javascript
1.JS Animation

requestAnimationFrame안에는 animation 콜백이 들어감.콜백에는 performance.now와 같은 애니메이션 실행 시점 timestamp가 매개변수로 자동 입력됨.기본적으로 requestAnimationFrame은 엔진이 리패인트 하기 전에 실행
2.Alert,Prompt,Confirm

사용자와 상호작용 할 수 있는 3가지 함수 존재.alert => 일방적으로 user에게 메세지를 보여줌prompt => 사용자에게 입력 필드를 제공하고 확인을 누르게 되면 입력한 문자열을 반환한다. 하지만 취소 또는 esc를 누르게 되면 NULL을 반환함.confirm
3.Array 관련 정리

The findIndex() method returns the index of the first element in the array that satisfies the provided testing function. Otherwise, it returns -1, ind
4.ArrayBuffer 관련 정리

What if we attempt to write an out-of-bounds value into a typed array? There will be no error. But extra bits are cut-off.For instance, let’s try to p
5.CORS

javascript로 fetch 요청을 보내게 될 사이트가 현재 접속 사이트와 다르다면 요청이 실패할 수 있다.밑에 예시가 존재한다.왜 요청이 실패하는지 알기 위해선 도메인·프로토콜·포트 세 가지에 의해 결정되는 오리진(origin) 이라는 핵심 개념을 알아야 한다.도
6.date

new Date(year, month, date, hours, minutes, seconds, ms)주어진 인수를 조합해 만들 수 있는 날짜가 저장된 객체가 반환된다.(지역 시간대 기준). 첫 번째와 두 번째 인수만 필수값이다.year는 반드시 네 자리 숫자여야 한다.
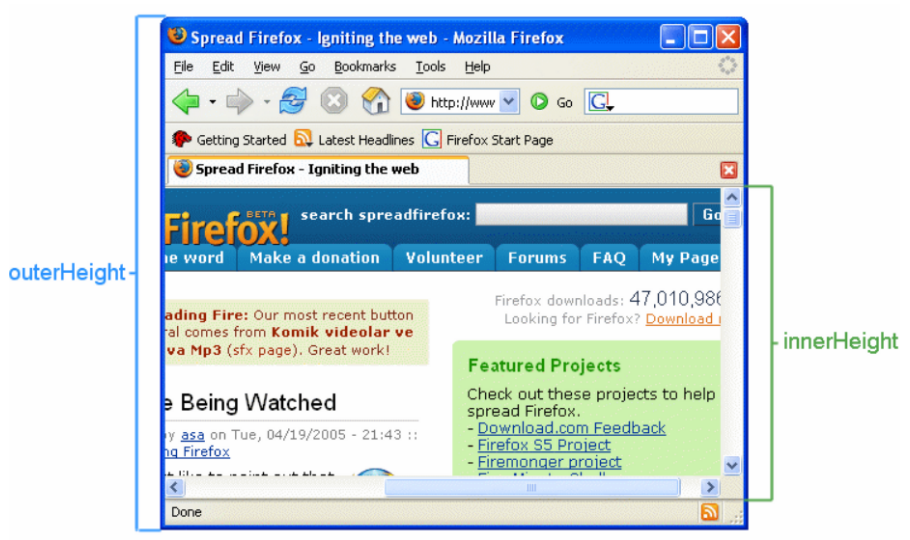
7.Window.innerWidth, innerHeight, scrollY

The read-only Window property innerWidth returns the interior width of the window in pixels. This includes the width of the vertical scroll bar, if on
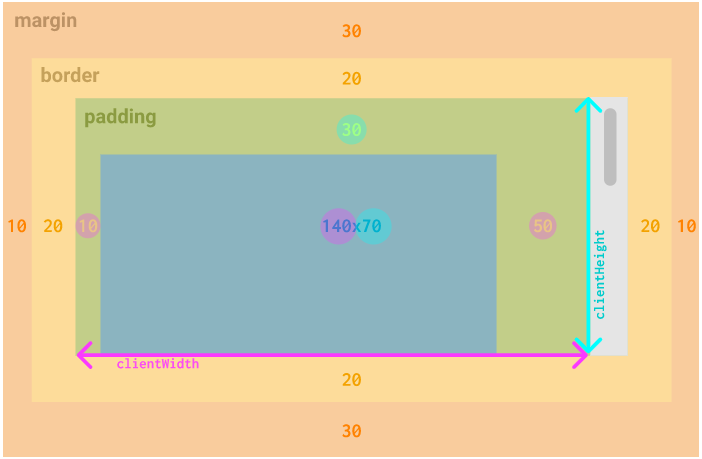
8.element.clientWidth, clientHeight, clientTop, clientLeft

