웹개발 기초
1.JQuery 기본

첫번째 기본 구문기본적으로 JQuery의 기본구문은 현재의 방식으로 나타내고 있다.간단한 예를 들자면등이 존재한다.
2.split(),strip()

split()split() 요약 주어진 인자로 문자열을 나누어 배열에 담는다.예제 arr 에 담겨진 문자열을 \\n을 기준으로 나눈다.strip()strip()주어진 문자열의 양옆의 공백을 제거한다.예제arr에 담겨진 문자열의 양옆의 공백을 제거한다.lstrip()주
3.!important; css

해당 css값을 우선 적용한다.현재의 코드에서는 모든 글자색을 red로 설정해주었지만 itme-desc의 부분에서는 글자색이 blue로 나올것이다.but!important를 붙여준다면 모든 글자의 색이 red로 우선적용되어 red로 나오게 될것이다.
4.node.js 기초환경구축

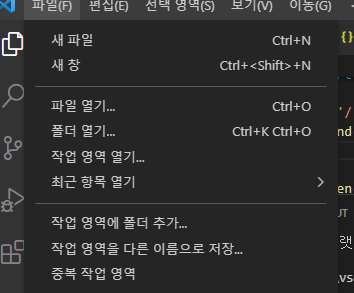
가장 대중적인(?) node.js를 개발하기위해 사용하는 대표적인 에디터이다. vscode다운로드...!vscode를 다운로드한 다음 workspace로 사용할 폴더를 만든다.폴더열기를 하여 폴더를 연다.node.js를 사용하기위해 일단 다운로드를 해주자..node.j
5.Ajax기초

Ajax 기초 Ajax의 기본 골격.type을 적고 url가지고 오고싶은 url을 적은다음success성공한다면 function을 실행한다.현재는 콘솔에 response를 입력하게 했다.
6.node 몽고DB연결

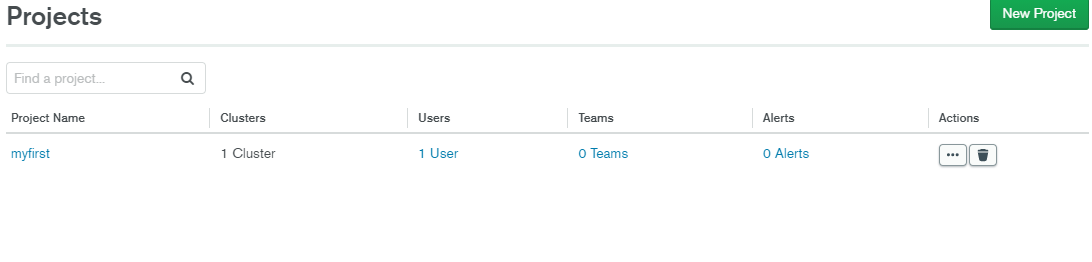
몽고DB를 사용하기 위해 Cluster를 생성을 해야한다.일단 가장 처음 Projects를 생성한다.!다음 Cluster를 생성해줘야한다.현재의 이미지에서는 Cluster를 생성했다.Cluster를 생성하고 조금 기다리면 된다.Cluster를 생성을 다했다면! Conn
7.MongoDb , flask TypeError 해결방법

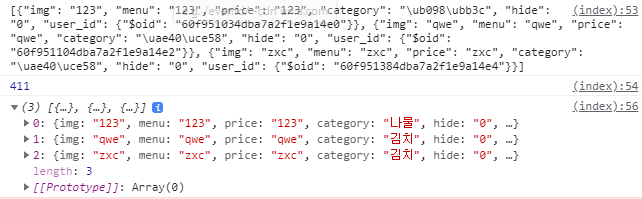
몽고 Db에 있는 데이터를 flask를 이용하여 데이터를 넘기려 하는데..현재의 방식으로 데이터를 넘기게 된다면 라는 오류를 접하게 될것이다.이런경우 간단하게 json 방식으로 바꿔주면 된다고 생각했다.현재의 방식으로 코드를 수정하여 데이터를 넘겨봤다.html콘솔 화면
8..html()

.html() 현재 값을 가져오거나 값을 변경한다. 값 가져오기 card_box에 있는 데이터를 data에 넣는다. 값 변경하기 cardbox의 데이터를 testhtml로 변경한다. 주의점 .text()와는 다르게 .html()은 안에 있는 테그를 가져오거나 변
9.a tag Javascrip사용

a tag에서 javascrip를 사용하는 방법onclick을 사용하는방법href에서 사용하는 방법은 javascrip에 this(자기자신참조)를 쓰지못하는 단점이 존재한다.
10.ajax return얻기

ajax는 비동기방식이기때문에 기본적으로 값을 얻을수 없다하지만async: false를 추가 return 값을 받아낼수 있다.