📌 AJAX(Asynchronous Javascript And XML)
- 비동기적으로 JS를 사용해서 데이터를 받아와 동적으로 DOM을 갱신 및 조작하는 웹 개발 기법을 의미한다.
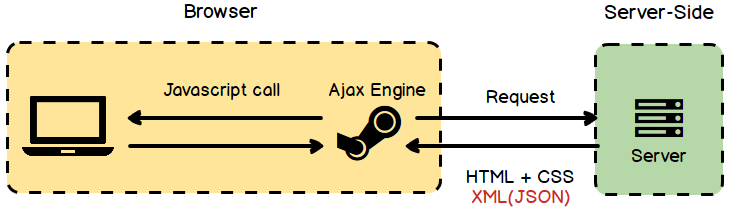
📌 AJAX 동작과정

- AJAX가 적용된 사용자와 UI상호작용하면, 버에 AJAX 요청을 보낸다. 서버는 DB에서 데이터를 가져와서 JS파일에 정의되어 있는 대로 DOM 객체에 UI를 업데이트 시킨다. 비동기로 이루어지며, 기존의 페이지를 전부 로딩하는 방식이 아닌 일부만 업데이트한다.
📌 사용 방법
-
XMLHttpRequest
-XMLHttpRequest객체를 사용하여 인스턴스를 만들어 인스턴스의 open(), send()등의 메소드를 이용한다.var ourRequest = new XMLHttpRequest(); ourRequest.open( "GET", "https://learnwebcode.github.io/json-example/animals-1.json" ); ourRequest.onload = () => { var ourData = JSON.parse(ourRequest.responseText); console.log(ourData[0]); }; ourRequest.send(); -
Fetch API
- 새로 나온fetch를 사용해서 요청을 할 수는 있는데 IE를 지원하지 않지만 XMLHttpRequest 보다 직관적이다. ES6에서 표준이 되었고, Promise를 리턴한다.fetch("https://learnwebcode.github.io/json-example/animals-1.json") .then(res => res.json()) .then(resJson => console.log(resJson));

