HTML
1.<blockquote> 태그

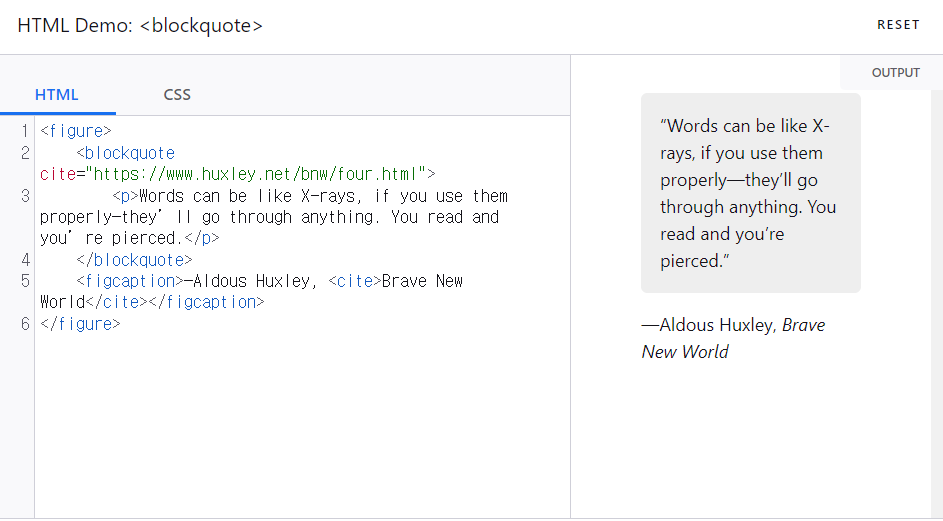
'blockquote' 태그는 다른 출처로부터 인용된 블록을 정의할 때 사용하며, 이렇게 인용된 블록을 브라우저는 보통 들여쓰기를 사용하여 표현됨.짧은 인용구는 <'q'>태그로 사용 가능.화면 표현위와 같은 방식으로 표현하고 싶다면 추천한다.출처: https&#x
2.<button> 태그

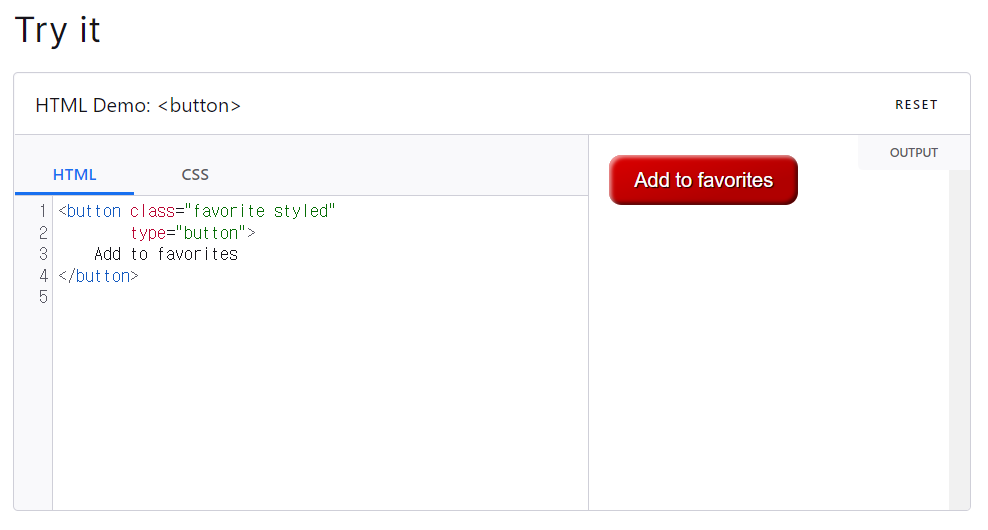
button 태그는 클릭할 수 있는 버튼을 정의할 때 사용한다.button 요소 안에는 텍스트나 이미지와 같은 콘텐츠를 삽입할 수 있지만, input 요소를 사용한 버튼에는 이와 같은 콘텐츠를 삽입할 수 없는 것이 특징.<적용화면>typeThe default be
3.블록 및 인라인 요소 구분

블록 레벨 요소로는 < div >, < form >, < h1 > 계열, < header >, < hr >, < li >, < nav >, < ol >, < p >, < pre >, < table >, <
4.radio button

radio 유형의 \`\` 요소는 보통 서로 관련된 옵션을 나타내는 라디오 버튼 콜렉션, 라디오 그룹에 사용합니다. 임의의 그룹 내에서는 동시에 하나의 라디오 버튼만 선택할 수 있습니다. 라디오 버튼은 흔히 원형으로 그려지며, 선택한 경우 속을 채우거나 강조 표시를 합
5.<Label> 태그

label은 폼의 양식에 이름 붙이는 태그입니다.주요 속성은 for입니다. label의 for의 값과 양식의 id의 값이 같으면 연결됩니다.label을 클릭하면, 연결된 양식에 입력할 수 있도록 하거나, 체크를 하거나, 체크를 해제합니다.input 요소에 label을
6.Dataset

