
피드백은 언제나 환영합니다 😊
해당 포스팅에 사용된 샘플 코드는 여기를 참고해주세요 :)
✍️ Navigation 기본 원칙
백스택을 관리하는 방법에 대해 알아보기 앞서, 기본 원칙에 대해 간략하게 정리하고 넘어가도록 하자.
- 항상 고정된 시작 위치에서 시작해야 한다.
- 고정 시작점의 경우 사용자가 앱을 종료하기 전 마지막으로 보게되는 화면을 의미한다.
- 로그인과 같은 일회성 화면을 고정 시작점으로 지정하는 것은 부적절하다.
Navigation상태는 스택으로 표현한다.- 스택 최하단에는 항상 설정했던 고정 시작점이 위치하고 있어야 한다.
Up버튼을 눌렀을 때 앱이 종료되어선 안된다.- 참고로,
Up버튼은 액션바 좌측의 뒤로가기 버튼을 의미한다.
- 참고로,
Up버튼과 백버튼은 동일하게 동작해야 한다.- 어떤 목적지로 이동할 때
Deep Link로 이동하든,Navigation으로 이동하든 스택은 동일하게 구성되어 있어야 한다.
🔍 Navigation 백스택 관리
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/nav_graph"
app:startDestination="@id/firstFragment">
<fragment
android:id="@+id/firstFragment"
android:name="co.kr.hoyaho.samplepopup.FirstFragment"
android:label="fragment_first"
tools:layout="@layout/fragment_first">
<action
android:id="@+id/go_second"
app:destination="@id/secondFragment" />
</fragment>
<fragment
