반년만에 작성하는 주제이다...
인턴에서 정직원으로 전환되고 바쁘게 살아오다보니 벌써 시간이 이렇게 흘렀다.
각설하고 계속 이어서 작성해보겠다.
이전글 👉 [Raspberry Pi 4 VSCode Server 구축] 라즈비안 설치
라즈베리파이 환경구성
이전글에서 SD카드에 라즈비안을 설치했다.
SD카드를 라즈베리파이에 삽입해주고 전원과 네트워크를 연결해주자

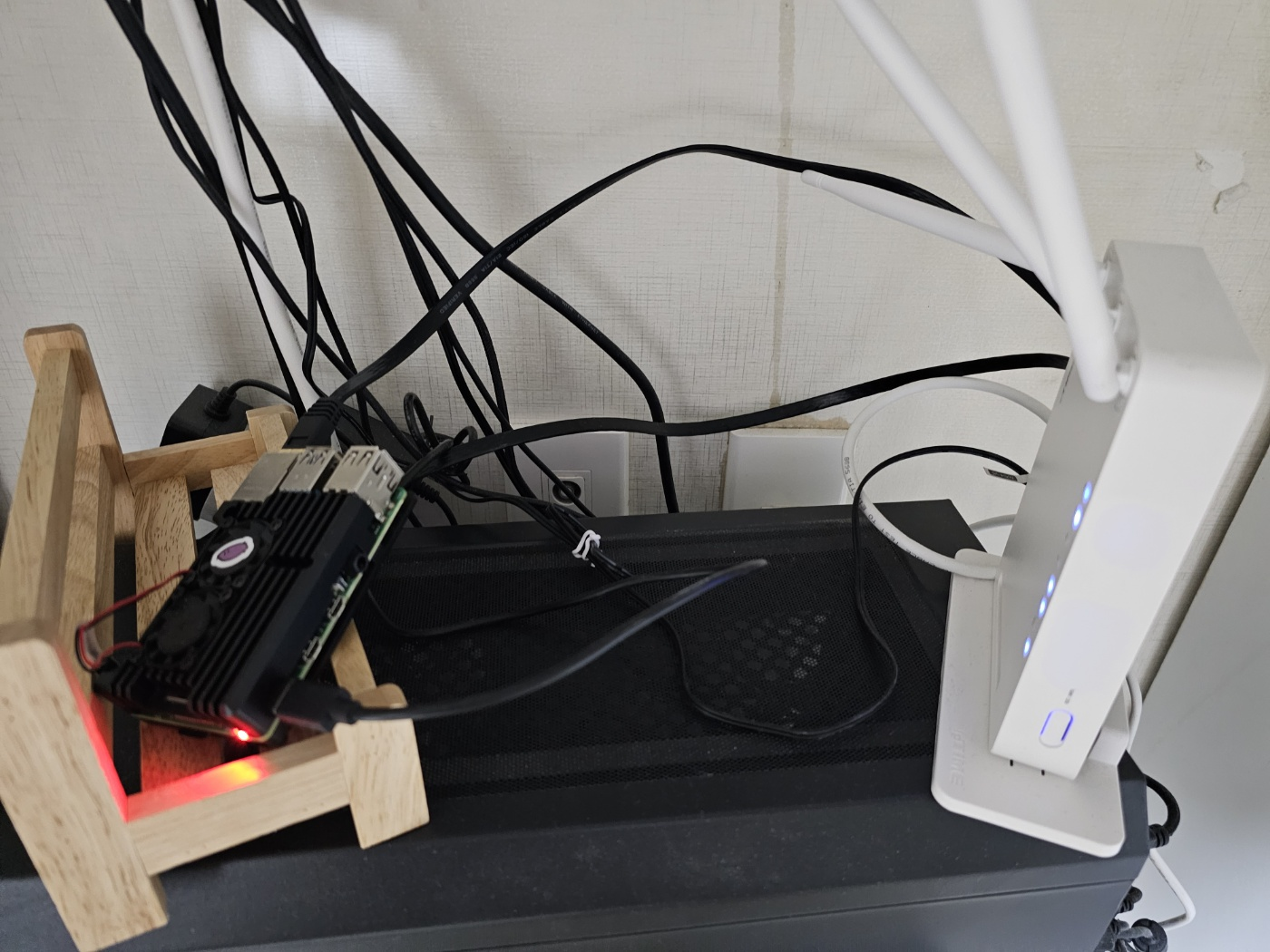
램이 8G 달린 작고 소중한 나의 라즈베리파이 4B모델
나는 데스크탑 본체 위에 환경을 구성해주었다.
