🤔 Snackbar?
안드로이드 진영에서 유저에게 메세지를 안내할 때 간단하게 사용하는 방법은 대표적으로 Toast, Snackbar 가 있다. 오늘은 그 중 Snackbar의 사용 방법에 대해 알아보도록 하자.
위에서 이야기했듯이 Snackbar 가 하는 일은 Toast 와 크게 다르지 않으나, 더 좋은 점은 안내를 했을 때 버튼을 통해 유저의 리액션을 받을 수 있다는 점이다.
또한, 기본 디자인으로 Material을 채택하여 유저가 보기에도 Snackbar 가 더 좋아 아무래도 메세지 전달 방법으로는 Snackbar 가 권장되는 추세이다.
🙃 실습
기본적으로 Snackbar 사용 방법은 매우 간단하다.
binding.snackBarAction.setOnClickListener {
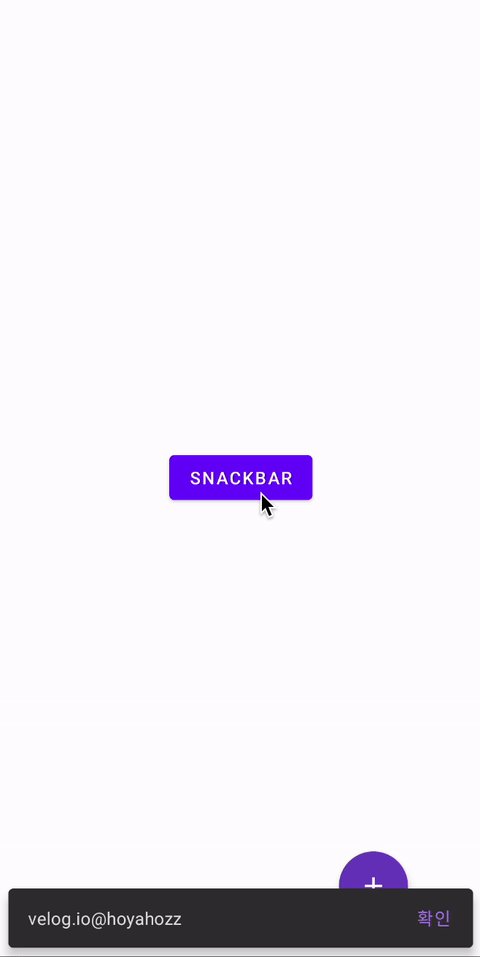
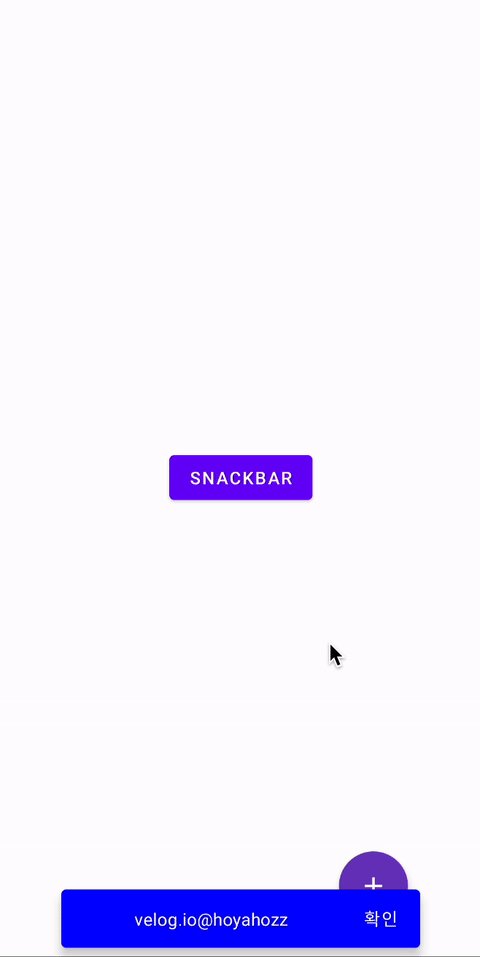
val snackBar = Snackbar.make(it, "velog.io@hoyahozz", Snackbar.LENGTH_LONG)
.setAction("확인") { // 확인을 눌렀을 때 동작을 정의
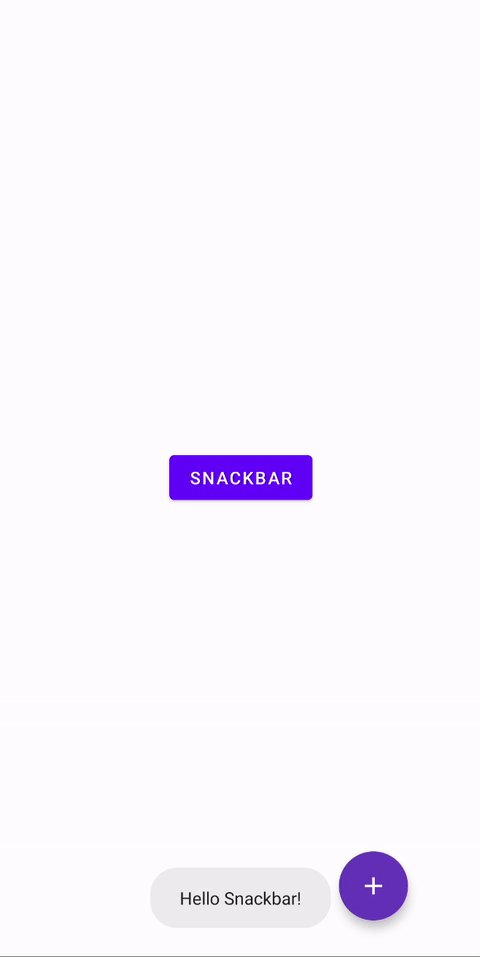
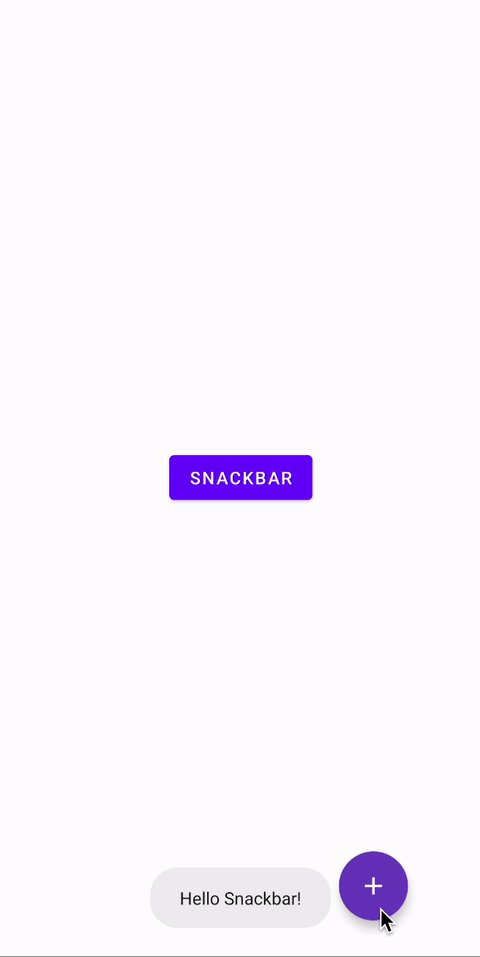
Toast.makeText(applicationContext, "Hello Snackbar!", Toast.LENGTH_SHORT).show()
}
snackBar.show()
}
그렇다면, 이에 더해서 Snackbar를 커스텀하여 사용하는 방법을 알아보도록 하자.
