defer
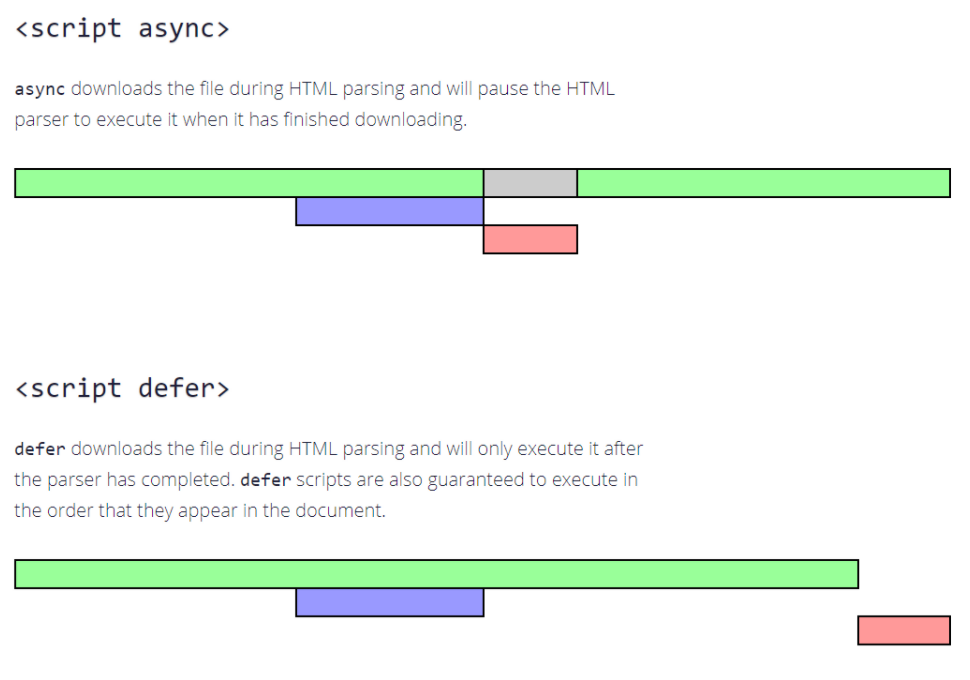
브라우저는 defer 속성이 있는 스크립트(이하 defer 스크립트 또는 지연 스크립트)를 '백그라운드’에서 다운로드 한다. 따라서 지연 스크립트를 다운로드 하는 도중에도 HTML 파싱이 멈추지 않는다. 그리고 defer 스크립트 실행은 페이지 구성이 끝날 때까지 지연 된다.
위쪽 예시와 동일한 코드인데 스크립트에 defer만 붙여보자.
<p>...스크립트 앞 콘텐츠...</p>
<script defer src="https://javascript.info/article/script-async-defer/long.js?speed=1"></script>
<!-- 바로 볼 수 있네요! -->
<p>...스크립트 뒤 콘텐츠...</p>- 지연 스크립트는 페이지 생성을 절대 막지 않는다.
- 지연 스크립트는 DOM이 준비된 후에 실행되긴 하지만
DOMContentLoaded이벤트 발생 전에 실행된다.
예시를 통해 직접 살펴보자.
<p>...스크립트 앞 콘텐츠...</p>
<script>
document.addEventListener('DOMContentLoaded', () => alert("`defer` 스크립트가 실행된 후, DOM이 준비되었습니다!")); // (2)
</script>
<script defer src="https://javascript.info/article/script-async-defer/long.js?speed=1"></script>
<p>...스크립트 뒤 콘텐츠...</p>- 페이지 콘텐츠는 바로 출력된다.
DOMContentLoaded이벤트는 지연 스크립트 실행을 기다린다. 따라서 얼럿창은 DOM 트리가 완성되고 지연 스크립트가 실행된 후에 뜬다.
지연 스크립트는 일반 스크립트와 마찬가지로 HTML에 추가된 순(상대순, 요소순)으로 실행된다.