네트워크 구성
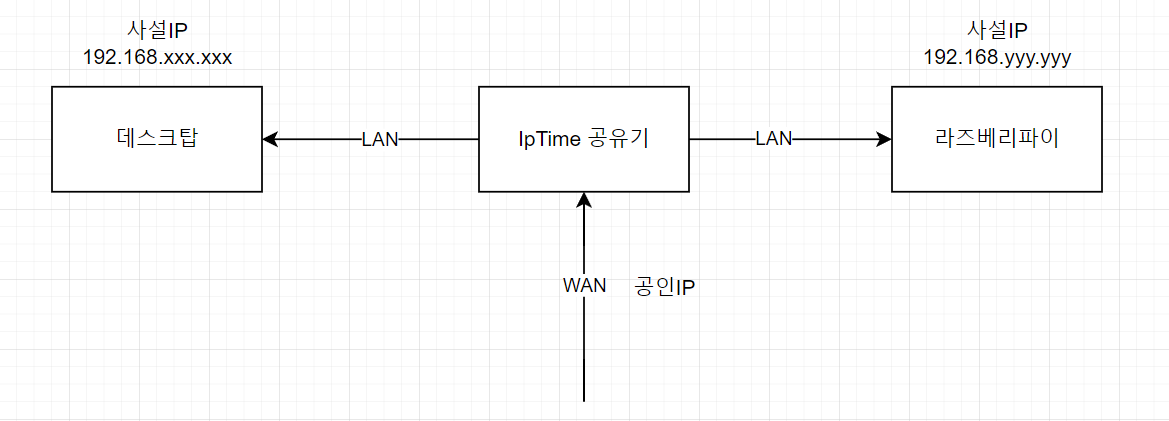
네트워크 구성은 다음과 같다.

집에서 사용하는 공유기에 라즈베리파이를 유선으로 연결해주었다.
VSCode Server를 구축하고 집 밖에서도 접속해서 사용하려면 공유기 DMZ설정으로 Port도 열어주고 도메인도 연결해줘야하는 과정이 있지만 이 시리즈를 완성하고 따로 포스팅하겠다.
지금은 공유기 사설망안에 있는 데스크탑으로 라즈베리파이에 접속해보겠다.
라즈베리파이 접속
ssh접속툴로 접속해보자
나는 Git을 설치하면 자동으로 설치되는 Bash로 접속했다.
ssh 명령어
$ ssh {ip} -l {userName} -p {port}나는 라즈비안을 설치할 때 리눅스 사용자이름을 hjj로 설정했기 때문에 아래와 같이 입력하고 접속했다.
$ ssh 192.168.yyy.yyy -l hjj포트번호를 생략하면 ssh 기본포트번호인 22로 접속된다.
VSCode Server 설치
라즈베리파이에 접속하고
공식 Github에 올라와있는 명령어를 쳐보자
명령어는 다음과 같다
$ curl -fsSL https://code-server.dev/install.sh | sh명령어가 잘 동작했다면 아래와 같은 화면이 뜰 것이다.
$ curl -fsSL https://code-server.dev/install.sh | sh
Debian GNU/Linux 11 (bullseye)
Installing v4.10.1 of the arm64 deb package from GitHub.
+ mkdir -p ~/.cache/code-server
+ curl -#fL -o ~/.cache/code-server/code-server_4.10.1_arm64.deb.incomplete -C - https://github.com/coder/code-server/releases/download/v4.10.1/code-server_4.10.1_arm64.deb
######################################################################## 100.0%
+ mv ~/.cache/code-server/code-server_4.10.1_arm64.deb.incomplete ~/.cache/code-server/code-server_4.10.1_arm64.deb
+ sudo dpkg -i ~/.cache/code-server/code-server_4.10.1_arm64.deb
Selecting previously unselected package code-server.
(Reading database ... 56020 files and directories currently installed.)
Preparing to unpack .../code-server_4.10.1_arm64.deb ...
Unpacking code-server (4.10.1) ...
Setting up code-server (4.10.1) ...
deb package has been installed.
To have systemd start code-server now and restart on boot:
sudo systemctl enable --now code-server@$USER
Or, if you don't want/need a background service you can run:
code-server
Deploy code-server for your team with Coder: https://github.com/coder/coder설치하려는 시스템에 맞는 버전으로 자동설치해준다.
설치가 끝났으면 vscode-server를 실행시켜주자
아래의 명령어를 통해 백그라운드에서 실행시켜주자.
$ sudo systemctl enable --now code-server@$USER백그라운드에서 실행하기 싫으면 아래의 명령어로 입력해주자
$ code-serverVSCode Server 설정
이제 로컬(라즈베리파이)에서 vscode-server에 접속할 수 있게 되었다.
