7월 1일 (The_end)

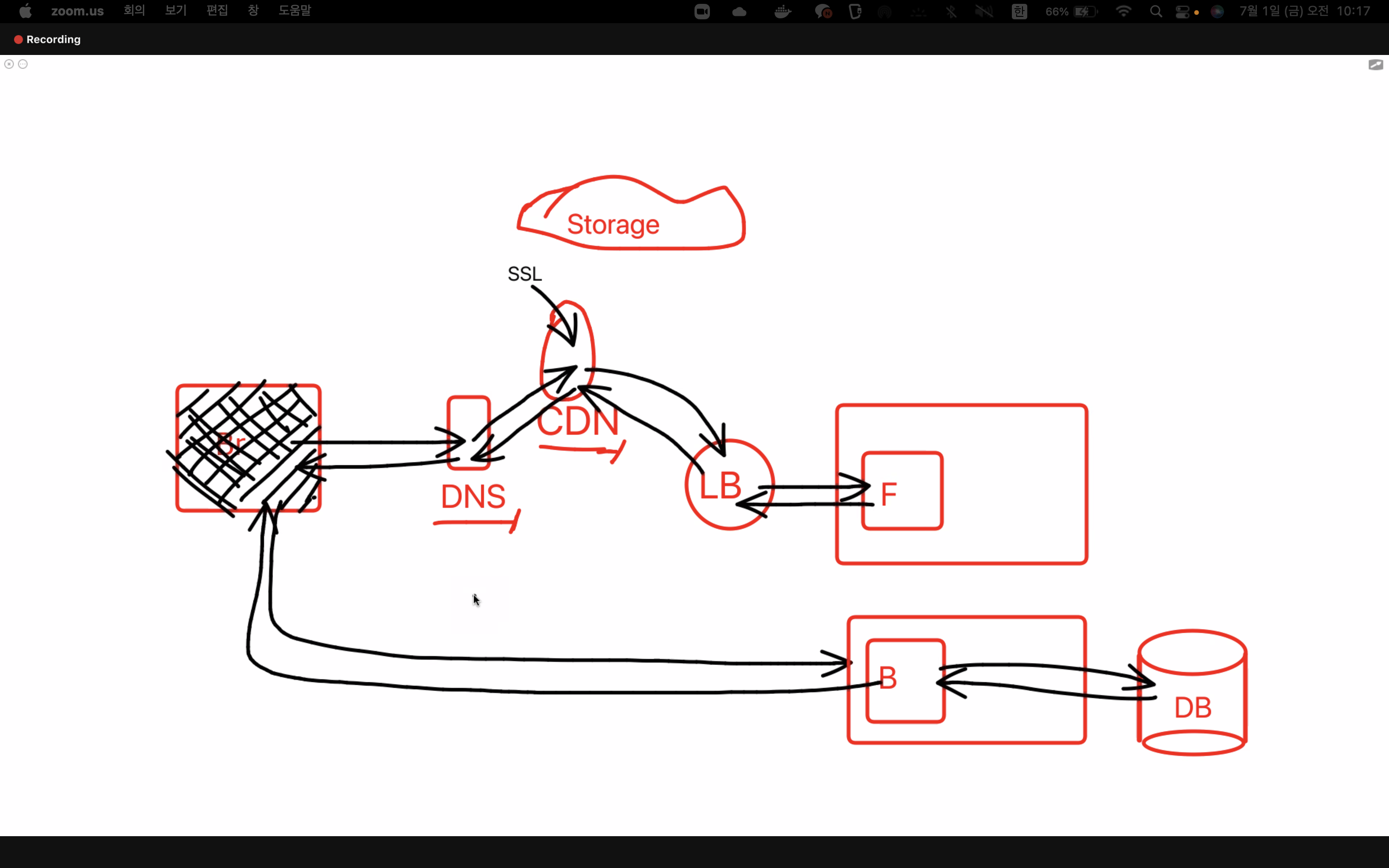
- CDN(=클라우드 프론트)에서는 로드밸런서 또는 storage 둘중 하나로 분기시켜준다.
- CDN에는 SSL 인증서를 설치해놨기 때문에 https로 접속이 가능한 상태
- 동적페이지는 로드밸랜서 통해 프론트엔드 서버에서 데이터를 받아와서 브라우저에 http, css, js를 그려줌