If you need to obtain the width of the window minus the scrollbar and borders, use the root element's clientWidth property instead.Viewport(사용자가 보고 있
9.Element.scrollTop, scrollHeight, clientHeight

The Element.scrollTop property gets or sets the number of pixels that an element's content is scrolled vertically.css의 overflow: scroll; 된다면 챙길 수 있는 값
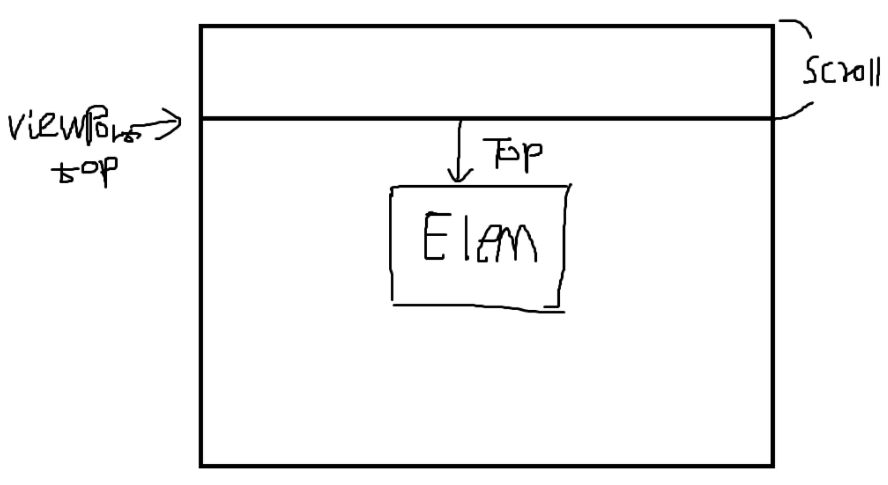
10.Element.getBoundingClientRect

뷰포트 기준으로 요소의 top,left,right,bottom을 반환한다.If you need the bounding rectangle relative to the top-left corner of the document, just add the current scro
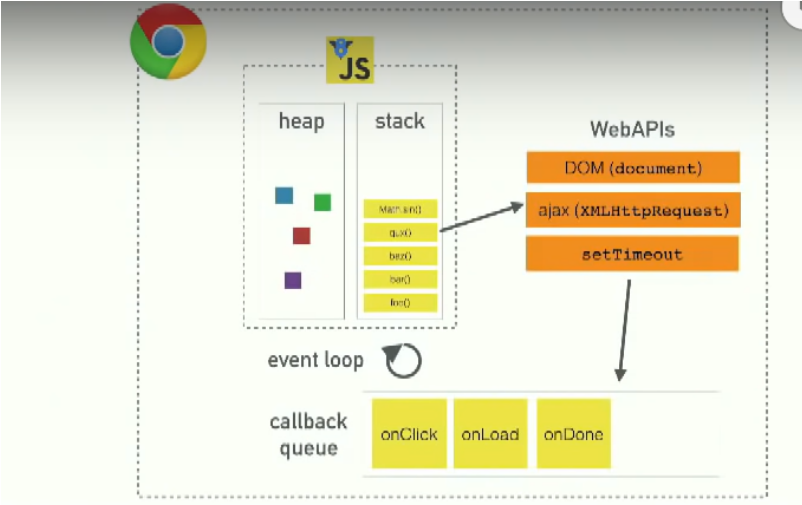
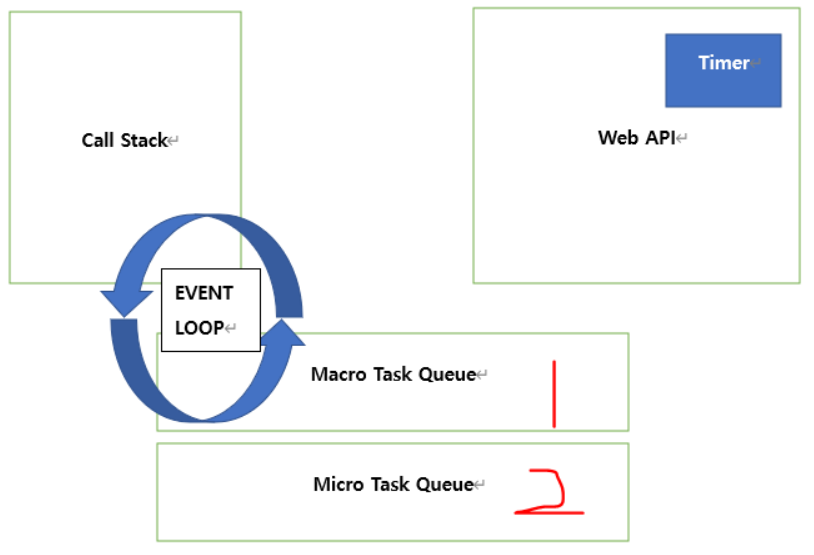
11.Event loop

