웹팩과 바벨 그리고 폴리필
폴리필
polyfill은 기본적으로 지원하지 않는 이전 브라우저에서 최신 기능을 제공하는 데 필요한 코드 (일반적으로 웹의 JavaScript)입니다.
웹 환경은 정말 빠르게 변화하고 있습니다. ES6 문법이 나오고 TypeScript가 나오고 그리고 이제 더 다양한 기술들이 나오게 되겠죠. 그리고 그 기술들은 디바이스와 브라우저를 통해 클라이언트들에게 전달이 됩니다. 그리고 브라우저 내에 있는 자바스크립트 엔진이 해당 코드를 읽고 화면으로 나타내 줍니다. 그렇지만 브라우저에 내장된 자바스크립트 엔진이 최신화된 코드를 읽지 못한다면 어떻게 될까요? 아무리 기술이 좋다고 해도 디바이스와 브라우저가 그 기술을 소화시킬 수 있어야 하는데, 그렇지 못하다면 클라이언트들에게 어필을 하지 못한다면 결국에는 필요 없는 효용성이 떨어지는 기술이 됩니다.
일례로 TypeScript를 들겠습니다.
const Route = {
ABOUT: '/about',
TOPICS: '/topics',
} as const
interface stateProps{
page_id:number,
user_id:number
}
type RoutePaths = typeof Route [keyof typeof Route]
function changeRoute(newPath: RoutePaths, state:stateProps) {
const title = ''
history.pushState(state, title, newPath)
}
window.addEventListener('popstate', () => changeRoute('/about',{page_id:1,
user_id:5}))"use strict";
const Route = {
ABOUT: '/about',
TOPICS: '/topics',
};
function changeRoute(newPath, state) {
const title = '';
history.pushState(state, title, newPath);
}
window.addEventListener('popstate', () => changeRoute('/about', { page_id: 1,
user_id: 5 }));위쪽이 TypeScript로 작성된 코드이고, 아래쪽이 작성된 TypeScript가 JS 엔진에 의해 읽히게 되는 코드입니다. 우리는 열심히 TypeScript로 코드를 작성했지만, 브라우저에 컴파일되는 언어는 오른쪽에 있는 JavaScript 코드가 되는 것이지요. 그 이유는 간단합니다. 브라우저 엔진이 타입 스크립트를 이해하지 못하기 때문이죠.
이것을 지원하게 해주는 것이 폴리필(Polyfill)입니다. polyfill.io 홈페이지에 있는 소개 글을 한번 보겠습니다.
There are lots of differing browsers and browser versions in use throughout the world, each one has a slightly different set of features to the rest. This can make developing for browsers a difficult task. The latest versions of the popular browsers can do lots of things which older browsers can not – but you may still have to support the older browsers. Polyfill.io makes it simpler to support differing browsers by attempting to recreate the missing features with polyfills: You can make use of the latest and greatest features in browsers which support them, and in those that do not.
마지막 줄이 보통 단락의 핵심이라고 하죠. “가장 훌륭하고 좋은 최신 기술을 브라우저에서 지원하든 하지 않든 사용 가능하게 하는 것이 폴리필의 기능이라는 것을 알 수 있습니다.” 즉, 크로스 브라우징 문제를 해결해 주는 기술이 폴리필인 것입니다.
바벨
그렇다면 바벨은 무엇일까요? 바벨 홈페이지에 들어가면 다음과 같은 문구가 나옵니다.
💡 **Babel is a JavaScript compiler**바벨은 자바스크립트의 컴파일러이다. 그렇다면 컴파일러는 무엇일까요? MDN 공식 문서에 있는 정의를 보면 다음과 같습니다.
컴파일(Compile)은 주어진 language로 작성된 컴퓨터 프로그램을 다른 언어의 동등한 프로그램으로 변환하는 프로세스입니다.
설명이 좀 애매할 수 있는데 높은 수준의 언어 (Python, Java, C) 등의 언어를 컴퓨터가 이해할 수 있도록 낮은 수준의 언어(어셈블리어)로 변환해 준다는 것입니다. 일종의 통역 역할을 해 주는 셈입니다. 그리고 바벨은 자바스크립트 언어를 컴퓨터 혹은 브라우저가 이해할 수 있도록 코드를 통역해 주는 역할을 한다고 볼 수 있습니다.