- 데이터를 백엔드에서 2차적으로 받아와야 하는 fetchBoard 같은 애들은 못보여줌
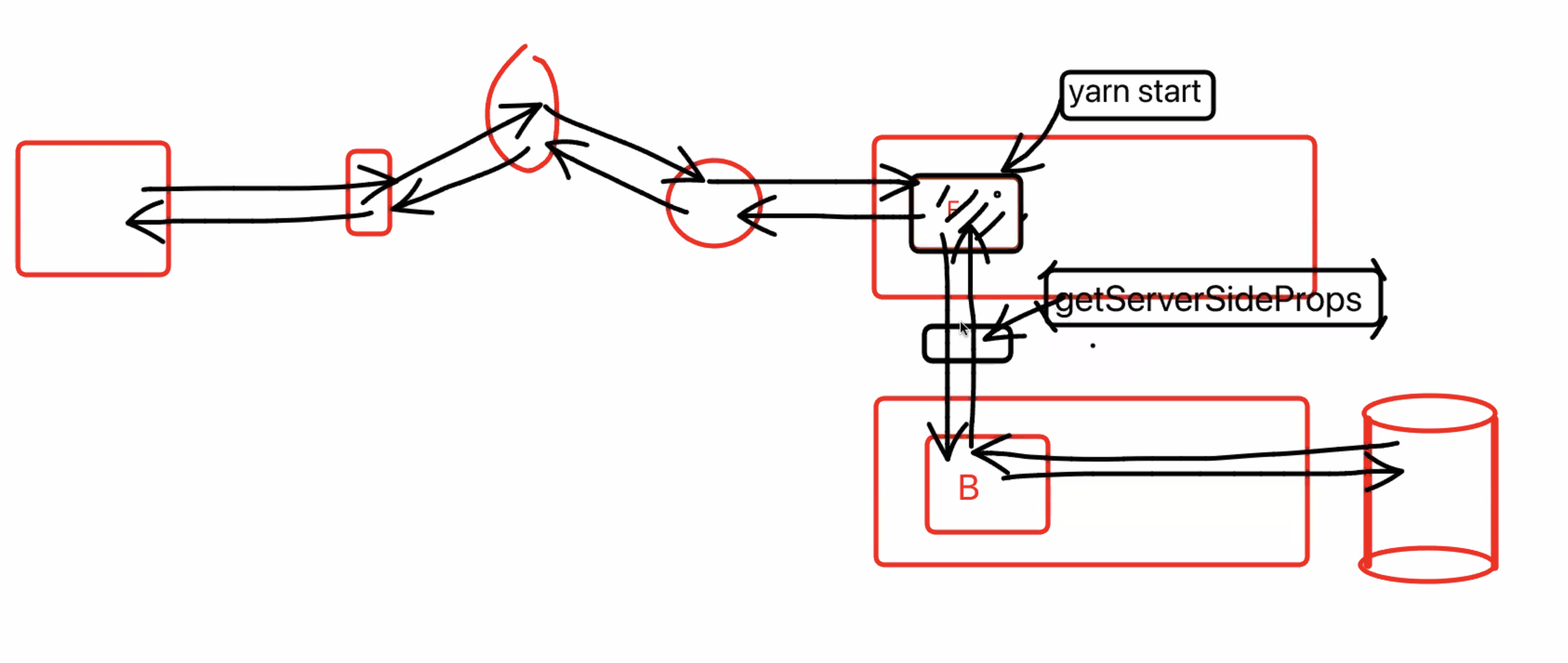
- 프론트엔드 서버에서 백엔드서버로 데이터를 받아와서 ➤ 프론트엔드 서버에서 html, css, js를 만들어서 되돌려줌
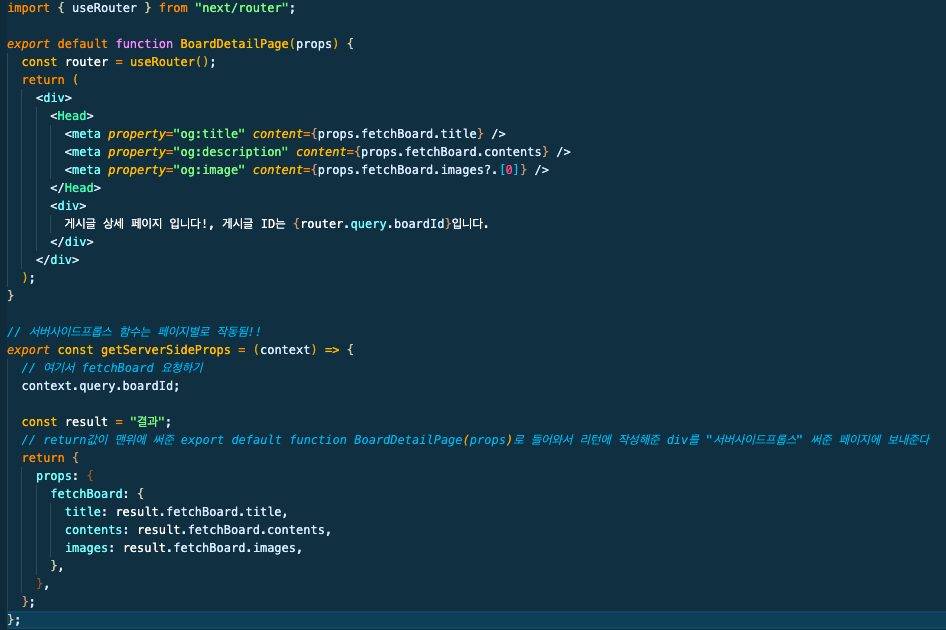
서버사이드 프롭스라는 함수 하나로 끝낼 수 있기 때문에 next.js가 유명해짐

