
⚠️ 정리한 내용은 오타나 잘못된 정보가 있을 수 있습니다. 댓글로 알려주시면 감사하겠습니다.
먼저 비드마켓 프로젝트를 진행하면서 우리 프로젝트를 빌드했을 때 파일들의 용량이 매우 큰 것을확인할 수 있었다.

번들 크기에 대해서 좀 더 자세히 확인해보기 위해서 bundle-analyzer를 적용해보았다.
@next.bundle-analyzer 설치 및 적용
npm install @next/bundle-analzyser 또는 yarn add @next/bundle-analyer 명령어로 설치를 하고 next.config.js 파일에 다음과 같이 적용한다.
// next.config.js
const withBundleAnalyzer = require("@next/bundle-analyzer")({
enabled: process.env.ANALYZE === "true",
});
module.exports = withBundleAnalyzer({});그 후 ANALYZE=true next build 명령어로 실행을 하면 client.html과 server.html로 나누어 결과를 확인할 수 있다.
client.html

여기서 확인할 수 있듯이 client에서는 chakra-ui가 대부분의 용량을 차지하는 것을 볼 수 있다.
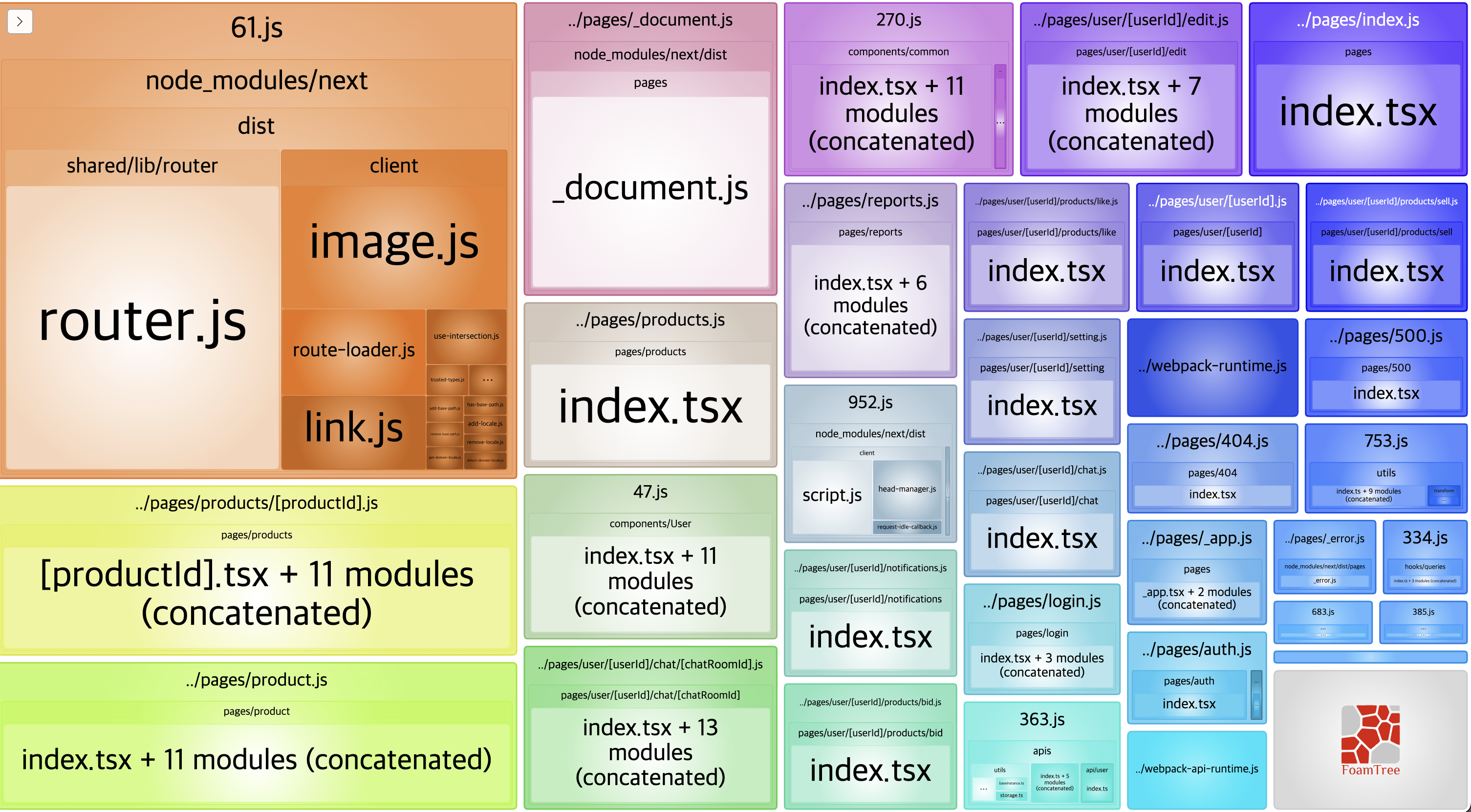
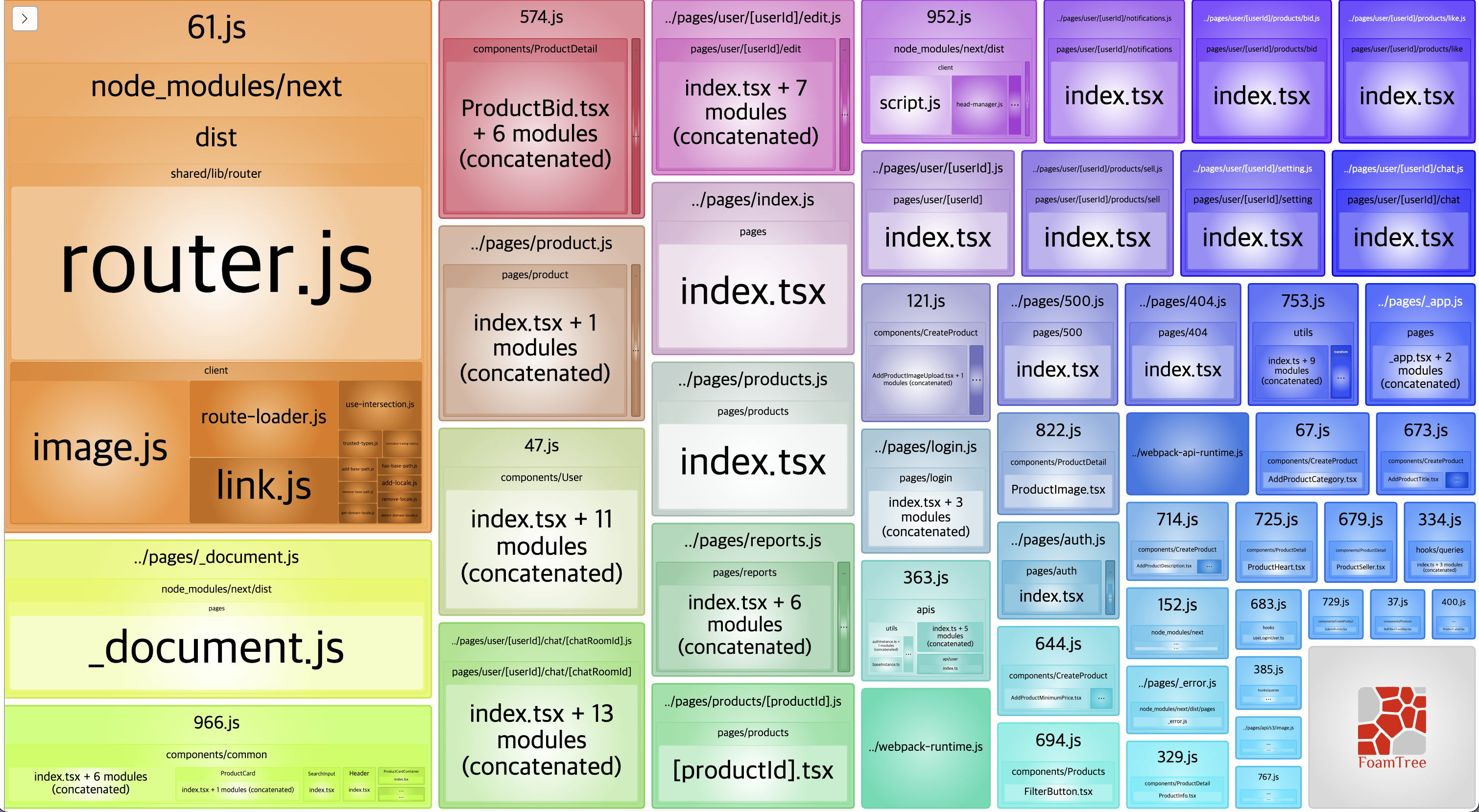
server.html

