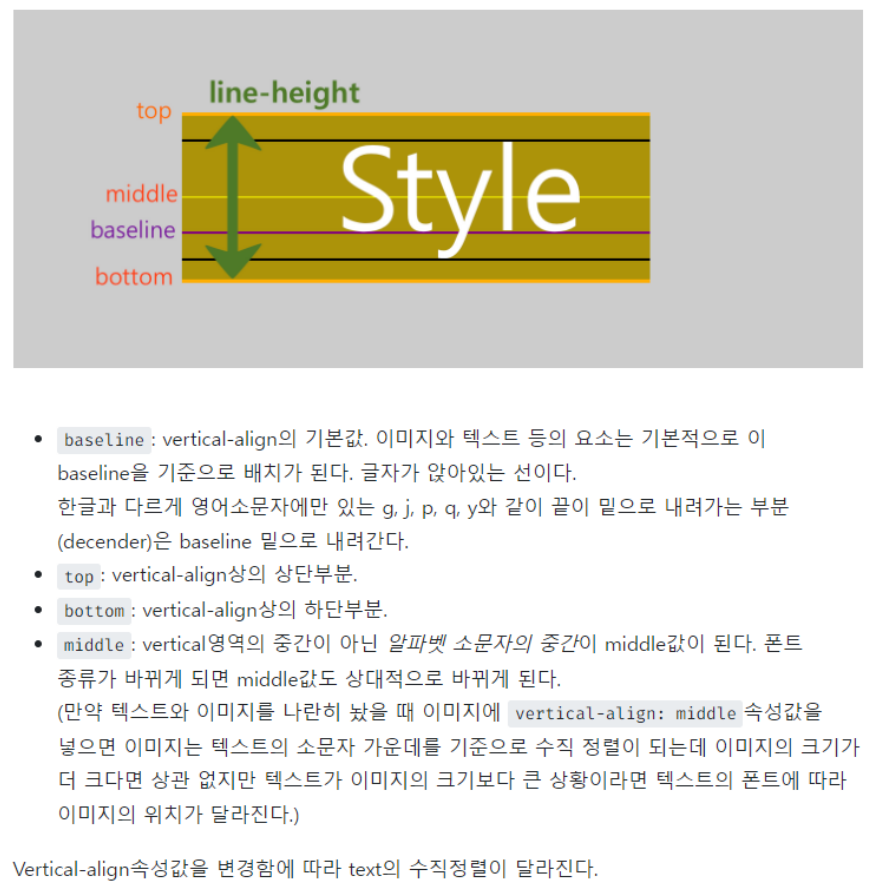
vertical-align 속성과 Inline-block레벨 요소의 상세
vertical-align은 inline요소 또는 inline-block요소들끼리 수직 정렬을 어떻게 할지 지정하는 속성이다.
(block레벨 요소에는 적용되지 않는 속성이다)
The vertical-align property in CSS controls how elements set next to each other on a line are lined up.
img {
vertical-align: middle;
}In order for this to work, the elements need to be set along a baseline. As in, inline (e.g. <span>, <img>) or inline-block (e.g. as set by the display property) elements.
The valid values are:
baseline– This is the default value.top– Align the top of the element and its descendants with the top of the entire line.bottom– Align the bottom of the element and its descendants with the bottom of the entire line.middle– Aligns the middle of the element with the middle of lowercase letters in the parent.text-top– Aligns the top of the element with the top of the parent element’s fonttext-bottom– Aligns the bottom of the element with the bottom of the parent element’s font.sub– Aligns the baseline of the element with the subscript-baseline of its parent. Like where a<sub>would sit.super– Aligns the baseline of the element with the superscript-baseline of its parent. Like where a<sup>would sit.length– Aligns the baseline of the element at the given length above the baseline of its parent. (e.g. px, %, em, rem, etc.)