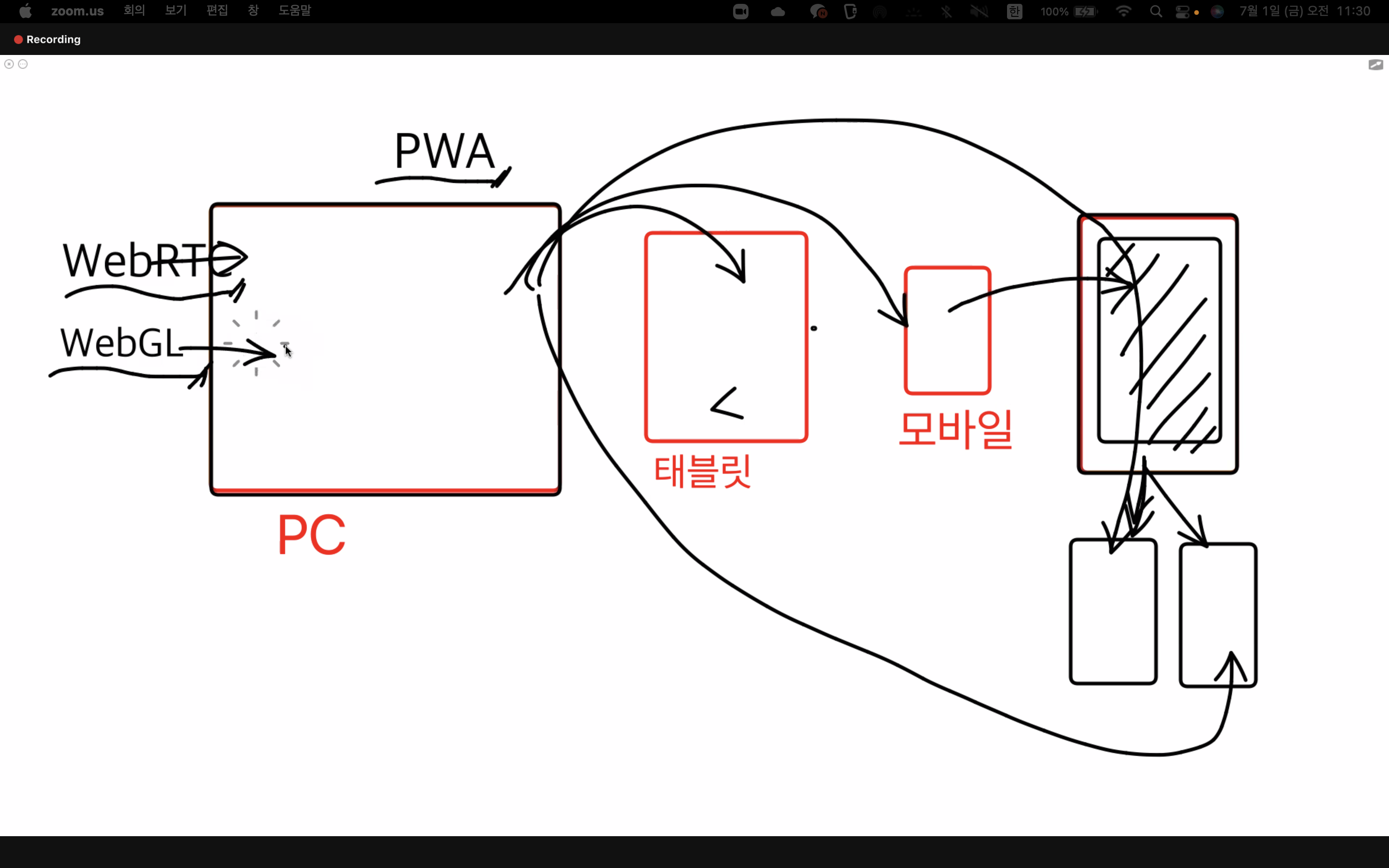
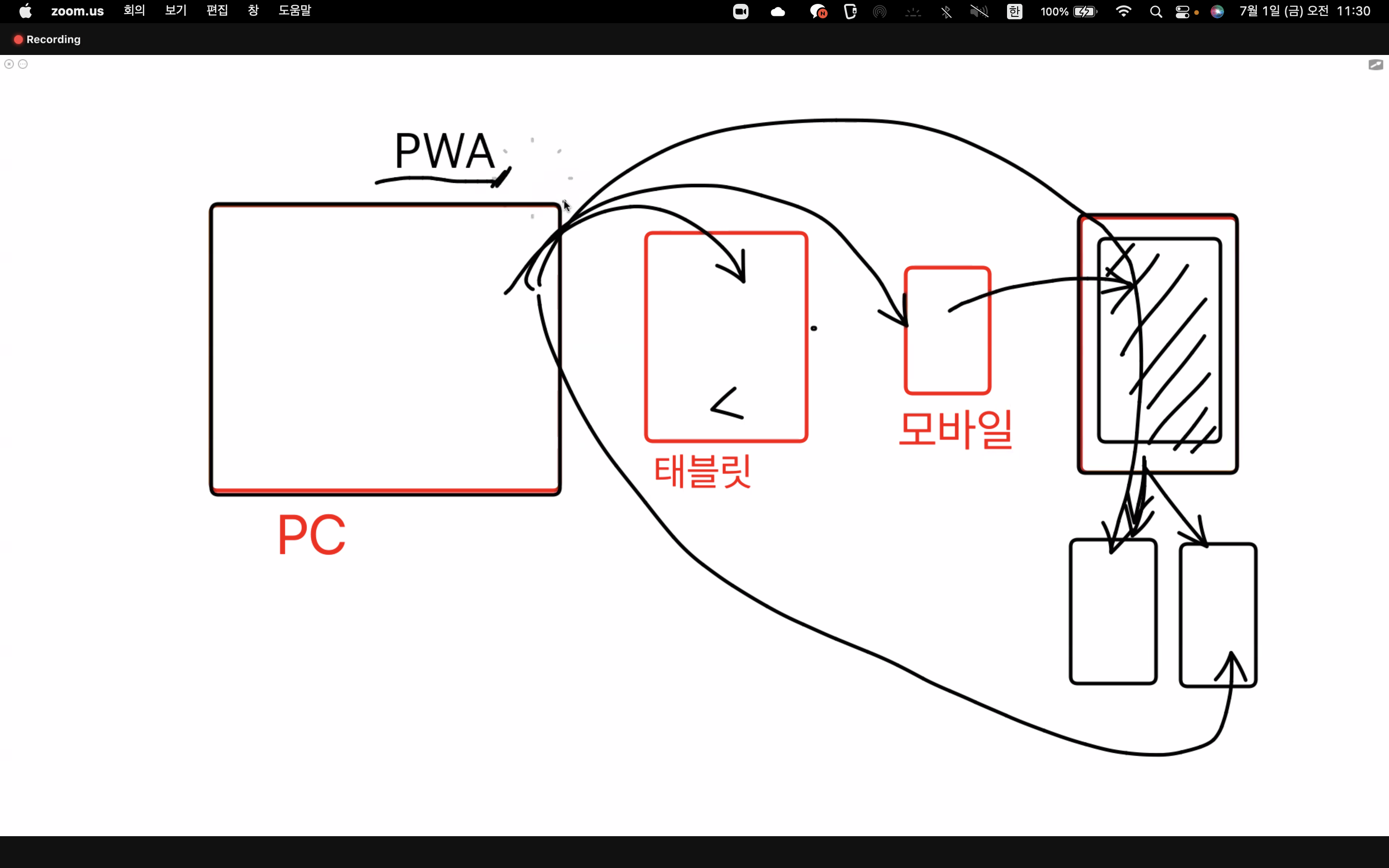
PWA를 주목하자
웹으로 하나 만들고 태블릿, 모바일까지 배포에 재사용할 수 있음
💡 실무에 필요한 알고리즘 (해볼것들)
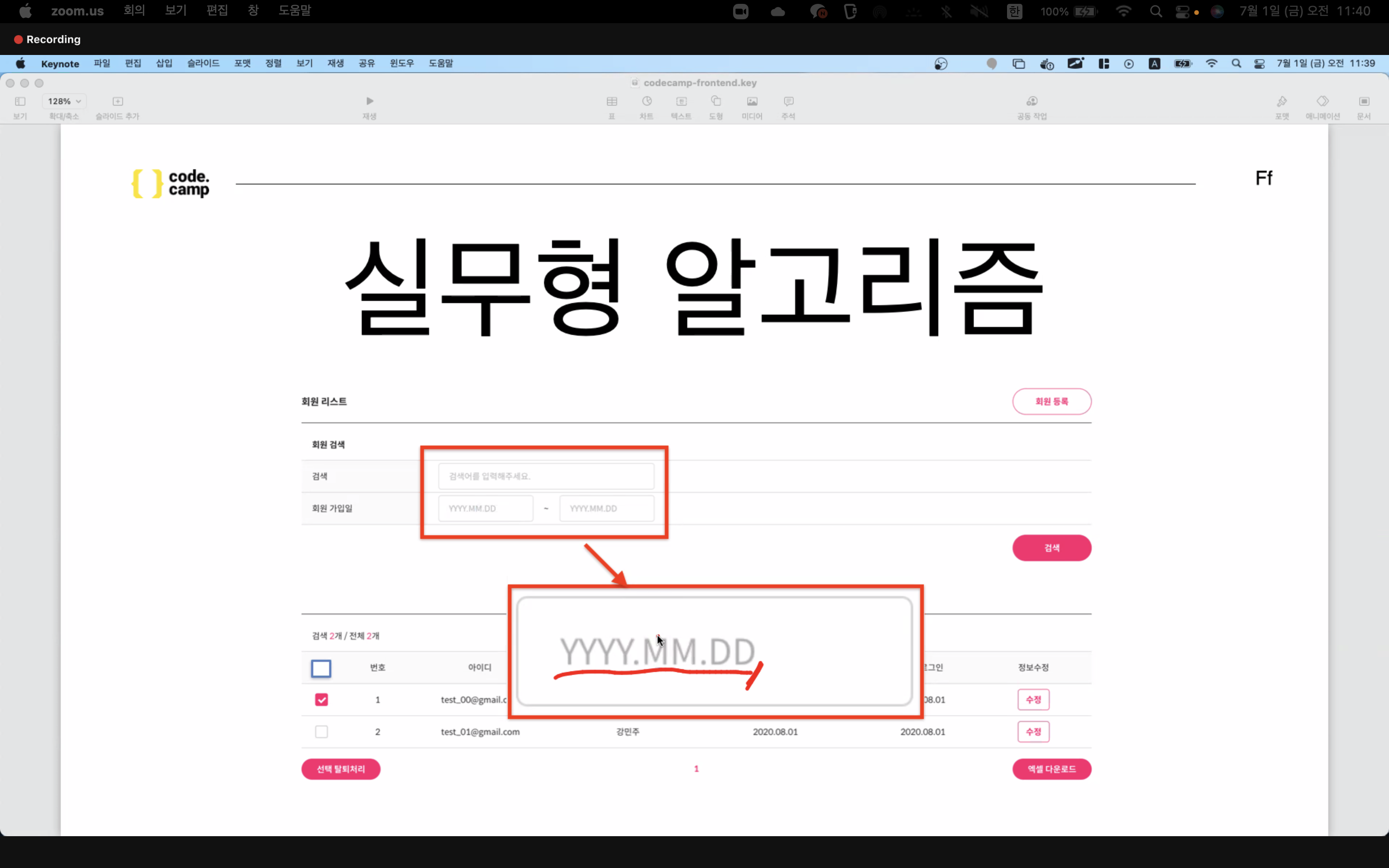
날짜를 입력하면 자동으로 "."이 붙고, 날짜를 지우면 자동으로 "."이 지워진다