Settimeout is a API provided to us by a browser.Browser can't do render when it actually has something run in the call stack.render is given a higher
12.Fetch download progress

To track download progress, we can use response.body property. It’s a ReadableStream – a special object that provides body chunk-by-chunk, as it comes
13.Fetch

The fetch() method takes one mandatory argument, the path to the resource you want to fetch. It returns a Promise that resolves to the Response to tha
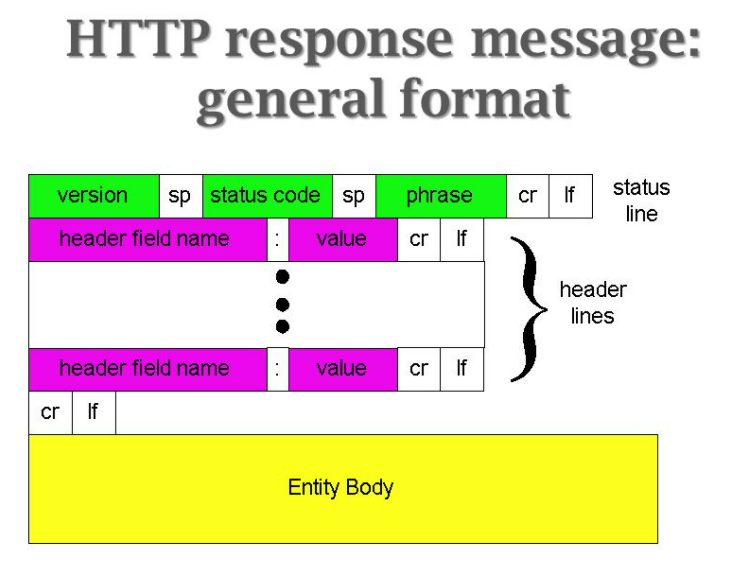
14.응답헤더 추출

응답 헤더는 response.headers에 맵과 유사한 형태로 저장된다.맵은 아니지만 맵과 유사한 메서드를 지원한다. 이 메서드들을 사용하면 헤더 일부만 추출하거나 헤더 전체를 순회할 수 있다.
15.POST 요청하기

GET 이외의 요청을 보내려면 추가 옵션을 사용해야 한다.method – HTTP 메서드(예: POST)body– 요청 본문으로 다음 항목 중 하나이어야 한다.문자열(예: JSON 문자열)FormData객체 – form/multipart 형태로 데이터를 전송하기 위해
16.JSON.stringify

The JSON.stringify() method converts a JavaScript object or value to a JSON string, optionally replacing values if a replacer function is specified or
17.Response 객체 메소드

The ok read-only property of the Response interface contains a Boolean stating whether the response was successful (status in the range 200-299) or no
18.for in,of

in 과 of 는 다르다. 'in' 키워드와 같은 경우는 객체를 순환할 때 사용하며 'of' 와 같은 경우는 iterable 객체를 순환할 때 사용된다.
19.FormData

The special thing about FormData is that network methods, such as fetch, can accept a FormData object as a body. It’s encoded and sent out with Conten
20.IMG 로드 알아보기