하지만 우리는 라즈베리파이에서만 접속할 것이 아니기 때문에
설정을 일부 바꿔줘야 한다.
vscode-server의 설정파일은 ~/.config/code-server/config.yaml이다.
해당 위치로 이동해주자
$ cd ~/.config/code-server에디터를 통해 config.yaml을 열어주자, 나는 nano를 이용해 열었다.
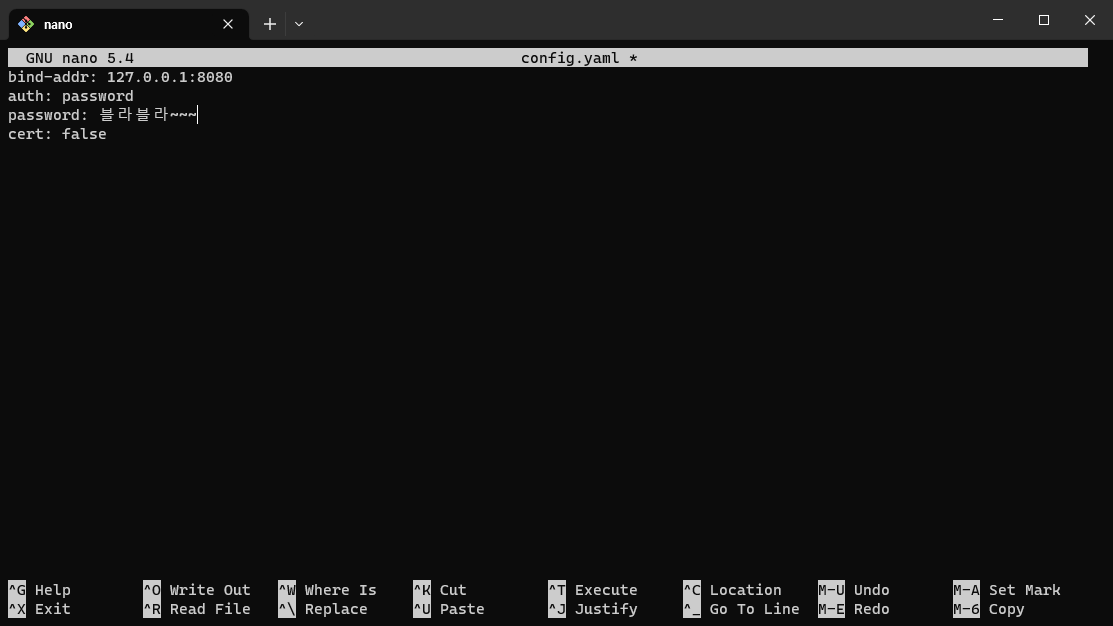
$ nano config.yaml
파일을 열면 위와 같은 화면이 나타나는데 여기서 bind-addr: 부분이 127.0.0.1:8080로 되어있을텐데
같은 공유기내에서 사설IP로 접속하려면 앞의 아이피를 0.0.0.0:[원하는포트번호]로 수정해줘야한다.
그리고 password:뒤에 원하는 비밀번호를 입력해주고 저장해주자.
설정을 바꿨으면 백그라운드로 실행시켜놨던 서비스도 재시작해야 한다.
아래의 명령어를 입력하자.
$ sudo systemctl restart code-server@$USERVSCode Server 접속
이제 웹브라우저로 접속해보자 (라즈베리파이와 같은 공유기를 사용하는 장치에서 접속)
크롬을 실행시켜서 주소창에 라즈베리파이ip:['config.yaml'에서 설정한 포트번호]를 입력해주자.
나는 아래와 같이 입력했다.
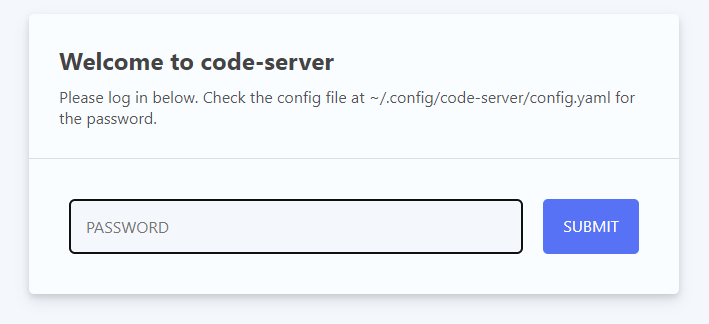
192.168.yyy.yyy:8080접속하면 아래와 같은 화면이 뜰것이다.

