What width: 100% Really Means
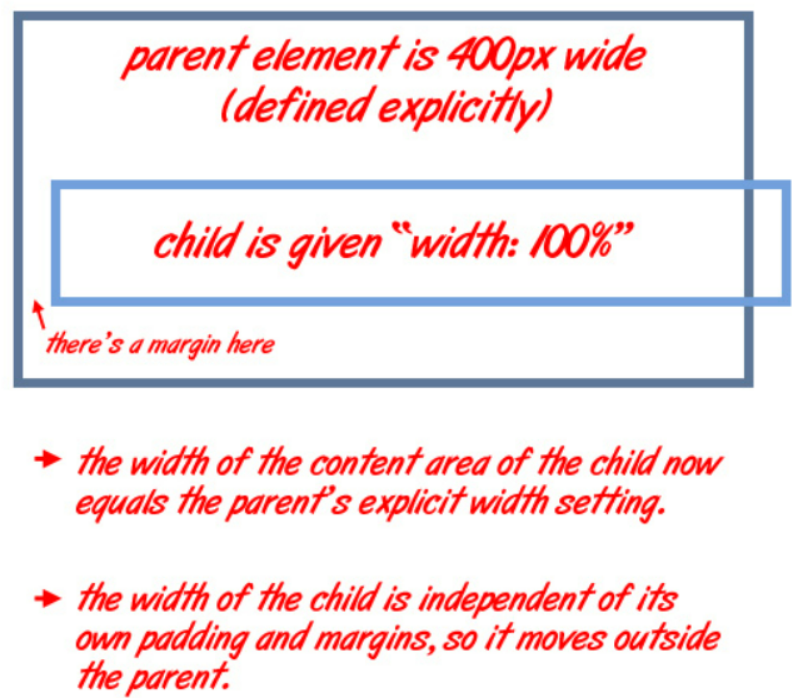
When you give an element a width of 100% in CSS, you’re basically saying “Make this element’s content area exactly equal to the explicit width of its parent — but only if its parent has an explicit width.” So, if you have a parent container that’s 400px wide, a child element given a width of 100% will also be 400px wide, and will still be subject to margins, paddings, and borders — *on top of the 100% width setting*. The image below attempts to illustrate this:

child element width의 %는 parent의 width를 추종할 뿐이지 그 외의 position에 영향을 미칠 수 있는 padding margin에는 child elem 그 자체는 곧바로 영향을 받는다.