android:id="@+id/secondFragment"
android:name="co.kr.hoyaho.samplepopup.SecondFragment"
android:label="fragment_second"
tools:layout="@layout/fragment_second">
<action
android:id="@+id/go_third"
app:destination="@id/thirdFragment" />
</fragment>
<fragment
android:id="@+id/thirdFragment"
android:name="co.kr.hoyaho.samplepopup.ThirdFragment"
android:label="fragment_third"
tools:layout="@layout/fragment_third" >
<action
android:id="@+id/go_first"
app:popUpTo="@id/firstFragment"
app:popUpToInclusive="true"
app:destination="@id/firstFragment" />
</fragment>
</navigation>지난 포스팅에서 작성한 XML 리소스에서 세 번째 Fragment 만 추가된 상황이다.

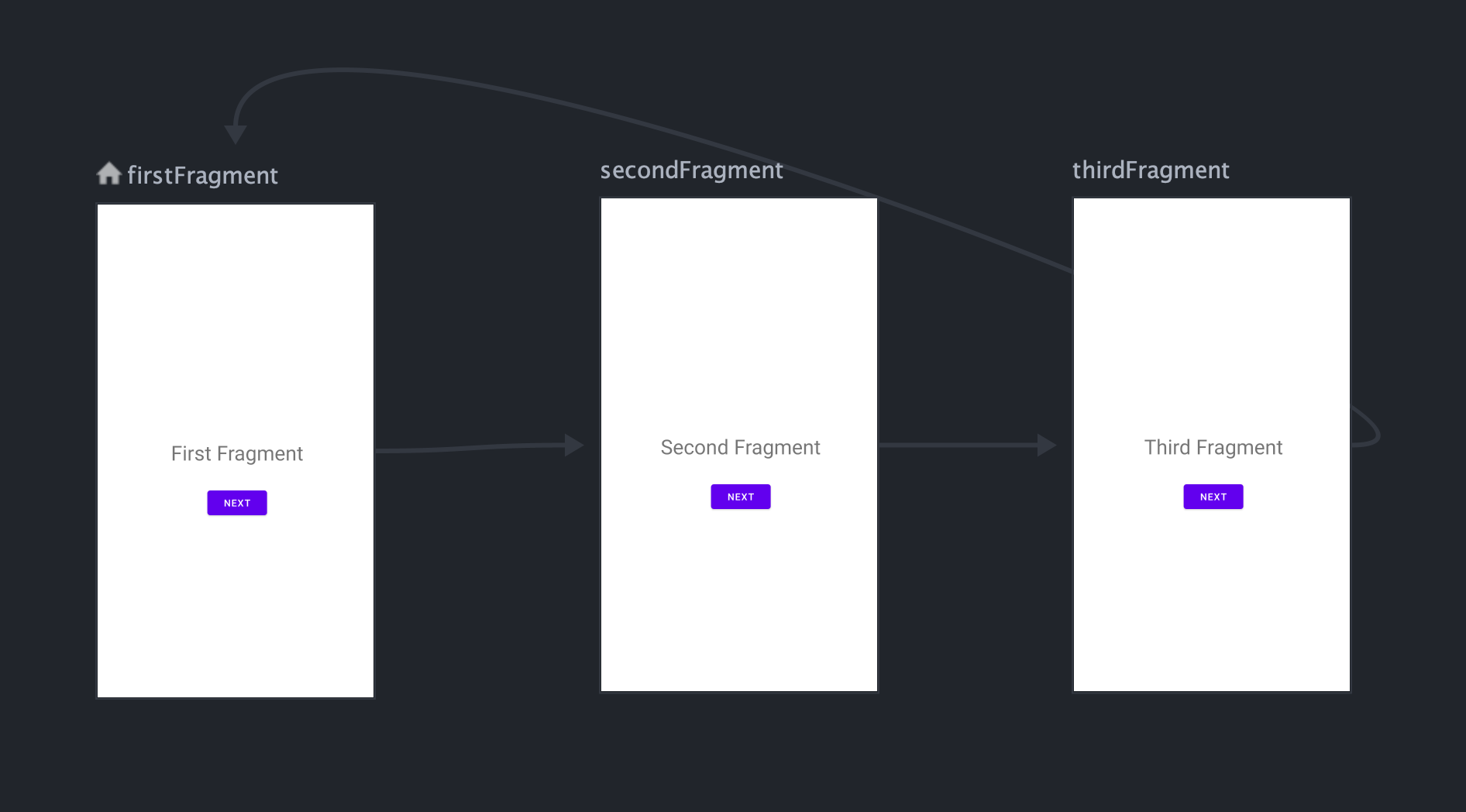
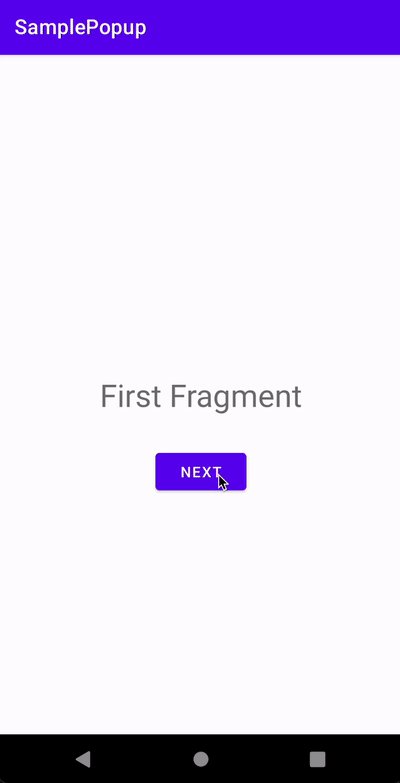
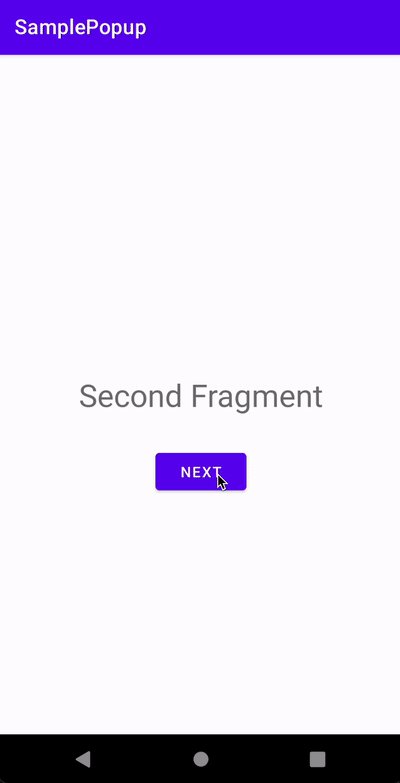
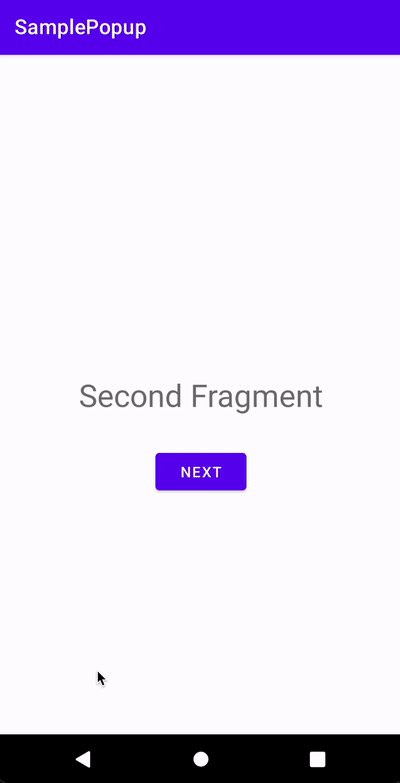
네비게이션 에디터를 통해 바라보면, First -> Second -> Third -> First 순으로 계속해서 이동하는 흐름인 것을 파악할 수 있을 것이다.
