
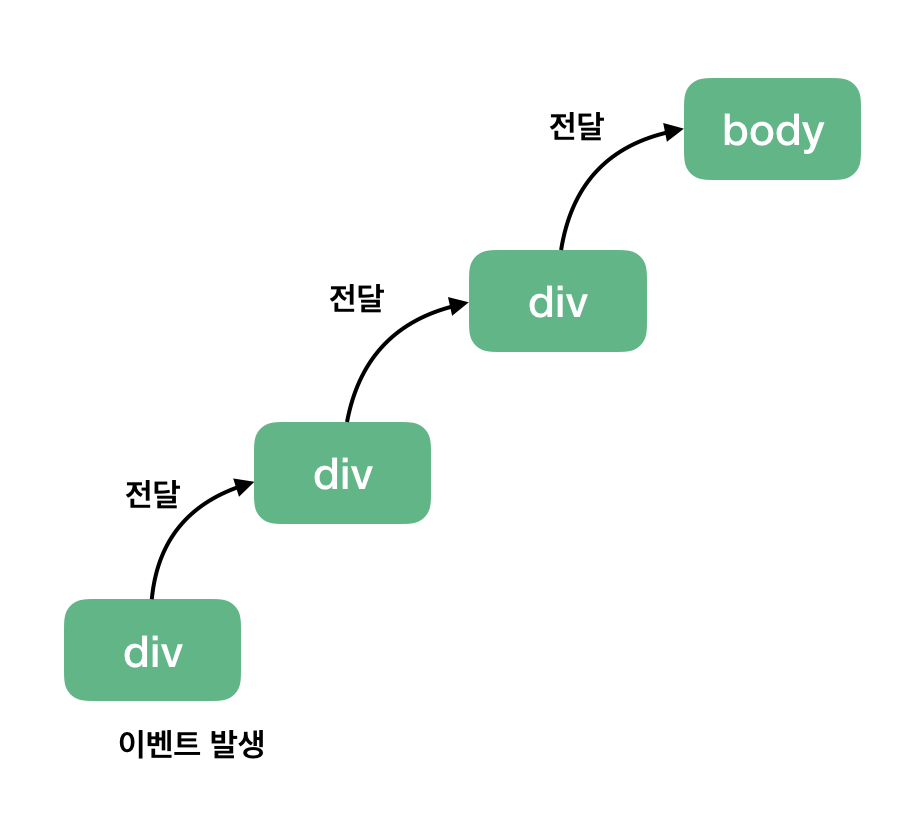
📌 이벤트 버블링
- 하위 엘리먼트에 이벤트가 발생할 때, 그 엘리먼트부터 시작해서 상위요소까지 이벤트가 전달되는 방식을 말한다.

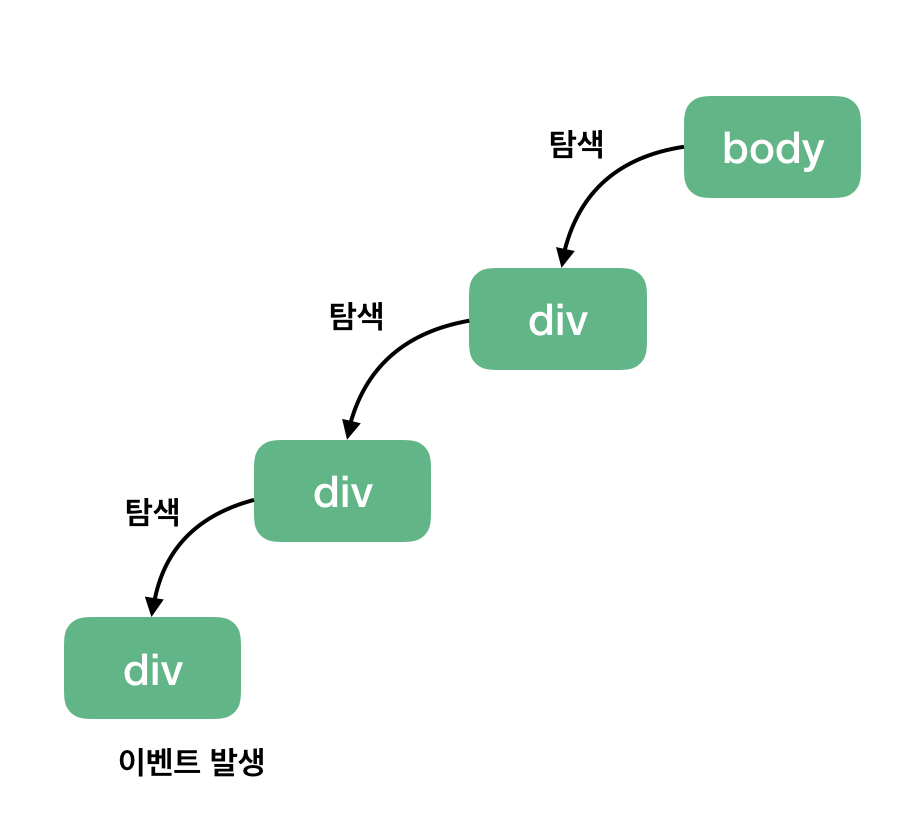
📌 이벤트 캡쳐
- 하위 엘리먼트에 이벤트 핸들러가 있을 때 사우이 엘리먼트부터 이벤트가 발생하기 시작해서 하위 엘리먼트까지 이벤트가 전달되는 방식을 말한다.
- addEventListener() API에서 옵션 객체에 capture:true를 설정

document.querySelector('ul').addEventListener('click', () => {}, { capture: true });📌 이벤트 위임
- 하위 엘리먼트들이 여러개 있을 때, 하위 엘리먼트들에 각각 이벤트 핸들러를 달지 않고 상위 엘리먼트에 이벤트 핸들러를 달아 하위 엘리먼트들을 제어하는 방식
🔹 장점
- 동적으로 엘리먼트를 추가할 때마다 핸들러를 고려할 필요가 없다.
- 상위 엘리먼트에 하나의 이벤트 핸들러만 추가하면 되기 때문에 코드가 훨씬 깔끔해진다.
- 메모리에 있게되는 이벤트 핸들러가 적어지기 때문에 퍼포먼스 측면에서 이점이 있다.
