📒 HTML/CSS로 차트 그리기
대시보드 등에 통계, 차트를 표현할 때 자주 사용되는 막대그래프를 html/ css 를 사용해서 만들어본다.의 심화편.
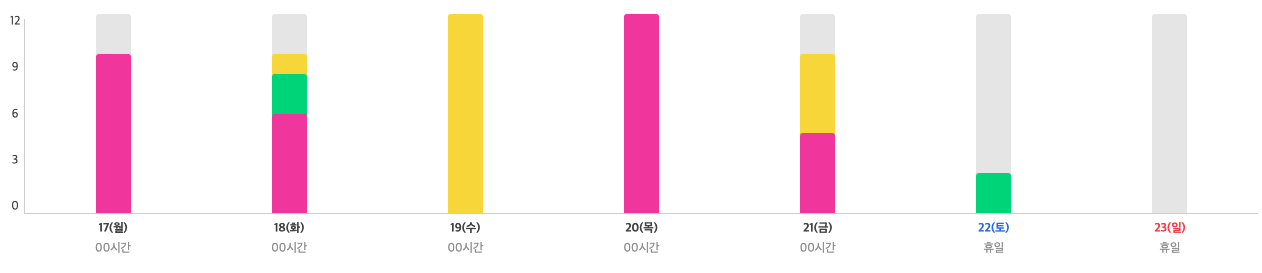
기본편에서 만들었던 그래프를 사용해서 x축과 y축이 추가된 세로형 막대그래프를 그려본다.
📌 세로형 막대 그래프

기존에 만들었던 막대그래프를 세로버전으로 만든 뒤 여러개 나열해서 세로형 차트를 만들었다. 접근성을 완벽하게 맞추는건 어렵지만.. 그나마 전달되기 쉬운 구조로 만들기 위해 신경을 조금 썼다.
x축, y축은 데이터가 여러개 늘어나도 대응 가능하도록 flex로 구성했다.
📌 HTML & style
큰 틀
x축과 y축이 들어갈 공간을 margin과 padding 으로 구성하여 큰 틀을 만든다.
y축의 위치가 left:0, bottom:0이어야 구조를 잡기 수월하기때문에 y축이 들어갈 영역은 padding, x축이 들어갈 영역은 margin 으로 스타일을 준다.

y축
y축에 들어갈 값을 작은 값부터 순차적으로 나열 후 flex-direction: column-reverse를 통해 세로 역순으로 정렬한다. 논리 순서상 html 구조와 시각적인 나열 부분을 한번에 만족시킬 수 있다. 그리고 blind 텍스트를 사용해 단위를 추가했다. y축의 위치 지정은 position:absolute를 사용한다.

<ul class="axis_y">
<li class="item">0<span class="blind">시간</span></li>
<li class="item">3<span class="blind">시간</span></li>
<li class="item">6<span class="blind">시간</span></li>
<li class="item">9<span class="blind">시간</span></li>
<li class="item">12<span class="blind">시간</span></li>
</ul>.vertical_chart_box .axis_y {
display: -webkit-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
flex-direction: column-reverse;
align-items: center;
justify-content: space-between;
position: absolute;
top: 0;
left: 0;
margin: 0;
padding: 0;
width: 20px;
height: 100%;
font-size: 12px;
color: #4a4a4a;
}x축
x축의 html 구조 또한 y축과 마찬가지로 논리 순서대로 구성 후 스타일을 통해 시각적 위치를 정렬하는 방법을 택한다.
'기준에 대한 -> 값'이 순서이고, 리더기 사용을 고려해야한다고 생각하기 때문에 text_box를 통해 날짜(기준)에 따른 값(기록시간)을 먼저 나열했다.
그리고나서 시각적인 효과를 줄 뿐인 그래프를 나열 후 blind 텍스트로 어떤 data에 대한 값인지 표현했다. 가능하다면 개별 값에 대한 퍼센테이지나 기록된 값을 표현해주면 더 좋겠다.(ex. data 타입1 - 16시간, 80%)