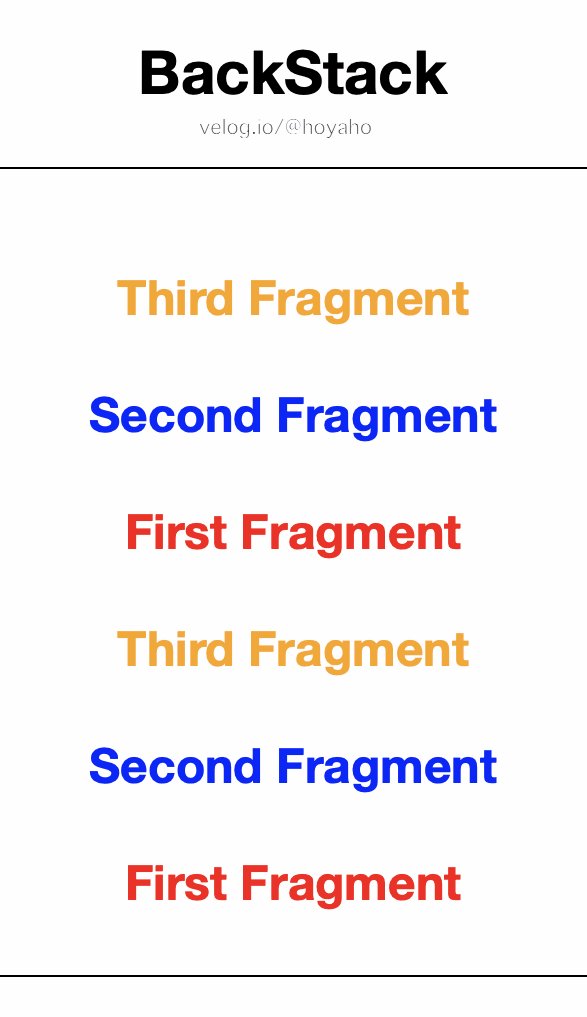
하지만 이렇게 화면 이동만 하게 되면, Fragment 백스택에 무한정 스택이 쌓이게 될 것이고, 이 상황에서 사용자가 백 버튼을 눌렀을 때 중복된 화면이 나오는 결과를 초래할 수 있다.

GIF를 보면 백스택과 관련해 더더욱 이해가 잘 될 것이다. 이는 결코 개발자 입장에서 원하던 그림이 아니다.
popUpTo, popUpToInclusive
다행히 Navigation 에서는 백스택을 굉장히 쉽게 관리할 수 있도록 두 가지 키워드를 제공하고 있다.
popUpTo: 지정된 화면으로 이동, 화면을 찾기 전까지 거치는 스택을 모두pop한다.popUpToInclusive: 지정된 화면으로 이동할 때까지 스택을 모두pop하는 것은 물론, 해당 화면까지pop한다.
