📒 HTML/CSS로 차트 그리기
대시보드 등 통계, 차트를 표현할 때 자주 사용되는 막대그래프를 html/ css 를 사용해서 만들어본다.
border-radius가 포함된 디자인과 flex를 첨가하는 것이 포인트.
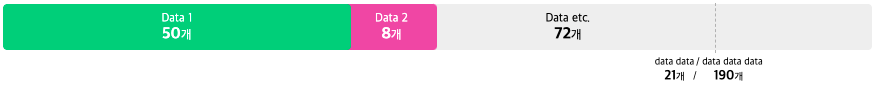
📌 가로형 막대 그래프

위 디자인에는 개별 그래프에 border-radius 스타일이 들어간다. radius 없이 데이터가 순서대로 나열되면 더 편했겠지만 radius가 들어간 디자인으로인해 작은 고민이 필요했던 그래프였다.
HTML
html은 어렵지 않게 작성할 수 있다.
<div class="stats_graph_box">
<div class="graph">
<!-- 비율에 따라 width 값 조정 -->
<div class="bar green" style="width:40%;">
<dl class="desc">
<dt>Data 1</dt>
<dd><em>50</em>개</dd>
</dl>
</div>
<div class="bar pink" style="width:10%">
<dl class="desc">
<dt>Data 2</dt>
<dd><em>8</em>개</dd>
</dl>
</div>
<div class="bar clear" style="width:30%">
<dl class="desc">
<dt>Data etc.</dt>
<dd><em>72</em>개</dd>
</dl>
</div>
</div>
<!-- 위치시킬 값에 따라 left 값 조정 -->
<dl class="fixed_data" style="left:75%;">
<div class="item">
<dt>data data</dt>
<dd><em>21</em>개</dd>
</div>
<div class="item">
<dt>data data data</dt>
<dd><em>190</em>개</dd>
</div>
</dl>
</div>- 크게 그래프 영역(
class="graph")과 특정지점을 표시해줄 영역(class="fixed_data")
두 영역으로 나누고, 이 영역들을 하나의 박스(class="stats_grapth_box")로 묶는다. graph하단으로 들어올 개별 데이터를class="bar"로 작성한다.bar내부에 정의리스트(dl,dt,dd)를 사용해서 데이터 표현 부분을 작성한다.- 큰 의미없이 디자인적으로 강조된 부분은 em 태그로 표현한다.
bar의 width 값과fixed_data의 위치는 개발 적용 시 자유롭게 바꾸기 위해inline-style로 작성한다.
style(scss or css ..)
스타일은 scss를 통해 작성했다. (스압주의..)
.stats_graph_box{
position:relative;
padding-bottom:20px;
.graph{
position:relative;
height:46px;
background:#f0f0f0;
border-radius:4px;
font-size:0;
white-space:nowrap;
overflow:hidden;
&:after{
content:'';
display:block;
clear:both;
}
.bar{
position:relative;
display:inline-block;
height:46px;
background:#ddd;
border-radius:4px;
overflow:hidden;
&+.bar{
margin-left:-5px;
padding-right:5px;
box-sizing:content-box;
border-radius:0 4px 4px 0;
}
&.green{
z-index:1;
background: #14d57e;
}
&.pink{
background: #e750b0;
}
&.clear{
background:transparent;
.desc{
color:#000;
}
}
.desc{
position:absolute;
top:50%;
left:50%;
margin:0;
text-align:center;
font-size:12px;
line-height:16px;
color:#fff;
-webkit-transform:translate(-50%,-50%);
-ms-transform:translate(-50%,-50%);
-o-transform:translate(-50%,-50%);
transform:translate(-50%,-50%);
em{
font-style:normal;
font-size:16px;
font-weight:700;
}
dd{
margin:0;
}
}
}
}
.fixed_data{
position:absolute;
top:52px;
width:120px;
margin:0;
text-align:center;
font-size:10px;
color:#000;
&:before{
content:'';
position:absolute;
top:-53px;
left:50%;
width:1px;
height:50px;
border-left:1px dashed #bababa;
}
.item{
float:left;
+.item{
dt{
padding-left:8px;
&:before{
content:'/';
position:absolute;
top:0;
left:2px;
}
}
dd{
&:before{
content:'/';
position:absolute;
top:2px;
left:-1px;
}
}
}
}
dt{
position:relative;
}
dd{
margin:0;
position:relative;
em{
font-style:normal;
font-size:13px;
font-weight:700;
}
}
}
}graph에 전체 영역을 표현할 스타일을 적용한다.- 첫번째
bar에 기본 스타일을 지정한다. - 📌 point! 다음에 올
bar에 음수 margin 과 음수 margin-left만큼의 padding-right을 통해 그래프의 위치를 조정한다. 그리고 혹시모를 상속이나 리셋 css의 영향을 막기위해box-sizing:content-box를 지정한다.
...
&+.bar{
margin-left:-5px;
padding-right:5px;
box-sizing:content-box;
border-radius:0 4px 4px 0;
}
...- 위 스타일링을 통해 border-radius가 생겨도 비어보이지 않게 음수 margin으로 그래프를 안쪽으로 당겨주고, 당긴 만큼의 넓이를 padding을 통해 커버한다. (
box-sizing:content-box을 통해 padding 값을 포함하여 넓이를 지정) - 특정 지점을 표시해주기 위해
fixed_data를 띄우고, 디자인에 맞게 스타일링한다. - 그나마..나름대로.. 접근성을 지켜보고자 정의 리스트를 사용해서
fixed_data의 값을 정의 및 스타일링 했다. - 상단&하단 으로 제목과 내용이 짝을 이루는 디자인으로인해 좌측, 우측으로 (
fixed_data내부의item들) 나열해서 스타일을 지정했다.
완성
👏🏻 마무리
🐱 : 생각보다 아주 쉽게 완성할 수 있었던 차트이다. 다음편으로는 막대그래프를 여러개 사용하면서 x축, y축까지 표현하는 심화편을 작성해보도록 하겠다.
.png)