’data-'로 시작하는 속성 전체는 개발자가 용도에 맞게 사용하도록 별도로 예약된다dataset 프로퍼티를 사용하면 이 속성에 접근할 수 있다.요소 elem에 이름이 "data-about"인 속성이 있다면 elem.dataset.about을 사용해 그 값을 얻을 수
7.li 요소 옆

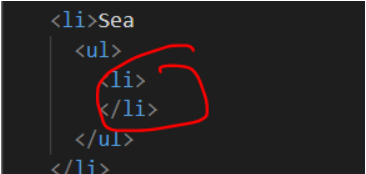
요소 옆에 아무것도 없을 경우(Enter를 눌러서 줄바꿈 할경우)에는 undefined가 정의됨.
8.Event handler

핸들러에서 false를 반환하는 것은 예외 상황입니다.이벤트 핸들러에서 반환된 값은 대개 무시됩니다.하나의 예외사항이 있는데 바로 on를 사용해 할당한 핸들러에서 false를 반환하는 것입니다.이 외의 값들은 return 되어도 무시됩니다. true 역시 무시되죠.
9.<Figure> 태그

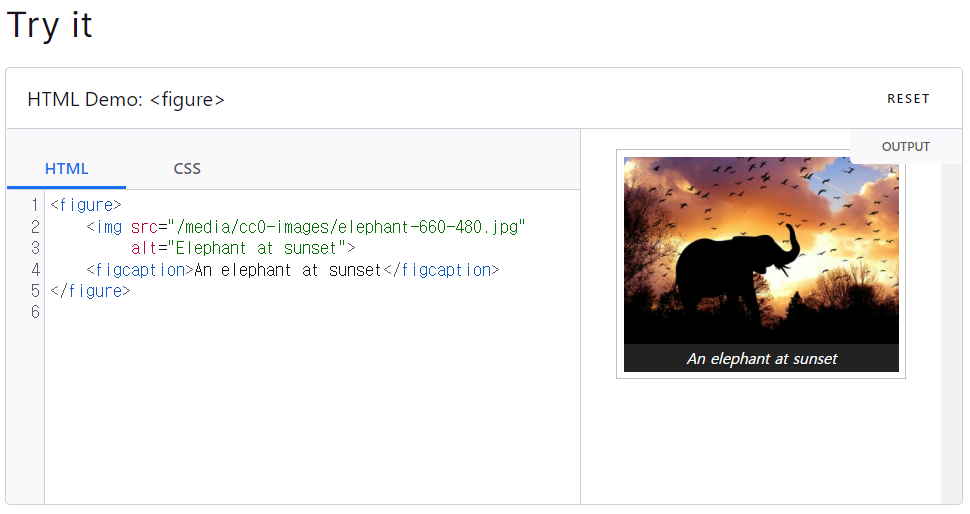
HTML <figure> 요소는 독립적인 콘텐츠를 표현합니다. 사진, 도표, 삽화, 오디오, 비디오 등을 담는 컨테이너 역할을 한다.
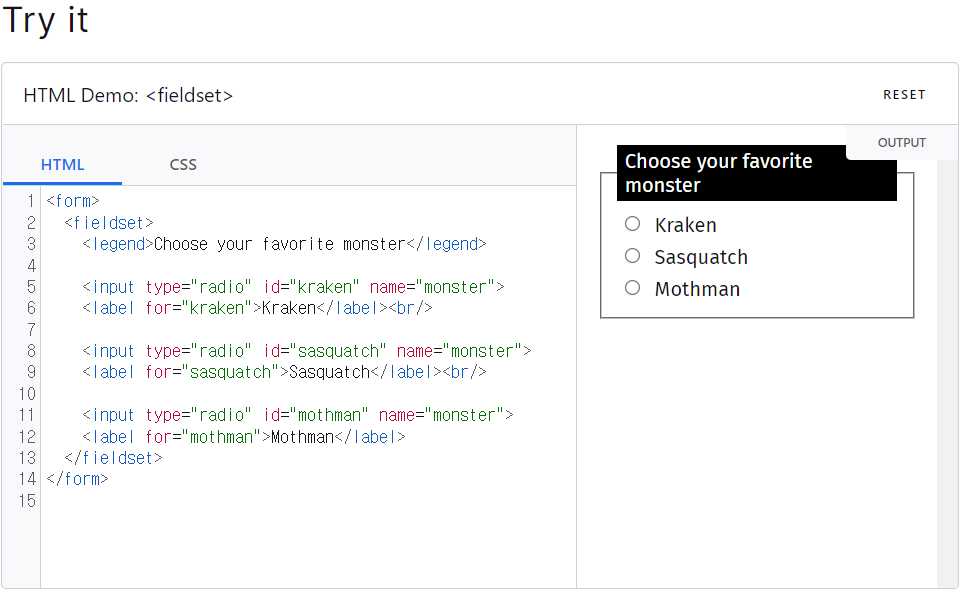
10.<Fieldset> 태그