Attention: the pitfall!The code won’t work reliably while <img> has no width/height:When the browser does not know the width/height of an image (fr
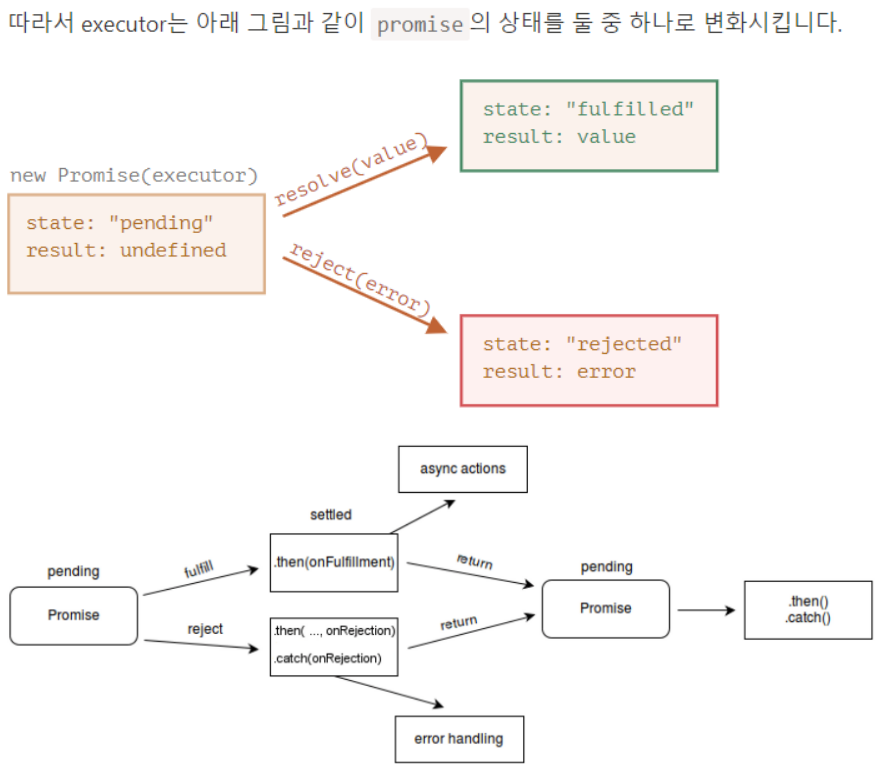
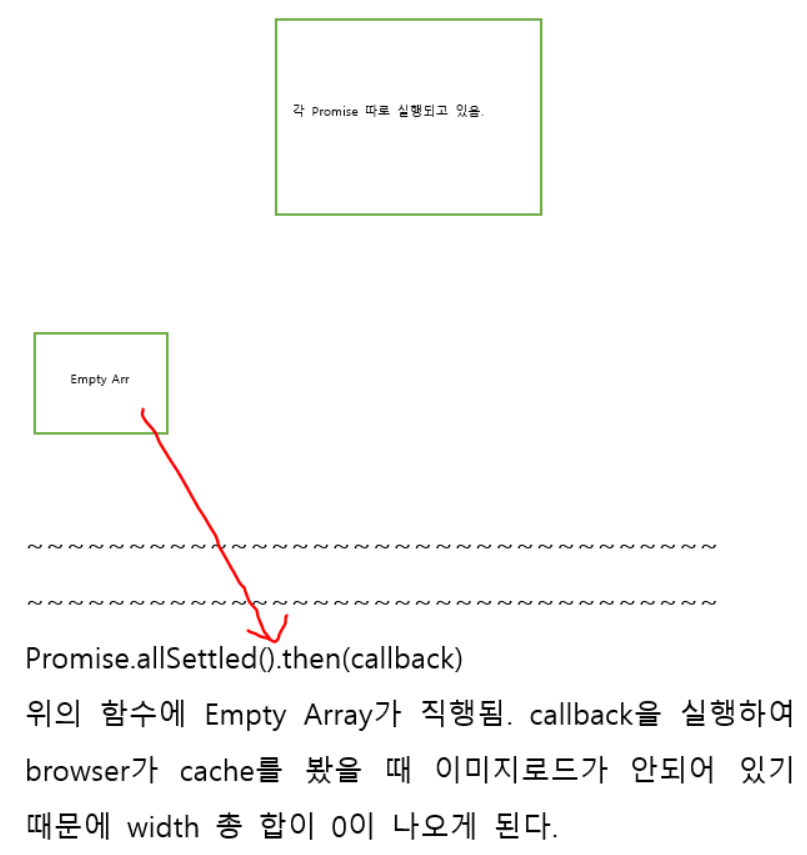
21.ImgPreload 왜 막혔는지에 대해서

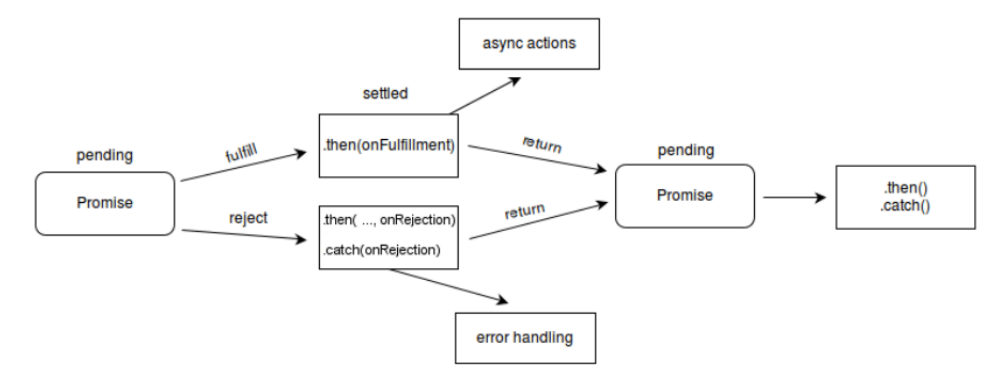
\--Hardship--promise.then( result => alert(result), error => alert(error) ) 구조임.promise.then()은 return으로 아래와 같은 규칙으로 반환함. (no return이면 fulfilled / un
22.Javascript 화살표 함수