binding.snackBarAction.setOnClickListener {
val snackBar = Snackbar.make(it, "velog.io@hoyahozz", Snackbar.LENGTH_LONG)
.setAction("확인") { // 확인을 눌렀을 때 동작을 정의
Toast.makeText(applicationContext, "Hello Snackbar!", Toast.LENGTH_SHORT).show()
}
setSnackBarOption(snackBar) // 스낵바 옵션 설정
snackBar.show()
}
// 스낵바 옵션 설정
private fun setSnackBarOption(snackBar: Snackbar) {
snackBar.animationMode = BaseTransientBottomBar.ANIMATION_MODE_SLIDE // 애니메이션 설정
snackBar.setActionTextColor(Color.WHITE) // 액션 버튼 색 지정
snackBar.setTextColor(Color.WHITE) // 안내 텍스트 색 지정
snackBar.setBackgroundTint(Color.BLUE) // 백그라운드 컬러 지정
val snackBarView = snackBar.view
val snackBarText = snackBarView.findViewById<TextView>(com.google.android.material.R.id.snackbar_text)
val snackBarLayout = snackBarView.layoutParams as FrameLayout.LayoutParams
snackBarLayout.gravity = Gravity.CENTER_HORIZONTAL or Gravity.BOTTOM // 레이아웃 위치 조정
snackBarLayout.width = 800 // 너비 조정
snackBarLayout.height = 130 // 높이 조정
snackBarText.textAlignment = View.TEXT_ALIGNMENT_CENTER // 안내 텍스트 위치 조정
snackBarText.typeface = Typeface.createFromAsset(this.assets, "context.ttf") // 폰트 지정
}
이렇게 Snackbar 의 각종 색 지정은 물론, 레이아웃의 너비와 높이, 안내 텍스트의 위치 조정, 폰트 지정 등 세부적인 부분을 개발자가 직접 컨트롤 할 수 있다.
참고로, 저렇게 폰트를 입힐 때는 assets 폴더를 직접 만들어 그 곳에 폰트를 넣어주어야 한다.
