
얼마 전에 큐시즘에서 열린 해커톤인 '큐커톤'이 마무리되었다!
해커톤은 저번에 동국대에서 열린 동국톤 이후로 2번째인데, 힘든 점도 많았지만 개인적으로 배운 점도 많아서 기록해보려고 한다.
💀 큐커톤
말 그대로 큐시즘에서 열리는 해커톤이고,
4/6 (토) ~ 4/7(일) 에 진행됐다!
위치는 마곡역 근처 스나이퍼팩토리였는데, 생각보다 거리가 멀어서 지각을 해버렸다 😅
다행히 제 시간을 늦은 것은 아니고, 팀원끼리 밥을 먹기로 했는데 그걸 좀 늦어버렸다.
이번 팀원은 2명 말고는 모두 아는 사람들이라 조금 더 편했던 것 같기도 하다!
큐시즘에서 팀 활동이 많다보니까, 이제는 팀이 결성되어도 대부분 아는 사람인 것 같다.
오후 2시부터 시작이었는데, 이전에 팀끼리 점심을 먹고 커피를 텀블러에 사들고 장소로 들어갔다.


👀 사전 준비
본격적으로 큐커톤 내용을 작성하기 전에, 사전에 개발해갔던 부분에 대해 말해보고자 한다.
1. 배포
DB는 AWS RDS, 서버는 NCP를 미리 만들어두고 배포를 진행했다.
이번에 네이버에서 크레딧을 30만원 지원해주어서, 따로 개인 사비를 쓰지 않고 개발할 수 있어 좋았던 것 같다!
추가적으로 네이버에서도 AWS처럼 여러 API 및 기능들을 지원해주고 있어서, 다음번에 프로젝트할 때도 조금 더 적극적으로 사용해봐도 좋지 않을까 싶다.
2. CI/CD 구축
배포한 서버와 RDS를 연결해서, 깃허브 develop 브랜치에 PR 또는 Push를 진행하면 자동으로 배포가 진행되는 CI/CD 파이프라인을 구축했다.
이전 기업 프로젝트에서는 팀원이 구축했었는데, 되게 편리했어서 이번에는 내가 해보고 싶었다.
테스트를 진행하면서 어떻게 돌아가는지 이해는 하고 있었기 때문에, 구축하는 데에는 큰 어려움은 없었던 것 같다.
다만 이제 AWS EC2와 NCP가 약간 다른 점이 있어서, 헷갈렸던 부분도 있었다.
- name: WAS 인스턴스 접속 및 애플리케이션 실행 # (5)
uses: appleboy/ssh-action@v0.1.6
with:
host: ${{ secrets.EC2_HOST }}
username: ${{ secrets.EC2_USERNAME }}
key: ${{ secrets.EC2_KEY }}
script: |
sudo docker stop $(sudo docker ps -a -q)
sudo docker rm $(sudo docker ps -a -q)
sudo docker pull ${{ secrets.DOCKERHUB_USERNAME }}/cicd-test
sudo docker run -d -p 8080:8080 --env-file .env ${{ secrets.DOCKERHUB_USERNAME }}/cicd-test- name: WAS 인스턴스 접속 및 애플리케이션 실행 # (5)
uses: appleboy/ssh-action@master
with:
host: ${{ secrets.EC2_HOST }}
port: ${{ secrets.EC2_PORT }}
username: ${{ secrets.EC2_USERNAME }}
password: ${{ secrets.EC2_KEY }}
script: |
sudo docker stop $(sudo docker ps -a -q)
sudo docker rm $(sudo docker ps -a -q)
sudo docker pull ${{ secrets.DOCKERHUB_USERNAME }}/kukathon-a
sudo docker run -d -p 8080:8080 --env-file ./.env ${{ secrets.DOCKERHUB_USERNAME }}/kukathon-a
sudo nginx -s reload위가 AWS EC2를 사용했을 때의 gradle.yml이고, 아래가 NCP를 사용했을 때이다.
첫 번째로 다른 점은, uses 부분에서
appleboy/ssh-action@v0.1.6 🆚 appleboy/ssh-action@master
인 점이다.
사실 버전이 어떤 차이인지는 잘 모르겠으나.. 찾아보니 NCP를 사용할 때는 대부분 master 버전으로 하길래 똑같이 했다!
두 번째로 다른 점은,
NCP에서는 port: ${{ secrets.EC2_PORT }} 까지 추가해주었다는 것이다.
이것도 크게 차이는 없을 것 같은 것이, AWS를 사용할 때에도 포트 번호를 추가해주는 사람들도 많았다. 어찌됐든 이번에는 추가를 해보았다!
세 번째로 다른 점은,
key: ${{ secrets.EC2_KEY }} 🆚 password: ${{ secrets.EC2_KEY }}
부분이었다.
이 부분이 가장 큰 차이점이었던 것 같은데.. 우선은 이름이 key가 아니라 password로 작성해야 했었다.
