 성공적으로 옮겨진 것을 확인할 수 있다. /build 영역을 gitignore 에서 지정했기 때문에 이 역시 유출될 일은 없을 것이다.
📌 4. 실제 사용
우선 매니페스트 영역에서 사용되는 것을 확인해보자.
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.AOB"
. . .
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="${GOOGLE_API_KEY}" />
. . .
</application>
구글 맵은 매니페스트에서 API 키를 선언해야 하는데, 저렇게 "${변수}" 명으로 선언해주면 알아서 잘 파악하여 성공적으로 맵이 잘 돌아가는 것을 확인할 수 있었다.
public class YoutubeActivity extends AppCompatActivity {
String MY_KEY = BuildConfig.GOOGLE_API_KEY; // API KEY
String FAVORITE_URL = BuildConfig.SERVER; // 라즈베리파이 서버
String SEOUL_API_KEY = BuildConfig.SEOUL_API_KEY; // 서울 공공데이터 API 키
String SEND_URL = BuildConfig.DEEP_RUNNING_SERVER; // 라떼판다 서버
// Kotlin
val MY_KEY = BuildConfig.GOOGLE_API_KEY
}
클래스나 인터페이스에서는 위와 같은 방식으로 BuildConfig 에서 변수를 호출해 사용하면 된다.
무척 편리하다. 😙
🙋♀️ 협업할 때는요?
local.properties 에 있는 내용만 잘 공유해주면 된다.
API 키를 전달받은 개발자는 local.properties 에 추가하고, 프로젝트를 리빌드하여 BuildConfig 파일을 생성한 후 API키를 사용하면 된다.
참고 및 출처
local.properties에 API Key값 숨기기
local.properties이용해서 API KEY 숨기기
API KEY 관리

많은 도움이 됐습니다 감사합니다.