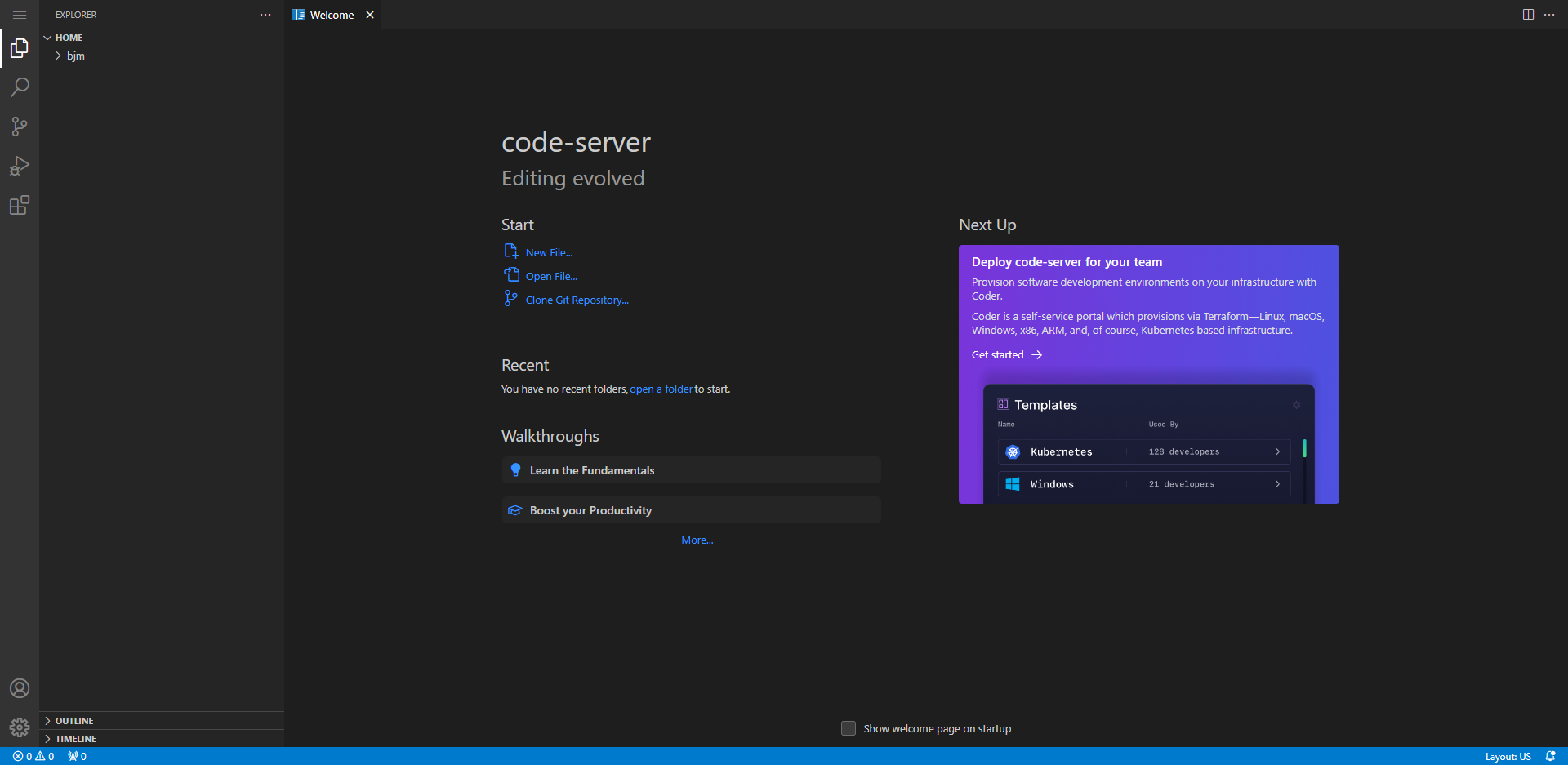
아까 config.yaml에서 설정한 비밀번호를 입력해주면 아래와 같이 VSCode Server에 접속할 수 있다.

우리가 평소에 설치해서 사용하던 VSCode와 동일한 환경이 라즈베리파이에 구축이 완료되었다.
이제 웹브라우저만 있으면 어디서든 나만의 개발환경에서 접속해서 개발을 할 수 있다.ㅎㅎ
VSCode Server 사용 후기
내가 써보면서 느낀 VSCode Server의 장점은 아래와 같다.