그리고 왜인지는 모르겠지만, NCP에서는 pem 키 값을 넣어주는 것이 아니라 그냥 비밀번호를 넣어주어야 작동이 됐다...
pem 키가 없어도 들어갈 수가 있나..? 의문점이 남기는 하지만 NCP는 그런가보다!
나중에 헷갈릴 수 있으니 이 부분은 잘 기억해두면 좋을 것 같다❗️
3. 소셜로그인 구현
소셜 로그인도 할까말까 하다가 내가 기존에 했던 방식을 이용하면 금방 구현할 것 같아서 하기로 했다!
Spring Security를 활용해서 백 측에서 모든 과정을 처리하고, 프론트에는 리다이렉트 URI로 토큰만 보내주는 방식이라 프론트와 교류할 일은 딱히 없었다.
기존에는 구글, 카카오로만 해보았어서 이번에는 네이버까지 추가를 해보았다.
카카오에서 이메일을 받을 수가 없어서, providerId를 가지고 유저를 구분했는데 다행히 잘 되어서 로컬 테스트 상으로는 구현을 마쳤다.
또한 배포한 상태에서도 잘 연결이 되었다!
다만 조금 아쉬웠던 부분은, 스프링부트 최신 버전을 쓰면서 코드가 좀 많이 달라졌는데 이를 제대로 이해하지 못한 점.
그리고 내 생각에는 인증 인가를 제대로 구현한 것 같지는 않아서, 이 부분은 캡스톤 디자인에서 소셜 로그인 구현을 할 때 해보려고 한다.
마지막으로 Spring Security에서도 많은 부분이 달라졌는데, 뭔가 한 가지 방식을 딱 했다기 보다는 블로그 글을 찾아보면서 그냥 돌아가게만 만든 것 같아서 약간의 찝찝함이 남았다.
어찌됐든 이정도로 구현을 해갔고.. 주제가 아예 나오지 않은 상태에서 개발 파트에서 할 수 있는 부분은 다 했다고 생각을 했다.
📋 주제 발표
당일 14시가 되고 나서, 주제가 바로 발표가 되었다.
기존에 아예 알려주지 않았던 것은 아니고,
2024 트렌드 코리아에서의 10가지 주제 중에서 2가지가 주제로 나온다고 공지해 두었다.
1. 분초사회
2. 호모 프롬프트
3. 육각형인간
4. 버라이어티 가격 전략
5. 도파밍
6. 요즘남편 없던아빠
7. 스핀오프 프로젝트
8. 디토소비
9. 리퀴드폴리탄
10. 돌봄경제10가지 주제는 위와 같았고, 고맙게도 기획 측에서 미리 스터디와 준비를 해주었다.
그리고 이 중에서 분초사회와 도파밍이 주제로 선정되었다.
분초사회
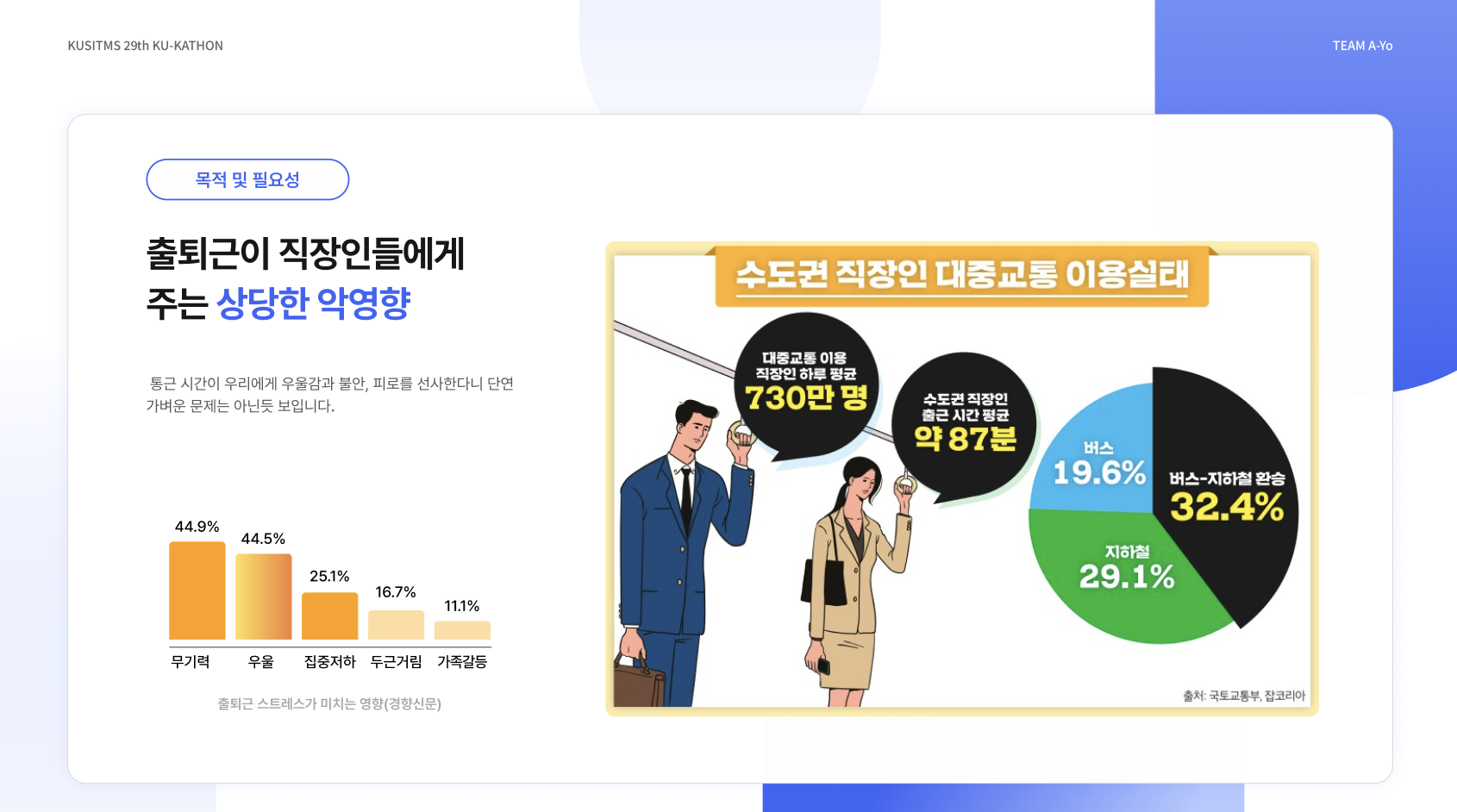