따라서 길이가 긴 스크립트가 앞에, 길이가 짧은 스크립트가 뒤에 있어도 짧은 스크립트는 긴 스크립트가 실행될 때까지 기다린다.
<script defer src="https://javascript.info/article/script-async-defer/long.js"></script>
<script defer src="https://javascript.info/article/script-async-defer/small.js"></script>작은 스크립트는 먼저 다운되지만, 실행은 나중에 된다.
브라우저는 성능을 위해 페이지에 어떤 스크립트들이 있는지 쭉 살펴본 후에야 스크립트를 병렬적으로 다운로드한다. 위 예시에서도 스크립트 다운로드가 병렬적으로 진행되었다. 그런데 이 때 크기가 작은small.js이long.js보다 먼저 다운로드 될 수 있다.
하지만 명세서에서 스크립트를 문서에 추가한 순서대로 실행하라고 정의했기 때문에small.js는long.js다음에 실행된다.
defer속성은 외부 스크립트에만 유효하다.
<'script'>에 src가 없으면 defer 속성은 무시된다.
async
async 속성이 붙은 스크립트(이하 async 스크립트 또는 비동기 스크립트)는 페이지와 완전히 독립적으로 동작한다.
-
async 스크립트는 defer 스크립트와 마찬가지로 백그라운드에서 다운로드된다. 따라서 HTML 페이지는 async 스크립트 다운이 완료되길 기다리지 않고 페이지 내 콘텐츠를 처리, 출력한다.(하지만 async 스크립트 실행중에는 HTML 파싱이 멈춘다 – 옮긴이).
-
DOMContentLoaded
이벤트와 async 스크립트는 서로를 기다리지 않는다.
- 페이지 구성이 끝난 후에 async 스크립트 다운로딩이 끝난 경우,
DOMContentLoaded는 async 스크립트 실행 전에 발생할 수 있습니다, - async 스크립트가 짧아서 페이지 구성이 끝나기 전에 다운로드 되거나 스크립트가 캐싱처리 된 경우,
DOMContentLoaded는async스크립트 실행 후에 발생할 수도 있다.
- 페이지 구성이 끝난 후에 async 스크립트 다운로딩이 끝난 경우,
-
다른 스크립트들은
async스크립트를 기다리지 않는다.async스크립트 역시 다른 스크립트들을 기다리지 않는다.
이런 특징 때문에 페이지에 async 스크립트가 여러 개 있는 경우, 그 실행 순서가 제각각이 된다. 실행은 다운로드가 끝난 스크립트 순으로 진행된다.
<p>...스크립트 앞 콘텐츠...</p>
<script>
document.addEventListener('DOMContentLoaded', () => alert("DOM이 준비 되었습니다!"));
</script>
<script async src="https://javascript.info/article/script-async-defer/long.js"></script>
<script async src="https://javascript.info/article/script-async-defer/small.js"></script>
<p>...스크립트 뒤 콘텐츠...</p>- 비동기 스크립트 다운로드는 페이지 로딩을 막지 않기 때문에 페이지 콘텐츠가 바로 출력된다.
DOMContentLoaded이벤트는 상황에 따라 비동기 스크립트 전이나 후에 실행됩니다. 정확한 순서를 예측할 수 없다.- 비동기 스크립트는 서로를 기다리지 않는다. 위치상으론
small.js가 아래이긴 하지만long.js보다 먼저 다운로드되었기 때문에 먼저 실행된다. 이렇게 먼저 로드가 된 스크립트가 먼저 실행되는 것을 'load-first order’라고 부른다.
비동기 스크립트는 방문자 수 카운터나 광고 관련 스크립트처럼 각각 독립적인 역할을 하는 서드 파티 스크립트를 현재 개발 중인 스크립트에 통합하려 할 때 아주 유용하다. async 스크립트는 개발 중인 스크립트에 의존하지 않고, 그 반대도 마찬가지이기 때문입니다.
<!-- Google Analytics는 일반적으로 다음과 같이 삽입합니다. -->
<script async src="https://google-analytics.com/analytics.js"></script>