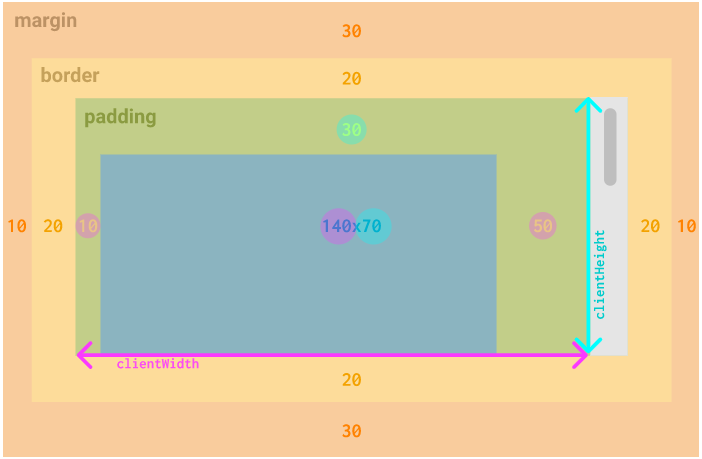
element.clientWidth
If you need to obtain the width of the window minus the scrollbar and borders, use the root element's clientWidth property instead.
Viewport(사용자가 보고 있는 창)의 스크롤넓이를 제외한 길이를 반환 받을 수 있는 메소드.
element.clientHeight
Viewport(사용자가 보고 있는 창)의 스크롤높이를 제외한 길이를 반환 받을 수 있는 메소드.

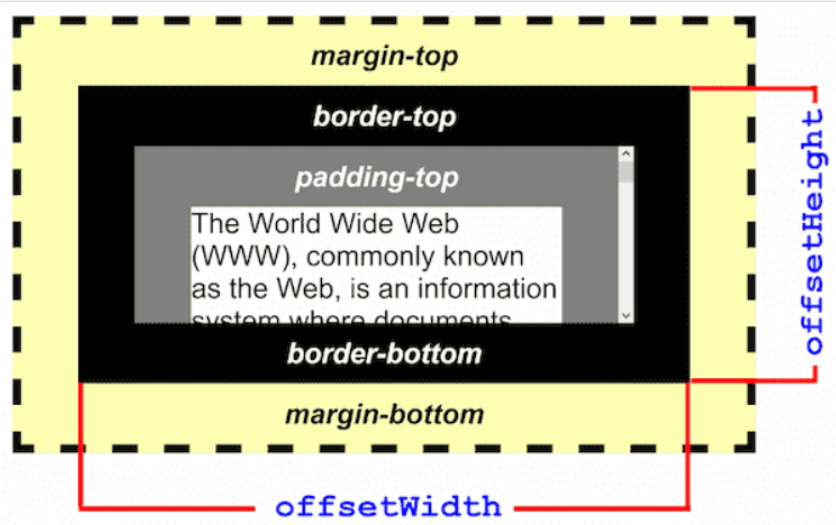
offsetWidth, offsetHeight 범위 참고.
element.clientTop
getBoundingClientRect() 필요 없이 사용할 수 있는 메소드로 elem의 top border 값을 얻을 수 있다.
As it happens, all that lies between the two locations (offsetTop and client area top) is the element's border.
offsetTop과 Client area Top 사이의 길이.
let ballCoords = {
top: event.clientY - fieldCoords.top - field.clientTop - ball.clientHeight / 2,
left: event.clientX - fieldCoords.left - field.clientLeft - ball.clientWidth / 2
};Element.clientLeft
The width of the left border of an element in pixels. It includes the width of the vertical scrollbar if the text direction of the element is right-to-left and if there is an overflow causing a left vertical scrollbar to be rendered. clientLeft does not include the left margin or the left padding. clientLeft is read-only.
element의 left-border값을 읽을 수 있다.
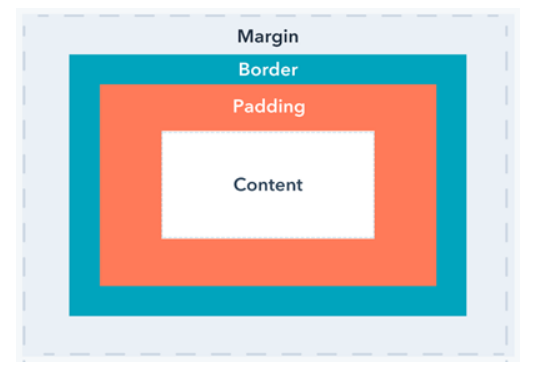
element 영역 Map