<ul class="axis_x">
<!-- item 을 차트에서 표현해야하는 개수만큼 나열한다. -->
<li class="item">
<div class="text_box">
<strong class="day">17(월)</strong>
<span class="time">00시간00분</span>
</div>
<button type="button" class="graph">
<span class="time data1" style="height:80%;"><span class="blind">data 타입 1</span></span>
</button>
</li>
</ul>x축 전체를 감싸는 박스에 flex를 적용하여 데이터가 몇개 들어오든 자동으로 정렬되도록 한다.
개별 item 들은 flex:1을 적용하여 동일한 넓이를 갖도록 하고, 각 item을 기준으로하여 text_box 정렬을 위해 position:relative를 적용한다.
.axis_x{
display:-webkit-flex;
display:-ms-flex;
display:-o-flex;
display:flex;
justify-content:center;
position:relative;
padding:0;
box-sizing:border-box;
height:100%;
border-bottom:1px solid #d3d3d3;
.item{
flex:1;
position:relative;
}
}기준과 값을 나타내는 text_box는 position:absolute와 transform을 사용해서 그래프의 하단 중앙으로 띄운다.
.text_box{
position:absolute;
bottom:-43px;
left:50%;
text-align:center;
-webkit-transform:translate(-50%,0);
-ms-transform:translate(-50%,0);
-o-transform:translate(-50%,0);
transform:translate(-50%,0);
.day{
display:block;
font-size:14px;
line-height:19px;
color:#4a4a4a;
&.sat{
color:#3475ed;
}
&.sun{
color:#eb474a;
}
}
.time{
display:block;
margin-top:3px;
font-size:12px;
color:#999;
}
}그래프
세로 막대그래프의 경우 데이터가 하단부터 쌓이기 때문에 y축과 마찬가지로 flex-direction:column-reverse를 사용하여 세로 역순으로 정렬한다.
graph 스타일의 기본원리는 기본편과 같다. 음수 margin으로 보더가 첨가된 디자인을 적용하고, padding과 box-sizing:content-box로 마이너스된 값을 보완하다.
(+ graph는 다양한 곳에 사용하기위해 최대한 상속을 덜 시켜 특이성을 낮춰 스타일을 작성하면 좋다.)
.graph{
display:-webkit-flex;
display:-ms-flex;
display:-o-flex;
display:flex;
flex-direction:column-reverse;
position:relative;
margin:0 auto;
padding:0;
width:35px;
height:100%;
background:#e8e8e8;
border-radius:3px 3px 0 0;
overflow:hidden;
.time{
display:block;
position:relative;
margin-bottom:-4px;
padding-top:4px;
box-sizing:content-box;
width:100%;
border-radius:3px 3px 0 0;
&.data1{
background:#e73ea9;
z-index:3;
}
&.data2{
background:#30d97d;
z-index:2;
}
&.data3{
background:#f5dc12;
z-index:1;
}
}
}graph 클릭 시 상세페이지나 팝업이 띄워질 경우가 있어서 button 태그로 사용될 graph의 경우에만 border:0 처리해줄 스타일을 추가했다.
button.graph{
border:0;
}완성
이렇게 스타일을 적용한 x축의 item들을 표현해줘야하는 개수만큼 나열하면 세로 막대그래프가 완성된다.
👏🏻 마무리
🐱 : 처음 막대그래프를 그렸을때 신경 못썼던 부분까지 신경쓰면서 만들어서 뿌듯했고 나름 발전을 느낄 수 있어서 좋았다. (똑같은걸 시간이 좀 흐른 뒤 이전 코드를 참고하지 않고 만들어보면 발전 정도를 가늠해보는 것이 참 편리하구나...)
flex reverse는 사실 자주 쓸 일이 없는데 이럴때 참 유용함을 새삼 느꼈다.캘린더도 그렇고 그래프 종류도 한번 완성해두니 여기저기 쓸 곳이 많아서 또 유용하고.. 나름 재밌었다.
_2_%F0%9F%93%8A.png)