분초사회는 이름 그대로, 시간을 분초로 쪼개서 살아갈만큼 현대인들이 바쁘다는 것과, 극한의 가성비 및 효율을 추구함을 말한다.
이는 기존에 더 비싸고 좋은 물건을 소유하고자 하는 욕구가 큰 소유 경제 체제에서, 이제는 오히려 돈을 써서 시간을 아끼기도 하며 좋은 곳에서의 경험을 더 중요시 하는 경험 경제 체제로 바뀜을 드러내는 키워드라고 할 수 있다.
https://brunch.co.kr/@minakoro/187
도파밍
도파밍이라는 신조어는,
도파민(Dopamine) + 파밍(Farm ing)을 결합한 단어이다.
새롭게 재미있는 것을 경험할 때 분비되는 신경 전달물질인 도파민과 게임 용어중 하나로 게임 캐릭터 능력 향상을 위해 농작물을 수확하듯 아이템을 모으는 행위를 말하는 파밍이 결합된 것이다.
그러므로 이는 즐거움을 줄 수 있고 도파민이 분출되는 행동 이라면 무엇이든 챌린지해 보고 공유하고, 수집하려는 현대인의 행동을 말하는 것이다.
대표적인 예시로 유튜브, 틱톡, 인스타그램 등의 쇼츠 컨텐츠를 말할 수 있겠다.
https://fpost.co.kr/board/bbs/board.php?bo_table=special&wr_id=1341
주제 선정
우리 팀에서는 위 두 가지 주제 중 어떤 것을 선택할지에 대해 우선적으로 고민을 했다.
두 가지를 섞어서 할 수도 있었지만, 한 가지만 제대로 하는 것이 좋겠다라는 판단 하에 분초사회를 하기로 결정했다!
개발파트의 입장에서는, 분초사회라 하면 시간 효율을 늘려줄 수 있을만한 실시간 서비스나 알람 서비스 ex) 캐치 테이블, 테이블링 등이 필요할 것이라 생각하여 웹 서비스로 구현하기는 어렵겠다고 생각하기도 했으나 기획 파트의 생각은 달랐던 것 같다.
나야 어떤 걸 하든지 열심히 구현해 줄 생각이었으니 별 불만은 없었다!
아이데이션
초반부에는 팀원 다같이 아이데이션 하는 과정을 거쳤다.
각자 의견을 내면서, 출퇴근 & 직장인에 초점이 맞춰졌다.
그래서 직장인들이 출퇴근을 하면서 이용할 수 있는 서비스를 만들기로 결정했다.
🚀 서비스
만들어 낸 서비스에 대해 간략히 소개해보려고 한다.
서비스 명은 출근행이었고, 이는 출근과 목적지를 향해 달려가는 ~행을 합친 단어였다.
간결하면서도 의미가 잘 담겨있어서 좋은 이름이었던 것 같다!
그리고 좀 귀여워서.. 기억이 더 잘나는 것 같다 ㅎㅎ
잘 만들어 준 기획 & 디자인 파트에 고마움을 느낀다...





