
🙄 ToolBar?
툴바(Toolbar)는 안드로이드 5.0 (API Level 21)부터 추가된 위젯(Widget)으로, 상단에 보이는 앱 타이틀, 앱에서 가장 중요한 액션 또는 가장 자주 사용되는 액션들을 제공하는 앱바(AppBar)를 만들 때 사용한다.
이전에는 AppBar 를 생성할 때 ActionBar 클래스를 사용하여 만들었고 새로운 버전의 안드로이드가 릴리즈되며 ActionBar 에도 다양한 기능이 추가되고 변화를 맞이하였다. 그러나, 안드로이드 버전에 따라 다르게 동작하는 결과를 보이게 된다.
동일한 ActionBar 를 사용해도 버전에 따라 다른 동작을 수행하는 것은 모두에게 불합리함으로 여겨질 것이기에, 이를 보완하기 위해 지원 라이브러리(Support Library) 를 사용하기 시작했다.
최근에 추가되는 AppBar 의 여러 기능들은 보통 v7 AppCompat Support Library 의 하위 버전의 호환성도 제공하는 Toolbar 위젯으로 구현되고 있다.
📋 ToolBar - ActionBar
ActionBar 는 액티비티 내부에 기본적으로 포함되어 있어 XML에 따로 위젯을 추가하지 않아도 액션바를 해당 액티비티의 AppBar 로 사용할 수 있다.
그에 반해 ToolBar 는 다른 View 위젯과 다르게 취급되지 않아 해당 액티비티의 XML에 위젯을 추가해야 하고, 기본적으로 제공되는 ActionBar 를 사용되지 않게끔 만들어야 한다. 이 후 액티비티에서 setSupportActionBar() 메소드를 호출하면 Toolbar 를 해당 액티비티의 AppBar 로 사용이 가능하다.
즉, 고정된 AppBar 를 사용할 수밖에 없는 ActionBar 와 달리, Toolbar 는 액티비티마다 다른 AppBar 를 사용할 수 있다는 것이 큰 장점이다.
🙃 실습
📌 1. 기본 ActionBar 사용 멈춰! ✋