server에서는 router을 제외하고 /products/productId, /product 등의 파일에서 많은 용량을 차지하고 있다.
chakra-ui 번들 크기 줄이기
비드마켓 프로젝트에서는 모든 페이지에서 chakra-ui가져온 모듈들을 사용하고 있고 그렇기 때문에 번들 크기가 매우 큰 것을 분석 결과로 확인할 수 있었다.
따라서 chakra-ui의 번들 크기를 줄이기 위해서는 어떻게 해야할지 몰라서 구글링을 해보았다.
그 중 chakra-ui 깃허브의 discussions와 issues에 올라온 내용이 있었다.
Reduce theme bundle size와 Chakra 2.x needs to reduce considerably JS bundle size의 내용을 확인해 보면 chakra-ui의 framer-motion이 많은 용량을 차지하고 있고 지금 현재로는 사이즈를 줄일 방법이 없다고 한다. (만약 chakra에서 번들 크기를 줄일 수 있는 방법이 있으면 댓글로 부탁드립니다.)
server 번들 사이즈 줄이기
server 번들 사이즈를 줄이기 위해 페이지의 사이즈가 큰 파일들을 next/dynamic을 사용해서 스크립트가 동적 로딩 될 수 있도록 코드를 수정하였다.
import dynamic from 'next/dynamic';
const DynamicHeader = dynamic(() => import('./Header'));위와 같은 형식으로 dynamic을 적용시켰다.
예시로 상품 상세 페이지와 상품 추가 페이지 두 페이지를 비교해보겠다.
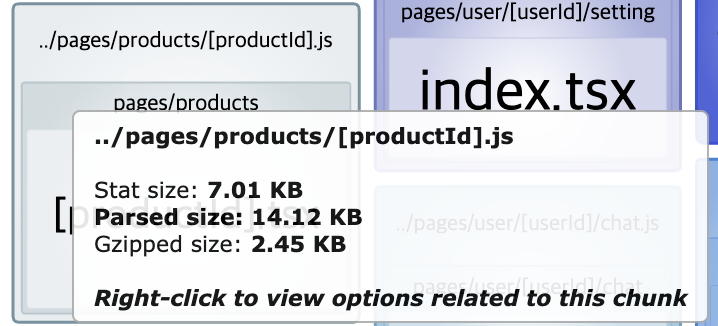
1 - next/dynamic 적용 전 pages/products/[productid].js

1 - next/dynamic 적용 후 [pages/products/[productid].js

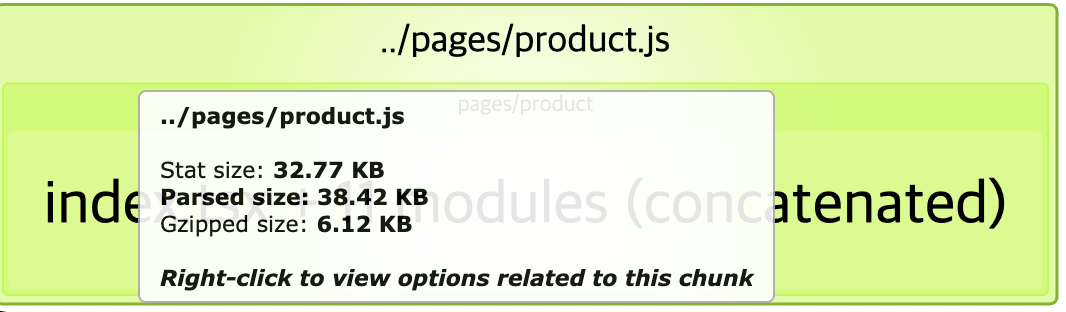
2 - next/dynamic 적용 전 pages/product.js

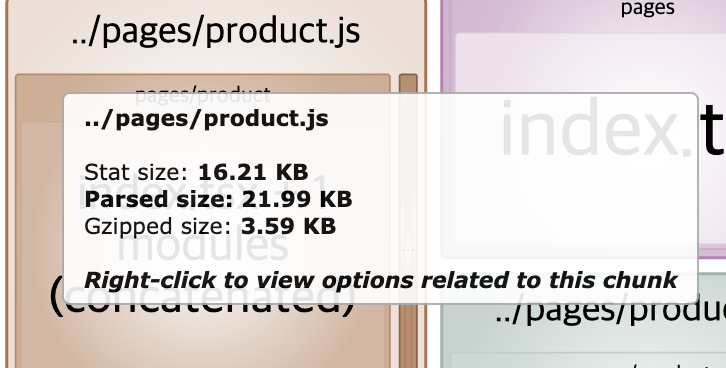
2 - next/dynamic 적용 후 pages/product.js

두 파일을 보면 알 수 있듯이 번들 사이즈가 매우 줄어든 것을 확인할 수 있다. 상품 상세 페이지는 28kb나 줄었고 상품 추가 페이지는 16kb줄었다.
next/dynamic 적용 전 server.html

next/dynamic 적용 후 server.html

결론적으로 여러 페이지의 next/dynamic을 적용했을 경우 전과 후에 번들 사이즈들이 많이 줄어든 것을 한 눈에 확인할 수 있었다.
🔥 느낀점
처음 초기 로딩 속도를 개선하기 위해서 시작한 작업이지만 결국 chakra-ui로 인해 클라이언트 속도는 개선하지 못했다. 하지만 bundle-analyzer을 적용을 해서 번들 사이즈를 어떻게 살펴보는지 알 수 있었고 next/dynamic을 적용해서 실제로 사이즈가 어떻게 개선되는지 한 눈에 파악할 수 있어서 좋았다.