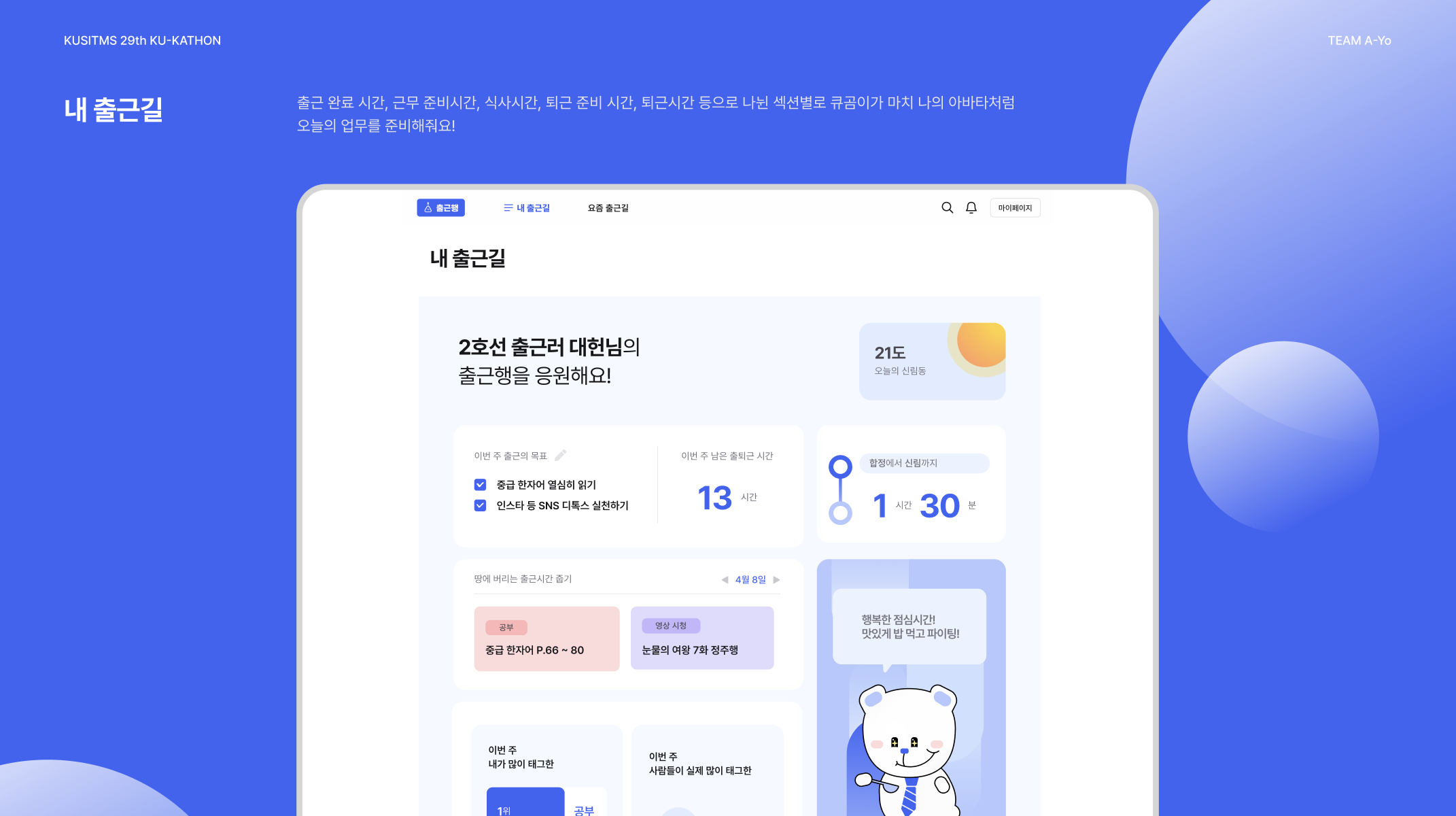
직장인이 출근을 한 뒤에 회사 테이블에 앉아서 오늘 출근날에 했던 일들을 기록하면서 회고할 수 있는 서비스라고 볼 수 있다.