line-box 높이 != content-area 높이
인라인 요소 - 만약 height 값이 auto이면 lihe-height가 사용되고, content-area는 line-height와 정확히 동일해진다.
<p>
<span>Ba</span>
<span>Ba</span>
</p>
p {
font-family: Catamaran;
font-size: 100px;
line-height: 200px;
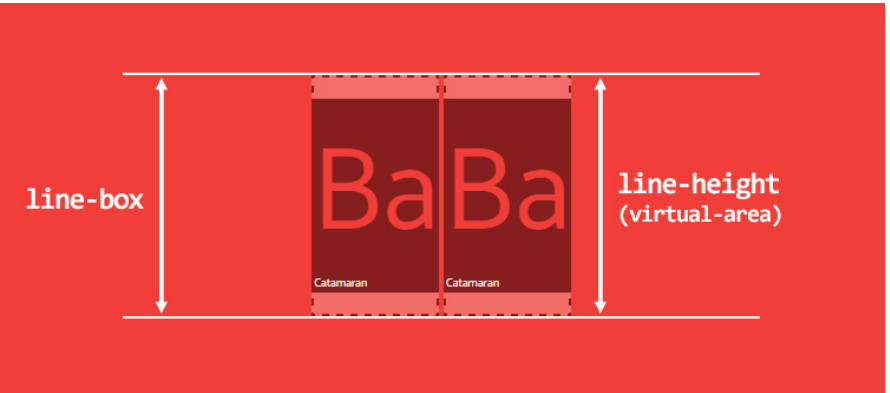
}font-family, font-size 고정된 line-height를 상속한 2개의 형제 <span> 요소를 갖고 있는 <p> 태그가 있다. Baseline은 일치하고 있으며, line-box의 높이와 line-height값은 같다.

](http://wit.nts-corp.com/wp-content/uploads/2017/09/-11)그림 10. 동일한 폰트 값, 동일한 baseline 모든 것이 괜찮아 보인다. 두 번째 요소의 폰트 크기가 더 작은 경우 어떻게 될까?
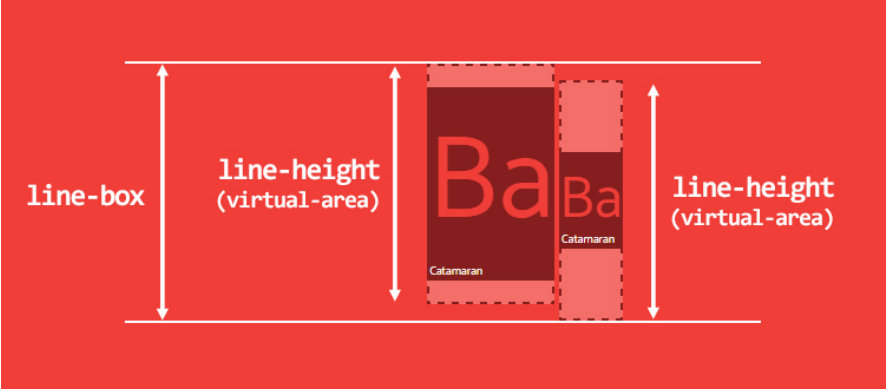
span:last-child { font-size: 50px; }이상하게 들리겠지만, 기본 baselines 정렬은 아래 이미지에서 볼 수 있듯이 더 높은(!) line-box를 만들 수 있다.
line-box의 높이는 자식 요소의 가장 높은 지점에서 가장 낮은 지점까지를 계산한 값이라는 것을 기억하자.

그림 11. 더 작은 자식 요소는 line-box의 높이를 더 높일 수 있다.
line-height에 단위 없는 값을 사용하는 것이 좋다라는 주장이 있을 수 있다만, 완벽한 수직 리듬을 만들기 위해서는 고정된 값이 필요하다. 솔직히 말하면, 당신이 무엇을 선택하든 항상 인라인 정렬에 문제를 겪을 것이다.
.container {
line-height: 300px;
/* 한 줄의 높이를 300px로 적용 */
}이렇게 부모요소에 height의 크기만큼 line-hiehgt값을 적용해주면 box의 세로정렬 활동영역이 container의 height만큼 늘어나면서 그에 대한vertical-align: middle;이 적용되어 container의 세로 가운데로 위치할 수 있는 것이다.
Vertical align은 inline, inline-block, cell-block 요소들의 수직 정렬을 담당한다.