1️⃣ 하나가 체크된 상태에서 다른 하나도 체크하면 전체가 체크된것이므로 전체체크에 체크가 되어야함
2️⃣ 전체 체크된 상태에서 하나 체크가 해제되면 전체체크가 풀려야됨
💡 취업 과제 관련 (firebase)
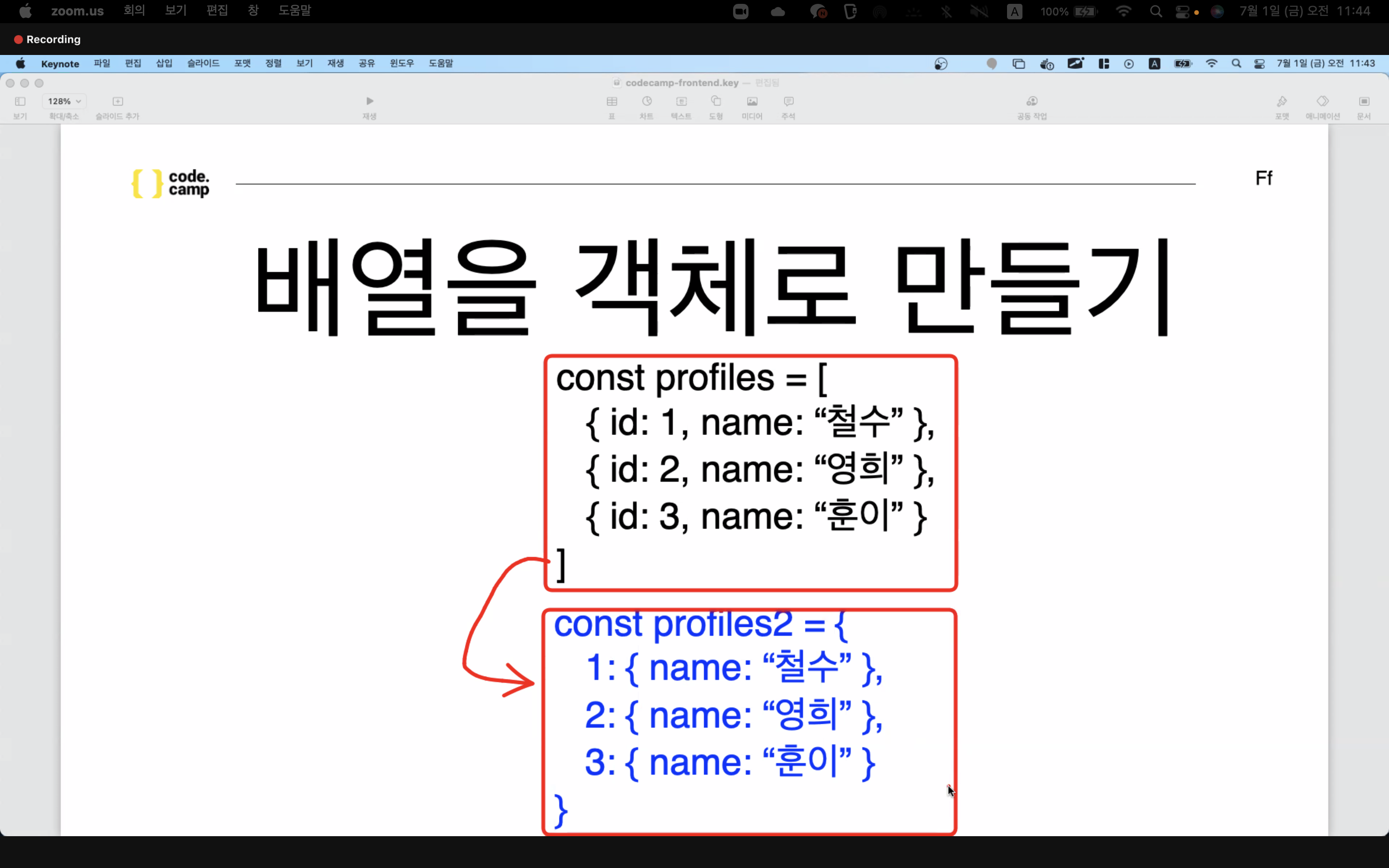
✔️실무에서 생각보다 배열을 아래와 같은 객체로 만들 필요가 많다. (한 2일 걸릴수도 있음)
✔️반대로 아래의 객체를 위의 배열로 만들어야 할 필요 또한 많다. 그래야 map으로 뿌리니까.
