node.js 환경만들기
가장 대중적인(?) node.js를 개발하기위해 사용하는 대표적인 에디터이다.
vscode 다운로드
vscode다운로드...!
vscode를 다운로드한 다음 workspace로 사용할 폴더를 만든다.
폴더열기를 하여 폴더를 연다.

node.js
node.js를 사용하기위해 일단 다운로드를 해주자..
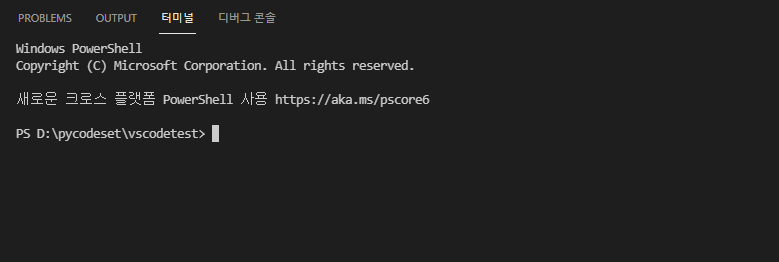
node.js를 설치하고 vscode의 터미널을 들어가보자.
shift + ctrl + ` 누르면 터미널이 열린다.

설치확인!
다음 npm init를 실행해보자.
나오는것들은 현재 단계에서는 Enter~~ Enter를 하면서 넘겨도 무방하다
그렇다면 해당폴더에

이렇게 package.json파일이 생성된다.
그다음 가장 기초적으로 생각되는
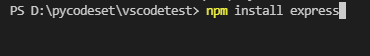
express 모듈을 설치해보자.
터미널에서 npm install express를 입력해주자.

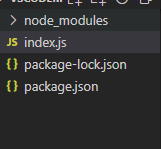
설치가 완료된다면 vscode를 살펴보면

현재와보는것처럼 폴더와 json파일이 생성될것이다.
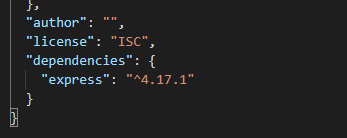
처음에 생성되었던 package.json을 보면?

보는것과 같이 express가 추가되어 있다...!
이렇게 기초적인 node.js 개발환경을 구축했다.