화살표 함수 - JavaScript | MDN에 따르면 화살표 함수의 경우 괄호()로 감싸진 부분이 return 된다(return문을 작성하지 않아도 return 됨).반면에 중괄호{}로 감싸진 다음과 같은 함수는 return문이 없다면 return 값을 반환하지 않는
23.Compare function

The purpose of the compare function is to define an alternative sort order.The compare function should return a negative, zero, or positive value, dep
24.Long polling

Long polling is the simplest way of having persistent connection with server, that doesn’t use any specific protocol like WebSocket or Server Side Eve
25.Macrotask, Microtask

브라우저 환경에서 실제 대기 시간은 0이 아닙니다.브라우저는 HTML5 표준(https://html.spec.whatwg.org/multipage/timers-and-user-prompts.html예시를 보며 이 제약 사항을 이해해보자. 예시 내 setTime
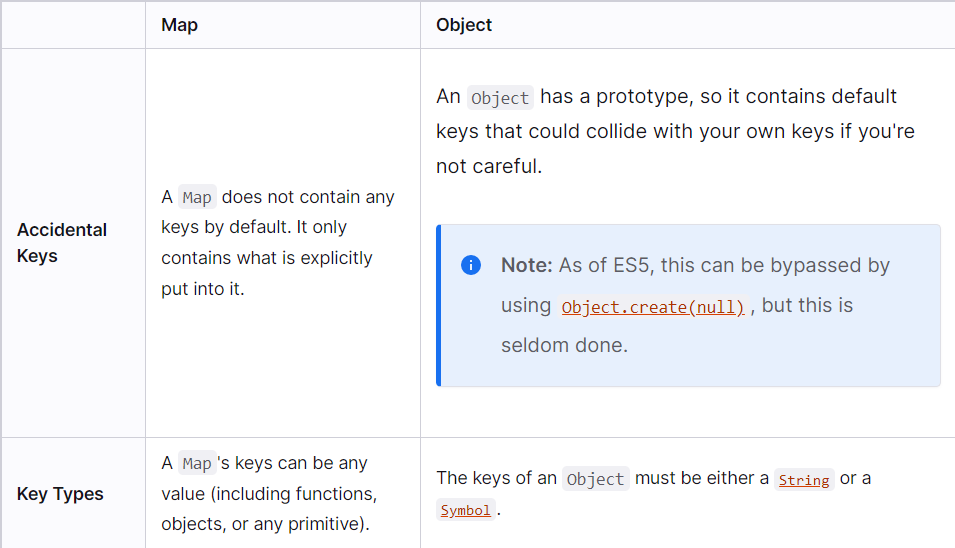
26.Map

The Map object holds key-value pairs and remembers the original insertion order of the keys.A Map object iterates its elements in insertion order — a
27.Math 클래스

The Math.random() function returns a floating-point, pseudo-random number in the range 0 to less than 1 (inclusive of 0, but not 1) with approximately
28.performance.now

The returned value represents the time elapsed since the time origin(https://developer.mozilla.org/en-US/docs/Web/API/DOMHighResTimeStampCopy to
29.Abort asynchronous task

There’s a special built-in object for such purposes: AbortController. It can be used to abort not only fetch, but other asynchronous tasks as well.The
30.charCodeAt

The \*\*charCodeAt()\*\* method returns an integer between 0 and 65535 representing the UTF-16 code unit at the given index.스트링의 지정된 index 위치의 char co
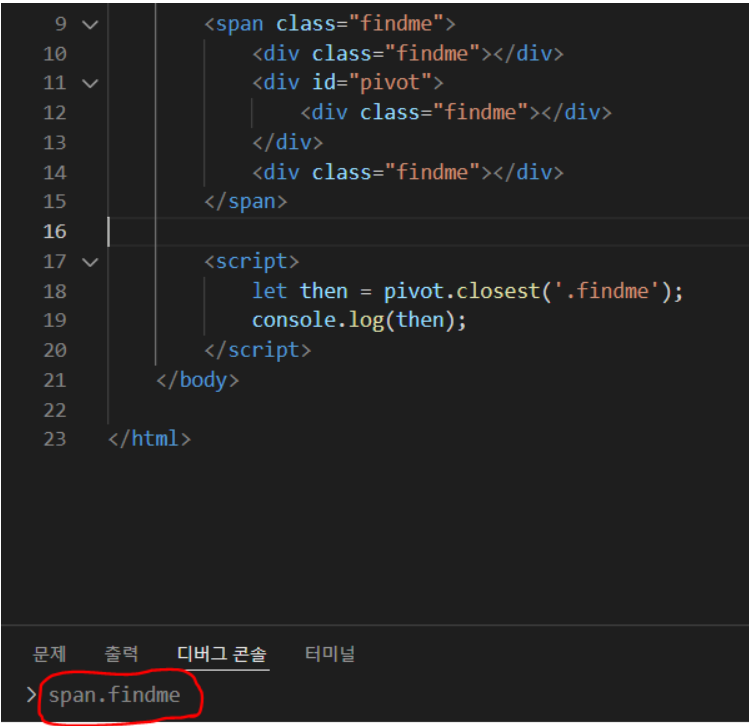
31.Element.closest