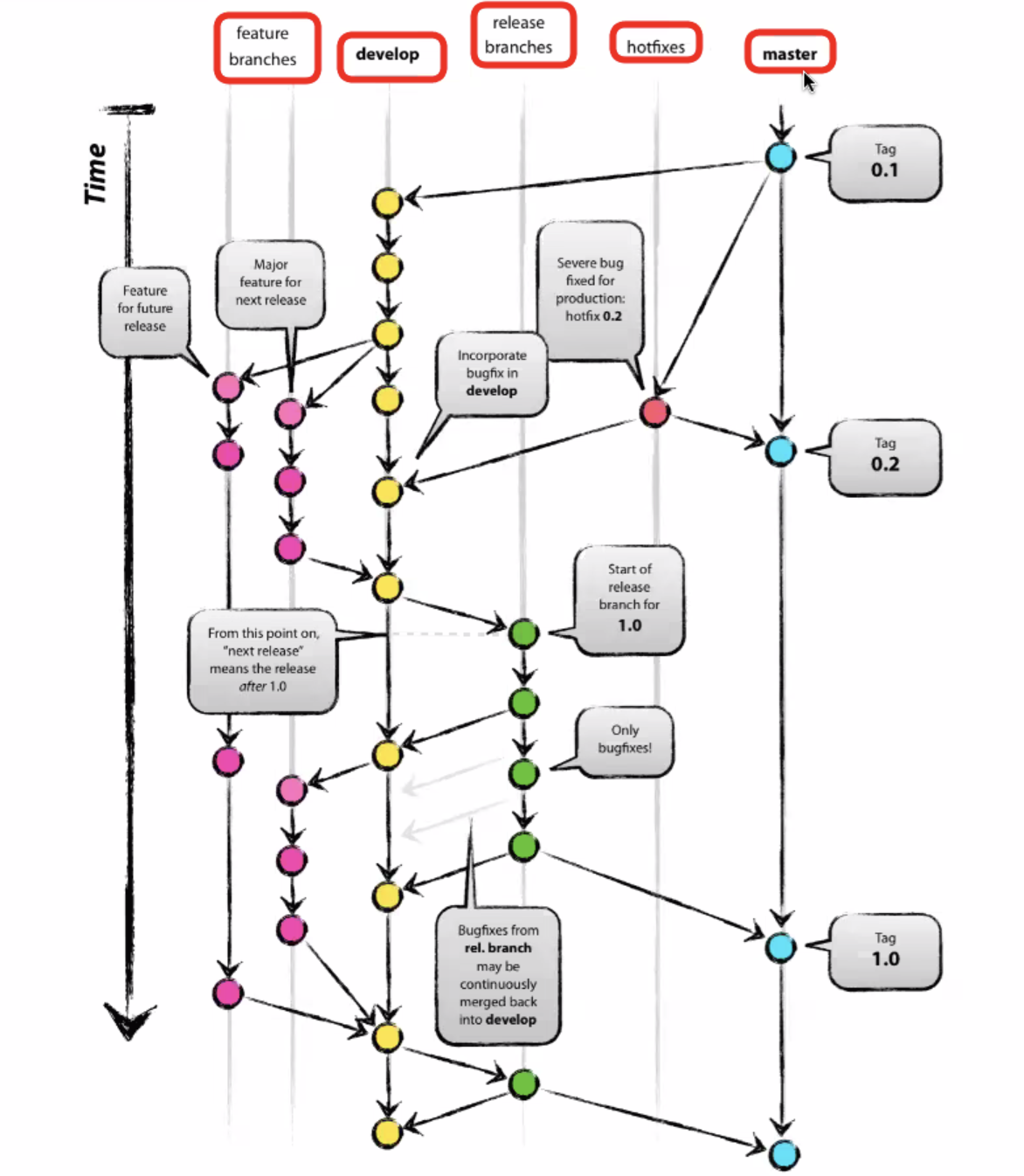
⭐️⭐️⭐️⭐️⭐️ Gitflow ⭐️⭐️⭐️⭐️⭐️
✔️ 지금까지는 나 혼자 만들었기 때문에 master 브랜치에 push 해왔다
✔️ 이제부터는 배포와 개발 브랜치를 구분해야한다
✔️ 배포할때 빼고는 master 브랜치에 push를 하지 않음
✔️ 개발할때는 develop 이라는 브랜치를 만든다. (develop 브랜치가 master 브랜치라고 생각하고)
✔️ 브랜치 이동 : git checkout
✔️ develop 이라는 브랜치로 이동 : git checkout develop
✔️ develop 이라는 브랜치를 만들어서 거기로 이동시켜줘 : git checkout -b develop
✔️ develop 에서 개발을 다 하고 배포하려면 master로 합쳐줘야 하는데 이를 merge라고 한다
✔️ merge 이후에 master 브랜치로 이동 후 yarn start 해서 배포를 하는것임
✔️ 개발(develop)과 배포(master) 브랜치를 나눠서 안정성을 높인다.✔️ 내가 게시판 만들고 너가 상품만들고 너는 로그인 만들어
✔️ 내가 게시판을 만들어야 한다면...? develop에서 만드는게 아님
✔️ feacher brach를 만들어서 거기서 작업하고 develop에서 합치는것임