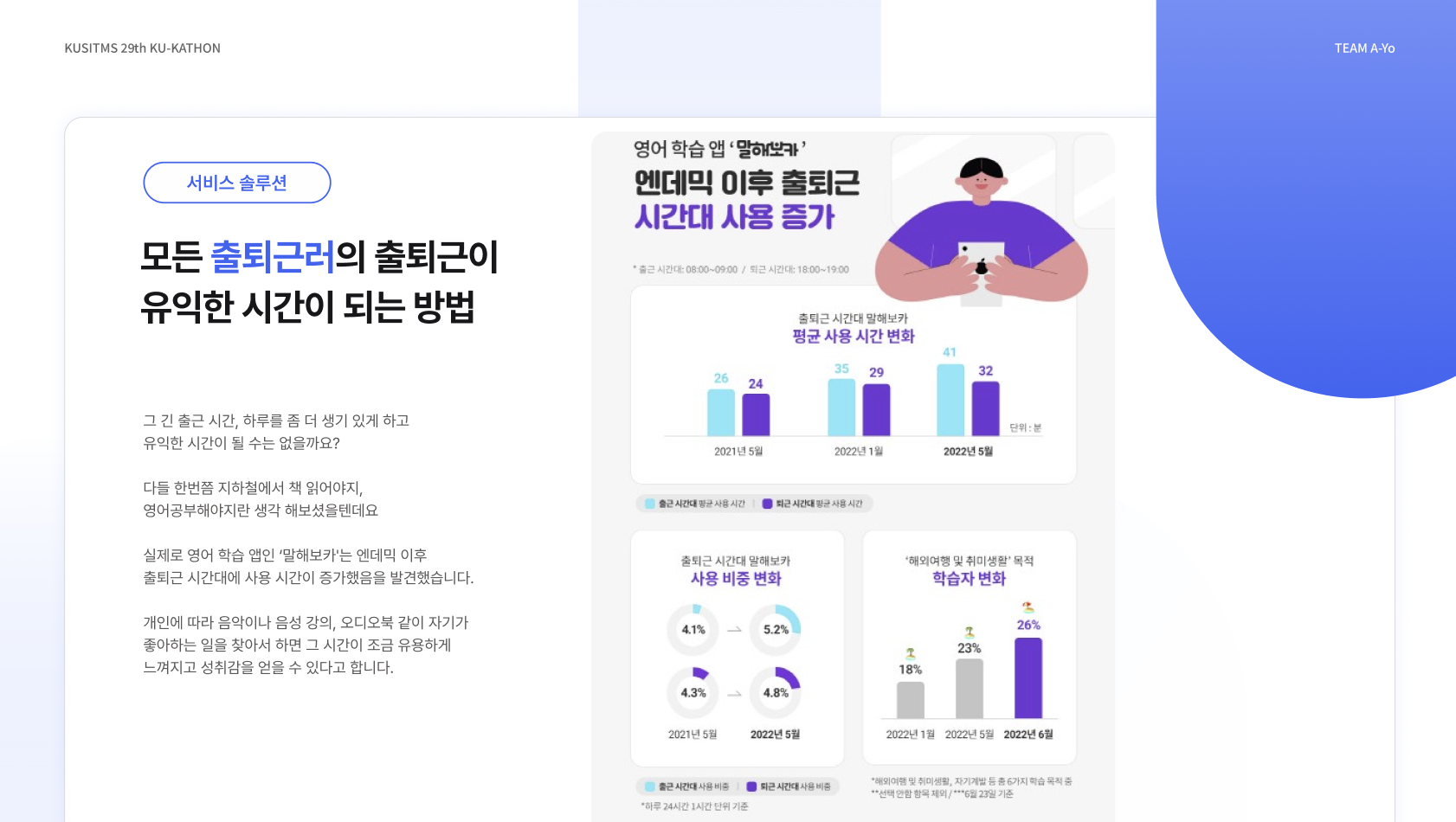
같은 출근 시간 30분 ~ 1시간이어도, 그냥 핸드폰을 보거나 잠을 자는 사람이 있는 반면, 독서를 하거나 라디오를 듣거나 혹은 좋아하는 드라마를 보면서 시간을 보내는 사람들도 있다.
짧은 시간이어도 주 4~5일 출근을 하면서 쌓인다면 이는 정말 큰 시간이 될 수 있다.

그렇기에 조금 더 의미 있는 시간을 보낼 수 있도록 회고를 도와주며, 지금까지 내가 했던 일들을 한 눈에 볼 수 있도록 하였다.
이번주 목표와 남은 출퇴근 시간, 그리고 초기에 설정한 출퇴근 길 거리도 대중교통 정보를 활용해 실시간으로 반영될 수 있도록 고려했다.
추가적으로 지정한 시간에 따라서 (출퇴근 시간, 점심 시간) 오른쪽에 있는 캐릭터의 형태와 말풍선이 바뀌도록 했다!
🧑🏻💻 개발
서비스에 대한 설명은 꽤 한 것 같으니, 이제 약 14시간 정도 동안 진행했던 개발 과정에 대해 말해보려고 한다.
1. 대중교통 실시간 정보 API
우선 하고 싶었던 부분은, 사용자가 본인의 출퇴근 위치를 입력하게 되면 현재 기준으로 시간이 얼마나 걸리는지를 알려주는 것이었다.
이를 하기 위해서, 대중교통 실시간 정보가 있는 API를 연동해야만 했다.
원래는 네이버 지도를 활용해서 출발 도착지를 입력하면 경로와 시간, 그리고 대중교통 정보까지 뜨게 하고 싶었는데, 그 모든 걸 충족해주는 API는 없었다.
그래서 아래의 사이트에서 무료 버전 애플리케이션을 이용하기로 결정했다.
여기서는 API 호출을 통해서, 대중교통과 관련한 다양한 정보들을 가져올 수 있었다.