그렇다면, 이번엔 CoordinarLayout 에서의 Snackbar 를 알아보도록 하자.
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/coordinator"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/constraint">
<Button
android:id="@+id/snackBar_action"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="SnackBar"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="30dp"
app:layout_anchor="@id/constraint"
app:layout_anchorGravity="bottom|end"
android:layout_marginRight="30dp"
app:tint="@color/white"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.9"
app:layout_constraintStart_toStartOf="parent"
app:srcCompat="@drawable/ic_baseline_add_24" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>기존의 XML코드에서 CoordinarLayout 을 래핑해줌으로서 얻는 이점은 무엇일까?

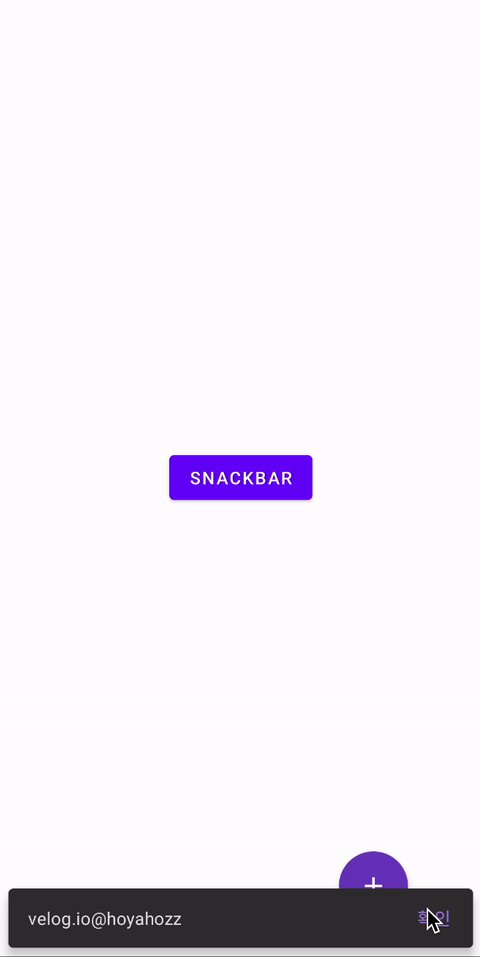
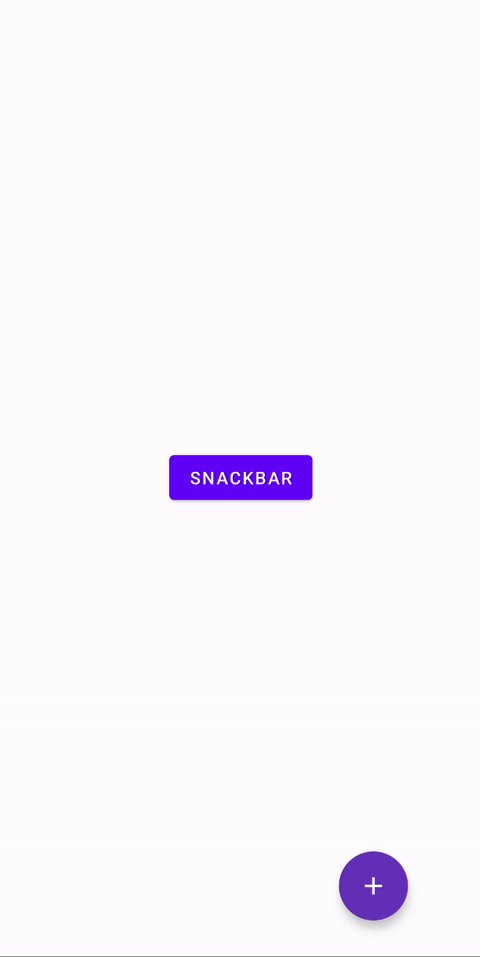
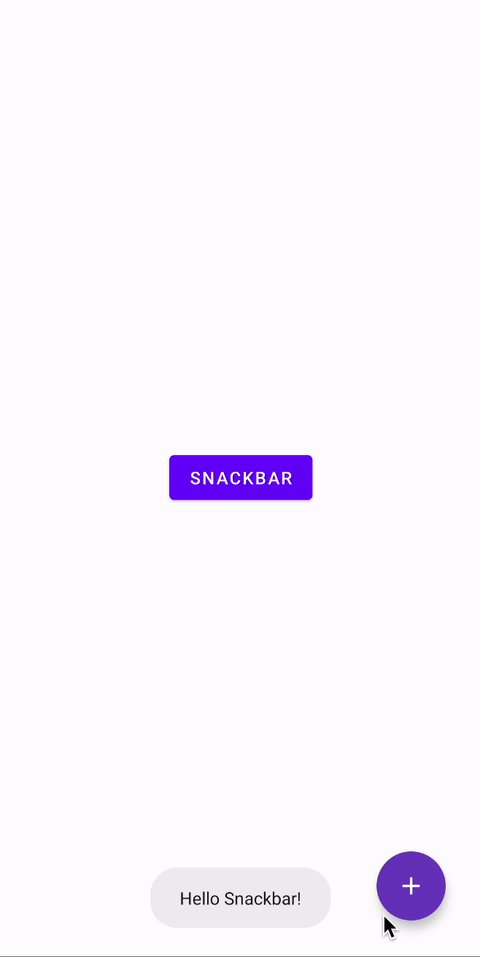
Snackbar 가 올라올 때 구글에서 사용을 권유하는 FloatingActionButton 이 함께 올라오는 것을 확인할 수 있고, 또 오른쪽으로 스와이프하여 Snackbar 를 사라지게 만드는 기능이 추가된 것을 확인할 수 있다.
이를 잘 사용한다면, 유저에게 더 좋은 디자인을 제공할 수 있을 것이다.
주의사항으로, 레이아웃 변경 후 Snackbar 를 커스텀할 때 FrameLayout 에서 CoordinarLayout 으로 변경해주어야 한다.
// val snackBarLayout = snackBarView.layoutParams as FrameLayout.LayoutParams
val snackBarLayout = snackBarView.layoutParams as CoordinarLayout.LayoutParams참고 및 출처