✔️ 내가 게시판을 만들어야 하니까 git checkout -b feature-boards 해서 만들고 이동해서 여기서 게시판을 다 만들고 추후에 각자가 만든 브랜치를 develop에서 합치는 방식임
✔️ develop에서 개발이 다 끝나고 개발 그만하고 버그만 잡자 할때 만드는게 release 브랜치임 (이름은 무관)
✔️ release 브랜치에서 일주일 동안은 기능 추가 없이 버그만 잡는다 (only bug fix)
✔️ 더이상 버그가 없어서 배포해도 될때 release에 있는 것을 master로 merge한다. 그 후에 master를 배포해서 공개한다!!!!
master에서 배포 이후에 미처 잡지 못한 버그가 있다면...?
- master에서 hotfix라는 브랜치를 만들어서 여기서 버그만 잽싸게 잡고 다시 master로 merge한다.
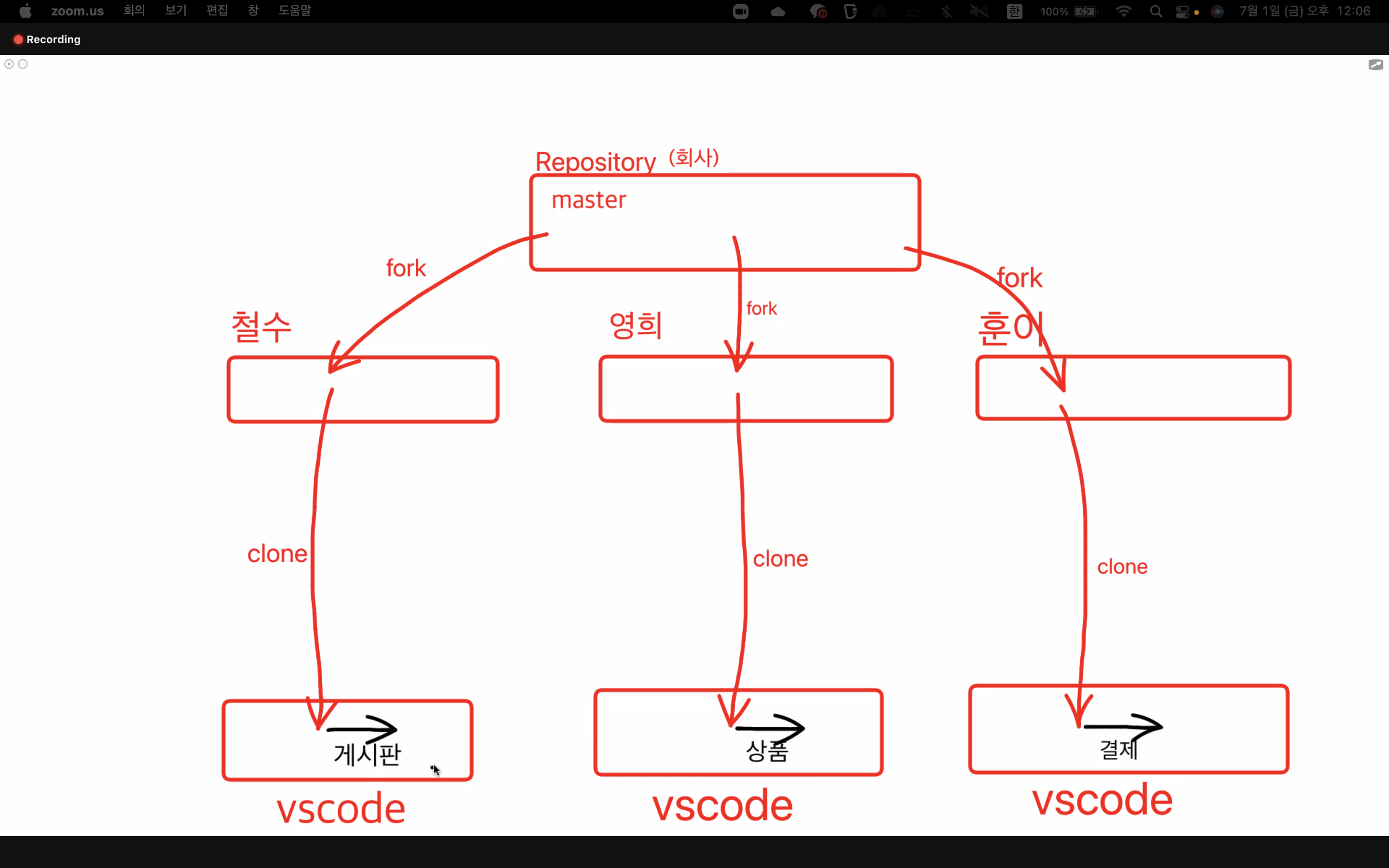
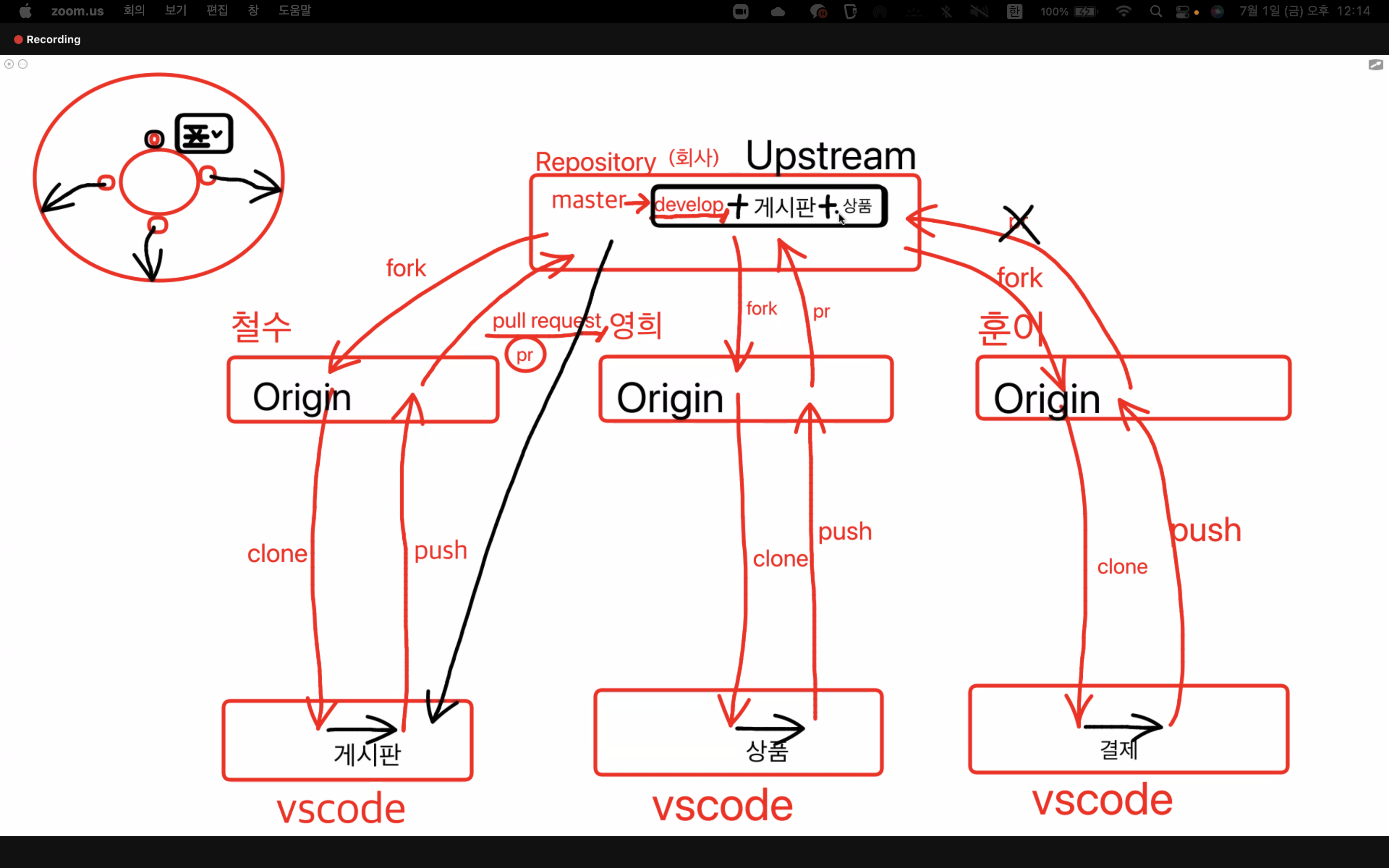
master브랜치에 초기 세팅해놓은 보일러플레이트를 push 하고, 이것을 git clone해서 push 하는게 아님!!!
- master 브랜치에 직접적으로 push 하지 않는다
- 철수, 영희, 훈이 각각 개개인의 레파지토리를 갖고있음
- fork : 회사 레파지토리를 철수의 레파지토리로 복사해서 가져올 수 있음 (포킹 레파지토리 방식)
- 그 이후에 포킹해 온것을 자신의 vscode에서 git clone 한다.