The \*\*closest()\*\* method traverses the Element and its parents (heading toward the document root) until it finds a node that matches the provided
32.Element.contains

The contains() method returns a Boolean value indicating whether a node is a descendant of a specified node.A descendant can be a child, grandchild, g
33.Element.tagName

The \*\*tagName\*\* read-only property of the Element interface returns the tag name of the element on which it's called.현재 내가 가져온 DOM element의 태그 이름을
34.Element.classList

elem.className에 무언가를 대입하면 클래스 문자열 전체가 바뀐다. 그런데 이렇게 속성값 전체를 바꾸는 게 아니고 클래스 하나만 추가하거나 제거하고 싶은 경우도 존재한다.이럴 때 elem.classList라는 프로퍼티를 사용할 수 있다.elem.classLis
35.Mouseover, mouseout, mouseenter, mouseleave

If mouseover triggered, there must be mouseoutIn case of fast mouse movements, intermediate elements may be ignored, but one thing we know for sure: i
36.element.parentNode

The read-only \*\*parentNode\*\* property of the Node interface returns the parent of the specified node in the DOM tree.Document and DocumentFragment
37.Dragevent 취소

브라우저 기본 drag 이벤트 ondragstart
38.Keyboard 이벤트

So, event.code may match a wrong character for unexpected layout. Same letters in different layouts may map to different physical keys, leading to dif
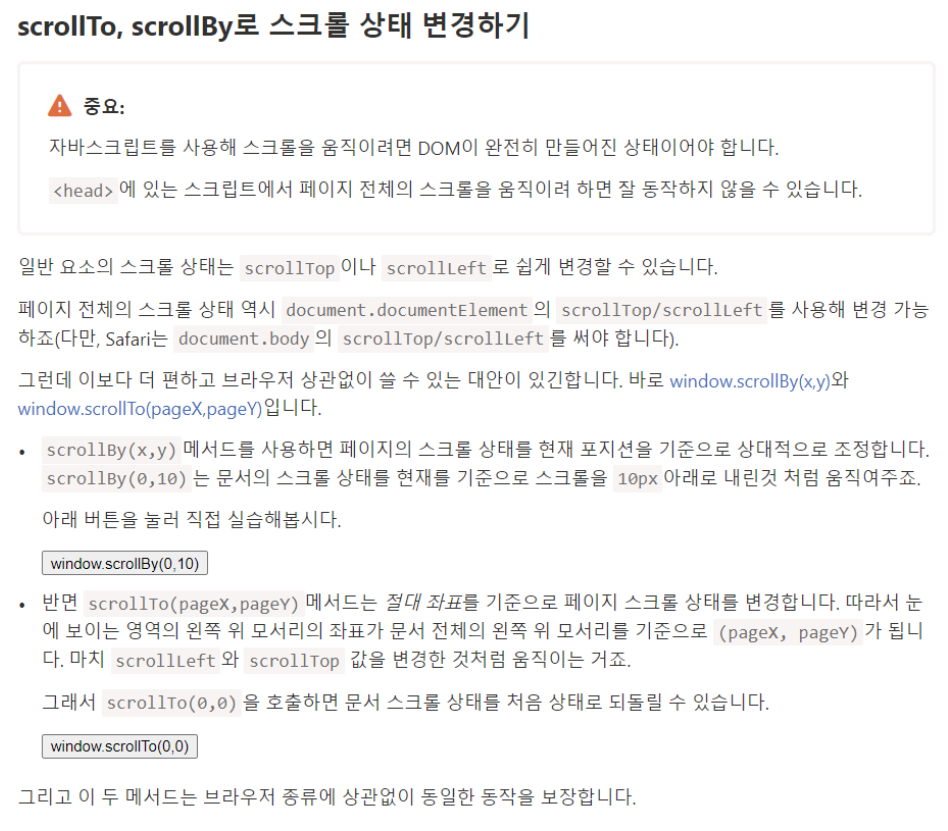
39.ScrollTo, scrollBy

scrollTo, scrollBy
40.Element.setAttribute

Sets the value of an attribute on the specified element. If the attribute already exists, the value is updated; otherwise a new attribute is added wit
41.DOM 탐색 프로퍼티