6개월 간 무료이고, 1일에 1,000회까지 호출이 가능하기에 프로젝트 단위에서는 사용하기에 충분할 것 같다!
제일 필요한 것은 출발지 -> 도착지까지의 시간을 아는 것이었기에, 이를 활용했다.
다만 이제 해당 API를 호출하기 위해서는, API 키 값과 더불어서 출발지의 경도 & 위도 도착지의 경도 & 위도가 필요했다.
프론트 측에서 네이버 지도 API를 연동한 후에, 사용자가 찍은 좌표를 백에다가 넘겨주면 호출할 수 있는 부분이었다.
하지만 네이버 지도를 연동하는 부분이 까다롭기도 하고 조금 불필요한 기능이 되어서, 결국 백 측에서 다 처리하기로 결정을 했다.
좌표를 알아야 하기에, 근처 버스 or 지하철 정류장 찾기 API를 추가로 사용을 해야 했다.
그래서 결론적으로
- 프론트에서 클라이언트가 입력한 출발지 & 도착지를 백으로 넘김
- 백에서는 출발지 & 도착지의 가장 근처 정류장을 기준으로 좌표를 얻어옴
- 해당 좌표를 통해서 소요 시간을 가져와 DB 저장 및 프론트 측으로 반환함
의 과정으로 구현을 마쳤다.
1) 출발지 & 도착지 좌표를 가져오는 메서드
@Override
public UserCoordinateResponse ConvertUserLocation(UserRouteRequest userRouteRequest) {
try {
// 출발점 API 요청 URL
String startUrlInfo = "https://api.odsay.com/v1/api/searchStation?lang=0&stationName=" + URLEncoder.encode(userRouteRequest.getStartLocation(), "UTF-8") + "&apiKey=" + URLEncoder.encode(apiKey, "UTF-8");
// 도착점 API 요청 URL
String arriveUrlInfo = "https://api.odsay.com/v1/api/searchStation?lang=0&stationName=" + URLEncoder.encode(userRouteRequest.getArriveLocation(), "UTF-8") + "&apiKey=" + URLEncoder.encode(apiKey, "UTF-8");
// 출발점 요청
URL startUrl = new URL(startUrlInfo);
HttpURLConnection conn = (HttpURLConnection) startUrl.openConnection();
conn.setRequestMethod("GET");
conn.setRequestProperty("Content-type", "application/json");
BufferedReader bufferedReader = new BufferedReader(new InputStreamReader(conn.getInputStream()));
StringBuilder response = new StringBuilder();
String line;
while ((line = bufferedReader.readLine()) != null) {
response.append(line);
}
bufferedReader.close();
conn.disconnect();
// JSON 파싱 (출발점)
JsonObject jsonStartResponse = JsonParser.parseString(response.toString()).getAsJsonObject();
JsonArray startStationArray = jsonStartResponse.getAsJsonObject("result").getAsJsonArray("station");
JsonObject firstStartStation = startStationArray.get(0).getAsJsonObject();
String sx = firstStartStation.get("x").getAsString();
String sy = firstStartStation.get("y").getAsString();
// 도착점 요청
URL arriveUrl = new URL(arriveUrlInfo);
conn = (HttpURLConnection) arriveUrl.openConnection();
conn.setRequestMethod("GET");
conn.setRequestProperty("Content-type", "application/json");
bufferedReader = new BufferedReader(new InputStreamReader(conn.getInputStream()));
response = new StringBuilder();
while ((line = bufferedReader.readLine()) != null) {
response.append(line);
}
bufferedReader.close();
conn.disconnect();
// JSON 파싱 (도착점)
JsonObject jsonArriveResponse = JsonParser.parseString(response.toString()).getAsJsonObject();
JsonArray arriveStationArray = jsonArriveResponse.getAsJsonObject("result").getAsJsonArray("station");
JsonObject firstArriveStation = arriveStationArray.get(0).getAsJsonObject();
String ex = firstArriveStation.get("x").getAsString();
String ey = firstArriveStation.get("y").getAsString();
return UserCoordinateResponse.builder()
.sx(sx)
.sy(sy)
.ex(ex)
.ey(ey)
.build();
} catch (Exception e) {
e.printStackTrace();
return null;
}
}2) 좌표를 통해서 소요 시간을 가져오는 메서드
@Override
public int getCommutingTime(UserCoordinateResponse userCoordinateResponse) {
try {
String urlInfo = "https://api.odsay.com/v1/api/searchPubTransPathT?SX=" + userCoordinateResponse.getSx() +
"&SY=" + userCoordinateResponse.getSy() +
"&EX=" + userCoordinateResponse.getEx() +
"&EY=" + userCoordinateResponse.getEy() +
"&apiKey=" + URLEncoder.encode(apiKey, "UTF-8");
// http 연결
URL url = new URL(urlInfo);
HttpURLConnection conn = (HttpURLConnection)url.openConnection();
conn.setRequestMethod("GET");
conn.setRequestProperty("Content-type", "application/json");
BufferedReader bufferedReader = new BufferedReader(new InputStreamReader(conn.getInputStream()));
StringBuilder sb = new StringBuilder();
String line;
while ((line = bufferedReader.readLine()) != null) {
sb.append(line);
}
bufferedReader.close();
conn.disconnect();
// JSON 파싱
JsonObject jsonResponse = JsonParser.parseString(sb.toString()).getAsJsonObject();
JsonArray pathArray = jsonResponse.getAsJsonObject("result").getAsJsonArray("path");
JsonObject firstPath = pathArray.get(0).getAsJsonObject();
// 사용자 출근 시간 파싱
int commutingTime = firstPath.getAsJsonObject("info").get("totalTime").getAsInt();
log.info(String.valueOf(commutingTime));
return commutingTime;
} catch (IOException e) {
e.printStackTrace();
return 0;
}
}조금 코드가 더러워서 리팩토링이 필요할 것 같기는 하나..