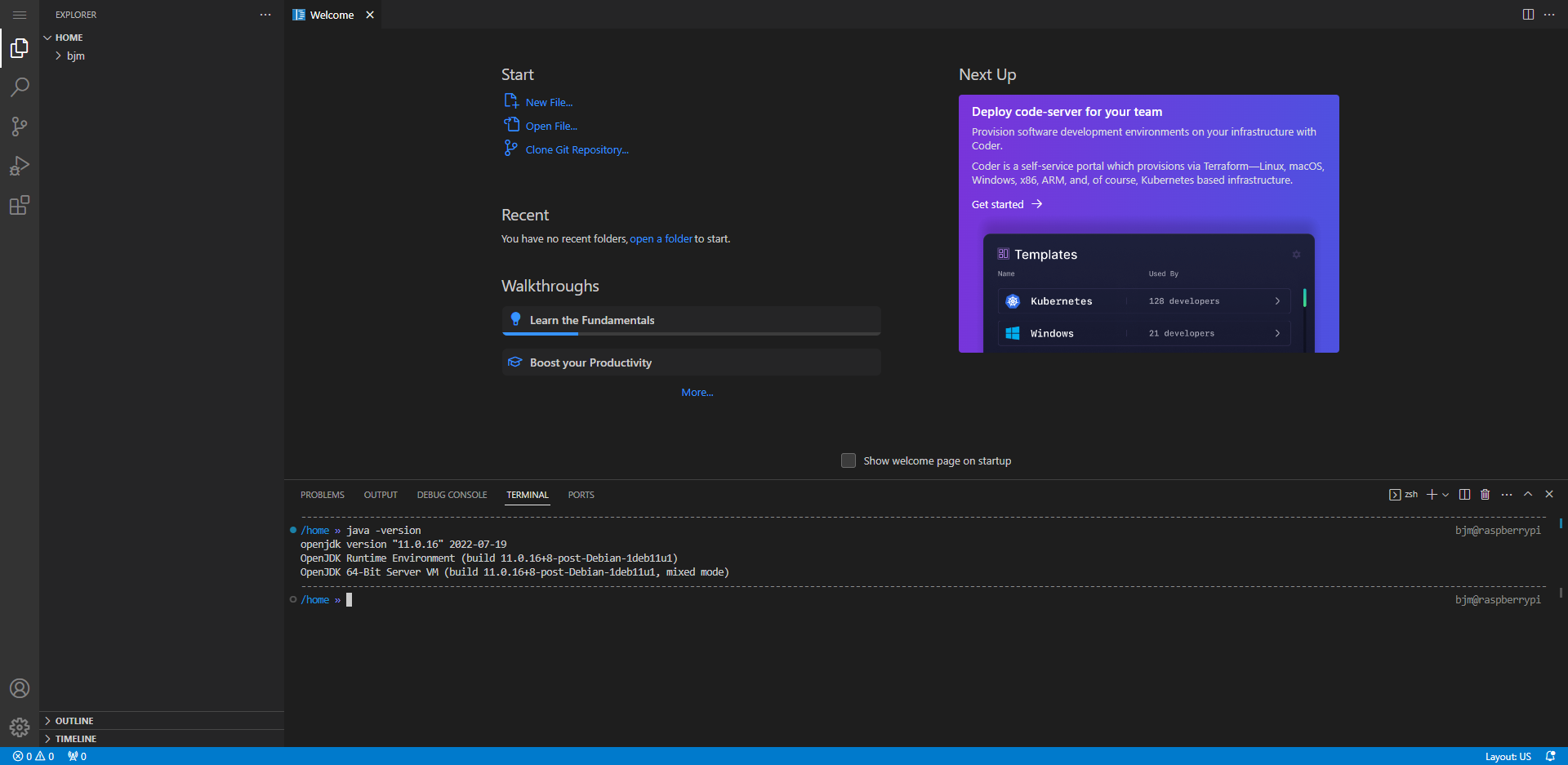
- 터미널탭을 통해 라즈베리파이 쉘에 직접 접근할 수 있다.
- 이를 이용해 코드편집뿐만 아니라 컴파일도 가능하다.
- VSCode가 Electron 기반으로 만들어져서 크로스플랫폼을 완벽지원하기 때문에 VSCode Server에서도 로컬에서 사용하던 VSCode의 기능을 대부분 사용할 수 있다. (확장프로그램 등등)

위 사진처럼 터미널탭을 열어서 VSCode Server가 설치된 리눅스 쉘에 직접 접근할 수 있다.
위의 설정말고도 에디터에 복사붙여넣기를 정상적으로 하기 위해선 HTTPS설정을 해줘야하는데
이부분은 추후에 포스팅하겠다.