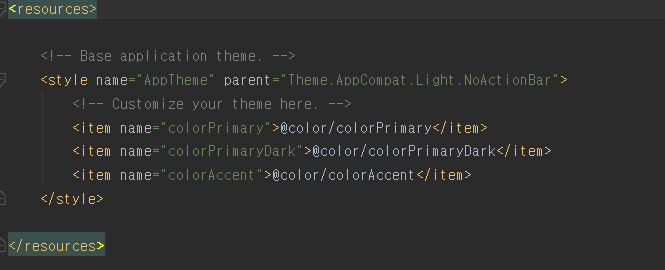
/res/values/style.xml 에서 액티비티의 테마 설정을 변경한다.
📌 2. 레이아웃 영역 준비
2-1. ToolBar 레이아웃 준비
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".Toolbar.BoardToolbarActivity">
<!-- 왼쪽 아이콘 빈공간 없애기 (contentinsetStart)-->
<androidx.appcompat.widget.Toolbar
android:id="@+id/board_toolbar"
app:contentInsetStart="0dp"
app:titleTextColor="@color/colorWhite"
android:layout_width="match_parent"
android:layout_height="?actionBarSize"
android:background="@color/colorBlack" >
<TextView
android:id="@+id/bar_findText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="자유게시판"
android:layout_gravity="center"
android:textColor="@color/colorWhite"
android:textSize="30sp"
android:textStyle="bold"/>
</androidx.appcompat.widget.Toolbar>
<FrameLayout
android:id="@+id/activity_content"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>2-2. Menu 레이아웃 준비
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_search"
android:title="검색"
android:icon="@drawable/menu_search"
app:showAsAction="ifRoom" />
<item
android:id="@+id/action_write"
android:title="글쓰기"
android:icon="@drawable/menu_write"
app:showAsAction="ifRoom" />
</menu>툴바의 메뉴를 구성하는 아이템을 모아두는 장소이다. 본인이 준비한 아이콘에 맞게 설정하면 된다.
📌 3. ToolBarActivity
package kr.ac.castcommunity.cc.Toolbar
import android.content.Intent
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.Menu
import android.view.MenuItem
import android.view.View
import android.widget.FrameLayout
import android.widget.LinearLayout
import android.widget.Toast
import kr.ac.castcommunity.cc.LoginActivity
import kr.ac.castcommunity.cc.MainActivity
import kr.ac.castcommunity.cc.R
import kr.ac.castcommunity.cc.WriteActivity
open class BoardToolbarActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.board_toolbar)
}
override fun setContentView(layoutResID: Int) {
val fullView = layoutInflater.inflate(R.layout.board_toolbar, null) as LinearLayout
val activityContainer = fullView.findViewById<View>(R.id.activity_content) as FrameLayout
layoutInflater.inflate(layoutResID, activityContainer, true)
super.setContentView(fullView)
val toolbar = findViewById<androidx.appcompat.widget.Toolbar>(R.id.board_toolbar) //툴바 사용여부 결정(기본적으로 사용)
if (useToolbar()) {
setSupportActionBar(toolbar)
supportActionBar?.setDisplayShowTitleEnabled(false)
getSupportActionBar()!!.setDisplayHomeAsUpEnabled(true);
getSupportActionBar()!!.setHomeAsUpIndicator(R.drawable.leftback)
} else {
toolbar.visibility = View.GONE
}
}
protected fun useToolbar(): Boolean {
return true
}
override fun onCreateOptionsMenu(menu: Menu?): Boolean {
menuInflater.inflate(R.menu.toolbar_menu, menu)
return true
}
override fun onOptionsItemSelected(item: MenuItem): Boolean {
when(item.itemId){
R.id.action_search -> {
//검색 버튼 눌렀을 때
Toast.makeText(applicationContext, "검색 이벤트 실행", Toast.LENGTH_LONG).show()
return super.onOptionsItemSelected(item)
}
R.id.action_write -> {
//글쓰기 버튼 눌렀을 때
val intent = Intent(applicationContext, WriteActivity::class.java)
startActivity(intent)
return true;
}
android.R.id.home -> {
val intent = Intent(applicationContext, MainActivity::class.java)
startActivity(intent)
return true;
}
else -> return super.onOptionsItemSelected(item)
}
}
}
사실 굳이 새로운 액티비티를 생성하지 않더라도 ToolBar 를 적용시킬 수 있으나, 코드가 지저분해지는 것을 방지하기 위해 새 액티비티를 생성하게 되었다. 액티비티에 적용시킬 때는 상속을 이용하면 된다.
우리가 기존에 안드로이드를 이용하면서 AppBar 를 봤을 때 어떤 메뉴는 왼쪽, 어떤 메뉴는 오른쪽에 있었던 것이 기억날 것이다.
-
왼쪽에 있는 메뉴는
setDisplayShowTitleEnabled를 이용해 활성화시키면 되고, 아이콘은setHomeAsUpIndicator를 이용해 변경이 가능하다. -
오른쪽에 있는 메뉴는 Menu XML을 생성 후
onCreateOptionsMenu에서 inflate 하여 ToolBar 에 활성화 시키면 된다.
마지막으로, 해당 메뉴를 눌렀을 때 액션 설정은 onOptionsItemSelected 함수에서 처리되게끔 이루어져 있다.
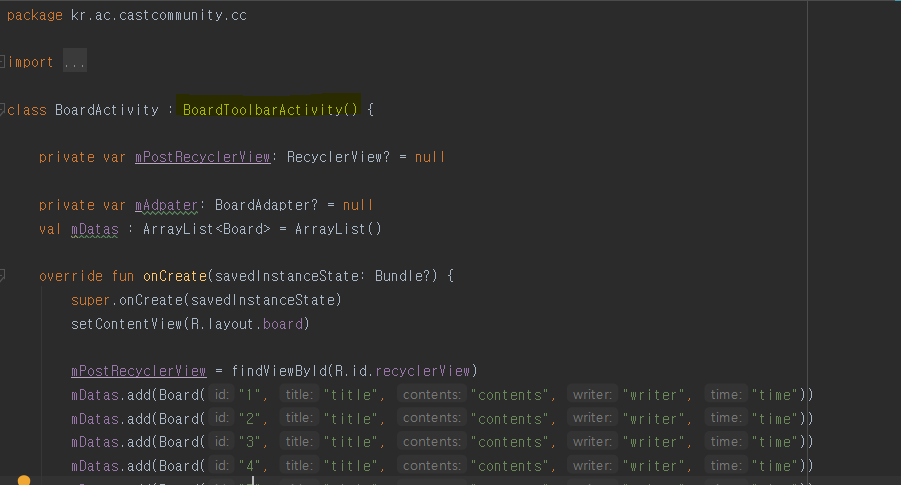
📌 4. BoardActivity (본체)

클래스가 시작될 때 ToolBar 를 상속받는 것을 확인할 수 있다. 본체에서 ToolBar 액티비티를 상속받으면 코드 관리가 좀 더 편리해질 것으로 기대되는 부분이다.
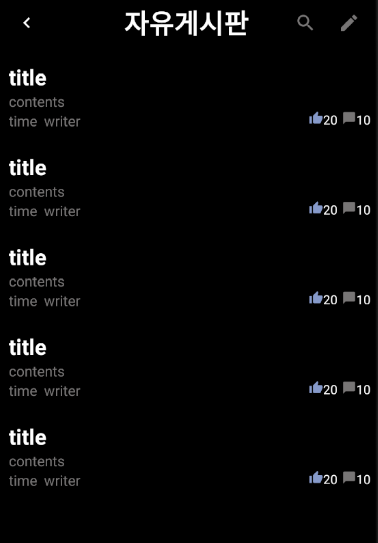
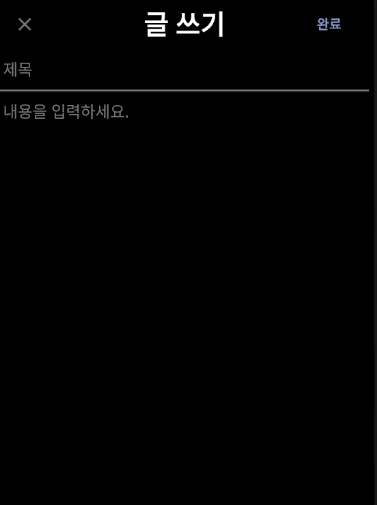
😎 결과


우리가 사용하는 거의 모든 어플에 들어가는 ToolBar 에 관해 알아보았다. 가장 기초적인 지식인만큼 더 탄탄하게 기초를 쌓을 필요가 있겠다.
참고 및 출처
안드로이드 - 툴바(ToolBar)를 사용하여 앱바(App Bar) 구현하기
하나의 툴바를 여러개의 액티비티에 동일하게 적용하기