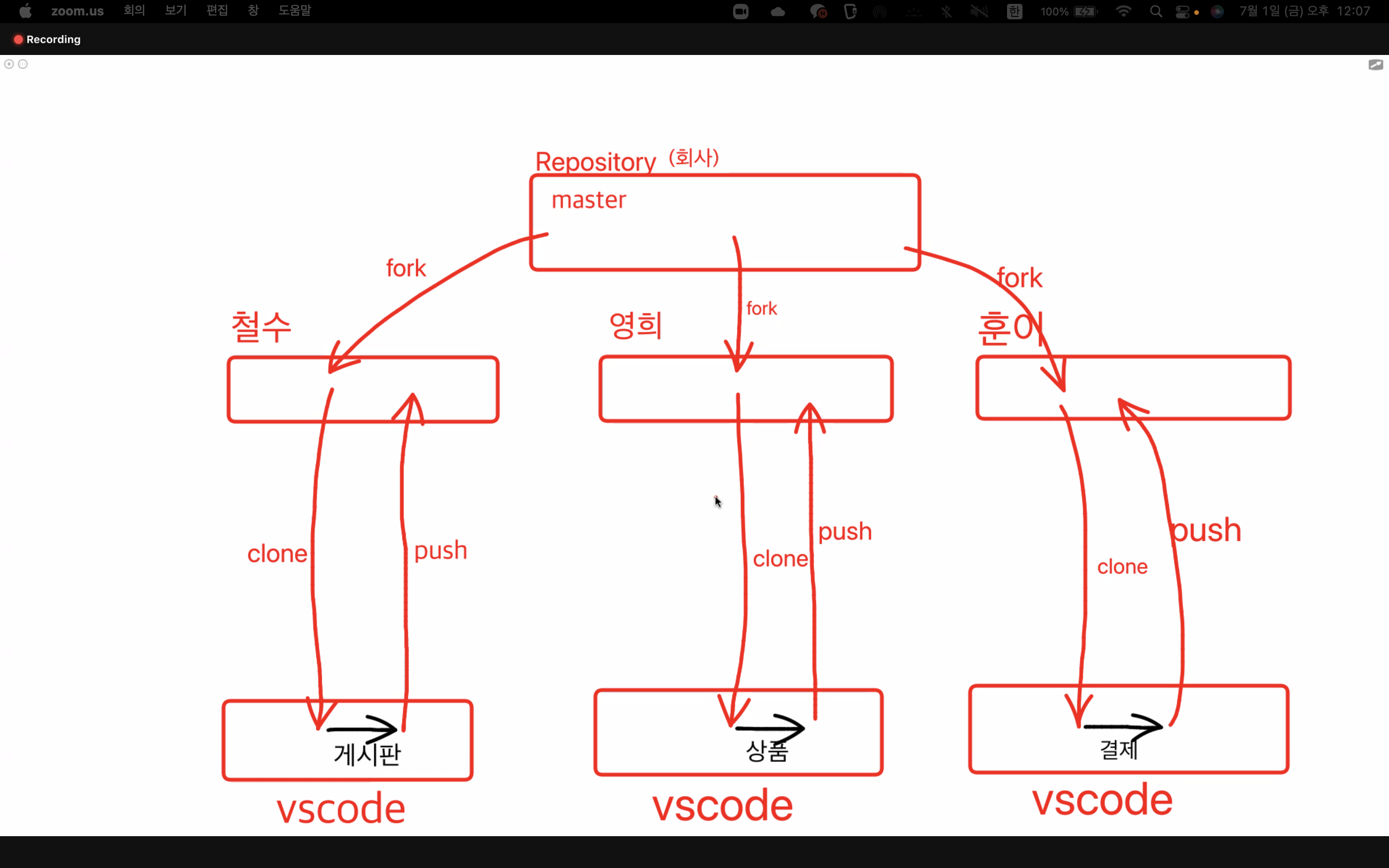
- 서로 다른 것들을 개발해야함. 같은걸 개발하면 나중에 머지할때 충돌일어남!!!!
- 각자 맡은 기능을 각자의 피쳐브랜치에서 개발함
- 개발 다 했으면 본인의 레파지토리에 add, commit, push를 함
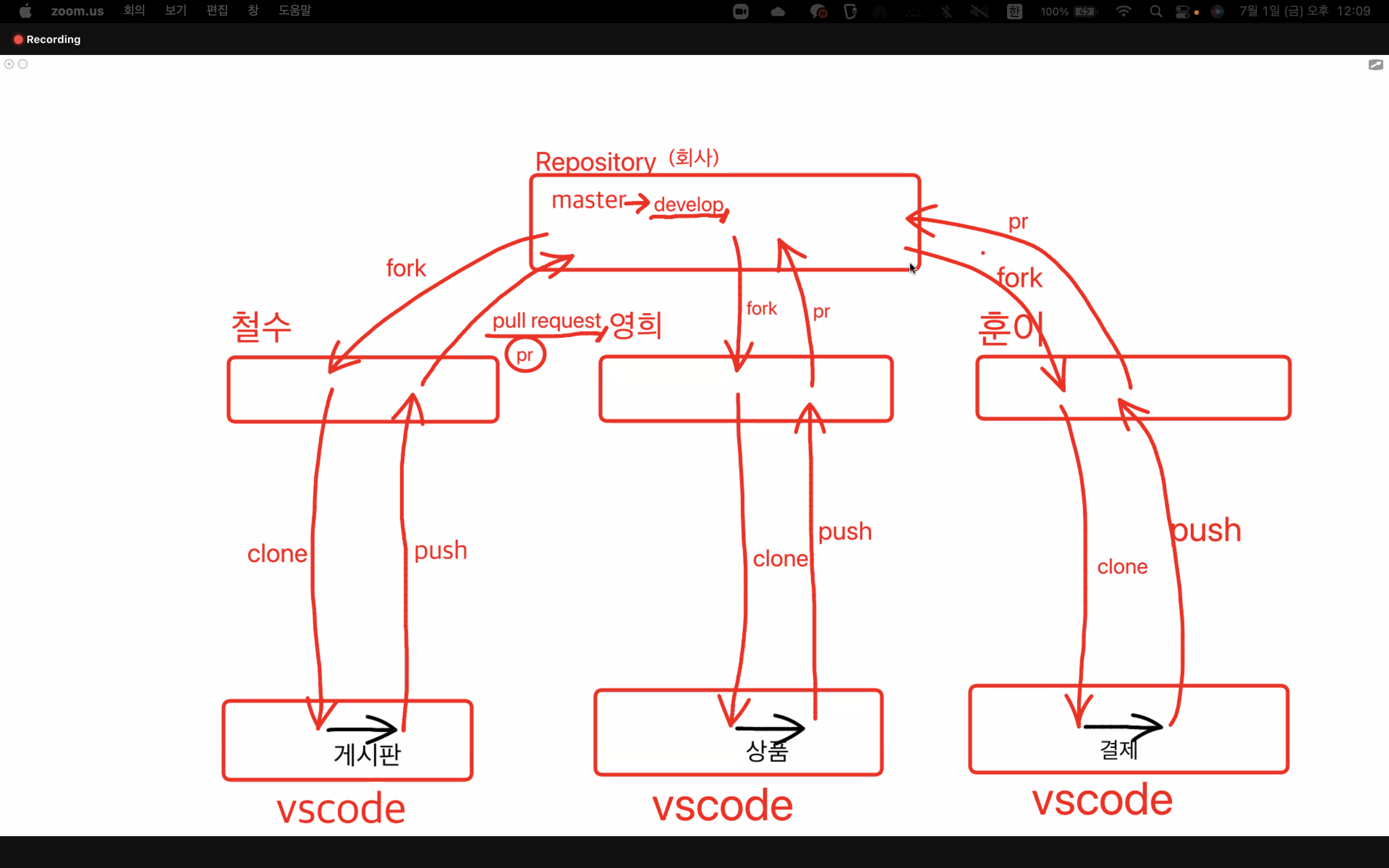
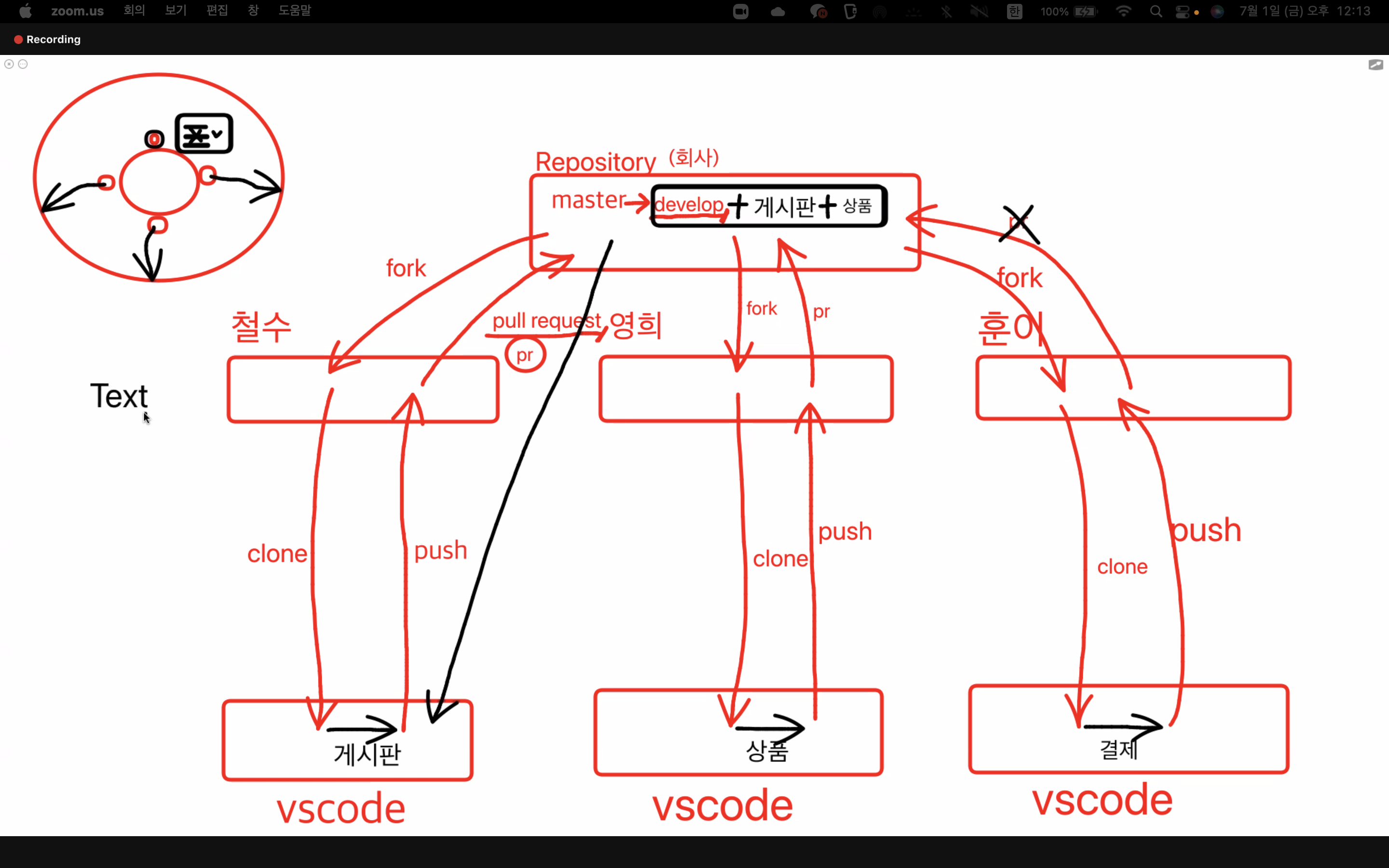
pull request를 해야 팀장이 develop 브랜치에 합쳐줌
머지하면 develop 브랜치에 풀리퀘한 기능들이 추가됨
develop 브랜치에 기능들이 추가되었지만 내것은 최신화가 되지 않았으므로 원본을 다이렉트로 받아옴
-원본(upstream)을 내것으로 pull 해와야함
-push는 내것에서 origin으로 하지만
-pull은 원본(upstream)에서 내것으로 해와야함
주의사항
1️⃣ 같은 기능을 두명 이상 같이 개발하면 안됨 ❌
2️⃣ 하루에 두번 이상 PR 날릴 때, 각 PR이 의존하면 안됨 의존된 하나의 PR이 리젝되면 도미노처럼 다 리젝될 수 있음
3️⃣ 가급적(최소) 1일 1커밋(PR)
4️⃣ 로그인은 다른 것에도 다 영향을 미치는 공통기능 (어떤 영향이 가해지는지 확인하면서 잘 만들어야함) (공통기능은 연차가 높은 분이 만드는편)
- 팀장이 만든 보일러플레이트 담긴 레파지토리 포크해오기
- 깃클론하기
git remote add upstream + 깃클론한원본주소
git remote -v
팀장이 다 머지했으면 develop 브랜치로 이동해서 git pull upstream develop
1.프론트엔드 팀장이 올린 깃 포크
2.내 계정에서 포크해온거 주소 복사
3.깃클론
4.깃클론폴더 열어서 내가 만들 브랜치 만들고 거기로 이동
