Array.prototype.findIndex()
The findIndex() method returns the index of the first element in the array that satisfies the provided testing function. Otherwise, it returns -1, indicating that no element passed the test.
const array1 = [5, 12, 8, 130, 44];
const isLargeNumber = (element) => element > 13;
console.log(array1.findIndex(isLargeNumber));
// expected output: 3Parameters
-
callbackFnA function to execute on each value in the array until the function returns
true, indicating that the satisfying element was found.It takes three arguments:elementThe current element being processed in the array.indexOptionalThe index of the current element being processed in the array.arrayOptionalThe arrayfindIndex()was called upon.'
element
The current element being processed in the array.
index Optional
The index of the current element being processed in the array.
array Optional
The array findIndex() was called upon.
-
thisArgOptionalOptional object to use as
thiswhen executingcallbackFn.
Return value
The index of the first element in the array that passes the test. Otherwise, -1.
Note: if the index of the first element in the array that passes the test is 0, the return value of findIndex will be interpreted as Falsy in conditional statements.
Array prototype에 정의된 메소드이며, 해당 메소드에 원하는 테스트 콜백을 집어넣고 각 index 요소값들을 검증하며 첫번째로 테스트와 일치하는 값의 index를 반환하게 된다. 만약 일치하는 값이 array에 없을 경우 -1을 반환한다.
주의해야 할 점은, 만약 테스트를 통과한 첫번째 값의 인덱스가 0가 되면 condition판별에서 false가 된다는 것.
Arr.push는 기존 존재하는 배열의 공간을 늘리면서 추가하는 것이다. 현재 arr의 첫번째 인덱스 값에 덮어씌우는 동작은 발생하지 않음.
Array.prototype.concat()
const array1 = ['a', 'b', 'c'];
const array2 = ['d', 'e', 'f'];
const array3 = array1.concat(array2);
console.log(array3);
// expected output: Array ["a", "b", "c", "d", "e", "f"]Concat 메소드를 사용하게 되면 배열 2개를 합쳐서 새로운 배열을 반환할 수 있다.
arr.set(fromArr, [offset])copies all elements fromfromArrto thearr, starting at positionoffset(0 by default).
arr 배열에 fromArr의 offset 순번부터 복사해온 값을 집어넣는 방식.
arr.subarray([begin, end])creates a new view of the same type frombegintoend(exclusive). That’s similar toslicemethod (that’s also supported), but doesn’t copy anything – just creates a new view, to operate on the given piece of data.
arr 배열을 시작 index와 끝 index로 나눠서 제공하는 함수. slice 메소드와 결과는 동일하지만 내부 구현 동작은 다르다.
slice: Allocate a new space in memory and copy the items from the original array between the start and end indices provided in the arguments into these new memory locations, return the new array.
subarray: make a new empty typed array object, which points to a part of the original array between the start and end indices provided in the arguments.
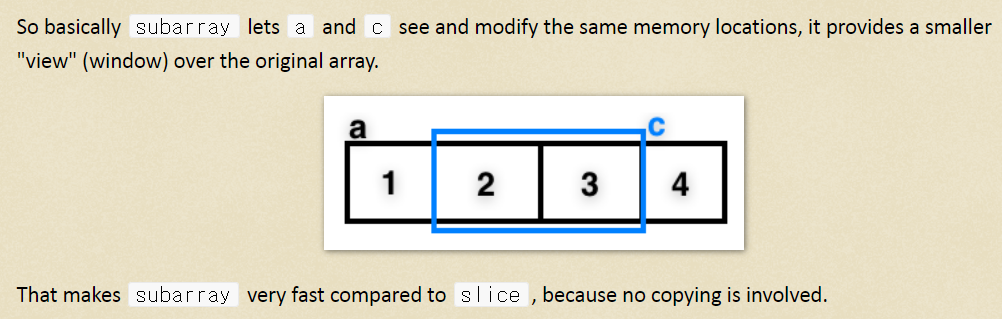
So basically subarray lets a and c see and modify the same memory locations, it provides a smaller "view" (window) over the original array.
That makes subarray very fast compared to slice, because no copying is involved.
These methods allow us to copy typed arrays, mix them, create new arrays from existing ones, and so on.
slice메소드와 같은 경우는 새로운 메모리를 생성하여 값을 배정하는 중간과정을 거치고, subarray와 같은 경우 분할해야할 arr의 메모리 주소를 참조하여 반환하기 때문에 말하자면 subarray는 그 arr의 일부분의 view를 보여준다는 방식으로 이해하는 것이 편하다.
참조: http://shockry.blogspot.com/2017/04/javascript-typed-arrays-slice-vs.html