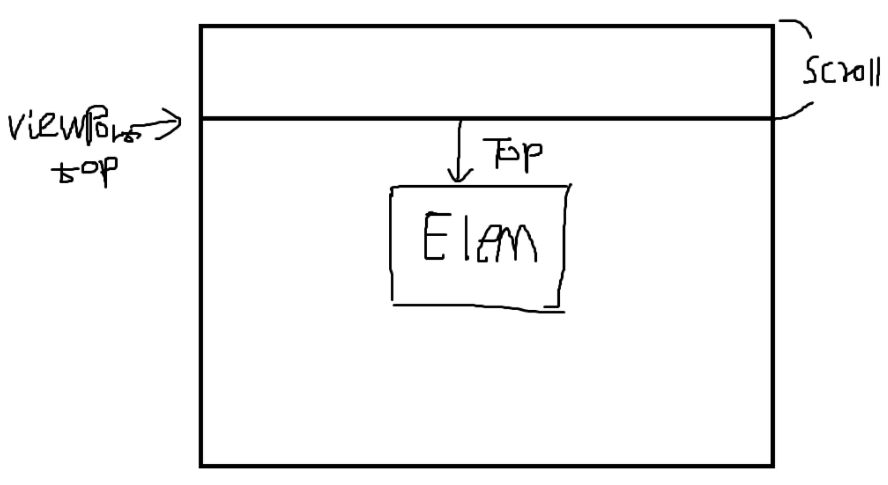
뷰포트 기준으로 요소의 top,left,right,bottom을 반환한다.
If you need the bounding rectangle relative to the top-left corner of the document, just add the current scrolling position to the top and left properties (these can be obtained using window.scrollX and window.scrollY) to get a bounding rectangle which is independent from the current scrolling position.

만약 문서 기준으로 구하고 싶다면 스크롤된 포지션을 더하여 구할 수 있다.
mouse.style.top <= 이런 식으로 값을 구할 수 없다. (undefined)
