display:none means that the tag in question will not appear on the page at all (although you can still interact with it through the dom). ... visibility:hidden means that unlike display:none, the tag is not visible, but space is allocated for it on the page.
-
display:none <-> block
DOM 객체에서 제거됨. 문서에 보이지도 않고 해당 공간도 존재하지 않게 된다.
-
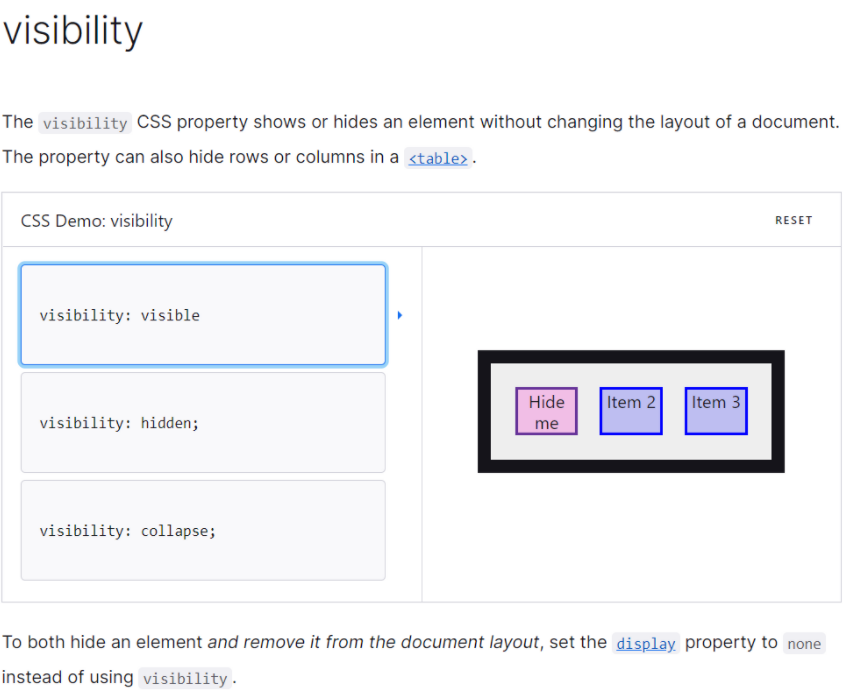
visibility:hidden <-> visible
문서에 보이지만 않고 해당 공간은 존재. width와 height값을 주었다면 그만큼 자리는 차지하게 됨

display property

- display: block;
일반적으로 설정하지 않아도 div가 갖게되는 기본값이다. (태그에 따라 기본값이 다를 수 있음. 예시로는 table,button등.)
기본적으로 width 가 자신의 컨테이너의 100% 가 되게끔 합니다. 쉽게 말하자면, 가로 한 줄을 다 차지하게 됩니다.

- display: inline;
컨텐츠를 딱 감쌀정도의 크기만 갖게됩니다. block태그와 다르게 줄바꿈이 되지 않고, 반드시 컨텐츠를 감싸게 되고, 크기를 변화시킬 수 없습니다. 예시 css에서도 width를 임의로 500px 로 바꾸어줬지만 크기는 여전히 글의 길이 만큼입니다.

- display: inline-block;
inline과 block의 특성을 합쳐놓은 속성입니다. 기본적으로는 inline의 속성을 지니고 있지만, 임의로 크기를 바꿔줄 수 있습니다. 참고로 Explorer 7 이하에서는 사용할 수 없습니다. block의 속성을 지녔으므로 width, height 변경이 가능하게 만듭니다.