이런 식으로 지정된 URL로 API 호출 후에, 받아온 Json 객체에서 원하는 정보만 파싱하는 식으로 구현을 했다!
구현하면서 까다로웠던 점은,
- 서버에서 직접 호출하는 것이기에,
web이 아닌server키를 사용해야 함 - 호출 URL을 구성할 때
ApiKey를 인코딩 후에 붙여야 함 - IP 주소를 작성할 때,
Public IP주소를 입력해야 함 - Json 객체 데이터 중첩 구조가 많아서, 파싱하기가 까다로움
등등.. 이 있었던 것 같다.
처음 해보는 기능이었고, 또 새로운 API 였기 때문에 시간은 꽤나 오래 걸렸으나..
그래도 생각한대로 잘 동작해서 신기하고 뿌듯했었다!
2. AI 기능
이 부분은 내가 한 것은 아니고, 함께 한 백엔드 파트 형이 구현한 것이었다.
네이버 클로바 AI를 활용하고, 프롬프팅을 활용해서 사용자가 입력한 시간에 할만한 일들을 추천해주는 기능이었다.
즉, 30분이라고 입력을 하면은 30분 동안 할만한 일들을 추천해준다.
약간 챗봇 느낌이 강했던 것 같기도 하다.
구현은 마쳤으나.. 이 기능에 대해서는 슬픈 스토리가 있어 이따가 설명하고자 한다.
3. 사용자 정보 입력 API
소셜 로그인 및 회원가입은 미리 구현해두었기에 넘어갔고,
그 이후에 초기 로그인 한 회원에 대해서 정보를 입력받는 기능을 구현하고 있었다.
어려운 부분은 아니었는데.. 하다보니 다른 쪽에서 큰 문제가 발생을 하였다.
4. DB FK 에러
개발을 집중해서 하던 도중에, 한 새벽 1시쯤에 DB에서 처음 보는 에러가 발생을 했다.
user 테이블과 week 테이블 간의 FK 에러였는데.. 삭제도 안되고 FK 설정을 아예 없애버려도 해결이 안됐다.
user가 예약어라서 문제가 될 수 있다는 걸 알고, 이를 users로 바꿔서 해보았지만 그래도 해결이 되지 않았다..
결국 이 문제로 계속해서 코드를 고치고 찾아보고 해보다 보니 오히려 코드가 더 꼬이게 되었고, 당연히 만들고 있던 API 작업은 올 스탑이었다.
결국 해결 지점을 찾지 못하고, 한 명의 코드를 날리고 다시 시작하는 쪽으로 결정을 했다.
그래서 위에서 형이 구현했던 AI 기능이 모두 날라갔다 😢
여기서 약 3시간을 소모해버리고.. 잘하고 있던 상황에서 이렇게 되니 스트레스를 너무 많이 받아서 멘탈이 조금 나간 상태였다.
당장 만들어주어야 하는 API가 한가득이었는데, 예상치 못한 에러로 인해서 상황이 너무 많이 바뀌어버렸다.
그래도 겨우 멘탈을 잡고 시연에 필요한 API만 구현하기로 하였으나, 엎친 데 덮친 격으로 기존에 잘 되던 API도 되지 않았고 로그인 인증 부분에서도 문제가 계속 발생했다.
문제를 잡다보니까 시간은 계속 흘러갔고.. 결국 API를 완성하지 못한 채로 시간이 마감이 되었다.
사실상 프론트 측이랑 연동한 API가 거의 없다 보니.. 미안하면서도 상실감이 너무 컸던 것 같다.
최선은 다했지만 어쨌든 결과는 실패이니 이러한 점이 많이 괴로웠다.
기획 & 디자인 & 프론트에서 열심히 만들어 준 걸 내가 망친 것 같다는 그런 기분까지 들었던 것 같다.
첫 해커톤 때는 상황이 조금 다르긴 했지만 그 때도 API 연동을 하지 못해서 속상했었는데, 이번에도 이렇게 되니 현타가 좀 많이 왔다.