다음은 바벨 홈페이지에 있는 예시 코드를 가져와 봤습니다.
const obj = {
name:"good"
}
const data = obj?.name;const obj = {
name:"good"
}
const data = obj == null ? void 0 : obj.name위쪽이 옵셔널 채이닝을 통해 변수에 접근했다면, 옵셔널 채이닝이 적용되지 않는 자바스크립트 엔진은 아래쪽 코드로 변환해서 코드를 제공한다는 것입니다.
좀 더 자세히 들어가서 바벨이 제공하고 있는 기능들을 큰 특징들을 보면 다음과 같습니다.
- Transform syntax
- Polyfill features that are missing in your target environment (through a third-party polyfill such as core-js)
- Source code transformations (codemods)
맙소사! 바벨에서 폴리필을 제공해 줍니다. 폴리필 뿐만 아니라 구문 변환과 소스코드 변환 그리고 이외에도 여러 가지 기능들을 제공하는 것을 알 수 있습니다. 가장 최근의 JavaScript 문법을 제공하고, React에서 사용되는 JSX 문법 역시 babel을 통해서 구문 변환이 가능합니다. 또한, TypeScript에서 사용되는 TypeAnnotation 기능 역시 제공하는 것을 알 수 있습니다.
바벨에 대한 의미가 슬슬 이해 가시나요? 바벨은 트랜스 파일러로, 모던 자바스크립트 코드를 과거 구 표준을 준수하는 코드로 변환시켜줍니다. 이 과정에서 폴리필 역시 포함이 됩니다.
💡 트랜스파일러 – 바벨은 코드를 재작성해주는 트랜스파일러 프로그램입니다. 바벨은 개발자의 컴퓨터에서 돌아가는데, 이를 실행하면 기존 코드가 구 표준을 준수하는 코드로 변경됩니다. 변경된 코드는 웹사이트 형태로 사용자에게 전달됩니다. [웹팩(webpack)](http://webpack.github.io/)과 같은 모던 프로젝트 빌드 시스템은 코드가 수정될 때마다 자동으로 트랜스파일러를 동작시켜줍니다. 이런 과정이 없으면 개발이 끝난 코드를 한데 통합하는 데 어려움이 있을 수 있습니다.웹팩
폴리필의 개념과 바벨의 용도에 대해 알았다면 웹팩의 용도는 무엇일까요? 이름에서 유추해 볼 수 있듯이 WebPack. 무슨 보따리 같은 느낌이 듭니다. Web에 관련된 보따리?
웹팩 사이트에 들어가면 웹팩에 대한 컨셉을 알 수 있습니다.
Webpack은 JavaScript 모듈 번들러로 JavaScript 파일을 포함한 에셋을 컴파일, 번들링 하는 데 사용됩니다. 명령어 환경(CLI) 또는 Webpack 구성 파일을 통해 Webpack을 사용할 수 있습니다.
즉, 여러 개로 퍼져있는 파일들을 하나로 번들링 하는 데에(묶는 데에) 사용이 된다고 볼 수 있습니다. 브라우저 렌더링 과정을 통해 알 수 있듯이, 클라이언트가 웹 페이지에 요청을 하면, 해당 url이 있는 사이트로 이동하게 되고, 그 페이지에 있는 JavaScript 파일들이 화면에 구성되면서 클라이언트에게 전달이 됩니다. 이 과정에서 자주 사용되는 파일들은. js 파일을 통해 모듈로 만들어서 관리를 하는데, 파일의 크기가 클수록 그 모듈들이 많아지고, 그 모듈들을 페이지를 로드할 때마다 불러오게 된다면 사용자 경험에 좋지 않은 영향을 주게 됩니다.
모듈을 통해 개발하고 배포할 때 사용자들에게 빠르게 전달을 하기 위해 많은 모듈들을 하나의 파일로 묶어서 제공을 할 수 있습니다. 그렇게 되면 사용자가 요청하는 파일의 수는 적어지기 때문에 사용자 경험도 훨씬 개선이 됩니다. 하나로 모듈을 묶는 작업을 번들링이라 하고, 여러 개의 파일을 하나로 묶어주는 도구를 모듈 번들러라 하고 합니다. 그리고 대표적인 모듈 번들러로 웹팩이 있습니다.