5.다 만들었으면 add, commit, git push feature-#1(내가만든브랜치이름)
6.팀장이 머지, 리젝트 할거 다 했으면 develop 브랜치로 이동해서 git pull upstream develop 해서 받아오기
취업
- 대부분 서합 하고 나서 과제를 받는다 (1~2페이지 정도의 프로젝트를 만들어주세요)
- 과제를 받았을때 하라는 조건을 다 충족해도 합격하지 못할 수 있음
- 충족하라는 기준 충족, 다 만드는건 기본임
- 얼마나 잘 만들었는지가 중요함
"잘 만듦"의 기준?
1️⃣ 반응형 디자인은 기본!!!!! (반응형 하라는 조건이 없어도 반응형은 기본, 디폴트임!!!!)
-반응형 안해놨으면어 이사람 반응형 못하나봐라고 생각함
2️⃣ 기능을 아무리 잘만들어도 UI가 절반 이상은 먹고들어가므로 최대한 신경써야함
-ui 구리면 소스코드 보지도 않는다
3️⃣ 모든 기능 구현하기 (충족 하라는거 다 하기) + 내가 생각하는 유저 편의성 추가구현하기(요구사항 없어도)
4️⃣ 가급적 공통 컴포넌트 많이 만들고, 컴포넌트의 재사용성을 높이기 (그래야 기업 입장에서는 유지보수성이 좋아지므로 이걸 선호함)
5️⃣ 타입스크립트 반드시 적용
⭐️여기까지는 기본
⭐️다음부터는 점수 많이 받을 수 있는것
6️⃣ useCallback 적용하기 (적용해서 기능구현된걸 GIF캡쳐해서 같이 올리기)
7️⃣ SSR 적용해서 배포하기 (상품 상세보기면 SSR 추가되면 좋음)
(상품에 따라 다이나믹하게 미리보기를 띄워주기위해 SSR 적용하기)
8️⃣ 과제를 위한 도메인을 구입해서 배포까지 한 이후에 제공하기
9️⃣ 프로젝트 핵심 유저플로우 gif (내가 보기에 핵심이라고 생각되는 기능 gif)로 만들기
1️⃣0️⃣ 경력2~3년차 위주로 지원하기 (회사의 바램이지 실제로 경력2~3년차가 그리 많지 않고 지원하지도 않기 때문에, 이미 합격한 사례가 많이 있음)