CSS 다중 선택자
css 다중 선택자로 여러 요소를 동시에 선택해서 적용 할 수 있다.
1.공백없이 클래스끼리 붙어있는 경우
.class1.class2{} ex)-.name1.name2
클래스 속성 내에 name1과 name2가 모두 설정된 요소를 선택한다.
2.쉼표가 있는 경우
element, element, element { style properties }
css 선택자 목록(,)은 일치하는 모든 요소를 선택한다.
쉼표로 구분한 목록을 한 줄에 배치할 수 있음.
h1, h2, h3, h4, h5, h6 { font-family: helvetica; }3.공백으로 연결해서 사용 하면 하위 개체로 지정한다
.a .b .c
a클래스 내부의 b클래스 내부 c클래스요소에만 스타일을 적용한다.
특정 요소의 앞, 뒤 혹은 내부에 있는 것을 선택하는 법은 A > B
부모가 A이고 아래 단계인 b요소들만 선택한다.
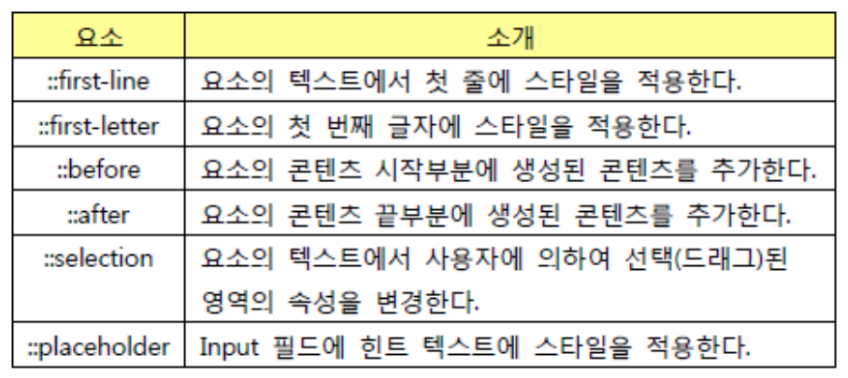
pseudo-elements

In CSS, ::before creates a pseudo-element that is the first child of the selected element. It is often used to add cosmetic content to an element with the content property. It is inline by default.
A CSS pseudo-element is a keyword added to a selector that lets you style a specific part of the selected element(s).
(다른 pseudo-selector들.)

css selector name 활용
input[name="goButton"] {
background: red;
}
<input name="goButton">