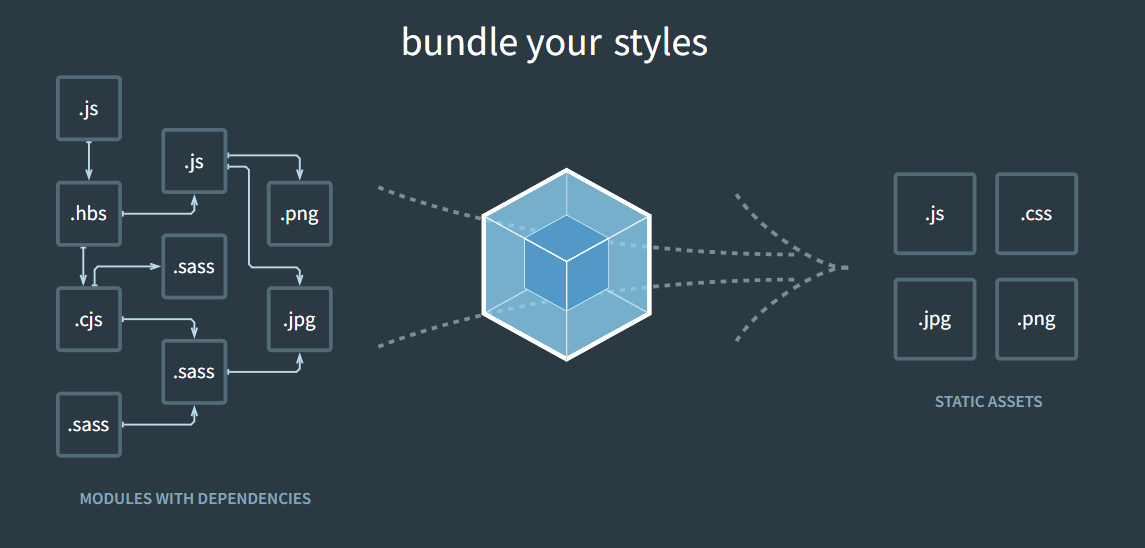
위에 그림이 웹 팩 페이지에 들어가면 바로 볼 수 있는 개념입니다. 여러 개의 모듈들을 하나의 정적인 에셋으로 묶어서 제공하는 것입니다.
웹 팩은 기본적으로 JavaScript 및 JSON 파일만 해석이 가능합니다. CSS, SVG, TypeScript, Babel 등 다양한 포맷의 파일을 처리하기 위해서는 loader를 통해 앱에서 사용할 수 있는 모듈로 변환할 수 있습니다.
// webpack.config.js
module.exports = {
// 모듈
module: {
// 규칙
rules: [
// 로더 설정
{
test: /파일_포멧_정규식/,
use: ['로더']
},
// 로더 추가 설정...
]
}
}맺으며
우리는 폴리 필, 바벨, 웹 팩에 대해 알아봤습니다. 웹 팩은 사용자가 서버로부터 요청하는 파일들을 전체를 받아오는 것이 아니라 static asset을 통해 성능 최적화를 시키는 모듈 번 들러입니다. 그리고 번들링 된 파일들은 최신 JavaScript 기술들을 사용해서 클라이언트들에게 최고의 퍼포먼스를 제공합니다. 하지만 클라이언트들마다 접속하는 브라우저와 기기가 다르기 때문에 크로스 브라우징을 해결하기 위해 바벨이라는 트랜스 파일러를 사용하게 됩니다. 바벨의 기능에는 자바스크립트 엔진 환경에 맞춰 부족한 부분을 채우고, 그 환경에 맞춰 코드를 컴파일 해줍니다.
최신 기술 문법을 브라우저 스펙에 맞게 번역해 주고, 그렇게 작성된 여러 개의 모듈들을 필요한 몇 개의 파일로 묶어서 사용자에게 제공하는 것이 바벨과 웹 팩 그리고 풀 리필에 대한 짧은 요약이었습니다.
하지만, 요즘에는 브라우저가 발전함에 따라 (IE의 사망 등) 브라우저에 탑재되어 있는 자바스크립트 엔진이 최신 사양으로 많이 업그레이드되고 있어서 추후에 행보는 지켜봐야 할 것 같습니다.
열심히 끄적여 봤지만, 제가 이해한게 설명이 부족하거나 잘못 이해한 개념이 있을수도 있습니다. 잘못된 부분이 있다면 따끔한 가르침 부탁드립니다!
참조
바벨
폴리필
https://developer.mozilla.org/ko/docs/Glossary/Polyfill
https://ko.javascript.info/polyfills
https://mine-it-record.tistory.com/504?category=1260998
웹팩
https://yamoo9.gitbook.io/webpack/web-modules/manage-legacy-modules
Babel is a JavaScript compiler that translates modern JavaScript (ES6+) into backward-compatible code that works in older browsers. It’s especially useful when using features not supported everywhere, like arrow functions, async/await, or classes. https://gbwhatsup.com/