나중에 다 끝나고 나서 알아보니, 우리가 테이블명으로 week를 사용했었는데, 이 또한 예약어였다...
앞으로는 웬만하면 s를 붙여서 사용해야겠다는 생각이 들었고, DB를 제대로 공부하지 못한 점에 대해 후회가 많이 되었다.
(MySQL 예약어 관련 글)
https://puppyrush.tistory.com/53
🥉 결과
API 연동 또한 심사 점수에 포함이 되었기에, 시상 결과에 큰 기대는 하지 않았다.
하지만 3등인 우수상을 발표할 때 우리 팀이 발표가 되어서 얼떨떨하면서도 기분이 좋았다.
아무래도 프론트 측에서 구현을 잘해줘서 시연을 한 점, 기획 및 디자인이 힘을 잘 써줘서 표현을 잘 한점이 심사에 영향을 끼치지 않았나 싶다.
기분도 좋고 안도감도 들었으나, 한 편으로는 좀 더 잘했다면 더 높은 등수를 받지 않았을까? 하는 아쉬움이 드는 것도 사실이었다.
그래도 이미 결과까지 나온 마당에 계속 스트레스 받고 있는 건 좋지 않으니 잊고 행복해하기로 했다!

개발을 시작하고 나서 이렇게 상을 받은 것은 처음인 것 같은데, 막상 받으니 기분은 좋았다!
다음에는 조금 더 잘해서 더욱 기분 좋고 뿌듯하게 즐길 수 있기를 바라본다 🙏🏻
💡 후기
느낀 점 & 배운 점
후반부에는 안 좋은 이야기만 써서 마냥 힘들기만 했던 해커톤이라고 생각할 수도 있지만, 당연히 배운 점도 많았다.
우선은 위에서 말한 것처럼 CI/CD를 직접 구축해서 프로젝트에 진행해보았다는 점,
그리고 대중교통 실시간 정보라는 외부 API를 연동해보았다는 점이 큰 수확이었다.
이는 나중에 관련된 서비스를 개발할 때에도 유용하게 활용해볼 수 있을 것 같다!
또한 느낀 점은 해커톤을 할 때에는 새롭고 어려운 시도는 최대한 지양해야한다는 것이다.
생각대로 착착 흘러가면 좋겠지만.. 그럴 수가 없기 때문에 해커톤에서는 안정적인 방식을 사용해야하는 것 같다.
그래서 로그인 및 배포 보다는, 필수적인 API를 만들고 잘 돌아가도록 에러를 잡는 게 우선이 되어야할 것 같다.
특히 배포는 굳이 할 필요가 없을 것 같은 게, 로컬에서는 잘 되던 것이 도메인으로 넘어가면 에러가 뜨는 경우도 많고 확인하고 수정하기도 어려워지기 때문이다.
그냥 생각이 든 건데, 일반적인 개발 프로젝트가 리그전이라고 한다면, 해커톤은 월드컵 같은 느낌이다.
중요도를 따지는 것이 아니라, 해커톤에서는 그동안 공부하고 익혔던 스킬들을 안정적으로 보여주어야 하는 무대이지, 새로운 시도를 하기에는 부적합한 곳이라는 것이다.
이번에 느낀 점이 많으니, 만약 다음번에 해커톤을 또 하게 된다면 적용해서 더 잘해보고 싶다!
🤟🏻 A-yo 팀

마지막으로는 함께 했던 우리 A-yo 팀!
다들 성격도 너무 좋고 재미있어서 좋은 분위기 속에 기분 좋게 마칠 수 있었던 것 같다.
한 명도 싫은 소리 하지 않고 열심히 임해줘서 좋은 결과를 얻을 수 있지 않았나 싶다.
값진 추억을 하나 만든 것 같고, 밋업데이가 종료된 후에 정말로 다시 모여 서비스를 런칭해보고 싶은 마음이 있다.
다들 너무 고생많았다 👍🏻👍🏻
번외

처음으로 데보션영 후드집업을 밖에서 입고 개발을 했다 ㅎㅎㅎ
편했고 아주 살짝이지만 데보션영 이름을 알릴 수 있어서 의미있었던 것 같다!

중간에 다같이 산책을 나가서 벚꽃도 보고..

드로우에서 당첨되어서 책도 받았다 ㅎㅎ

밥이랑 간식이랑 마실 것들도 잘 준비가 되어 있어서 개발에 집중하기도 너무 좋았던 것 같다!
이거 다 준비하기 정말 힘들었을 것 같은데.. 교육기획팀도 너무 고생많았다 👍🏻
그럼 힘들었지만 그보다 더 행복했던 큐커톤 회고록은 여기서 끗 🙇🏻♂️
(ps. 데보션 커뮤니티에도 후기를 작성해 보았다 ㅎㅎ 👇🏻)
https://skdevocean.page.link/mvEzBfpid1csEB4K6



최고의 백엔드였어!!!!!!!! 최고다 한상호~~~