As the example above shows, the <fieldset> element provides a grouping for a part of an HTML form.HTML form 태그의 그룹핑을 지원해주는 태그이다.
11.<br> 태그

The <br> HTML element produces a line break in text (carriage-return). It is useful for writing a poem or an address, where the division of lines i
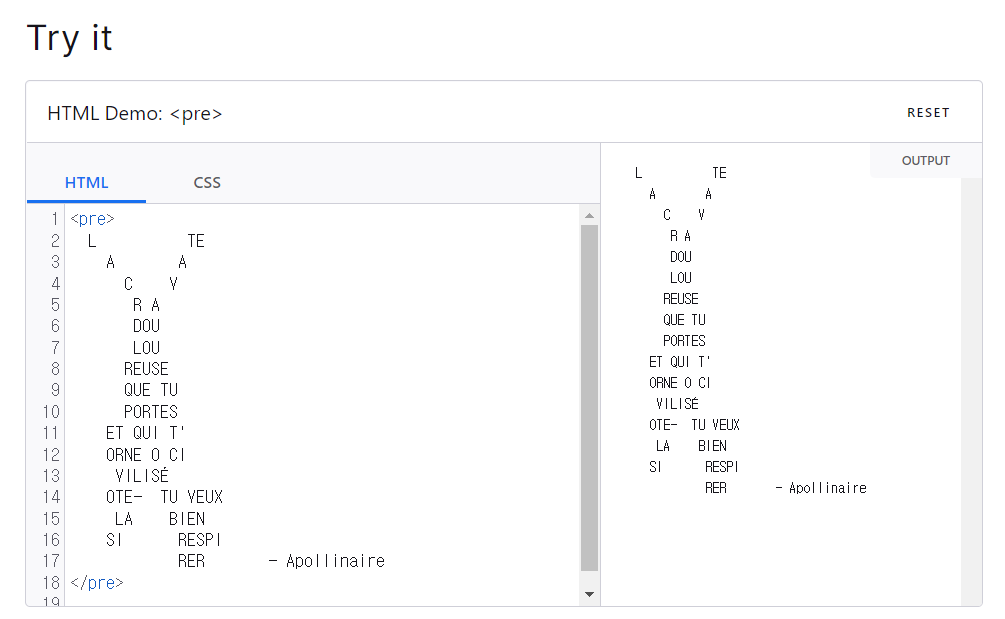
12.<pre> 태그

pre 요소 내의 텍스트는 고정폭 글꼴(fixed-width font)을 사용하여 표현되며 사용된 띄어쓰기와 줄바꿈이 모두 그대로 브라우저 화면에 나타난다.
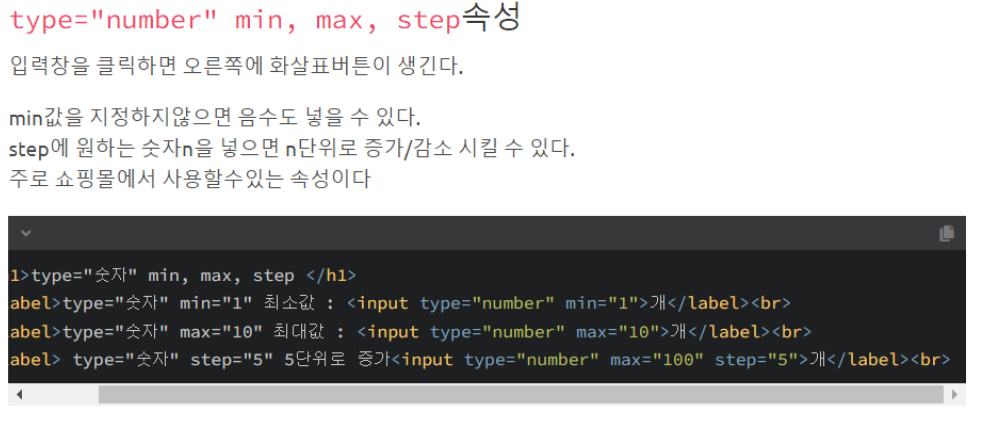
13.< input > 태그

HTML <input> 요소는 웹 기반 양식에서 사용자의 데이터를 받을 수 있는 대화형 컨트롤을 생성한다. 사용자 에이전트에 따라서 다양한 종류의 입력 데이터 유형과 컨트롤 위젯이 존재한다. 입력 유형과 특성의 다양한 조합 가능성으로 인해, <input> 요
14.<Strong, em> 태그

요소는 구어체 강조와 같이 문장의 의미를 변경하는데 사용되지만("I love cat." vs. "I love cat."), <'strong'> 요소는 문장의 일부분에 중요성을 추가하는데 사용됩니다.("Warning! This is very dangerous.")
15.<img> 태그

태그는 이미지를 삽입하는 태그로, src 속성을 통해 이미지 경로를 지정합니다.이미지 파일이 src 속성에서 지정한 경로에 없을시, 이미지는 출력되지 않거나 엑스박스가 뜨게 됩니다.src: 이미지의 경로width: 이미지 가로 크기height: 이미지 세로 크기