탐색 프로퍼티를 사용하면 이웃 노드로 바로 이동할 수 있습니다.탐색 프로퍼티는 크게 두 개의 집합으로 나뉩니다.모든 노드에 적용 가능한 parentNode, childNodes, firstChild, lastChild, previousSibling, nextSiblin
42.Textarea 주의할 점

textarea.innerHTML 말고 textarea.value를 사용하세요.<textarea>...</textarea>안의 값이 HTML이더라도 값을 얻을 때 textarea.innerHTML을 사용하지 말아야 한다.textarea.innerHTML엔 페
43.blur 이벤트

The HTMLElement.blur() method removes keyboard focus from the current element.
44.Tabindex

tabindex가 0인 요소 – 이 요소는 tabindex 속성이 없는것처럼 동작합니다. 따라서 포커스를 이동시킬 때 tabindex가 0인 요소는 tabindex가 1보다 크거나 같은 요소보다 나중에 포커스를 받습니다.tabindex="0"은 요소를 포커스 가능하게
45.eventTarget.removeEventListener

The removeEventListener() method of the EventTarget interface removes an event listener previously registered with EventTarget.addEventListener() from
46.getComputedStyle

elem의 cssStyleDeclaration의 속성값들을 단위값을 붙여서 반환해준다.
47.focus

The HTMLElement.focus() method sets focus on the specified element, if it can be focused. The focused element is the element which will receive keyboa
48.DOMContentLoaded

DOM 객체가 완성되고 나면 실행되는 이벤트를 의미한다. 브라우저가 script를 만나게 되면 DOM 객체 생성을 중단 그리고 script 실행을 끝마친 후에 다시 제작을 연계하기 시작한다.브라우저가 HTML을 전부 읽고 DOM 트리를 완성하는 즉시 발생한다. 이미지
49.window.onload, onunload, onbeforeunload, readyState

window 객체의 load 이벤트는 스타일, 이미지 등의 리소스들이 모두 로드되었을 때 실행된다. load 이벤트는 onload 프로퍼티를 통해서도 사용할 수 있다.window 객체의 unload 이벤트는 사용자가 페이지를 떠날 때, 즉 문서를 완전히 닫을 때 실행된
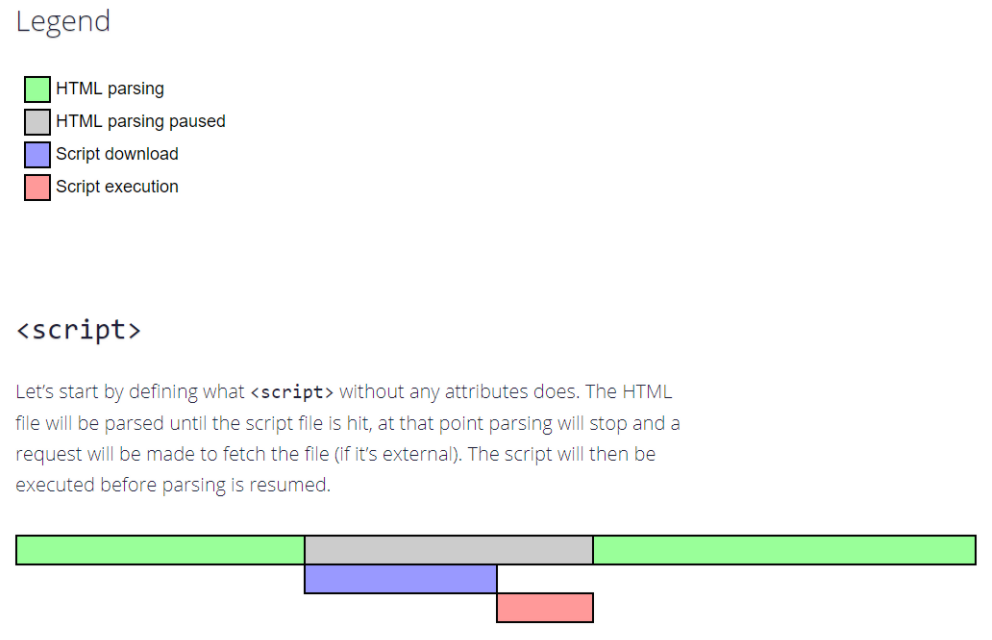
50.Defer, async