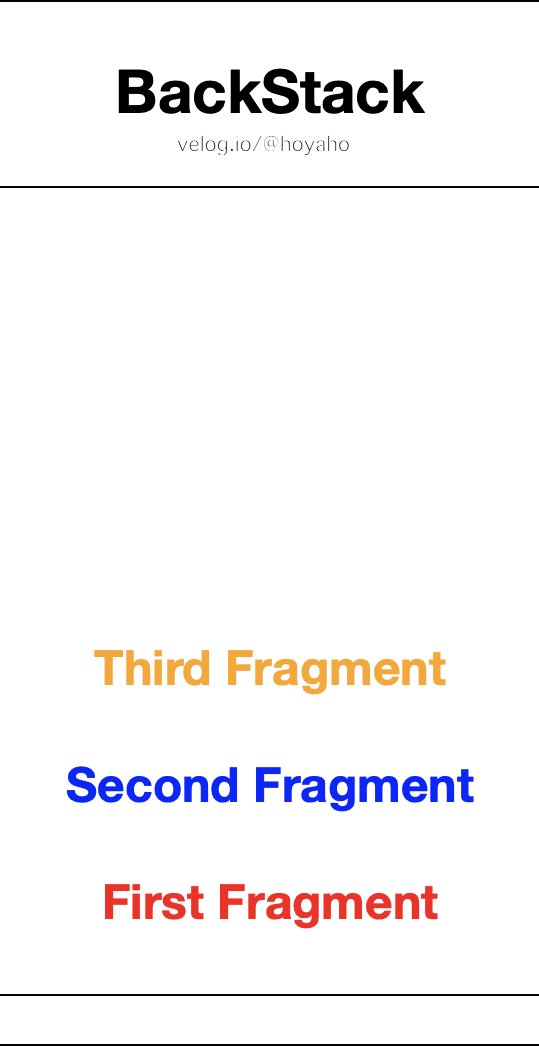
사실, 이렇게 글로만 보면 이해하기 어렵다. GIF를 보면서 천천히 이해해보도록 하자.
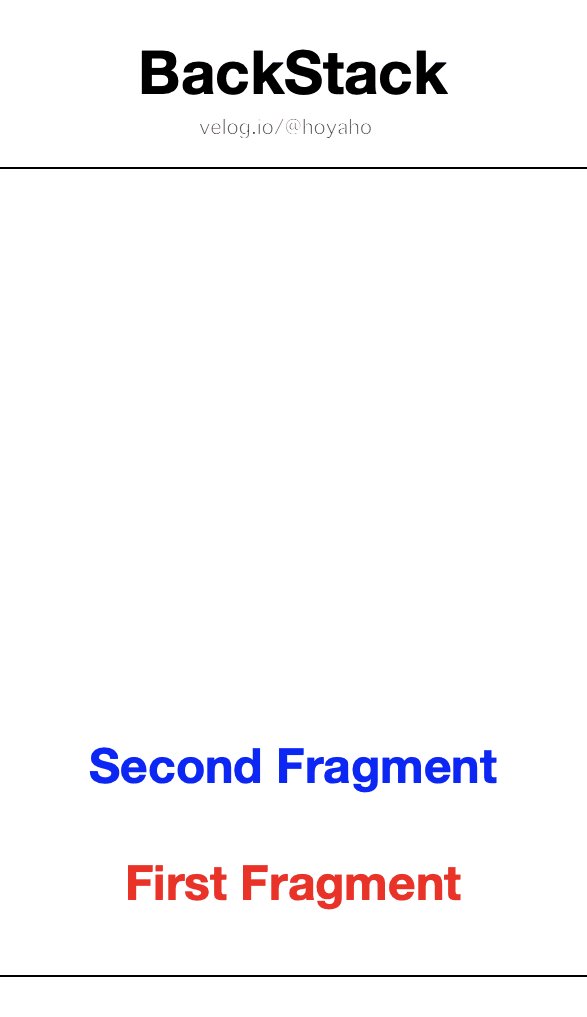
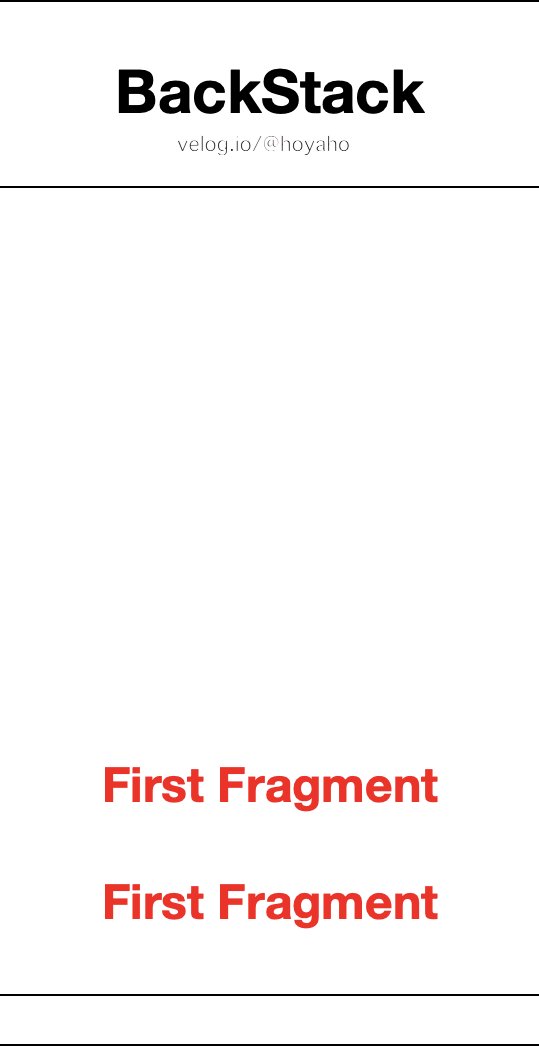
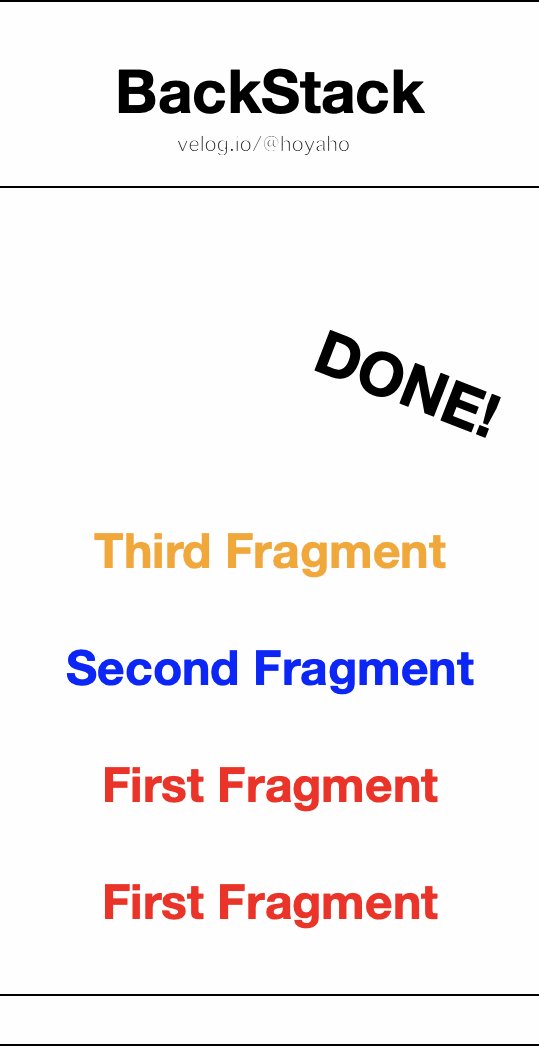
먼저, Third Fragment -> First Fragment 의 과정에서 popUpTo 를 사용했을 때 과정이다.

Third Fragment, Second Fragment 가 pop 되는 것을 확인할 수 있다. 그러나 지정한 화면, 즉 First Fragment 는 pop 되지 않기 때문에 다시 다른 화면으로 이동하면 First Fragment 의 스택이 두 개 쌓이는 것을 확인할 수 있다.
이 역시, 궁극적으로 원하는 결과는 아니다.
