
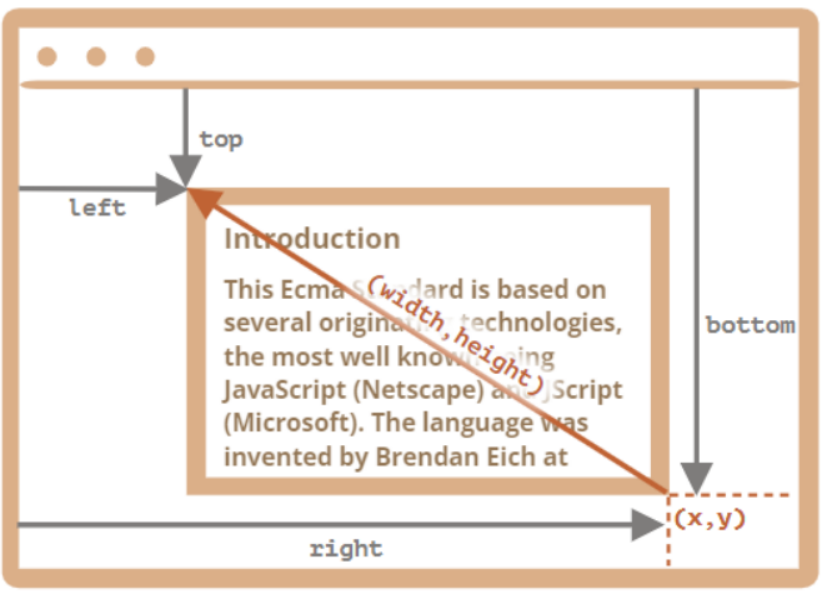
주의해야할 점은 getBoundingClientRect()를 통해서 top,left... 값 읽을 시 Viewport 기준, 적용 시 Page기준이 된다는 것이다.
getBoundingClientRect()를 통해서 받아온 값은 Viewport의 기준이 되고 만약 Y축 스크롤이 적용된 상태에서 elem.style.top을 Viewport 기준으로 적용하게 되면 위로 조금 움직이는 현상이 발생하게 된다.
고로, Page 기준으로 생각해서 적용해야한다.
- TOP
The effect of top depends on how the element is positioned (i.e., the value of the position property):
When position is set to absolute or fixed, the top property specifies the distance between the element's outer margin of top edge and the inner border of the top edge of its containing block.
When position is set to relative, the top property specifies the distance the element's top edge is moved below its normal position.
When position is set to sticky, the top property is used to compute the sticky-constraint rectangle.
When position is set to static, the top property has no effect.
- BOTTOM (Element 하단 between Viewport 하단 거리)
The effect of bottom depends on how the element is positioned (i.e., the value of the position property):
When position is set to absolute or fixed, the bottom property specifies the distance between the element's bottom edge and the bottom edge of its containing block.
When position is set to relative, the bottom property specifies the distance the element's bottom edge is moved above its normal position.
When position is set to sticky, the bottom property is used to compute the sticky-constraint rectangle.
When position is set to static, the bottom property has no effect.
- RIGHT (Element 우측 끝 between Viewport 우측 끝 거리)
The effect of right depends on how the element is positioned (i.e., the value of the position property):
When position is set to absolute or fixed, the right property specifies the distance between the element's right edge and the right edge of its containing block.
When position is set to relative, the right property specifies the distance the element's right edge is moved to the left from its normal position.
When position is set to sticky, the right property is used to compute the sticky-constraint rectangle.
When position is set to static, the right property has no effect.
- LEFT
The effect of left depends on how the element is positioned (i.e., the value of the position property):
When position is set to absolute or fixed, the left property specifies the distance between the element's left edge and the left edge of its containing block. (The containing block is the ancestor to which the element is relatively positioned.)
When position is set to relative, the left property specifies the distance the element's left edge is moved to the right from its normal position.
When position is set to sticky, the left property is used to compute the sticky-constraint rectangle.
When position is set to static, the left property has no effect.