브라우저는 defer 속성이 있는 스크립트(이하 defer 스크립트 또는 지연 스크립트)를 '백그라운드’에서 다운로드 한다. 따라서 지연 스크립트를 다운로드 하는 도중에도 HTML 파싱이 멈추지 않는다. 그리고 defer 스크립트 실행은 페이지 구성이 끝날 때까지 지연
51.동적 스크립트

자바스크립트를 사용하면 문서에 스크립트를 동적으로 추가할 수 있다. 이렇게 추가한 스크립트를 동적 스크립트(dynamic script)라고 부른다.위 예시에서 외부 스크립트는 관련 요소가 문서에 추가되자 마자((\*)로 표시한 줄) 다운로드가 시작된다.그런데 동적 스크
52.script.onload, onerror

Important:Events onload/onerror track only the loading itself.Errors that may occur during script processing and execution are out of scope for these
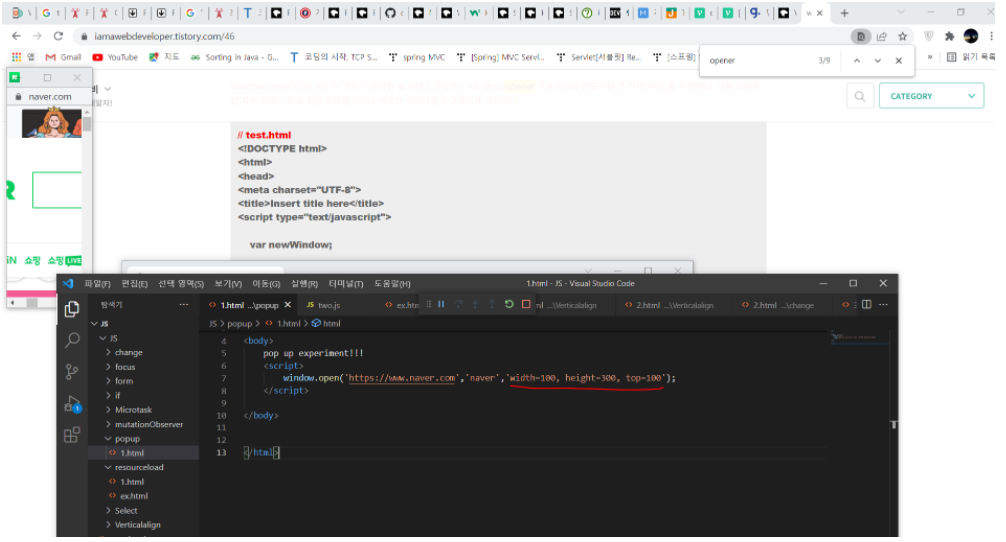
53.Popups and window

The syntax to open a popup is: window.open(url, name, params):urlAn URL to load into the new window.nameA name of the new window. Each window has a wi
54.Promise

Note:This answer just covers the timing differences between await in series and Promise.all. Be sure to read @mikep's comprehensive answer that also c
55.SetTimeout, setInterval

브라우저 환경에서 실제 대기 시간은 0이 아니다.브라우저는 HTML5 표준(https://html.spec.whatwg.org/multipage/timers-and-user-prompts.html예시를 보며 이 제약 사항을 이해해보자. 예시 내 setTimeo
56.Switch

The switch statement evaluates an expression, matching the expression's value to a case clause, and executes statements associated with that case, as
57.Table에 과연 aaa가 남아있을까?

중요도: 1아래 예시에서는 table.remove() 가 호출되었으니 문서에서 표를 삭제해야만 한다.그러나 이 코드를 실행해보면, 텍스트 'aaa' 가 여전히 나타나는 것을 확인할 수 있다.왜 이런 일이 일어나는 걸까?이 이상한 동작의 이유는 바로 주어진 HTML이 잘
58.Table-Cell안에 div를 사용하면 어떻게 되는가?

Using a div instide a td is not worse than any other way of using tables for layout. (Some people never use tables for layout though, and I happen to
59.CSS width vs elem.clientWidth

중요도: 5What’s the difference between getComputedStyle(elem).width and elem.clientWidth?Give at least 3 differences. The more the better.해답Differences:c
60.웹 성능 최적화

애플리케이션 성능 최적화는 앱과 웹에서 모두 중요하다. 최근 웹 애플리케이션은 Ajax 통신, 복잡한 UI 등 많은 기능을 담으면서 크고 무거워졌다. 무거워진 웹은 긴 로딩 시간 함께 사용자 경험에 안 좋은 영향을 끼친다. Pinterest는 긴 로딩 시간으로 인해 사