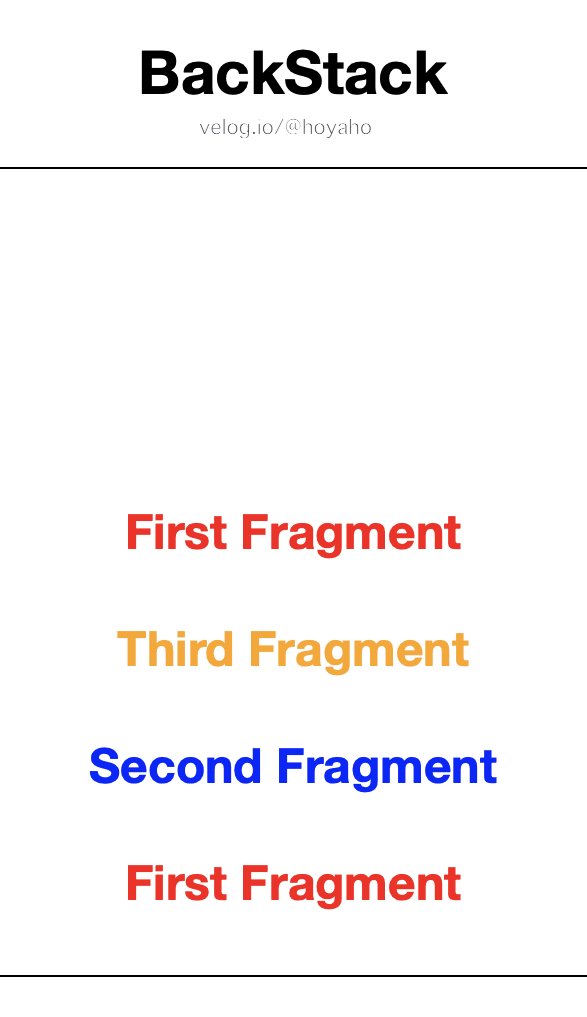
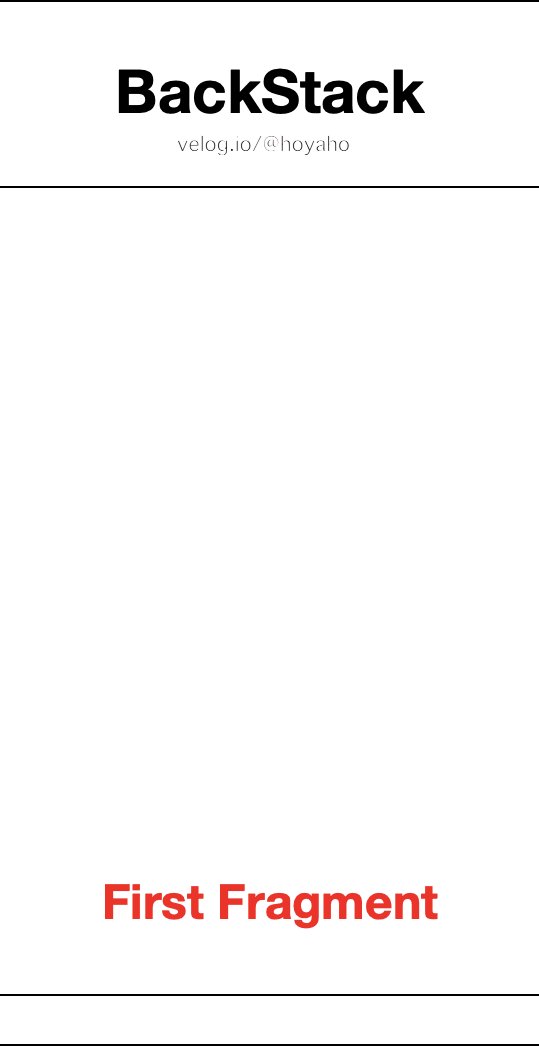
그렇다면, popUpTo 와 함께 popUpToInclusive 를 true 로 설정했을 때의 과정은 어떨까?

popUpToInclusive 는 지정한 화면까지 pop 해버리는 키워드이기 때문에, 결과적으로 우리가 원하는 흐름이 된 것을 확인할 수 있다.

실제 어플 내에서도 원했던 결과물이 나오는 것을 확인할 수 있다.
참고 및 출처
